uni-app介绍_uniapp-程序员宅基地
技术标签: uni-app
一、什么是uni-app?
Uni-app是一个跨平台开发框架,可以帮助开发者快速构建多端应用,包括Web、iOS、Android、H5、小程序等。Uni-app的特点是使用Vue.js作为开发语言,可以在不同的移动端平台上共享组件库和业务逻辑代码,大大提高了开发效率和代码重用率。同时,Uni-app提供了丰富的原生API和插件来实现更多功能。
二、uni-app的特点与优势
uni-app的特点
跨平台开发
uni-app可以实现一次编码,同时生成多个应用程序,包括iOS、Android、H5、小程序等。开发者只需要使用Vue.js框架进行开发,而不需要考虑不同平台的差异,大大降低了应用程序的开发难度和复杂度。
统一的开发语言和工具
uni-app的开发语言是Vue.js,它是一种基于组件化开发的前端框架,易于学习和使用。uni-app提供了一套完整的开发工具,包括Uni-app Cli、HBuilder X等,使得开发者可以在同一个环境下进行开发、调试和打包。
独特的基于条件编译的代码生成技术
uni-app采用了一种名为“基于条件编译的代码生成技术”,能够根据应用程序平台的不同,编译出特定的应用程序代码。开发者只需要编写一份代码,就可以生成多个应用程序,大大提高了开发效率。
多种组件库支持
uni-app支持多种UI组件库,包括Vant、Mint UI、uView等,开发者可以根据自己的需求选择适合的组件库,快速构建应用程序。
uni-app的优势
减少开发成本和时间、一次开发,多端部署、良好的性能和用户体验、开放的生态系统。
三、开发工具
- Hbuilderx
- 微信开发者工具
- 安卓模拟器
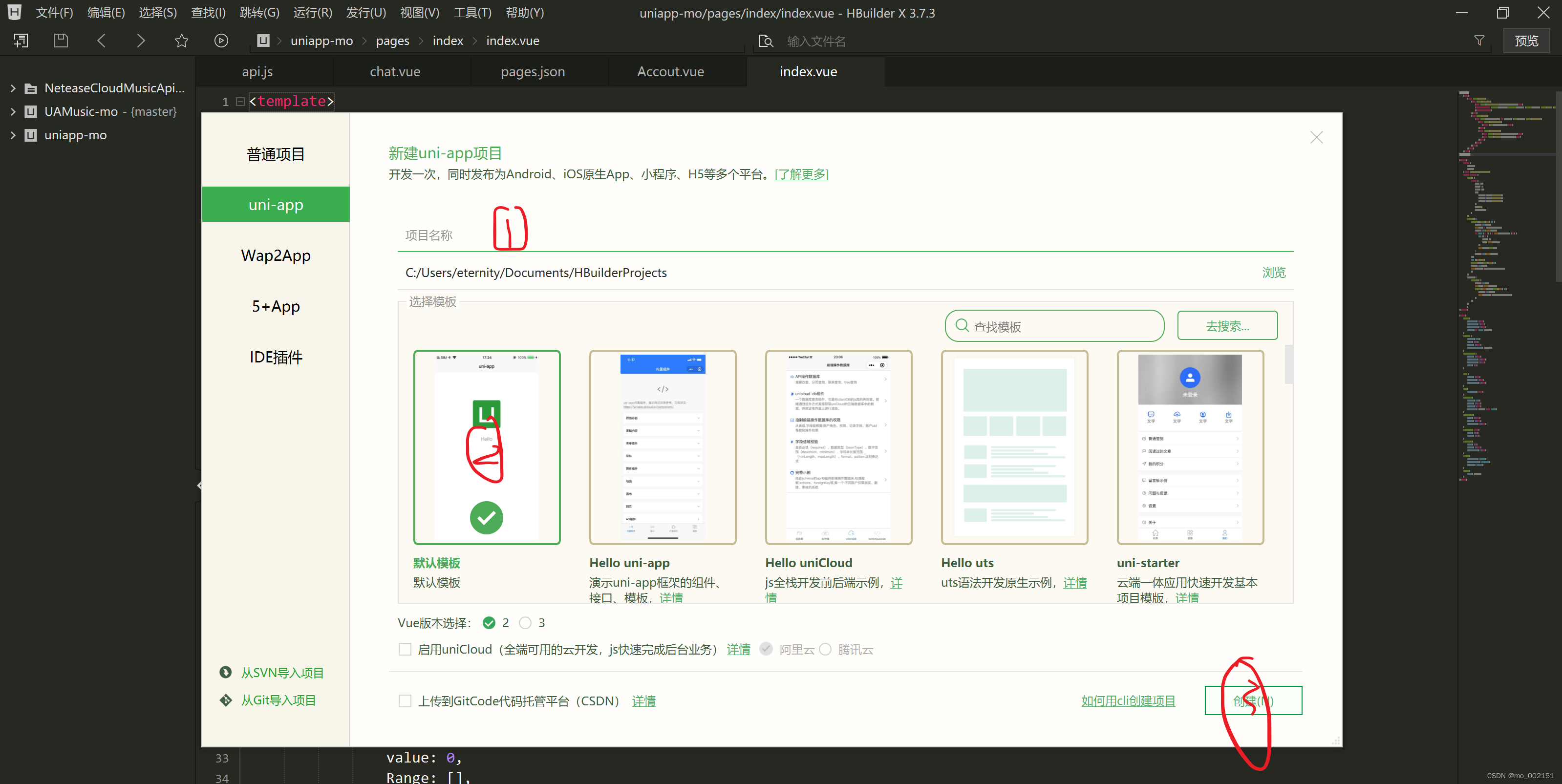
四、新建一个项目
- 点击HbuilderX菜单栏文件>项目>新建
- 选择uni-app,填写项目名称,项目创建的目录
- 点击创建,创建项目

五、UniAPP 初始化相关配置
(1)工程目录结构
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录(自建)
├─platforms 存放各平台专用页面的目录(自建)
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─wxcomponents 存放小程序组件的目录(自建)
├─common 公共资源(自建)
├─api 请求封装(自建)
├─store 状态管理(自建)
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路由、导航条、选项卡等页面类信息
提示:
static下目录的 js 文件不会被 webpack 编译,里面如果有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
所以less、scss等资源同样不要放在 static 目录下,建议这些公共的资源放在 common目录下
(2)应用配置 manifest.json
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等,我们也可以在这里为 Vue 为H5 设置跨域拦截处理器
(3)编译配置 vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,
那么它会被自动加载,一般用于配置 webpack 等编译选项。
官方文档
(4)全局配置 page.json
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。它类似微信小程序中app.json的页面管理部分。


六、项目运行
在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机


七、uni-app的生命周期
vue生命周期:
beforeCreate:创建前,没有this
created:创建后;此时已经有了this,我们可以做的是发起ajax请求,监听事件,设置定时器
