h5开发网站-页面内容不够高时,如何定位footer始终位于页面的最底部_html怎么让footer在最底部-程序员宅基地
技术标签: 网站开发 前端 html javascript CSS样式
一、问题描述:
在使用h5开发页面时,会遇到这个情况:当整个页面高度不足以占满显示屏一屏,页脚不是在页面最底部,影响用户视觉。想让页脚始终在页面最底部,我们可能会想到用:
1.min-height来控制content中间内容区高度,来让页面高度能够占满显示屏一屏,但是大型网站页面比较多的情况下footer都是模块化添加进去的,每个页面高度都不会一样,不可能去设置每个页面中间内容区min-height高度,而且用户的显示屏的大小都不一样,无法精确设置min-height高度,无法保证用户看到页面页脚不是在最底部或页面不出现滚动条;
2.页脚固定定位:页脚相对于body固定定位会显示在最底部,但是页面有滚动条时,页面滚动,页脚会悬浮在内容区上,可能以上都不是你想要的效果。
二、解决方式:
以下两种方式都可以解决,亲测好用!
1.第一种方式:

<body>
<!-- 头部 -->
<div class="header">头部</div>
<!-- 内容-->
<div class="content">内容部分</div>
<!-- 产品-->
<div class="product">产品部分</div>
...
<!-- 底部 -->
<div class="footer">底部内容....</div>
</body>
<style>
body{
position: relative; /* 设置定位*/
padding-bottom: 360px !important; /*这个高度等于底部的高度*/
box-sizing: border-box;
min-height: 100vh; /*给body设置一个最小高度*/
}
/* 底部*/
.footer {
width: 100%;
height: 360px; /* 必须要有明确的高度*/
overflow: hidden;
background: #141419;
box-sizing: border-box;
position: absolute; /* 设置定位*/
bottom: 0px;
left: 0px;
}
/*以上设置在PC端和手机端是没有问题的。*/
</style>
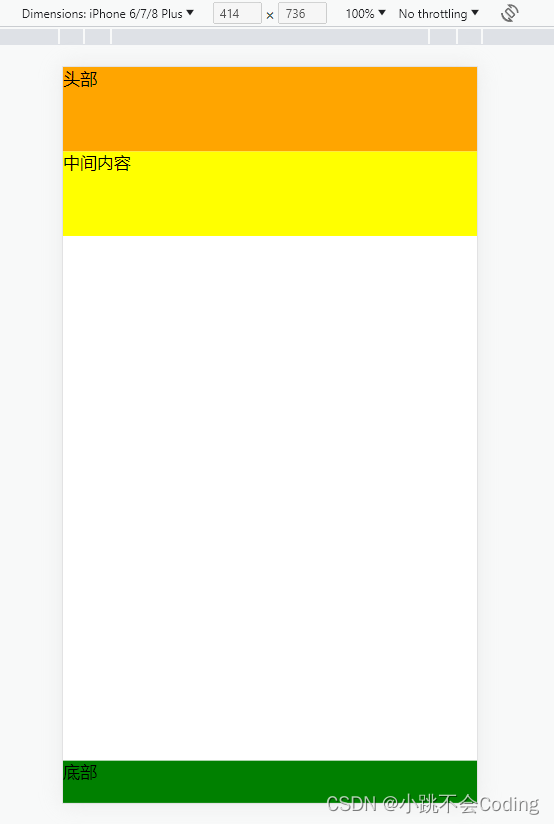
2.第二种方式:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
font-size:40px;
}
#container {
position: relative;
width: 100%;
min-height: 100%;
padding-bottom: 100px;
box-sizing: border-box;
}
.header {
width: 100%;
height: 200px;
background: orange;
}
.main {
width: 100%;
height: auto;
min-height: 200px;
background: yellow;
}
.footer {
width: 100%;
height: 100px;
/* footer的高度一定要是固定值*/
position: absolute;
bottom: 0px;
left: 0px;
background: green;
}
</style>
<body>
<div id="container">
<div class="header">头部</div>
<div class="main">中间内容</div>
<div class="footer">底部</div>
</div>
</body>
</html>
OK完成~

智能推荐
深入理解LINUX网络技术内幕,java多线程常见面试题-程序员宅基地
文章浏览阅读1k次,点赞8次,收藏30次。无论是哪家公司,都很重视基础,大厂更加重视技术的深度和广度,面试是一个双向选择的过程,不要抱着畏惧的心态去面试,不利于自己的发挥。同时看中的应该不止薪资,还要看你是不是真的喜欢这家公司,是不是能真的得到锻炼。针对以上面试技术点,我在这里也做一些分享,希望能更好的帮助到大家。**本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://docs.qq.com/doc/DU1FrSWNSY1JJeXdV。
基于全局和局部特征的人脸识别_面部整体特征识别与局部特征识别-程序员宅基地
文章浏览阅读6.3k次,点赞2次,收藏4次。—–本文是基于苏煜等人的文章《基于全局和局部特征集成的人脸识别》而写成的方法摘要。人脸的全局特征描述主要特征信息,包括肤色,轮廓,面部器官的分布等的整体信息。而局部特征描述的人脸的细节特征,比如器官特点、面部奇异特征,类似伤疤、黑痣、酒窝等。前者用于粗略匹配,后者用于精细匹配。两种特征进行集成,可以作为人脸识别的分类器。首先对图像做傅里叶变化,保留低频部分的实部和虚部的系数,当做全局傅里叶特征向量。_面部整体特征识别与局部特征识别
