React路由使用步骤(含三种传参方式+编程式导航)_react编程导航-程序员宅基地
技术标签: react.js 前端 react javascript
文章目录
React Router 6
概述
React Router 以三个不同的包发布到 npm 上,它们分别为:
- react-router: 路由的核心库,提供了很多的:组件、钩子。
- react-router-dom: 包含react-router所有内容,并添加一些专门用于 DOM 的组件,例如
<BrowserRouter>等 。 - react-router-native: 包括react-router所有内容,并添加一些专门用于ReactNative的API,例如:
<NativeRouter>等。
变化
与React Router 5.x 版本相比,改变了什么?
-
内置组件的变化:移除
<Switch/>,新增<Routes/>等。 -
语法的变化:
component={About}变为element={<About/>}等。 -
新增多个hook:
useParams、useNavigate、useMatch等。 -
官方推荐使用函数式组件
文档
官网地址:https://reactrouter.com/
路由使用步骤
第一步:安装
react-router-dom是浏览器端的基于react-router库的库,所以装了这个以后就不用再手动装react-router了
npm install react-router-dom
npm install react-router-dom@^6.10.0
第二步:连接路由
连接你的App到浏览器的URL。用BrowserRouter包裹在你的App的外面
// index.js
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
第二步:路由表配置
//路由表配置:src/routes/index.jsx
import { Navigate } from 'react-router-dom';
import Home from '../views/Home';
import Friend from '../views/Friend';
import Setting from '../views/Setting';
import NotFound from '../views/NotFound';
import Chat from '../views/Chat';
const routes = [
// Navigate 重定向
{ path: '/', element: <Navigate to='/home' /> },
{ path: '/home', element: <Home /> },
{
path: '/friend',
element: <Friend />,
children: [{ path: 'chat/:name', element: <Chat /> }],
},
{ path: '/setting', element: <Setting /> },
{ path: '*', element: <NotFound /> },
];
export default routes;
第四步:注册路由及配置路由链接
在src/App.jsx里注册路由,添加链接和全局导航。
// App.jsx
import { useState } from 'react';
import './App.css';
import { NavLink, useRoutes } from 'react-router-dom';
import routes from './routes';
const App = () => {
// 根据路由表生成对应的路由规则
const ElementRouter = useRoutes(routes);
const [items] = useState([
{ path: '/home', title: '首页' },
{ path: '/friend', title: '好友' },
{ path: '/setting', title: '设置' },
]);
return (
<div className='app'>
<nav className='nav'>
<div className='w'>
{/* 路由链接 */}
{items.map(item => (
<NavLink className={({ isActive }) => (isActive ? 'active' : '')} to={item.path} key={item.path}>
{item.title}
</NavLink>
))}
</div>
</nav>
{/* 注册路由 */}
{ElementRouter}
</div>
);
};
export default App;
第五步:创建路由组件
路由组件都放在src目录下的views或者pages文件中
路由监听
// 监听路由的变化
const location = useLocation();
useEffect(() => {
console.log('进入:', location.pathname);
return () => {
console.log('离开:', location.pathname);
};
});
使用编程式导航(这里讲解的是react-route-dom的6版本,不同版本会有不同,自行百度)
npm install react-router-dom@^6.10.0
import {
useNavigate } from "react-router-dom";
//跳转页面
let history = useNavigate();
history("/friend", {
state: {
id: 1 } }); //跳转页面并携带一个id参数,格式必须如上state不能省略,参数都放在state下面
完整代码示例
跳转路由
import {
useNavigate } from "react-router-dom";
export default function Home() {
let history = useNavigate();
const xj = () => {
//在这个代码里,跳转friend页面并携带了id:1的参数
history("/friend", {
state: {
id: 1 } });
};
return (
<div>
<p onClick={
xj}>跳转friend页面</p>
</div>
);
}
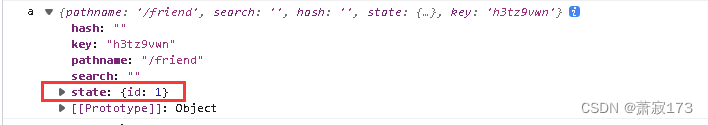
接收参数
import {
useLocation } from "react-router-dom";
export default function Friend() {
let a = useLocation();