beforeMounte:挂在前,此时只有虚拟dom
mounted:挂载后;此时我们可以操作dom
beforeUpdate:更新前
updated:更新后
beforeDestroy:销毁前;可以做的是移除监听事件,移除定时器
小程序生命周期:
onLoad:加载类似于vue中的created生命周期
onShow:页面显示时执行
onReady:准备
onHide:后台运行时执行
onUnload:卸载
智能推荐
什么是TCP/IP协议?-程序员宅基地
文章浏览阅读5.9w次,点赞103次,收藏665次。TCP/IP协议模型(Transmission Control Protocol/Internet Protocol),包含了一系列构成互联网基础的网络协议,是Internet的核心协议。_tcp/ip协议
linux中cgroup的简单使用_cgroup使用-程序员宅基地
文章浏览阅读2.5k次,点赞26次,收藏34次。Linux CGroup全称Linux Control Group, 是Linux内核的一个功能,用来限制,控制与分离一个进程组群的资源(如CPU、内存、磁盘输入输出等)。这个项目最早是由Google的工程师在2006年发起(主要是Paul Menage和Rohit Seth),最早的名称为进程容器(process containers)。在2007年时,因为在Linux内核中,容器(container)这个名词太过广泛,为避免混乱,被重命名为cgroup,并且被合并到2.6.24版的内核中去。_cgroup使用
Halcon缺陷检测之(Blob+差分法&&模板匹配+差分法)_工业视觉检测开发blob-程序员宅基地
文章浏览阅读8.9k次,点赞27次,收藏166次。一、缺陷检测概述 缺陷检测是机器视觉重要的应用方向之一,由于在制造产品的过程中,表面缺陷的产生往往是不可避免的,故机器视觉的缺陷检测有较大的市场需求。熟练掌握缺陷检测是视觉工程师的必要技能。 在工业视觉检测当中,常见的工业视觉检测表面缺陷有划伤、划痕、辊印、凹坑、粗糙、波纹等外观缺陷,此外还有像一些非金属产品表面的夹杂、破损、污点,以及纸张表面的色差、压痕等。 相比于人工检测,基于机器视觉的检测有如下优点:①能24小时不间断工作②检测速度快,准确率高③检测精度高④不受外界因素的干扰,检测_工业视觉检测开发blob
openGauss洗冤录 之 copy from_copy to or from a file is prohibited for security -程序员宅基地
文章浏览阅读634次。对于copy功能PostgreSQL从9.2.4到16devel是否有过优化?或者openGauss是否持续合并或优化PostgreSQL的copy功能,这方面我没有去考证过。单纯从测试结果上看,openGauss的copy性能要略逊于PostgreSQL。当然,可能是我水平有限,所以希望各位openGauss的专家、老师集思广益,还openGauss一个真实的COPY FROM文件导入性能。(大家可以回复优化方案,我这边去做验证)_copy to or from a file is prohibited for security concerns
基于springboot的体育馆使用预约系统_基于springboot的体育馆预约管理系统-程序员宅基地
文章浏览阅读1.1k次,点赞23次,收藏27次。基于springboot的体育馆使用预约系统_基于springboot的体育馆预约管理系统
Spring、SpringBoot常见面试题与答案_spring和springboot的常见面试题-程序员宅基地
文章浏览阅读390次。SpringSpring Bean 的作用域有哪些?它的注册方式有几种?Spring 容器中管理一个或多个 Bean,这些 Bean 的定义表示为 BeanDefinition 对象,具体包含以下重要信息:Bean 的实际实现类;Bean 的引用或者依赖项;Bean 的作用范围;singleton:单例(默认);prototype:原型,每次调用bean都会创建新实例;request:每次http请求都会创建新的bean;session:同一个http session共享一个bean_spring和springboot的常见面试题
