移动WEB开发之响应式布局_前端响应式开发-程序员宅基地
技术标签: html5 前端 html5+ccs3基础 css3
一、移动web开发响应式布局导读


二、响应式开发原理
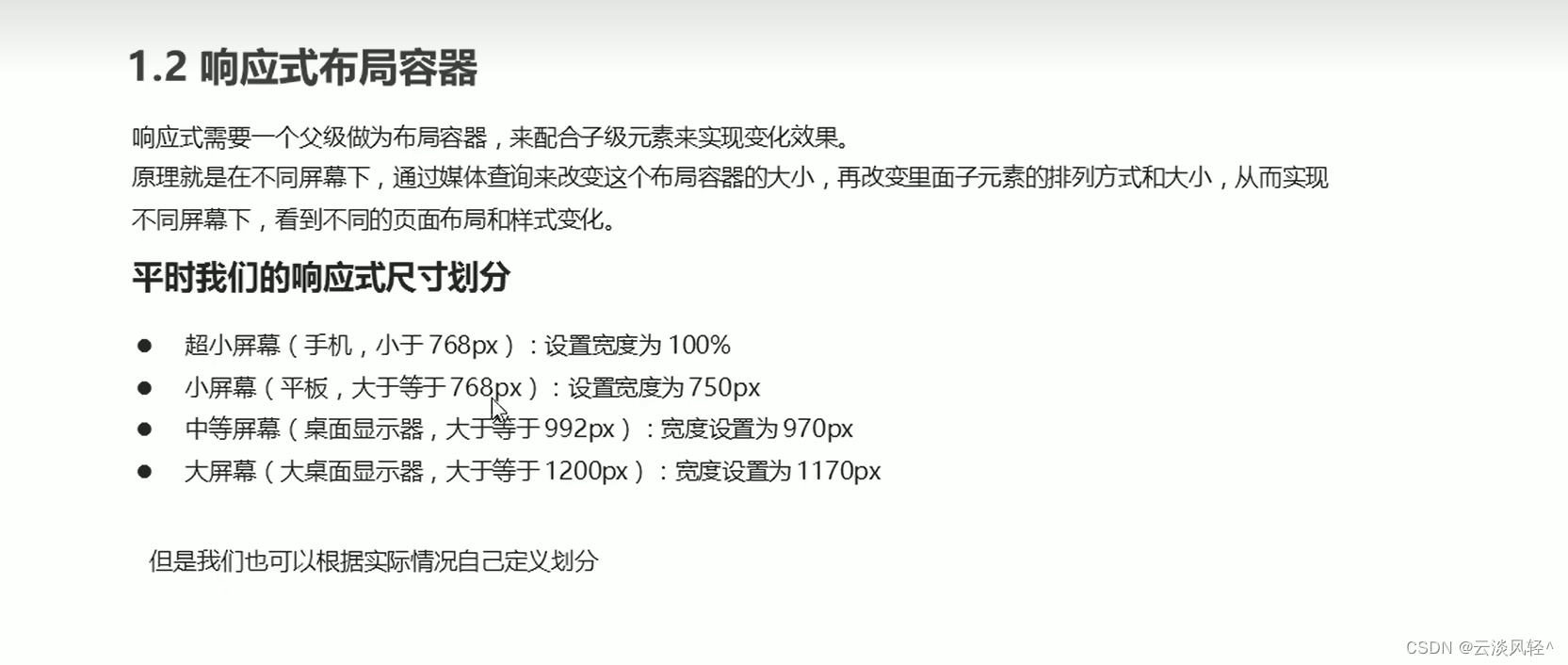
三、响应式布局容器

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式布局原理</title>
<style>
.container {