利用C++写一个简单的贪吃蛇小游戏_贪吃蛇c++代码-程序员宅基地
文章浏览阅读6.2k次,点赞28次,收藏83次。首先,非常感谢白家名大佬参考提供的思路与方法,非常感谢! 首先写一个给光标定位的函数void gotoxy(int x, int y) //光标定位{ COORD pos = { x,y }; SetConsoleCursorPosition(GetStdHandle(STD_OUTPUT_HANDLE), pos);}这个函数需要用win..._贪吃蛇c++代码
【USRP】产品型号、参数、架构全解析系列 9:X410_usrp x410-程序员宅基地
文章浏览阅读1.4k次。通用软件无线电外设( USRP ) 是由 Ettus Research 及其母公司National Instruments设计和销售的一系列软件定义无线电。USRP 产品系列由Matt Ettus领导的团队开发,被研究实验室、大学和业余爱好者广泛使用。_usrp x410
两轮机器人小车的里程计设计(一)——航迹推演_轮式里程计行迹推算-程序员宅基地
文章浏览阅读1w次,点赞4次,收藏34次。做机器人底层程序的时候,经常用到航迹推演(Odometry),无论是定位导航还是普通的方向控制。航迹推演中除了对机器人位姿进行估计,另一个很重要的关系是移动机器人前进速度、转向角速度与左轮速度、右轮速度之间的转换。 在机器人局部路径规划算法DWA解析一文中,是在假设已知机器人前进线速度和角速度的情况下,对机器人航迹推演的位姿进行推导了,然而缺少如何通过左右轮速度得到、,因此本文将补上这个空缺。 ..._轮式里程计行迹推算
R语言空间数据分析学习笔记3——坐标系设置_r语言设置rasterlayer的坐标系为gcs_krasovsky_1940-程序员宅基地
文章浏览阅读7.2k次。地理空间数据一般都带有坐标系,最常用的是WGS 84,如果我们已经读入了一个地理数据,比如保存在data中,那么可以查看它的空间坐标系:library(pacman)p_load(sf)data = st_read("G:/Rdata/China/fujian1.shp")# Reading layer `fujian1' from data source `G:\Rdata\China\fujian1.shp' using driver `ESRI Shapefile'# Simple feat_r语言设置rasterlayer的坐标系为gcs_krasovsky_1940
随便推点
PanDownload 完美解决百度网盘限速_pandownload 百度网盘在线解析-程序员宅基地
文章浏览阅读4.1w次。下载地址:http://pandownload.com/小心!!!有被百度封ID限速的风险!!!运行exe文件,登录网盘账户即可随心所欲下载。和百度网盘的对比:然后下载完成以后,你会发现再次使用网速就变慢了。..._pandownload 百度网盘在线解析
APP渗透测试-渗透-程序员宅基地
文章浏览阅读1.2k次。在移动APP架构中,面临安全威胁的目标主要有三个,它们分别是:移动APP、数据传输和服务端。_app渗透测试
在MyBatis-Plus中实现字段加密与解密_mybatis-plus-encrypt-程序员宅基地
文章浏览阅读855次,点赞5次,收藏11次。在MyBatis-Plus中实现字段加密与解密_mybatis-plus-encrypt
web概述04(table的使用)_web如何用table键-程序员宅基地
文章浏览阅读412次。table的使用_web如何用table键
STM32F103C8T6-RS485通讯完整版_stm32中rs485-程序员宅基地
文章浏览阅读2.5k次,点赞15次,收藏45次。RO和DI端分别为接收器的输出和驱动器的输入端,与单片机连接时只需分别与单片机的RXD和TXD相连即可。单片机串口通讯有着许多通讯方式,例如R485/RS232/RS422/TTL/网口等等,在现实生活中RS485通讯是使用频率最高的一种通讯方式,因为485通讯是采用一对多的通讯方法,何为一对多,即一个主机若干个从机,一个负责发数据,其他负者数据的接收;其中帧头是判断整体设备通讯接收数据的正确性,地址是用来区分接收设备的判断,帧尾一般是数据包的校验和,这样帧尾是随着数据的变化而变化,通讯失准确性更加精准。_stm32中rs485
linux 安装第三方报错_linux软件包未被升级-程序员宅基地
文章浏览阅读501次。需求tarena@tarena:~$ sudo apt-get install memcached[sudo] tarena 的密码:问题正在读取软件包列表… 完成正在分析软件包的依赖关系树正在读取状态信息… 完成memcached 已经是最新版 (1.5.6-0ubuntu1.1)。升级了 0 个软件包,新安装了 0 个软件包,要卸载 0 个软件包,有 360 个软件包未被升级。..._linux软件包未被升级