鸿蒙软件开发1-2 了解ArkTS项目结构+实现第一个ArkTS项目_鸿蒙 arkts 学习-程序员宅基地
技术标签: harmonyos
目录
简介
本系列是windows系统下、采用ArkTS语言、ArkUI框架、deveco studio编译器学习纯鸿蒙软件研发,采用API version 9进行。本小节主要了解一个ArkTS项目的项目结构,以及如何创建一个ArkTS项目进行一些相关的操作。纯小白,一步步学习,记录一下过程便于查询。
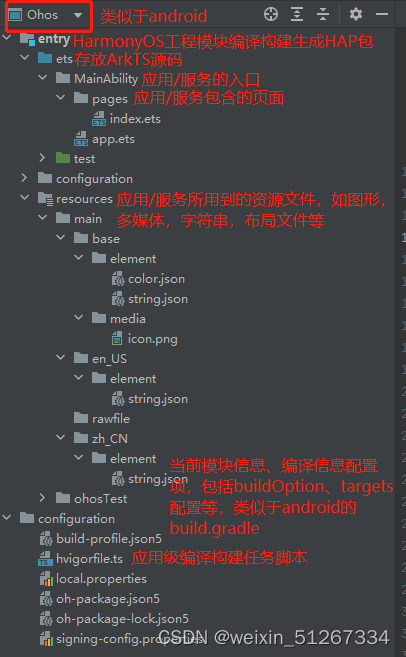
1.ArkTS项目结构
按照上一节鸿蒙软件开发1-1 从零入门到hello world-程序员宅基地我们已经创建了hello world工程,接下来根据创建的工程了解ArkTS项目结构。


可以联想一下android相关的结构,能更好的理解每个结构的作用。
2.构建ArkTS项目
之前的工程创建完成后,运行后是hello world界面,接下来我们了解下项目入口在哪里,如何构建一个界面,界面构建逻辑,界面间的跳转等。
2.1 构建界面
2.1.1工程界面解析
工程同步完成后,在"Project"窗口,切换到“Ohos”窗口,项目结构如上所示,打开“entry > src > main > ets > pages”,下方有一个“index.ets”文件,该文件即为我们的第一个界面,是创建工程时自动生成的,同时该文件也是我们项目的入口。
// index.ets
@Entry
@Component
struct Index { ------>类似于以前的Class加上文件名
@State message: string = 'Hello World'-------》目前看是声明变量的方式,
下方对其进行了调用,申明形式为@State 变量名:变量类型=变量值(不一定对,如果不对之后修改)
build() {------>固有格式?
Row() {------>行:布局方式
Column() {---->列:布局方式
Text(this.message)------->Text组件,类似于TextView,调用了上方申明的变量message
.fontSize(50)---->Text的样式设置字体大小
.fontWeight(FontWeight.Bold)------>Text的样式设置,字体加粗
}
.width('100%')------>Column的宽度设置,高度不设置就类似于android的wrap_content
}
.height('100%')------>Row的宽度设置,宽度不设置就类似于android的wrap_content
}
} 按照对该界面的解析,此处界面布局有点类似于采用Row代表行,Column代表列,以类似于画表格的逻辑进行布局,此处的组件和布局的样式都直接混写,不知道后续是否会如JS和CSS一样分开,还是如android布局和Activity分开。
2.1.2构建新界面
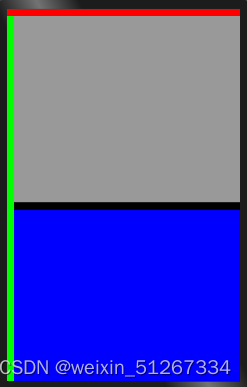
到这里可以根据这种方式尝试自己去搭建一些界面框架了,打开项目结构列表,点击“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“main”,点击"Finish",文章目录结构如下,搭建分块界面如下。
@Entry
@Component
struct Main {
build() {
Column() {
Row(){
//顶部条
}.width('100%').height('50px').backgroundColor('#FF0000')
//下方
Row(){
Column(){
//左侧条
}.width('50px').height('100%').backgroundColor('#00FF00')
Column(){
//上方布局
Row(){}.width('100%').height('50%').backgroundColor('#999999')
//下方布局
Row(){
Column(){
//上方收缩条
Row(){}.width('100%').height('50px').backgroundColor('#000000')
//下方主体
Row(){}.width('100%').height('100%').backgroundColor('#0000FF')
}.width('100%').height('100%')
}.width('100%').height('50%')
}.width('100%').height('100%')
}.width('100%').height('100%')
}
.height('100%')
}
} 同时修改了index界面:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
}
.width('50%')
.backgroundColor('#FF0000')
Column(){
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
}
.width('50%')
