BIM建模|关于Revit的42个知识点_revit板设置等高线-程序员宅基地
在BIM行业里,掌握Revit软件是非常重要的一个技能,但有不少刚接触Revit的伙伴对它还不是很熟悉,小编特地整理了42个相关知识点送给大家,感兴趣的请往下看:
1、族:可载入族、系统族、内建族。
2、类别-族-类型-实例。
3、基准图元、模型图元、视图专有图元(标准、详图)。

4、四种基本文件格式:ret、rvt、rft、rfa。
5、Revit提供了“导入”、“链接”、“导出”工具,可以支持CAD、FBX、IFC、gbXML。
6、选项栏、功能区、属性栏、项目浏览器、绘图区域。
7、自定义快速访问工具栏:打开、保存、同步并修改设置、放弃、重做。
8、SHIFT旋转,VIEWCUBE进行切换,ZR区域放大。

9、缩放工具:区域放大、缩小两倍、缩放匹配、缩放全部以匹配、缩放图纸大小。
10、线框模式:显示效果最差、速度最快。
11、“真实”与“外观”选项参数有关,用于图元渲染时的材质纹理。光线追踪效果最佳。
12、Revit中图元选择:单击、框选、按过滤器选择。
13、多个图元重叠,循环按“Tab”。“Shift+Tab”按相反顺序循环切换图元。
14、轴网类型属性:轴线中段、末段宽度、末段颜色、末段填充图案。
15、Revit提供六种规程:建筑、结构、机械、电气、卫浴、协调。会隐藏“建筑墙”、“建筑楼板”等非结构图元,“墙饰条”、“幕墙”不会被隐藏。
16、Revit创建梁的方式:梁和梁系统。
17、条形基础属于系统族。
18、Revit提供了建筑墙、结构墙、面墙。
19、Revit建筑样板三种基本样式:幕墙、外部玻璃、店面。
20、基本参数:材质、尺寸标注。这些参数可以按项目的需求进行修改。
21、Revit平面草图绘制构件:楼板、屋顶。
22、屋顶创建方式:面屋顶、迹线屋顶、拉伸屋顶。
23、编辑栏杆位置对齐:起点、终点、中心、展开样式匹配。
24、创建坡道草图:梯段、边界、踢面。

25、地形创建方式:直接放置高程点、导入等高线(DWG、DXF、DGN)、导入土木工程应用程序中的点文件。
26、Revit三维视图:正交、透视。
27、打开视图的“图形显示选项”三种方式:视觉样式-图形显示选项、视图的小三角、单击属性栏中图形显示选项。
28、颜色控制可选“保留”,也可选“黑白”,选“保留”较好。

