React + TSX + Ant Design 实现表格内嵌搜索框_antd tsx-程序员宅基地
没有实现不了的功能 所见即所得
要实现上面的功能也不需要有什么准备 既然都来到这里了 就说明环境上面的你已经搭建完成了 只是为了能实现功能
版本1.0
新建问价DynamicTable.tsx 当然这里是作为组件来说的
引入所用得到的组件功能API 当前所用的antd版本为5.x ,请注意属性兼容!!!
import { Input, Table } from 'antd';
import { useCallback, useMemo, useState } from 'react';定义组件名称 接收参数 DynamicTable (props里面的数据以及列项不确定直接写Array<any>)
dataSource:数据 columns:列项 这就简单得显示出一个表格
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
return (
<Table
className="DynamicTable"
dataSource={dataSource}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: dataSource.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable
内嵌搜索框也就是添加到表格的第一行,首行。那就直接在数据上面做手脚,将搜索框input添加到数据列表中并且位于之首。dataSource[0](仅代表个人想法,也不会有人蠢到去第二页再进行搜索)
在父组件进行使用,给父组件初始化数据
import { useEffect, useMemo, useState } from 'react'
import DynamicTable from '../../components/DynamicTable'
const ManagePage = () => {
const [dataSource, setdataSource] = useState<any[]>([ ])
const [columns, setcolumns] = useState<any[]>([ ])
useEffect(() => {
const data = []
for (let i = 0; i < 100; i++) {
data.push({
key: `${i}i`,
name: `Edward${i} King ${i}`,
age: `${i}32`,
address: `L${i}ondon, Park Lane no. ${i}`,
D: i,
E: `New${i}DEFG`,
F: `New${i}FGHJ`,
G: `New${i}QWER`
})
}
setdataSource([...data])
setcolumns([
{
title: '序号',
dataIndex: 'index',
key: 'index',
render: (text: any, record: any, index: number) => `${index + 1}`,
width: 80,
align: 'center'
},
{
title: 'Name',
dataIndex: 'name',
key: 'name',
align: 'center'
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
align: 'center'
},
{
title: 'Address',
dataIndex: 'address',
key: 'address',
align: 'center'
},
{
title: 'D',
dataIndex: 'D',
key: 'D',
align: 'center'
},
{
title: 'E',
dataIndex: 'E',
key: 'E',
align: 'center'
},
{
title: 'F',
dataIndex: 'F',
key: 'F',
align: 'center'
},
{
title: 'G',
dataIndex: 'G',
key: 'G',
align: 'center'
}
])
}, [])
return (
<div id="ManagePage" className="ManagePage">
{useMemo(() => {
return <DynamicTable dataSource={dataSource} columns={columns} />
}, [dataSource, columns])}
</div>
)
}
export default ManagePage
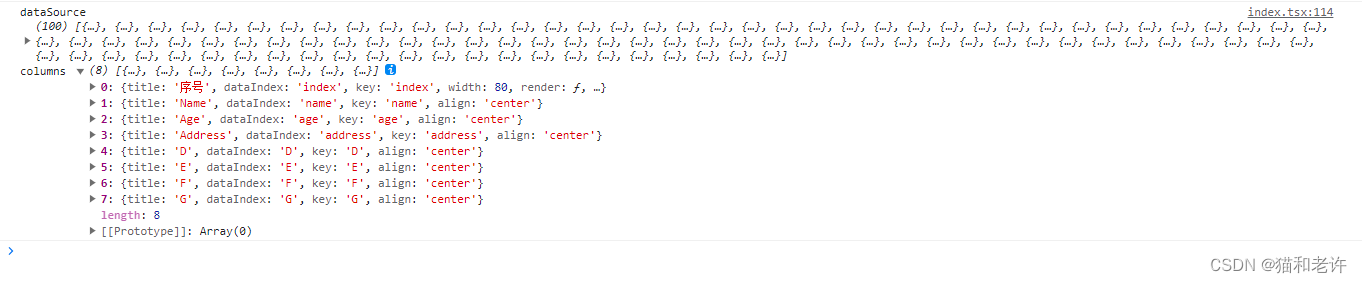
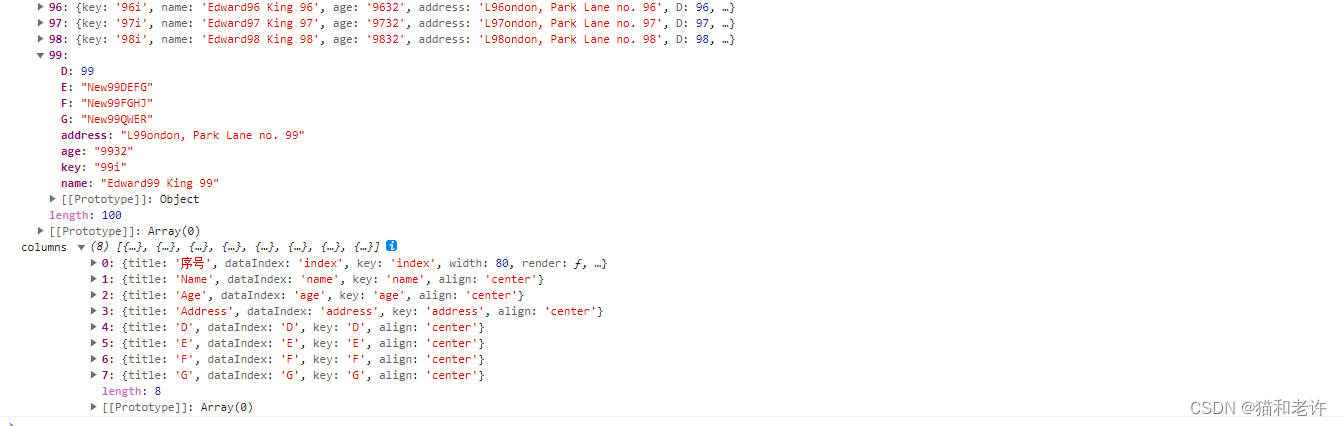
子组件DynamicTable 接收到值,并进行处理


先给获取到的数据添加唯一标识(这里我是自定义的数据,所以传过来接收到就会有key)
