vue通用后台管理系统(一)_vue后台管理系统-程序员宅基地
技术标签: 前端 vue.js javascript


目录
一、脚手架的搭建
1.yarn和npm对比
1.1 npm的缺点
- npm install的时候巨慢。特别是新的项目拉下来时要等半天,删除node_modules,重新install的时候依旧如此
- 同一个项目,安装的时候无法保持一致性。由于package.json文件中版本号的特点,下面三个版本号在安装的时候代表不用的含义

- 安装的时候,包会在同一时间下载和安装,中途某个时候,一个包抛出了错误,但是npm会继续下载和安装包。因为npm会把所有的日志输出到终端,有关错误包的错误信息就会在一大堆npm打印的警告中丢失掉,并且你甚至永远不会注意到实际发生的错误
1.2 yarn的优点
Yarn是由Facebook、Google、Exponent和Tilde联合推出了一个新的JS包管理工具,Yarn是为了弥补npm的一些缺陷而出现的。
- 速度快

- 安装版本统一

- 更简洁的输出

- 多注册来源处理
![]()
- 更好的语义化
1.3 Yarn和npm命令对比

2.vue-cli搭建的详细过程
2.1 安装node和npm
注:node,可以理解为一种环境
查看node安装版本:node -v
查看npm安装版本: npm -v
2.2 安装vue-cli
npm install -g @vue/cli
或者 yarn global add @cue/cli
安装yarn:npm i -g yarn
查看npm当前镜像: npm config get registry
修改npm镜像(国内镜像):npm config set registry https://registry.npmmirror.com/
查看vue版本: vue --version
2.3 使用vue-cli创建项目
创建项目命令:vue create my-app
注意:此时的项目名称不能使用驼峰命名法
运行脚手架:npm run serve
3. element-ui
是一套基于vue2.0的桌面端组件库(饿了么)
ui框架的作用:可以通过ui框架所定义的规则而快速生成我们页面的样式和所对应的布局
3.1 element-ui在网页中使用
3.2 element-ui结合脚手架之全部引入
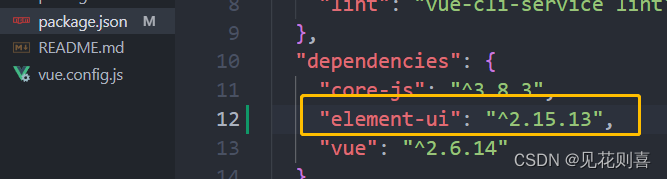
(1)npm安装:npm i element-ui -S

(2)全部引入:从element-ui库中引入按钮。首先在main.js中引入ui组件库


(3)然后,直接将ui库中的代码复制到app.vue中,最后在组件中呈现的结果如下:

3.3 element-ui结合脚手架之按需引入
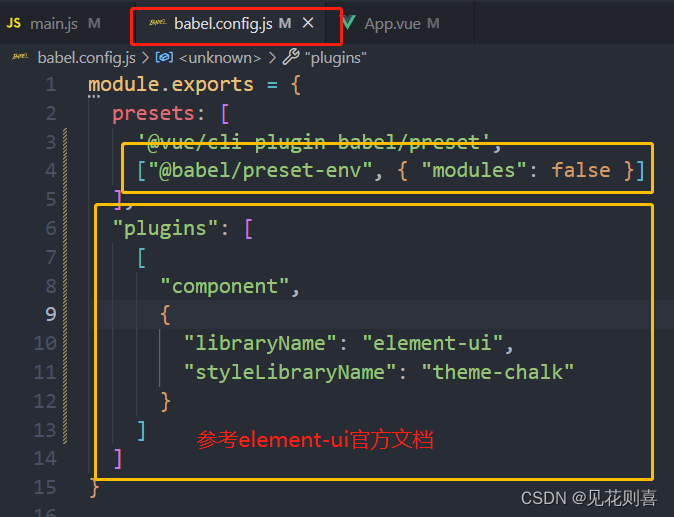
(1)安装babel-plugub-component插件:npm install babel-plugin-component -D
(2)修改.babelrc文件(即babel.config.js文件):

(3)接下来,如果只希望引入部分组件,如Button和Row,那么需要在main.js中写入以下内容:

(4)复制相关代码到app.vue组件中,同上。
注:为什么按需引入和全部引入的效果是一样的,且按需引入这么麻烦,还要使用它?
因为在项目打包过程中,如果是使用的按需引入,则可以减少项目打包的体积
3.4 项目打包
项目打包的命令:npm run build
项目打包成功后会生成dist文件夹
3.vue-router
3.1 vue-router的引入
vue-router:实现路由跳转
vue-router安装:npm i [email protected]
3.2 vue-router的代码配置
代码配置文件:src/router/index.js
(1) 创建路由组件:src/views文件夹中放置路由组件:比如Home.vue和User.vue

(2) 引入路由

//引入router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
(3)引入路由组件
//引入路由组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'(4)将路由与组件进行映射
//2.将路由与路由组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
](5)创建router实例并对外暴露路由
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default routersrc/router/index.js文件中完整代码:
//src/router/index.js
//引入router
import Vue from 'vue'
import VueRouter from 'vue-router'
//引入路由组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'
Vue.use(VueRouter)
//1. 创建路由组件
//2.将路由与路由组件进行映射
//3.创建router实例
//2.将路由与路由组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default router(6)在主文件(main.js)中引入router并进行挂载路由

(7)在需要使用路由组件的地方,将路由匹配到的地方进行渲染(即路由组件展示的地方)
router-view 重要

3.3 嵌套路由
(1)创建主路由组件(main.vue)

(2)引入主路由,并将其与路由组件进行映射,然后在主路由中添加子路由

(3)创建路由实例(同上)、引入router并挂载(同上)......
(4)将子路由渲染在主路由中:

而之前在App.vue组件中的 <router-view> 是最顶层的出口,渲染最高级路由匹配到的组件。
3.4 关闭eslint校验

智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文