随便推点
Magento 常用插件二-程序员宅基地
文章浏览阅读1.4k次。1. SMTP 插件 URL:http://www.magentocommerce.com/magento-connect/TurboSMTP/extension/4415/aschroder_turbosmtp KEY:magento-community/Aschroder_TurboSmtp 2. Email Template Adapter..._magento extension pour ricardo.ch
【连载】【FPGA黑金开发板】Verilog HDL那些事儿--低级建模的资源(六)-程序员宅基地
文章浏览阅读161次。声明:本文为原创作品,版权归akuei2及黑金动力社区共同所有,如需转载,请注明出处http://www.cnblogs.com/kingst/ 2.5 低级建模的资源 低级建模有讲求资源的分配,目的是使用“图形”来提高建模的解读性。 图上是低级建模最基本的建模框图,估计大家在实验一和实验二已经眼熟过。功能模块(低级功能模块)是一个水平的长方形,而控制模块(低级控制模块)是矩形。组..._cyclone ep2c8q208c黑金开发板
R语言实用案例分析-1_r语言案例分析-程序员宅基地
文章浏览阅读2.2w次,点赞10次,收藏63次。在日常生活和实际应用当中,我们经常会用到统计方面的知识,比如求最大值,求平均值等等。R语言是一门统计学语言,他可以方便的完成统计相关的计算,下面我们就来看一个相关案例。1. 背景最近西安交大大数据专业二班,开设了Java和大数据技术课程,班级人数共100人。2. 需求通过R语言完成该100位同学学号的生成,同时使用R语言模拟生成Java和大数据技术成绩,成绩满分为100,需要满足正_r语言案例分析
Java知识体系总结(2024版),这一次带你搞懂Spring代理创建过程-程序员宅基地
文章浏览阅读639次,点赞11次,收藏26次。虽然我个人也经常自嘲,十年之后要去成为外卖专员,但实际上依靠自身的努力,是能够减少三十五岁之后的焦虑的,毕竟好的架构师并不多。架构师,是我们大部分技术人的职业目标,一名好的架构师来源于机遇(公司)、个人努力(吃得苦、肯钻研)、天分(真的热爱)的三者协作的结果,实践+机遇+努力才能助你成为优秀的架构师。如果你也想成为一名好的架构师,那或许这份Java成长笔记你需要阅读阅读,希望能够对你的职业发展有所帮助。一个人可以走的很快,但一群人才能走的更远。
车辆动力学及在Unity、UE4中的实现_unity 车辆动力学模型-程序员宅基地
文章浏览阅读3.9k次,点赞9次,收藏53次。受力分析直线行驶时的车轮受力如下:水平方向上,所受合力为:F=Ft+Fw+FfF=F_t+F_w+F_fF=Ft+Fw+Ff其中,FtF_tFt为牵引力,FwF_wFw为空气阻力,FfF_fFf为滚动阻力,下面我们将逐个介绍。驱动力先来说扭矩,扭矩是使物体发生旋转的一个特殊力矩,等于力和力臂的乘积,单位为N∙mN∙mN∙m:设驱动轴的扭矩为TtT_tTt,车轮半径为rrr,那么牵引力:Ft=Tt⁄rF_t=T_t⁄rFt=Tt⁄r如何求得驱动轴扭矩TtT_tTt呢?_unity 车辆动力学模型
在vue中使用web3.js开发以太坊dapp_如何使用web3和vue.js创建你的第一个以太坊dapp-程序员宅基地
文章浏览阅读1.8w次,点赞2次,收藏65次。前端如何使用以太坊智能合约方法这里讲的是前端与MetaMask之间的交互文中涉及到的官方文档web3.js 1.0中文手册MetaMask官方文档web3.js文件链接:https://pan.baidu.com/s/1_mPT-ZcQ9GU_U1CVhBKpLA提取码:cbey//在vue中安装web3npm install web3 --save//在main.js引入import Web3 from 'web3'Vue.prototype.Web3 = Web3一、唤起Me_如何使用web3和vue.js创建你的第一个以太坊dapp