现在将接收到的值赋给sliceContent
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])定义searchText和findTitle用来存储输入框输入的值和对应的key
const [searchText, setSearchText] = useState<string>('')
const [findTitle, setFindTitle] = useState<string>('key') 获取到数据中的key值,为每一个key值添加一个input输入框,然后添加到数据的最前面并且给input绑定change事件,传入两个值,一个是value,一个是key
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])定义完过滤框,就要将过滤框放在数据首行,这里不区分大小写 因为全部转化了
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])然后将表格中的数据改成filteredData就可以了,最后可以根据自己项目需求添加其他功能
完整代码:
import { Input, Table } from 'antd'
import { useCallback, useMemo, useState } from 'react'
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
console.log('dataSource', dataSource, 'columns', columns)
// 添加key属性 string类型
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])
const [searchText, setSearchText] = useState<string>('') // 输入框改变事件 内容
const [findTitle, setFindTitle] = useState<string>('key') // 输入框改变事件 标题
// 输入框change事件
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])
return (
<Table
className="DynamicTable"
dataSource={filteredData}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: filteredData.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable上面代码只适合一次搜索,不支持多条件同时搜索
版本2.0
没有进行大更改,就只是改了一下搜索条件,原本是String字符串,改成了数组然后循环查找就好了
修改地方:
1.删除这两行代码
const [searchText, setSearchText] = useState<string>('') // 输入框改变事件 内容
const [findTitle, setFindTitle] = useState<string>('key') // 输入框改变事件 标题
用下面这一个取而代之
const [searchText, setSearchText] = useState<string[]>([])2.输入框事件
// 输入框change事件
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])修改为
const inputOnChange = useCallback(
(e: React.ChangeEvent<HTMLInputElement>, s: string) => {
const newSearchText = [...searchText]
newSearchText[dataKeys.indexOf(s)] = e.target.value
setSearchText(newSearchText)
},
[dataKeys, searchText]
)3.过滤数据方法
// 数据
const filteredData = useMemo(() => {
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])修改为
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
const filtered = sliceContent.filter(item => {
for (let i = 0; i < dataKeys.length; i++) {
const key = dataKeys[i]
const searchValue = searchText[i] || ''
if (!String(item[key]).toLowerCase().includes(searchValue.toLowerCase())) {
