03----3小时 用 websocket 实现聊天室 之项目静态页面搭建-程序员宅基地
技术标签: 2024年程序员学习 网络 websocket 网络协议
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
登录
清流
用户列表
聊天室(99)
按下Ctrl+Enter发送
- {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
height: 100%;
}
body {
background: url(‘…/images/bg.jpg’) no-repeat center center;
background-size: cover;
}
.container {
max-width: 1000px;
min-width: 800px;
height: 100%;
margin: 0 auto;
background-color: pink;
}
.user-list {
width: 280px;
height: 100%;
float: left;
position: relative;
background-color: #2e3238;
}
.box {
overflow: hidden;
height: 100%;
background-color: #eee;
position: relative;
}
.box-hd {
text-align: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
line-height: 30px;
}
.box-hd h3 {
font-size: 18px;
font-weight: 400;
padding: 10px 0;
margin: 0 20px;
border-bottom: 1px solid #ccc;
z-index: 999;
box-sizing: border-box;
}
.message-box {
overflow: hidden;
}
.box-bd {
position: absolute;
width: 100%;
bottom: 180px;
top: 51px;
overflow-y: auto;
overflow-x: hidden;
}
.system {
overflow: hidden;
}
.message_system {
text-align: center;
margin: 10px auto;
max-width: 50%;
}
.message_system .content {
display: inline-block;
font-size: 12px;
padding: 1px 18px;
color: #b2b2b2;
border-radius: 2px;
}
.other {
margin-bottom: 16px;
float: left;
width: 100%;
padding-left: 20px;
box-sizing: border-box;
}
.my {
margin-bottom: 16px;
float: right;
width: 100%;
text-align: right;
padding-right: 20px;
box-sizing: border-box;
}
.my.message .avatar {
float: right;
}
.message .content {
overflow: hidden;
}
.message .content .nickname {
font-weight: 400;
padding-left: 10px;
font-size: 12px;
height: 22px;
line-height: 24px;
color: #4f4f4f;
width: 350px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
}
.message .avatar {
width: 40px;
height: 40px;
border-radius: 2px;
float: left;
cursor: pointer;
}
.my.message .bubble {
background-color: #b2e281;
}
.message .bubble {
max-width: 500px;
min-height: 1em;
display: inline-block;
vertical-align: top;
position: relative;
text-align: left;
font-size: 14px;
border-radius: 3px;
margin: 0 10px;
background-color: #fff;
}
.message .bubble img {
display: inline-block;
cursor: pointer;
max-width: 350px;
max-height: 240px;