height: 150px;
background-color: pink;
margin: 0 auto;
}
/* 1. 超小屏幕下 小于 768 布局容器的宽度为100% */
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
}
/* 2. 小屏幕下 大于等于768 布局容器改为 750px */
@media screen and (min-width: 768px) {
.container {
width: 750px;
}
}
/* 3. 中等屏幕下 大于等于992px 布局容器改为 970px */
@media screen and (min-width: 992px) {
.container {
width: 970px;
}
}
/* 4. 大屏幕下 大于等于1200 布局容器修改为 1170 */
@media screen and (min-width: 1200px) {
.container {
width: 1170px;
}
}
</style>
</head>
<body>
<!-- 响应式开发里面,首先需要一个布局容器 -->
<div class="container"></div>
</body>
</html>
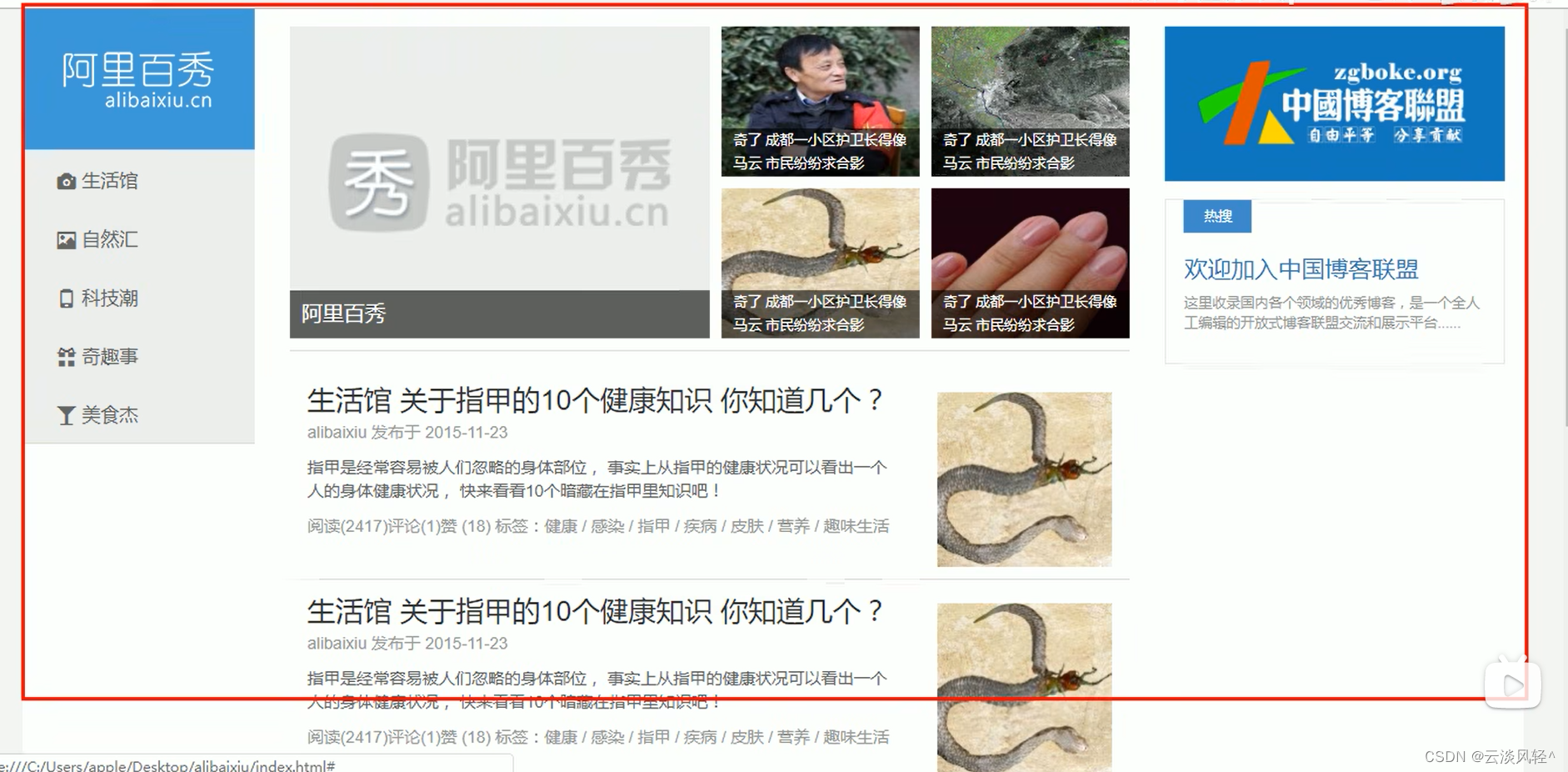
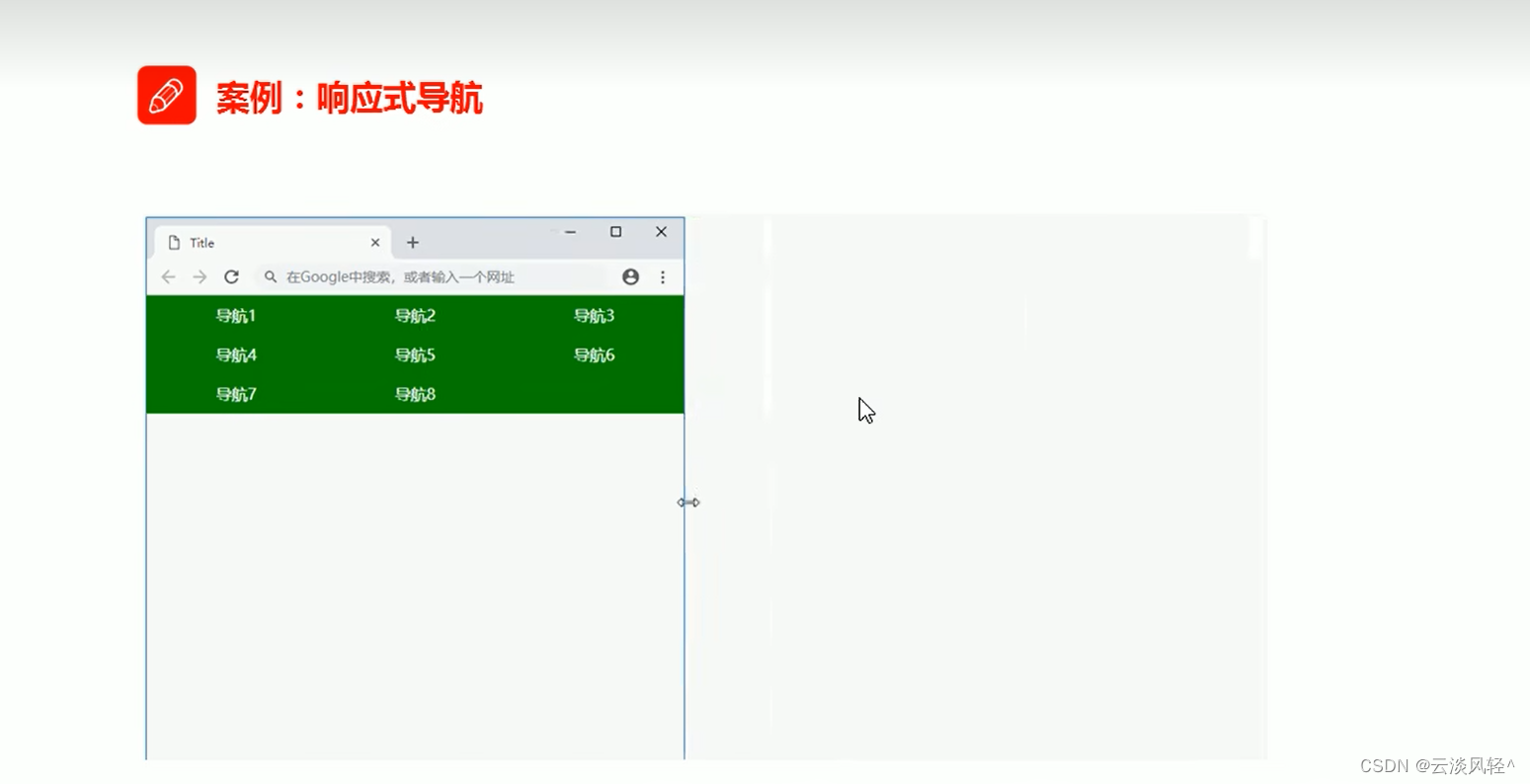
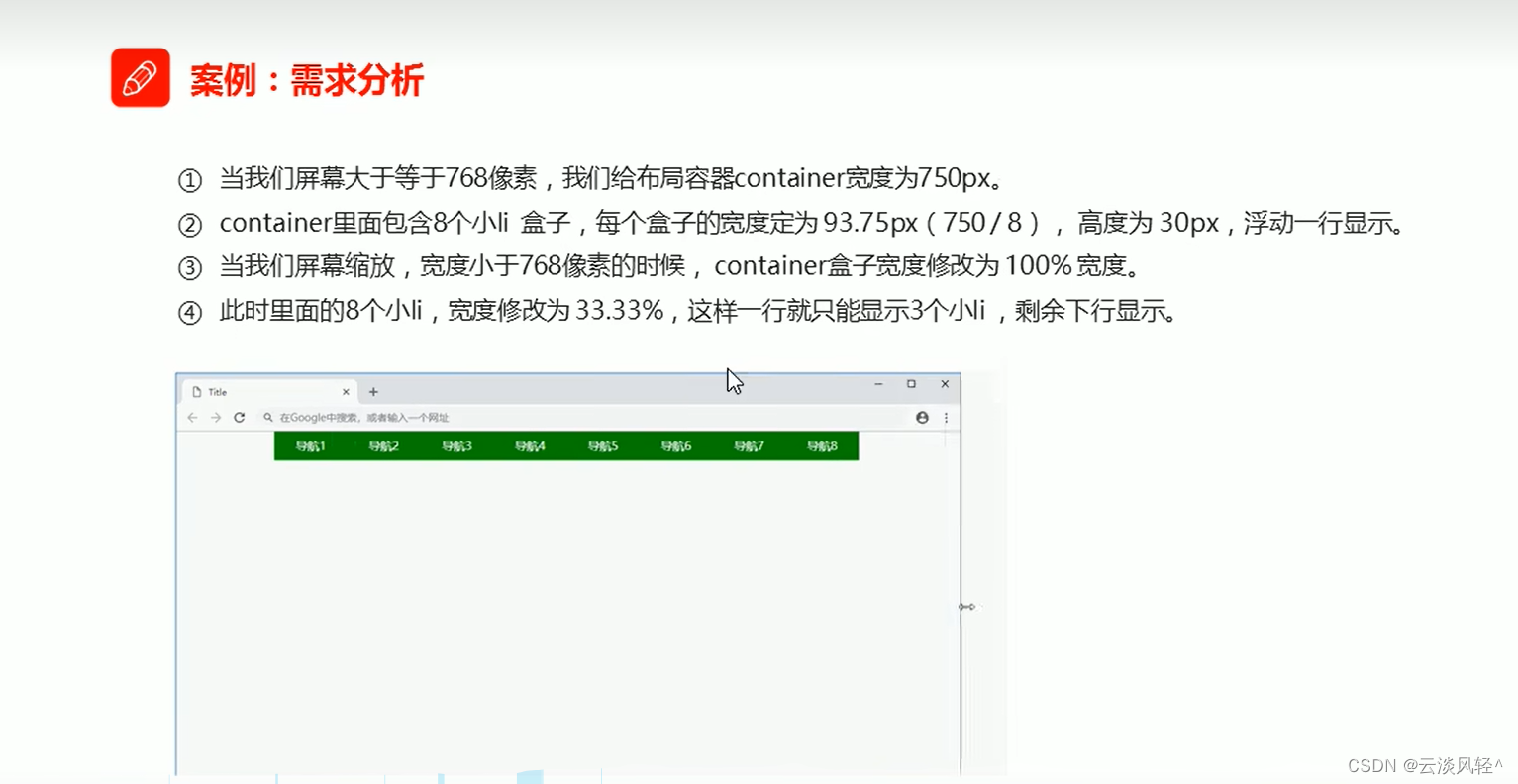