.backgroundColor('#00FF00')
}
.height('100%')
}
} 两个界面预览如下:


2.1.3界面配置
配置主要是界面路由的配置,打开“entry > configuration>config.json(main)”,在文件中的“js”标签下的“pages”标签下配置第二个页面的路由“pages/main”。示例如下: (此处有误:参考鸿蒙开发2-2 开发前的配置与准备-程序员宅基地中的3路由跳转中的3路由跳转)
"js": [
{
"mode": {
"syntax": "ets",
"type": "pageAbility"
},
"pages": [
"pages/index",
"pages/main"-------->添加了这,目前指南采用的貌似是API8,
和我的结构不同,不知道配置是否正确
],
"name": ".MainAbility",
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
}
]2.2 实现界面跳转
界面间跳转主要通过页面路由Router来实现,页面路由router根据页面url找到目标页面,从而实现跳转。
(1)使用页面路需要先导入Route模块:import router from '@ohos.router'。
(2)给按钮添加点击事件,使用.onClick函数。
(3)通过路由push跳转界面。(此处有误:参考鸿蒙开发2-2 开发前的配置与准备-程序员宅基地中的3路由跳转)
按步骤可以实现两个界面之间的相互跳转,实现后代码如下:
index.ets:
import router from '@ohos.router';//引入route模块
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
.onClick(()=>{//跳转事件
router.push({url:'pages/main'});//跳转
})
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
}
.width('50%')
.backgroundColor('#FF0000')
Column(){
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
}
.width('50%')
.backgroundColor('#00FF00')
}
.height('100%')
}
}
main.ets:
import router from '@ohos.router';//引入route模块
@Entry
@Component
struct Main {
build() {
Column() {
Row(){
//顶部条
}.width('100%').height('50px').backgroundColor('#FF0000')
//下方
Row(){
Column(){
//左侧条
}.width('50px').height('100%').backgroundColor('#00FF00')
Column(){
//上方布局
Row(){}.width('100%').height('50%').backgroundColor('#999999')
//下方规划
Row(){
Column(){
//上方收缩条
Row(){}.width('100%').height('50px').backgroundColor('#000000')
//下方界面
Row(){
Button(){
Text('BACK').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
.onClick(()=>{//点击事件
router.push({url:'pages/index'});//跳转回原界面
})
}.width('100%').height('100%').backgroundColor('#0000FF')
}.width('100%').height('100%')
}.width('100%').height('50%')
}.width('100%').height('100%')
}.width('100%').height('100%')
}
.height('100%')
}
} 实现效果:

智能推荐
没有U盘Win10电脑下如何使用本地硬盘安装Ubuntu20.04(单双硬盘都行)_没有u盘怎么装ubuntu-程序员宅基地
文章浏览阅读3.6k次,点赞2次,收藏2次。DELL7080台式机两块硬盘。_没有u盘怎么装ubuntu
【POJ 3401】Asteroids-程序员宅基地
文章浏览阅读32次。题面Bessie wants to navigate her spaceship through a dangerous asteroid field in the shape of an N x N grid (1 <= N <= 500). The grid contains K asteroids (1 <= K <= 10,000), which are conv...
