Vue使用Scoped属性后部分标签设置样式不生效 || /deep/语法报错并且无法启动项目_scoped 不生效-程序员宅基地
技术标签: Vue 前端 vue.js javascript
1 Scoped属性作用
当 <style> 标签设置 scoped 属性后,它的 CSS 只作用于当前组件中的元素(本地和全局的概念).情况如下:
使用 scoped 后,父组件的样式将不会渗透到子组件中。
不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响(所以有时候给子组件设置的属性会发现不起作用)。
在vue官方文档的vue-loader中看到如下解决方法:
2 解决方案
2.1 页面中混用本地和全局样式
一个组件中同时使用有 scoped 和非 scoped 样式.这个思路挺绝.
<style>
/* 全局样式 */
</style>
<style scoped>
/* 本地样式 */
</style>借助这种思路,其实也可以把一些子组件的一些属性设置到全局属性中,这样一些不起作用的属性会因为全局设置起作用,不过后期维护会比较乱,还是不太建议把子组件的样式突兀的放到全局中!!!
2.2 借助深度作用选择器<Deep>
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
<style scoped>
.a >>> .b { /* ... */ }
</style>有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作。
::v-deep .liList {
list-style-type: none;
padding: 3px;
}使用了::v-deep后,可能还不起作用,是可能受到了less或scss的影响,不能在层级嵌套中使用.
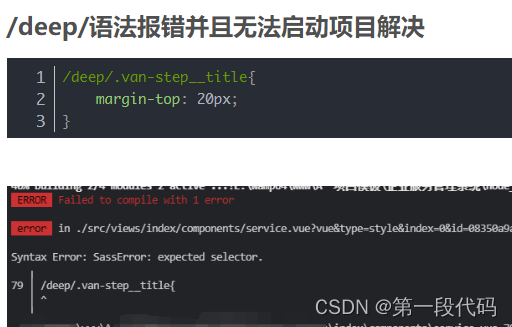
3 一些错误:/deep/语法报错并且无法启动项目解决
同时一些使用了/deep/ 的程序可能会报错:

原因:因为使用了less或scss的原因
解决方法:利用::v-deep代替/deep/
智能推荐
杀毒软件业野蛮生长法则:自己研发病毒自己杀-程序员宅基地
文章浏览阅读52次。时隔4个月后,瑞星杀毒造假案又有了戏剧性的变化。近日,瑞星杀毒造假案的主角——北京市公安局网监处原处长于兵的二审结果仍维持一审的死缓判决。而据于兵的最新供认资料,相当一部分病毒是杀毒软件公司自己的科技力量研制的。于兵供认,瑞星公司向其行贿时就提出条件,由公安机关发出病毒警报,提示用户下载该公司杀毒软件进行杀毒,而病毒则是由瑞星公司“研制”的。“其实这是杀毒软件行业里的公开秘密。”国内一家知名...
密码学考点整理_移位密码和vigenere密码的异同是什么-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏35次。考试重点1. 密码体制分类对称密码体制和非对称密码体制;2. DES和AES算法的特点(结构、密钥长度,分组长度,DES弱密钥)及其过程(置换过程,S盒查表过程),AES的轮结构DESDES结构首先是一个初始置换IP,用于重排明文分组的64比特;相同功能的16轮变换,每轮都有置换和代换;第16轮的输出分为左右两半并被交换次序;最后经过一个逆初始置换产生64比特密文;DES结构图如下:密钥长度:56分组长度:64DES弱密钥:待续了解即可DES 分组长度_移位密码和vigenere密码的异同是什么
基于微信小程序+Springboot线上租房平台设计和实现【三端实现小程序+WEB响应式用户前端+后端管理】_微信小程序租房平台怎么弄-程序员宅基地
文章浏览阅读2.7w次,点赞97次,收藏158次。系统功能包括管理员服务端:首页、轮播图管理、公告信息管理、系统用户(管理员、租客用户、房主用户)资源管理(新闻列表、新闻分类列表)模块管理(房源信息、房源咨询、租赁申请、入住信息、房租信息、反馈信息、通知信息、房屋类型)个人管理;用户客户端:首页、公告信息、新闻资讯、房源信息等功能。_微信小程序租房平台怎么弄
JavaScript - 事件对象 - 鼠标操作_js鼠标点击事件菜鸟教程-程序员宅基地