console.log('a',a)
let id = a.state.id;
return <p>---{
id}</p>;
}
其中a的打印结果如下,红框里面就是需要的参数

react三种传参方式
1 路由固定 ----navlink 传值 params传参 useParams
//路由
import {
Outlet,NavLink } from 'react-router-dom'
{
path:'detail/:id/:title/:content',
element:<Detail />
}
//组件内点击
<li>
<NavLink to={
`detail/${
item.id}/${
item.title}/${
item.content}`} >{
item.title}</NavLink>
</li>
//组件内接受参数
import {
useParams } from 'react-router-dom'
export default function Detail() {
let {
id,title,content} = useParams()
return (
<div>
<ul>
<li>新闻id:{
id}</li>
<li>新闻标题:{
title}</li>
<li>新闻内容:{
content}</li>
</ul>
</div>
)
}
2路由传值 query传参 useSearchParams
//路由
import {
Outlet,NavLink } from 'react-router-dom'
{
path:'detail',
element:<Detail />
}
//组件内点击
<li>
<NavLink to={
`detail?id=${
item.id}&title=${
item.title}&content=${
item.content}`}>{
item.title}</NavLink>
</li>
//组件内接受参数 第一个参数传递过来的数据对象,用get方法来取值 第二个参数是设置新的数据
import {
useSearchParams } from 'react-router-dom'
export default function Detail() {
let [searchParams,setobj] = useSearchParams()
let id = searchParams.get('id')
let title = searchParams.get('title')
let content = searchParams.get('content')
return (
<div>
<ul>
<li>新闻id:{
id}</li>
<li>新闻标题:{
title}</li>
<li>新闻内容:{
content}</li>
<li onClick={
()=>{
setobj( {
id: 4, title: "你是谁啊4", content: "有什么事情啊4" })
}}>点击切换</li>
</ul>
</div>
)
}
3.state传参 useLocation
//路由
import {
Outlet,NavLink } from 'react-router-dom'
{
path:'detail',
element:<Detail />
}
//组件内点击
<li>
<NavLink to='detail' state={
item}>{
item.title}</NavLink>
</li>
// state传参
import React from 'react'
import {
useLocation } from 'react-router-dom'
export default function Detail() {
let {
state:{
id,title,content}} = useLocation()
return (
<div>
<ul>
<li>新闻id:{
id}</li>
<li>新闻标题:{
title}</li>
<li>新闻内容:{
content}</li>
</ul>
</div>
)
}
编程式导航传参和跳转
searchParams传参
Login.js #跳转到detail页面并进行传参
// 1.导入useNavigate
import {
useNavigate } from 'react-router-dom'
function Login () {
// 2.执行useNavigate得到一个跳转函数
const navigate = useNavigate()
function goDetail () {
// 3.调用跳转函数传入目标路径
navigate('/detail?id=10&name=cp', {
replace: true })
}
return (
<div>
<p>login</p>
<button onClick={
goDetail}>跳转Detail</button>
</div>
)
}
Detail.js #取参
//取参
import {
useSearchParams } from 'react-router-dom'
function Detail () {
const [params] = useSearchParams()
const id = params.get('id')
const name = params.get('name')
return (
<div>
Detail路径传的参数id:{
id},name:{
name}
</div>
)
}
Params传参
Login.js #跳转到detail页面并进行传参
// 1.导入useNavigate
import {
useNavigate } from 'react-router-dom'
function Login () {
// 2.执行useNavigate得到一个跳转函数
const navigate = useNavigate()
function goDetail () {
// 3.调用跳转函数传入目标路径
navigate('/detail/1001', {
replace: true })
}
return (
<div>
<p>login</p>
<button onClick={
goDetail}>跳转Detail</button>
</div>
)
}
Detail.js #取参
import {
useParams } from 'react-router-dom'
function Detail () {
const params = useParams()
const id = params.id
return (
<div>
Detail路径传的参数id:{
id}
</div>
)
}
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法