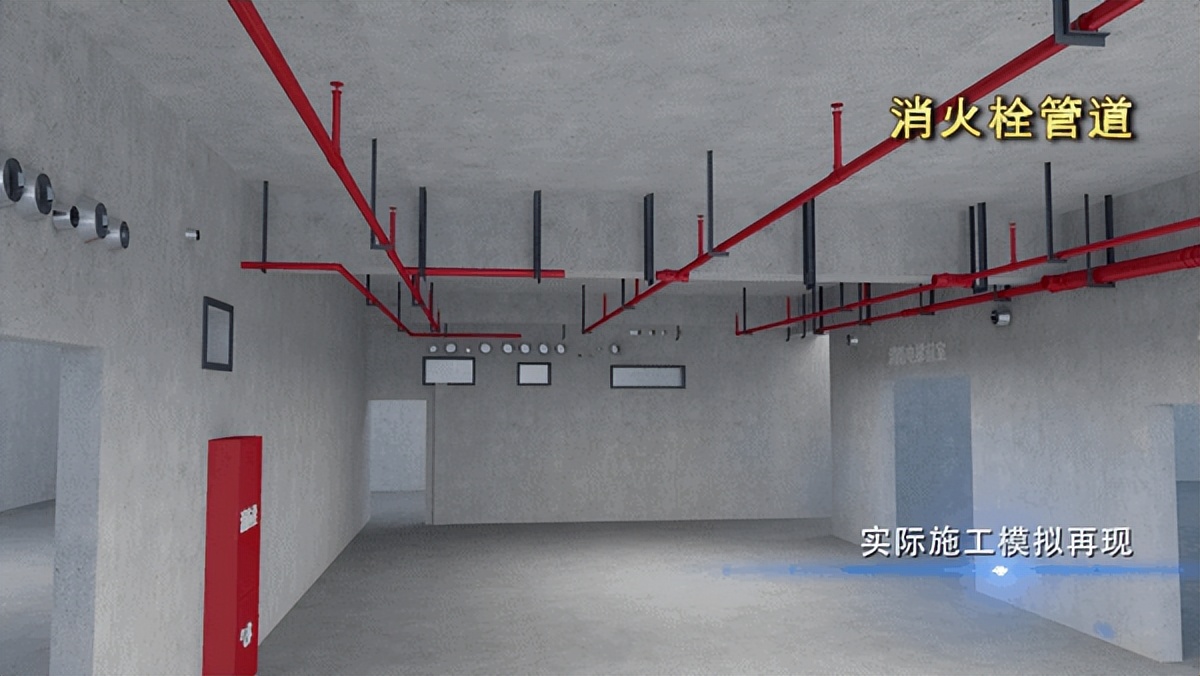
29、水管与其他专业碰撞修改原则:电线桥架最上面、风管中间、水管最下方。满足要求:管道高距离梁底200。节约空间。重力管道与其他碰撞,应修改其他:管道偏移200。
30、垂直对正方式:中、底、顶。
31、在平面视图、立面视图、剖面视图、三维视图都可以放置管件。
32、管道在粗和中等下为单线。精细下为双线。风管在粗下为单线,中等和精细下为双线。
33、管道类型:半径弯头/T型三通、半径弯头/接头、斜接弯头/T型三通和斜接弯头/接头。
34、首选连接类型:设置风管支管连接的默认方式。T形三通默认类型:接头、四通、过渡件、多形状过渡件、活接头。
35、根据风管材料设置“粗糙度”,用于计算风管沿程阻力。
36、系统-HVAV-风管附件。
37、隐藏线的设置用于设置图元之间交叉、发生遮挡关系时间的显示。
38、族是组成项目的基本单元,是参数信息的载体。
39、管线综合布置原则:满足深化设计施工规范、合理利用空间、满足施工和围护空间需求、装饰需求、保证结构安全。
40、管线综合一般避让原则:小让大、利用梁间空隙、风水管交叉处局部应风管下翻、所有管线避让自流管道、造价低让造价高。
41、竖井管线排布原则:电缆井、管道井、排烟道、排气道、垃圾道。每层应设,检修通道宽不小于0.6M。标明不同类型的管线的走向、管径、标高、坐标位置。
42、Revit插件的好处:大幅提高工作效率、更准确的模型和图纸、更智能的模型、与外部软件信息双向交流。

以上就是Revit的相关介绍,如果你想更快速、更高效地使用Revit,这里给大家介绍一款建模插件——建模助手,它将Revit原生建模功能与BIM本土化业务场景结合,围绕BIM各专业建模、深化、出图整个流程打造一套高效的应用解决方案。目前具有以下功能特点:
1、功能全面丰富:从有求必应、机电、精装、综合、族库、土建、施工、出图八大模块出发,共开发了170+功能点。
2、开放平台:特设“有求必应”模块,所有BIMer均可提出功能需求,由产品经理直接响应,只要通过审核即可上线。
3、高度自定义:融合BIMer使用习惯,满足功能界面自定义,直接编辑Revit原生修改栏,便捷添加自己想要的功能和快捷键。
4、云端实时缓存:随时随地下载、安装、扫码登陆即可使用,功能快捷同步,不再受时间、设备、地点的限制。
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue