Android中百度地图的使用(三)_26extrainfo-程序员宅基地
前面两篇博客讲解了百度地图的使用、模式的切换以及定位,我们这篇博客来讲解一下百度地图覆盖物的添加。
地图 SDK 提供的点标记功能包含两大部分,一部分是点(俗称 Marker)、另一部分是浮于点上方的信息窗体(俗称 InfoWindow)。同时,SDK 对 Marker 和 InfoWindow 封装了大量的触发事件,例如点击事件、长按事件、拖拽事件。
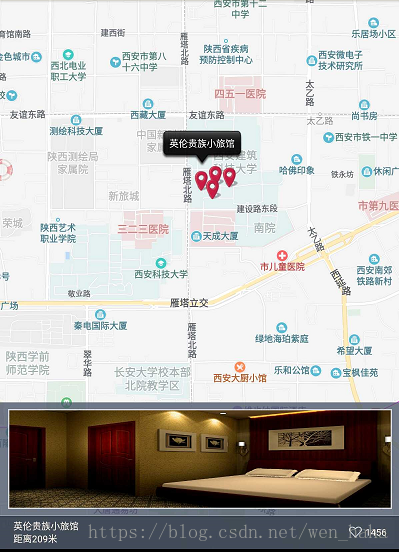
效果图
要给地图添加覆盖物,首先需要覆盖物的经纬度,如果还要实现点击事件,显示详细的信息,还需要覆盖物的描述信息(如图片,位置名称等),所以先新建一个实体类,来存放这些信息。
实体类信息
public class Info implements Serializable {
private double latitude;
private double longtitude;
private int imgId;
private String name;
private String distance;
private int zan;
public static List<Info> infos=new ArrayList<>();
static
{
//添加几条markerinfo数据,用来显示marker
infos.add(new Info(34.242652, 108.971171, R.drawable.a01, "英伦贵族小旅馆",
"距离209米", 1456));
infos.add(new Info(34.242952, 108.972171, R.drawable.a02, "沙井国际洗浴会所",
"距离897米", 456));
infos.add(new Info(34.242852, 108.973171, R.drawable.a03, "五环服装城",
"距离249米", 1456));
infos.add(new Info(34.242152, 108.971971, R.drawable.a04, "老米家泡馍小炒",
"距离679米", 1456));
}
public Info(double latitude, double longtitude, int imgId, String name, String distance, int zan) {
this.latitude = latitude;
this.longtitude = longtitude;
this.imgId = imgId;
this.name = name;
this.distance = distance;
this.zan = zan;
}
public double getLatitude() {
return latitude;
}
public void setLatitude(double latitude) {
this.latitude = latitude;
}
public double getLongtitude() {
return longtitude;
}
public void setLongtitude(double longtitude) {
this.longtitude = longtitude;
}
public int getImgId() {
return imgId;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDistance() {
return distance;
}
public void setDistance(String distance) {
this.distance = distance;
}
public int getZan() {
return zan;
}
public void setZan(int zan) {
this.zan = zan;
}
}添加Marker
具体实现代码如下:
//定义Maker坐标点
LatLng point = new LatLng(50.253647, 130.456321);
//构建Marker图标
BitmapDescriptor bitmap = BitmapDescriptorFactory
.fromResource(R.drawable.maker);
//构建MarkerOption,用于在地图上添加Marker
OverlayOptions option = new MarkerOptions()
.position(point)
.icon(bitmap);
//在地图上添加Marker,并显示
mBaiduMap.addOverlay(option);添加文字和信息窗
文字(Text)和弹窗覆盖物(InfoWindow),在地图中也是一种覆盖物,可以使用showInfoWindow方法展示出来
具体代码实现方式如下:
TextView tv = new TextView(mContext);
tv.setBackgroundResource(R.drawable.location_tips);
tv.setPadding(30, 20, 30, 50);
tv.setText(info.getName());
tv.setTextColor(Color.parseColor("#ffffff"));
//定义用于显示该InfoWindow的坐标点
final LatLng latLng = marker.getPosition();
Point p = mBaiduMap.getProjection().toScreenLocation(latLng);
p.y -= 47;
LatLng ll = mBaiduMap.getProjection().fromScreenLocation(p);
infoWindow = new InfoWindow(tv, ll, -47);
mBaiduMap.showInfoWindow(infoWindow);点击覆盖物显示详细信息
我们可以通过setOnMarkerClickListener点击事件获取到覆盖物的详细信息,具体实现代码如下:
mBaiduMap.setOnMarkerClickListener(new BaiduMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
Bundle extraInfo = marker.getExtraInfo();
Info info = (Info) extraInfo.getSerializable("info");
ImageView mIvPhoto= (ImageView) mMarkerLy.findViewById(R.id.iv_photo);
TextView mTvName= (TextView) mMarkerLy.findViewById(R.id.tv_name);
TextView mTvDistance= (TextView) mMarkerLy.findViewById(R.id.tv_distance);
TextView mTvZan= (TextView) mMarkerLy. findViewById(R.id.tv_zan);
mIvPhoto.setImageResource(info.getImgId());
mTvName.setText(info.getName());
mTvDistance.setText(info.getDistance());
mTvZan.setText(info.getZan()+"");
InfoWindow infoWindow;