工业机器视觉系统的构成与开发过程(理论篇—1)_工业机器视觉系统的构成与开发过程(理论篇—1-程序员宅基地
文章浏览阅读2.6w次,点赞21次,收藏112次。机器视觉则主要是指工业领域视觉的应用研究,例如自主机器人的视觉,用于检测和测量的视觉系统等。它通过在工业领域将图像感知、图像处理、控制理论与软件、硬件紧密结合,并研究解决图像处理和计算机视觉理论在实际应用过程中的问题,以实现高效的运动控制或各种实时操作。_工业机器视觉系统的构成与开发过程(理论篇—1
plt.legend的用法-程序员宅基地
文章浏览阅读5.9w次,点赞32次,收藏58次。legend 传奇、图例。plt.legend()的作用:在plt.plot() 定义后plt.legend() 会显示该 label 的内容,否则会报error: No handles with labels found to put in legend.plt.plot(result_price, color = 'red', label = 'Training Loss') legend作用位置:下图红圈处。..._plt.legend
深入理解 C# .NET Core 中 async await 异步编程思想_netcore async await-程序员宅基地
文章浏览阅读2.2k次,点赞3次,收藏11次。深入理解 C# .NET Core 中 async await 异步编程思想引言一、什么是异步?1.1 简单实例(WatchTV并行CookCoffee)二、深入理解(异步)2.1 当我需要异步返回值时,怎么处理?2.2 充分利用异步并行的高效性async await的秘密引言很久没来CSDN了,快小半年了一直在闲置,也写不出一些带有思想和深度的文章;之前就写过一篇关于async await 的异步理解 ,现在回顾,真的不要太浅和太陋,让人不忍直视!好了,废话不再啰嗦,直入主题:一、什么是异步?_netcore async await
IntelliJ IDEA设置类注释和方法注释带作者和日期_idea作者和日期等注释-程序员宅基地
文章浏览阅读6.5w次,点赞166次,收藏309次。当我看到别人的类上面的多行注释是是这样的:这样的:这样的:好装X啊!我也想要!怎么办呢?往下瞅:跟着我左手右手一个慢动作~~~File--->Settings---->Editor---->File and Code Templates --->Includes--->File Header:之后点applay--..._idea作者和日期等注释
随便推点
发行版Linux和麒麟操作系统下netperf 网络性能测试-程序员宅基地
文章浏览阅读175次。Netperf是一种网络性能的测量工具,主要针对基于TCP或UDP的传输。Netperf根据应用的不同,可以进行不同模式的网络性能测试,即批量数据传输(bulk data transfer)模式和请求/应答(request/reponse)模式。工作原理Netperf工具以client/server方式工作。server端是netserver,用来侦听来自client端的连接,c..._netperf 麒麟
万字长文详解 Go 程序是怎样跑起来的?| CSDN 博文精选-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏3次。作者| qcrao责编 | 屠敏出品 | 程序员宅基地刚开始写这篇文章的时候,目标非常大,想要探索 Go 程序的一生:编码、编译、汇编、链接、运行、退出。它的每一步具体如何进行,力图弄清 Go 程序的这一生。在这个过程中,我又复习了一遍《程序员的自我修养》。这是一本讲编译、链接的书,非常详细,值得一看!数年前,我第一次看到这本书的书名,就非常喜欢。因为它模仿了周星驰喜剧..._go run 每次都要编译吗
C++之istringstream、ostringstream、stringstream 类详解_c++ istringstream a >> string-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏2次。0、C++的输入输出分为三种:(1)基于控制台的I/O (2)基于文件的I/O (3)基于字符串的I/O 1、头文件[cpp] view plaincopyprint?#include 2、作用istringstream类用于执行C++风格的字符串流的输入操作。 ostringstream类用_c++ istringstream a >> string
MySQL 的 binglog、redolog、undolog-程序员宅基地
文章浏览阅读2k次,点赞3次,收藏14次。我们在每个修改的地方都记录一条对应的 redo 日志显然是不现实的,因此实现方式是用时间换空间,我们在数据库崩了之后用日志还原数据时,在执行这条日志之前,数据库应该是一个一致性状态,我们用对应的参数,执行固定的步骤,修改对应的数据。1,MySQL 就是通过 undolog 回滚日志来保证事务原子性的,在异常发生时,对已经执行的操作进行回滚,回滚日志会先于数据持久化到磁盘上(因为它记录的数据比较少,所以持久化的速度快),当用户再次启动数据库的时候,数据库能够通过查询回滚日志来回滚将之前未完成的事务。_binglog
我的第一个Chrome小插件-基于vue开发的flexbox布局CSS拷贝工具_chrome css布局插件-程序员宅基地
文章浏览阅读3k次。概述之前介绍过 移动Web开发基础-flex弹性布局(兼容写法) 里面有提到过想做一个Chrome插件,来生成flexbox布局的css代码直接拷贝出来用。最近把这个想法实现了,给大家分享下。play-flexbox插件介绍play-flexbox一秒搞定flexbox布局,可直接预览效果,拷贝CSS代码快速用于页面重构。 你也可以通过点击以下链接(codepen示例)查_chrome css布局插件
win10下安装TensorFlow-gpu的流程(包括cuda、cuDnn下载以及安装问题)-程序员宅基地
文章浏览阅读308次。我自己的配置是GeForce GTX 1660 +CUDA10.0+CUDNN7.6.0 + TensorFlow-GPU 1.14.0Win10系统安装tensorflow-gpu(按照步骤一次成功)https://blog.csdn.net/zqxdsy/article/details/103152190环境配置——win10下TensorFlow-GPU安装(GTX1660 SUPER+CUDA10+CUDNN7.4)https://blog.csdn.net/jiDxiaohuo/arti