}
.other .bubble:before {
position: absolute;
top: 14px;
left: -10px;
border: 6px solid transparent;
content: ’ ';
border-right-color: #fff;
border-right-width: 4px;
}
.my .bubble:before {
position: absolute;
top: 14px;
right: -10px;
border: 6px solid transparent;
content: ’ ';
border-left-color: #b2e281;
border-left-width: 4px;
}
.bubble_cont {
word-wrap: break-word;
word-break: break-all;
min-height: 25px;
padding: 9px 13px;
}
.box-ft {
border-top: 1px solid #ccc;
position: absolute;
height: 180px;
bottom: 0;
right: 0;
left: 0;
}
.box-ft .toolbar {
height: 30px;
padding: 5px 20px;
}
.box-ft .toolbar .face {
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
background: url(‘…/images/wechat-sprit.png’) no-repeat -404px -398px;
}
.box-ft .toolbar .screen-cut {
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
background: url(‘…/images/wechat-sprit.png’) no-repeat -30px -432px;
}
.box-ft .toolbar .file label {
opacity: 0;
width: 100%;
height: 100%;
display: block;
cursor: pointer;
background: rgb(255, 255, 255);
}
.box-ft .toolbar .file {
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
background: url(‘…/images/wechat-sprit.png’) no-repeat -120px -432px;
}
.box-ft .content {
height: 90px;
overflow-x: hidden;
padding: 0px 20px;
}
.box-ft .content .text {
resize: none;
border: none;
outline: none;
width: 100%;
height: 84px;
font-size: 16px;
background-color: #eee;
}
.box-ft .action {
text-align: right;
margin-top: 5px;
padding-right: 20px;
}
.box-ft .action .desc {
color: #888;
font-size: 12px;
margin-left: 10px;
margin-right: 7px;
}
.btn-send {
display: inline-block;
border: 1px solid #c1c1c1;
text-decoration: none;
结尾
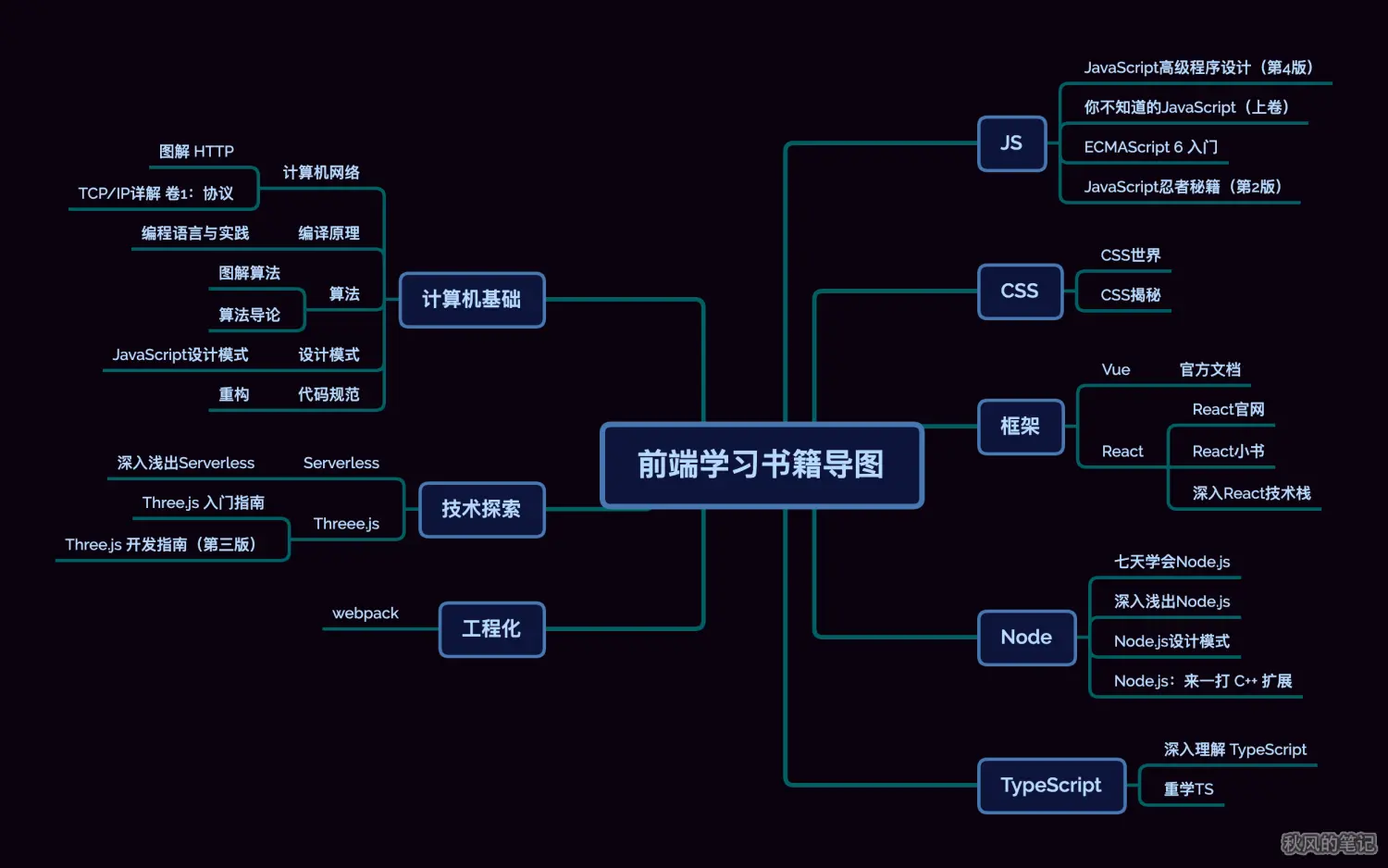
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-align: right;
margin-top: 5px;
padding-right: 20px;
}
.box-ft .action .desc {
color: #888;
font-size: 12px;
margin-left: 10px;
margin-right: 7px;
}
.btn-send {
display: inline-block;
border: 1px solid #c1c1c1;
text-decoration: none;
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
[外链图片转存中…(img-TRnc9IYf-1713266895989)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-R3ws78GU-1713266895990)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数