TextView tv = new TextView(mContext);
tv.setBackgroundResource(R.drawable.location_tips);
tv.setPadding(30, 20, 30, 50);
tv.setText(info.getName());
tv.setTextColor(Color.parseColor("#ffffff"));
//定义用于显示该InfoWindow的坐标点
final LatLng latLng = marker.getPosition();
Point p = mBaiduMap.getProjection().toScreenLocation(latLng);
p.y -= 47;
LatLng ll = mBaiduMap.getProjection().fromScreenLocation(p);
infoWindow = new InfoWindow(tv, ll, -47);
mBaiduMap.showInfoWindow(infoWindow);
mMarkerLy.setVisibility(View.VISIBLE);
return true;
}
});主界面代码
下面总结一下MainActivity代码,包含地图模式控制,地图定位,带方向的定位,显示覆盖物,显示覆盖物点击事件等,希望大家多多指正。
public class MainActivity extends AppCompatActivity {
private MapView mMapView;
private BaiduMap mBaiduMap;
private MyLocationConfiguration.LocationMode mCurrentMode;
public LocationClient mLocationClient = null;
private MyLocationListener myListener ;
public static final int Location_Permission = 0x01;
boolean isFirstIn=true;
private double mLatitude;
private double mLongitude;
private BitmapDescriptor mIcon;
private Context mContext;
private MyOrientationListener mMMyOrientationListener;
private float mCurrentX;
//覆盖物相关
private BitmapDescriptor mMarkerBitmap;
private RelativeLayout mMarkerLy;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
this.mContext=this;
//声明LocationClient类
mLocationClient = new LocationClient(getApplicationContext());
myListener = new MyLocationListener();
//注册监听函数
mLocationClient.registerLocationListener(myListener);
mMMyOrientationListener=new MyOrientationListener(mContext);
initView();
if (Build.VERSION.SDK_INT >= 23){
requestLocalPermission();
}else{
initLocal();
}
initMarker();
mBaiduMap.setOnMarkerClickListener(new BaiduMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
Bundle extraInfo = marker.getExtraInfo();
Info info = (Info) extraInfo.getSerializable("info");
ImageView mIvPhoto= (ImageView) mMarkerLy.findViewById(R.id.iv_photo);
TextView mTvName= (TextView) mMarkerLy.findViewById(R.id.tv_name);
TextView mTvDistance= (TextView) mMarkerLy.findViewById(R.id.tv_distance);
TextView mTvZan= (TextView) mMarkerLy. findViewById(R.id.tv_zan);
mIvPhoto.setImageResource(info.getImgId());
mTvName.setText(info.getName());
mTvDistance.setText(info.getDistance());
mTvZan.setText(info.getZan()+"");
InfoWindow infoWindow;
TextView tv = new TextView(mContext);
tv.setBackgroundResource(R.drawable.location_tips);
tv.setPadding(30, 20, 30, 50);
tv.setText(info.getName());
tv.setTextColor(Color.parseColor("#ffffff"));
//定义用于显示该InfoWindow的坐标点
final LatLng latLng = marker.getPosition();
Point p = mBaiduMap.getProjection().toScreenLocation(latLng);
p.y -= 47;
LatLng ll = mBaiduMap.getProjection().fromScreenLocation(p);
infoWindow = new InfoWindow(tv, ll, -47);
mBaiduMap.showInfoWindow(infoWindow);
mMarkerLy.setVisibility(View.VISIBLE);
return true;
}
});
mBaiduMap.setOnMapClickListener(new BaiduMap.OnMapClickListener()
{
@Override
public boolean onMapPoiClick(MapPoi arg0)
{
return false;
}
@Override
public void onMapClick(LatLng arg0)
{
mMarkerLy.setVisibility(View.GONE);
mBaiduMap.hideInfoWindow();
}
});
}
/**
* 初始化覆盖物
*/
private void initMarker() {
mMarkerBitmap=BitmapDescriptorFactory.fromResource(R.drawable.maker);
mMarkerLy = (RelativeLayout) findViewById(R.id.rl_marker);
}
/**
* 定位到我的位置
*/
private void aboutLocal(){
MapStatusUpdate mapLatlng = MapStatusUpdateFactory.