return false
}
}
return true
})
filtered.unshift(columnsInput)
return filtered
}, [sliceContent, searchText, dataKeys, columnsInput])完整代码:
import { Input, Table } from 'antd'
import { useCallback, useMemo, useState } from 'react'
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
// 添加key属性 string类型
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])
const [searchText, setSearchText] = useState<string[]>([])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
const inputOnChange = useCallback(
(e: React.ChangeEvent<HTMLInputElement>, s: string) => {
const newSearchText = [...searchText]
newSearchText[dataKeys.indexOf(s)] = e.target.value
setSearchText(newSearchText)
},
[dataKeys, searchText]
)
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input defaultValue={searchText[index]} key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
const filtered = sliceContent.filter(item => {
for (let i = 0; i < dataKeys.length; i++) {
const key = dataKeys[i]
const searchValue = searchText[i] || ''
if (!String(item[key]).toLowerCase().includes(searchValue.toLowerCase())) {
return false
}
}
return true
})
filtered.unshift(columnsInput)
return filtered
}, [sliceContent, searchText, dataKeys, columnsInput])
return (
<Table
className="DynamicTable"
dataSource={filteredData}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: filteredData.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable使用中有任何报错欢迎私信询问
智能推荐
51单片机的中断系统_51单片机中断篇-程序员宅基地
文章浏览阅读3.3k次,点赞7次,收藏39次。CPU 执行现行程序的过程中,出现某些急需处理的异常情况或特殊请求,CPU暂时中止现行程序,而转去对异常情况或特殊请求进行处理,处理完毕后再返回现行程序断点处,继续执行原程序。void 函数名(void) interrupt n using m {中断函数内容 //尽量精简 }编译器会把该函数转化为中断函数,表示中断源编号为n,中断源对应一个中断入口地址,而中断入口地址的内容为跳转指令,转入本函数。using m用于指定本函数内部使用的工作寄存器组,m取值为0~3。该修饰符可省略,由编译器自动分配。_51单片机中断篇
oracle项目经验求职,网络工程师简历中的项目经验怎么写-程序员宅基地
文章浏览阅读396次。项目经验(案例一)项目时间:2009-10 - 2009-12项目名称:中驰别克信息化管理整改完善项目描述:项目介绍一,建立中驰别克硬件档案(PC,服务器,网络设备,办公设备等)二,建立中驰别克软件档案(每台PC安装的软件,财务,HR,OA,专用系统等)三,能过建立的档案对中驰别克信息化办公环境优化(合理使用ADSL宽带资源,对域进行调整,对文件服务器进行优化,对共享打印机进行调整)四,优化完成后..._网络工程师项目经历
LVS四层负载均衡集群-程序员宅基地
文章浏览阅读1k次,点赞31次,收藏30次。LVS:Linux Virtual Server,负载调度器,内核集成, 阿里的四层SLB(Server Load Balance)是基于LVS+keepalived实现。NATTUNDR优点端口转换WAN性能最好缺点性能瓶颈服务器支持隧道模式不支持跨网段真实服务器要求anyTunneling支持网络private(私网)LAN/WAN(私网/公网)LAN(私网)真实服务器数量High (100)High (100)真实服务器网关lvs内网地址。