文章浏览阅读417次。文章目录一、禁止鼠标右键菜单二、禁止鼠标选中三、鼠标事件对象四、鼠标事件对象clientXpageXscreenX五、常用键盘事件一、禁止鼠标右键菜单<body> <script> document.addEventListener('contextmenu', function (e) { e.preventDefault(); }) </script></body>二、禁止_js鼠标点击事件菜鸟教程
直流有刷电机位置环控制与位置速度双环控制(位置式PID)流程解析_偏位置环控制速度-程序员宅基地
文章浏览阅读7.1k次,点赞15次,收藏100次。PID算法中位置环与位置速度双环的对比分析_偏位置环控制速度
13. HTTP1.0 HTTP 1.1 HTTP 2.0主要区别_http 0.13.1-程序员宅基地
文章浏览阅读175次。HTTP1.0 HTTP 1.1 HTTP 2.0主要区别HTTP1.0 HTTP 1.1主要区别长连接节约带宽HOST域HTTP1.1 HTTP 2.0主要区别多路复用数据压缩服务器推送HTTP1.0 HTTP 1.1主要区别长连接HTTP 1.0需要使用keep-alive参数来告知服务器端要建立一个长连接,而HTTP1.1默认支..._http 0.13.1
随便推点
python创建窗体_python生成窗口-程序员宅基地
文章浏览阅读3.9k次。广告关闭腾讯云11.11云上盛惠 ,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!2、python生成目录树上述 cmd 方式虽然可以生成目录树,但是并不美观,让我们用 python 实现。 2.1 标准库pathlib介绍python有一个标准文件路径处理库 os.path ,从 python3.4 开始,python 又加入了一个标准库 pathlib ,该库..._python创建一个窗口
PowerDesigner16 时序图_使用powerdesiger 画出时序图有接口 控制-程序员宅基地
文章浏览阅读5.1k次,点赞5次,收藏10次。时序图(Sequence Diagram)是显示对象之间交互的图,这些对象是按时间顺序排列的。顺序图中显示的是参与交互的对象及其对象之间消息交互的顺序。时序图中包括的建模元素主要有:角色(Actor)、对象(Object)、生命线(Lifeline)、控制焦点(Focus of control)/ 激活(Activation)、消息(Message)、组合片段(Combined Fragments_使用powerdesiger 画出时序图有接口 控制
Doris系列17-动态分区_dynamic_partition.history_partition_num-程序员宅基地
文章浏览阅读1.2k次。文章目录一. 动态分区概述1.1 原理1.2 使用方式1.3 动态分区规则参数1.4 创建历史分区规则1.5 注意事项二. 案例2.1 案例12.2 案例22.3 案例3参考:一. 动态分区概述动态分区是在 Doris 0.12 版本中引入的新功能。旨在对表级别的分区实现生命周期管理(TTL),减少用户的使用负担。目前实现了动态添加分区及动态删除分区的功能。动态分区只支持 Range 分区。名词解释:FE:Frontend,Doris 的前端节点。负责元数据管理和请求接入。BE:Backend_dynamic_partition.history_partition_num
Linux命令_禅道的运行日志放在哪-程序员宅基地
文章浏览阅读309次。笔记_禅道的运行日志放在哪
Web实训项目--网页设计(附源码)_web前端网页设计代码-程序员宅基地
文章浏览阅读4.3w次,点赞79次,收藏882次。我们要使用这些知识实现一个简单的网页设计,利用HTML的a标签做文本内容跳转以及超链接的应用,CSS设计内容样式和图片、动画、视频的大小位置格式,JavaScript实现轮播图效果等。学习如何设计网页中的轮播图和动画效果,并掌握a标签文本内容跳转、超链接的应用、播放音乐与视频等操作。通过对Web知识内容的了解,我们掌握了HTML、CSS和JavaScript的基本知识以及利用它们实现一些简单的应用。1、使用Web知识实现一个简单的网页设计,利用HTML的a标签做文本内容跳转以及超链接的应用。_web前端网页设计代码
Matlab:非负 ODE 解_matlab銝要onnegative-程序员宅基地
Matlab中讲解了如何约束ODE解为非负解的示例,并以绝对值函数和膝盖问题为例进行了说明。文章指出在某些情况下,由于方程的物理解释或解性质的原因,施加非负约束是必要的。