newLatLng(new LatLng(mLatitude,mLongitude));
mBaiduMap.animateMapStatus(mapLatlng);
}
/**
* 初始化定位
*/
private void initLocal() {
LocationClientOption option = new LocationClientOption();
//可选,设置定位模式,默认高精度
//LocationMode.Hight_Accuracy:高精度;
//LocationMode. Battery_Saving:低功耗;
//LocationMode. Device_Sensors:仅使用设备;
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
//可选,设置返回经纬度坐标类型,默认gcj02
//gcj02:国测局坐标;
//bd09ll:百度经纬度坐标;
//bd09:百度墨卡托坐标;
//海外地区定位,无需设置坐标类型,统一返回wgs84类型坐标
option.setCoorType("bd09ll");
//可选,设置发起定位请求的间隔,int类型,单位ms
//如果设置为0,则代表单次定位,即仅定位一次,默认为0
//如果设置非0,需设置1000ms以上才有效
option.setScanSpan(1000);
//可选,设置是否使用gps,默认false
//使用高精度和仅用设备两种定位模式的,参数必须设置为true
option.setOpenGps(true);
//可选,设置是否当GPS有效时按照1S/1次频率输出GPS结果,默认false
option.setLocationNotify(true);
//可选,定位SDK内部是一个service,并放到了独立进程。
//设置是否在stop的时候杀死这个进程,默认(建议)不杀死,即setIgnoreKillProcess(true)
option.setIgnoreKillProcess(false);
//可选,设置是否收集Crash信息,默认收集,即参数为false
option.SetIgnoreCacheException(false);
//可选,7.2版本新增能力
//如果设置了该接口,首次启动定位时,会先判断当前WiFi是否超出有效期,若超出有效期,会先重新扫描WiFi,然后定位
option.setWifiCacheTimeOut(5*60*1000);
//可选,设置是否需要过滤GPS仿真结果,默认需要,即参数为false
option.setEnableSimulateGps(false);
//mLocationClient为第二步初始化过的LocationClient对象
//需将配置好的LocationClientOption对象,通过setLocOption方法传递给LocationClient对象使用
//更多LocationClientOption的配置,请参照类参考中LocationClientOption类的详细说明
option.setIsNeedAddress(true);
//自定义图标
mIcon=BitmapDescriptorFactory.fromResource(R.drawable.navi_map_gps_locked);
mLocationClient.setLocOption(option);
mMMyOrientationListener.setOnOrientationListener(new MyOrientationListener.OnOrientationListener() {
@Override
public void onOrientationChanged(float x) {
mCurrentX=x;
}
});
// mBaiduMap.setMyLocationEnabled(true);
// if (!mLocationClient.isStarted()){
// mLocationClient.start();
// }
// //开始方向传感器
// mMMyOrientationListener.start();
}
private void initView() {
mMapView = (MapView) findViewById(R.id.mv_map);
mBaiduMap = mMapView.getMap();
//放大地图的倍数
MapStatusUpdate msu = MapStatusUpdateFactory.zoomTo(15.0f);
mBaiduMap.setMapStatus(msu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.id_map_common: //普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
break;
case R.id.id_map_site: //卫星地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
break;
case R.id.id_map_none: //空白地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NONE);
break;
case R.id.id_map_traffic: //实时交通(off)
if (mBaiduMap.isTrafficEnabled())
{
mBaiduMap.setTrafficEnabled(false);
item.setTitle("实时交通(off)");
} else
{
mBaiduMap.setTrafficEnabled(true);
item.setTitle("实时交通(on)");
}
break;
case R.id.id_map_location: //我的位置
aboutLocal();
break;
case R.id.id_map_mode_common: //普通模式
mCurrentMode = MyLocationConfiguration.LocationMode.NORMAL; //默认为 LocationMode.NORMAL 普通态
break;
case R.id.id_map_mode_following: //跟随模式
mCurrentMode = MyLocationConfiguration.LocationMode.FOLLOWING;//定位跟随态
break;
case R.id.id_map_mode_compass: //罗盘模式
mCurrentMode = MyLocationConfiguration.LocationMode.COMPASS; //定位罗盘态
break;
case R.id.id_add_overlay: //添加覆盖物
addOverlays(Info.infos);
break;
}
return super.onOptionsItemSelected(item);
}
/**
* 添加覆盖物
* @param infos
*/
private void addOverlays(List<Info> infos) {
mBaiduMap.clear();
LatLng latLng=null;
Marker marker=null;
OverlayOptions options;
for (Info info:infos){
//经纬度
latLng=new LatLng(info.getLatitude(),info.getLongtitude());
//图标
options=new MarkerOptions().position(latLng).icon(mMarkerBitmap).zIndex(5);
marker= (Marker) mBaiduMap.addOverlay(options);
Bundle bundle=new Bundle();
bundle.putSerializable("info",info);
marker.setExtraInfo(bundle);
}
MapStatusUpdate msu=MapStatusUpdateFactory.newLatLng(latLng);
mBaiduMap.animateMapStatus(msu);
}
@Override
protected void onDestroy() {
super.onDestroy();
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mMapView.onPause();
}
@Override
protected void onStart() {
super.onStart();
mBaiduMap.setMyLocationEnabled(true);
if (!mLocationClient.isStarted()){
mLocationClient.start();
}
//开始方向传感器
mMMyOrientationListener.start();
}
@Override
protected void onStop() {
super.onStop();
mBaiduMap.setMyLocationEnabled(false);
mLocationClient.stop();
//停止方向传感器
mMMyOrientationListener.stop();
}
class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation bdLocation) {
//此处的BDLocation为定位结果信息类,通过它的各种get方法可获取定位相关的全部结果
//以下只列举部分获取经纬度相关(常用)的结果信息
//更多结果信息获取说明,请参照类参考中BDLocation类中的说明
double latitude = bdLocation.getLatitude(); //获取纬度信息
double longitude = bdLocation.getLongitude(); //获取经度信息
float radius = bdLocation.getRadius(); //获取定位精度,默认值为0.0f
// String coorType = bdLocation.getCoorType();
// MapStatusUpdate mapUpdate = MapStatusUpdateFactory.zoomTo(radius);
// mBaiduMap.setMapStatus(mapUpdate);
MyLocationData data = new MyLocationData.Builder()//
.direction(mCurrentX)//
.accuracy(radius)//
.latitude(latitude)//
.longitude(longitude)//
.build();
mBaiduMap.setMyLocationData(data);
//设置自定义图标
mBaiduMap.setMyLocationConfiguration(new MyLocationConfiguration(
mCurrentMode, true, mIcon));
//更新经纬度
mLatitude= bdLocation.getLatitude();
mLongitude=bdLocation.getLongitude();
LatLng point= new LatLng(latitude,longitude);
if (isFirstIn){
//开始移动
MapStatusUpdate mapLatlng = MapStatusUpdateFactory.
newLatLng(point);
mBaiduMap.animateMapStatus(mapLatlng);
Toast.makeText(mContext,bdLocation.getAddrStr(), Toast.LENGTH_SHORT).show();
isFirstIn=false;
}
// //绘制图层
// //定义Maker坐标点
// LatLng point = new LatLng(latitude,longitude);
// //构建Marker图标
// BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_gcoding);
// //构建MarkerOption,用于在地图上添加Marker
// OverlayOptions option = new MarkerOptions().position(point).icon(bitmap);
// //在地图上添加Marker,并显示
// mBaiduMap.addOverlay(option);
}
}
private void requestLocalPermission() {
if (ContextCompat.checkSelfPermission(this, Manifest.permission.ACCESS_COARSE_LOCATION)
!= PackageManager.PERMISSION_GRANTED) {
//若权限没有开启,则请求权限
ActivityCompat.requestPermissions(this,
new String[]{Manifest.permission.ACCESS_COARSE_LOCATION}, Location_Permission);
}else{
initLocal();
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode==Location_Permission){
if (grantResults[0]==PackageManager.PERMISSION_GRANTED){
initLocal();
}else{
Toast.makeText(this, "权限被拒绝", Toast.LENGTH_SHORT).show();
}
return;
}
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
}
}
到这里覆盖物的添加就已经讲解就基本完了,代码是根据鸿洋大神的视频修改的,有需要的话可以去我的资源里面进行下载。关于百度地图的基本使用到此就结束了,有说的不好的地方请大家多多指正。
Demo
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search