高德地图JS--批量规划步行路线 优化_高德地图路线规划多路线选择 html js-程序员宅基地
调取高德地图JS API 进行步行路线规划
多个起点到达一个重点,根据搜素结果画路线,进行绘图,并为线路添加点击事件
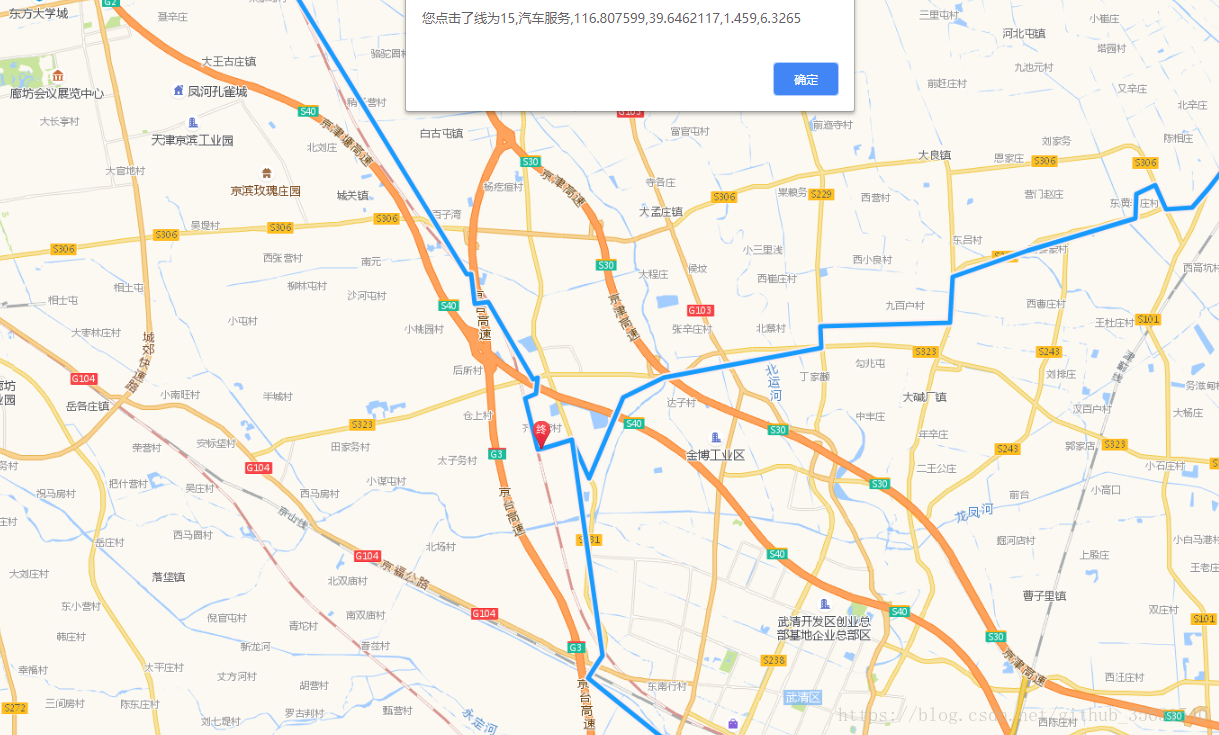
效果如下:
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
<title>根据规划数据绘制步行路线</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<script src="https://webapi.amap.com/maps?v=1.4.10&key=d799a2887868628bf7782fcd6b2c0ed1&plugin=AMap.PolyEditor"></script>
<script src="https://webapi.amap.com/maps?v=1.4.10&key=d799a2887868628bf7782fcd6b2c0ed1&plugin=AMap.Walking"></script>
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new AMap.Map('container', {
center: [116.397559, 39.89621],
zoom: 14
})
// 当前示例的目标是展示如何根据规划结果绘制路线,因此walkOption为空对象
var walkingOption = {}
let dataArr = [
[15, '汽车服务', 116.807599, 39.6462117, 1.459, 6.3265],
[22, '汽车服务', 117.6136484, 39.7657742, 9.738, 7.5687],
[30, '汽车服务', 117.2940413, 39.7878749, 7.7227, 6.5476],
[37, '汽车服务', 116.0684453, 38.174566, 4.5352, 8.5357],
[42, '汽车服务', 117.3493731, 38.6404797, 1.1438, 4.3265],
[43, '汽车服务', 116.8465287, 38.363796, 8.7718, 4.4577]]
let targetPoint = [116.944964, 39.457521]
// 搜素路线的函数
function searchRouter (startPointArr, endPoint) {
for (let i = 0; i < startPointArr.length; i++) {
let item = startPointArr[i]
let startPoint = [item[2], item[3]]
// 步行导航
var walking = new AMap.Walking(walkingOption)
//根据起终点坐标规划步行路线
walking.search(startPoint, endPoint, function (status, result) {
// result即是对应的步行路线数据信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_WalkingResult
if (status === 'complete') {
if (result.routes && result.routes.length) {
drawRoute(result.routes[0], item)
log.success('绘制步行路线完成')
}
} else {
log.error('步行路线数据查询失败' + result)
}
})
}
}
// 描绘路线的函数
function drawRoute (route, item) {
var path = parseRouteToPath(route)
var startMarker = new AMap.Marker({
position: path[0],
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/start.png',
map: map
})
var endMarker = new AMap.Marker({
position: path[path.length - 1],
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/end.png',
map: map
})
var routeLine = new AMap.Polyline({
path: path,
isOutline: true,
outlineColor: '#ffeeee',
borderWeight: 2,
strokeWeight: 5,
cursor: 'pointer',
strokeColor: '#0091ff',
lineJoin: 'round',
extData: item
})
routeLine.on('click', function (obj) {
console.log(obj.target.getExtData())
alert('您点击了线为' + obj.target.getExtData().toString())
})
routeLine.setMap(map)
// 调整视野达到最佳显示区域
map.setFitView([startMarker, endMarker, routeLine])
}
// 解析WalkRoute对象,构造成AMap.Polyline的path参数需要的格式
// WalkRoute对象的结构文档 https://lbs.amap.com/api/javascript-api/reference/route-search#m_WalkRoute
function parseRouteToPath (route) {
var path = []
for (var i = 0, l = route.steps.length; i < l; i++) {
var step = route.steps[i]
path.push([step.start_location.lng, step.start_location.lat])
path.push([step.end_location.lng, step.end_location.lat])
}
return path
}
searchRouter(dataArr, targetPoint)
</script>
</body>
</html>有任何高德JS API 调用问题都可以在下方评论咨询我。博主做过很多O2O示例
谢谢阅读.如果觉得对你有帮助请记得点赞或收藏.欢迎留言讨论.你的支持是我出产优秀博客的动力.
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象