「技术综述」一文道尽传统图像降噪方法_噪声很大的图片可以降噪吗-程序员宅基地
文章浏览阅读899次。https://www.toutiao.com/a6713171323893318151/作者 | 黄小邪/言有三编辑 | 黄小邪/言有三图像预处理算法的好坏直接关系到后续图像处理的效果,如图像分割、目标识别、边缘提取等,为了获取高质量的数字图像,很多时候都需要对图像进行降噪处理,尽可能的保持原始信息完整性(即主要特征)的同时,又能够去除信号中无用的信息。并且,降噪还引出了一..._噪声很大的图片可以降噪吗
Effective Java 【对于所有对象都通用的方法】第13条 谨慎地覆盖clone_为继承设计类有两种选择,但无论选择其中的-程序员宅基地
文章浏览阅读152次。目录谨慎地覆盖cloneCloneable接口并没有包含任何方法,那么它到底有什么作用呢?Object类中的clone()方法如何重写好一个clone()方法1.对于数组类型我可以采用clone()方法的递归2.如果对象是非数组,建议提供拷贝构造器(copy constructor)或者拷贝工厂(copy factory)3.如果为线程安全的类重写clone()方法4.如果为需要被继承的类重写clone()方法总结谨慎地覆盖cloneCloneable接口地目的是作为对象的一个mixin接口(详见第20_为继承设计类有两种选择,但无论选择其中的
毕业设计 基于协同过滤的电影推荐系统-程序员宅基地
文章浏览阅读958次,点赞21次,收藏24次。今天学长向大家分享一个毕业设计项目基于协同过滤的电影推荐系统项目运行效果:项目获取:https://gitee.com/assistant-a/project-sharing21世纪是信息化时代,随着信息技术和网络技术的发展,信息化已经渗透到人们日常生活的各个方面,人们可以随时随地浏览到海量信息,但是这些大量信息千差万别,需要费事费力的筛选、甄别自己喜欢或者感兴趣的数据。对网络电影服务来说,需要用到优秀的协同过滤推荐功能去辅助整个系统。系统基于Python技术,使用UML建模,采用Django框架组合进行设
随便推点
你想要的10G SFP+光模块大全都在这里-程序员宅基地
文章浏览阅读614次。10G SFP+光模块被广泛应用于10G以太网中,在下一代移动网络、固定接入网、城域网、以及数据中心等领域非常常见。下面易天光通信(ETU-LINK)就为大家一一盘点下10G SFP+光模块都有哪些吧。一、10G SFP+双纤光模块10G SFP+双纤光模块是一种常规的光模块,有两个LC光纤接口,传输距离最远可达100公里,常用的10G SFP+双纤光模块有10G SFP+ SR、10G SFP+ LR,其中10G SFP+ SR的传输距离为300米,10G SFP+ LR的传输距离为10公里。_10g sfp+
计算机毕业设计Node.js+Vue基于Web美食网站设计(程序+源码+LW+部署)_基于vue美食网站源码-程序员宅基地
文章浏览阅读239次。该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:项目技术:Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;3.mysql环境:建议是用5.7版本均可4.硬件环境:windows 7/8/10 1G内存以上;_基于vue美食网站源码
oldwain随便写@hexun-程序员宅基地
文章浏览阅读62次。oldwain随便写@hexun链接:http://oldwain.blog.hexun.com/ ...
渗透测试-SQL注入-SQLMap工具_sqlmap拖库-程序员宅基地
文章浏览阅读843次,点赞16次,收藏22次。用这个工具扫描其它网站时,要注意法律问题,同时也比较慢,所以我们以之前写的登录页面为例子扫描。_sqlmap拖库
origin三图合一_神教程:Origin也能玩转图片拼接组合排版-程序员宅基地
文章浏览阅读1.5w次,点赞5次,收藏38次。Origin也能玩转图片的拼接组合排版谭编(华南师范大学学报编辑部,广州 510631)通常,我们利用Origin软件能非常快捷地绘制出一张单独的绘图。但是,我们在论文的撰写过程中,经常需要将多种科学实验图片(电镜图、示意图、曲线图等)组合在一张图片中。大多数人都是采用PPT、Adobe Illustrator、CorelDraw等软件对多种不同类型的图进行拼接的。那么,利用Origin软件能否实..._origin怎么把三个图做到一张图上
51单片机智能电风扇控制系统proteus仿真设计( 仿真+程序+原理图+报告+讲解视频)_电风扇模拟控制系统设计-程序员宅基地
文章浏览阅读4.2k次,点赞4次,收藏51次。51单片机智能电风扇控制系统仿真设计( proteus仿真+程序+原理图+报告+讲解视频)仿真图proteus7.8及以上 程序编译器:keil 4/keil 5 编程语言:C语言 设计编号:S0042。_电风扇模拟控制系统设计