四、响应式导航案例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式导航</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.container {
width: 750px;
margin: 0 auto;
}
.container ul li {
float: left;
width: 93.75px;
height: 30px;
background-color: green;
}
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
.container ul li {
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<!-- ul>li{导航栏}*8 -->
<ul>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
</ul>
</div>
</body>
</html>
五、Bootstrap前端开发框架
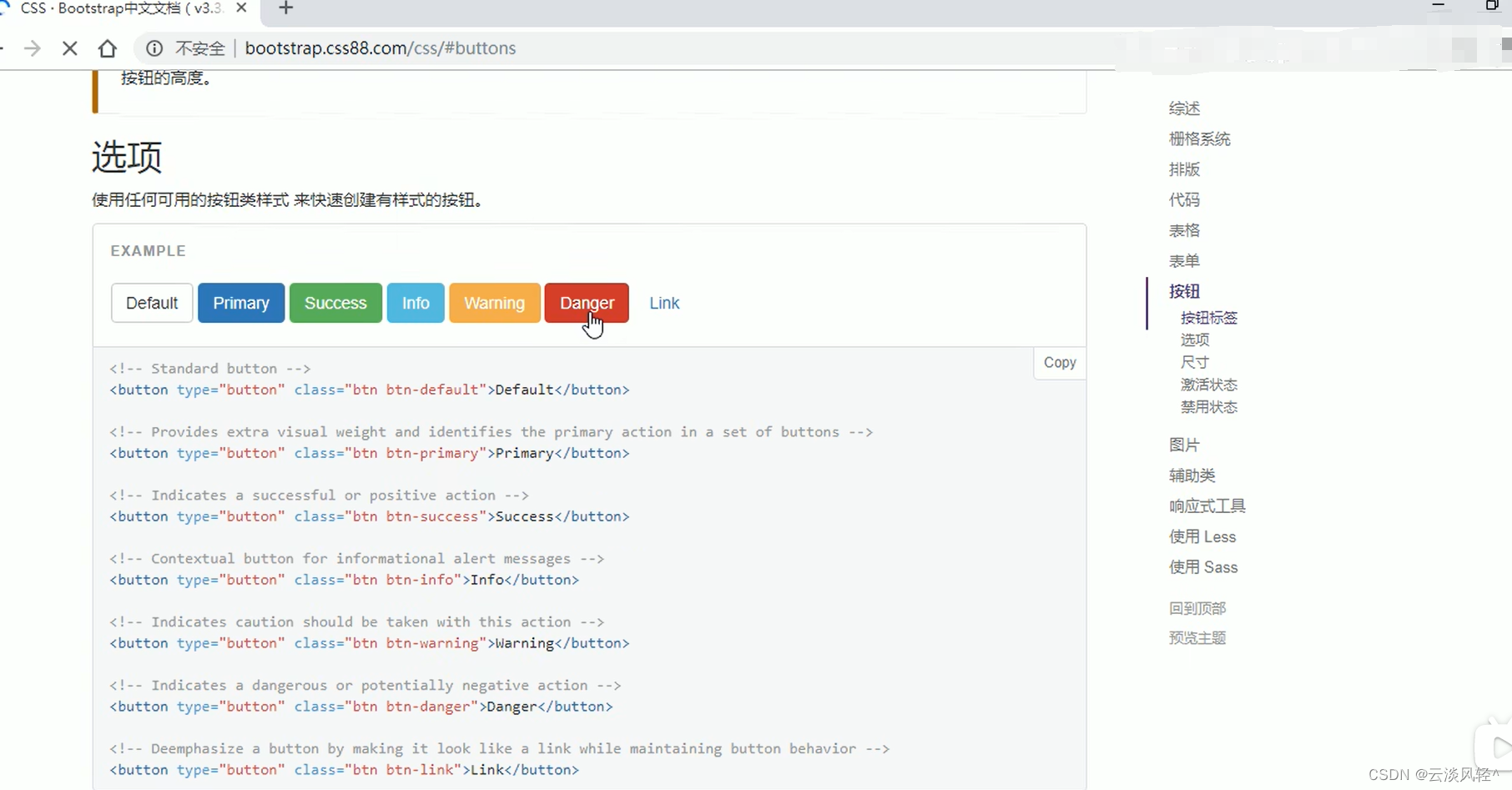
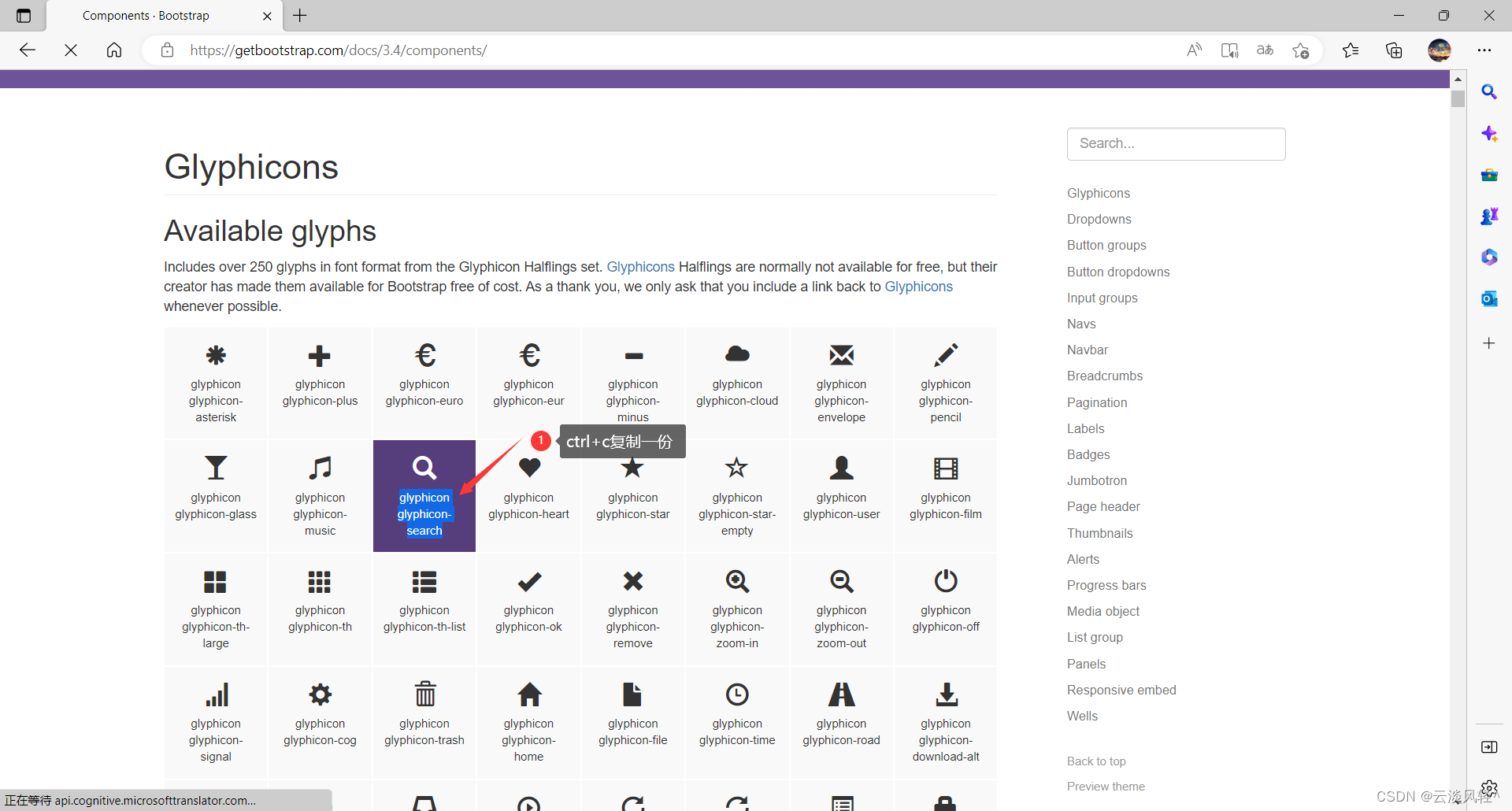
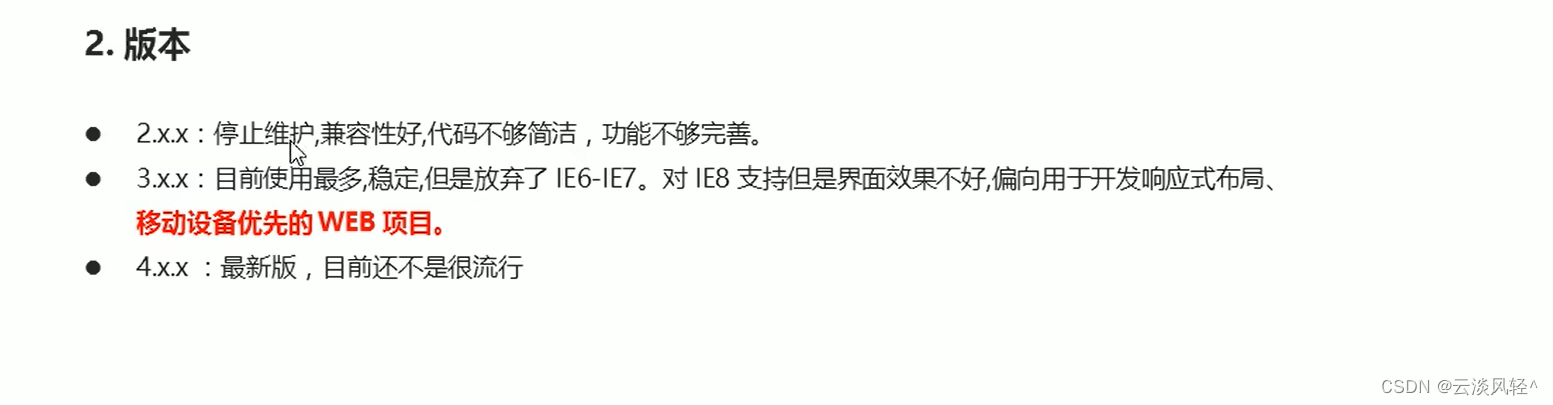
1.Bootstrap简介
https://www.bootcss.com/
https://getbootstrap.com/











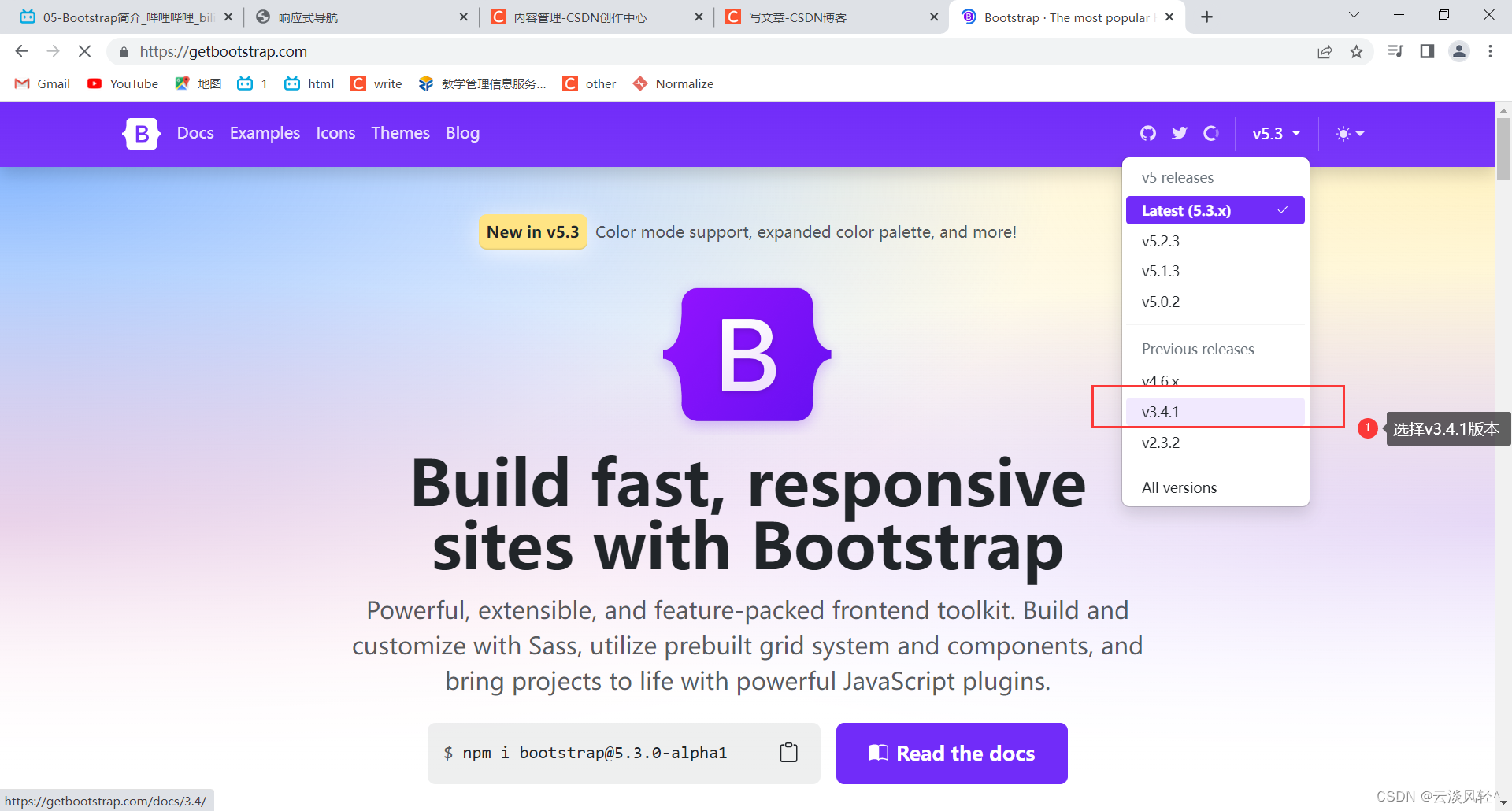
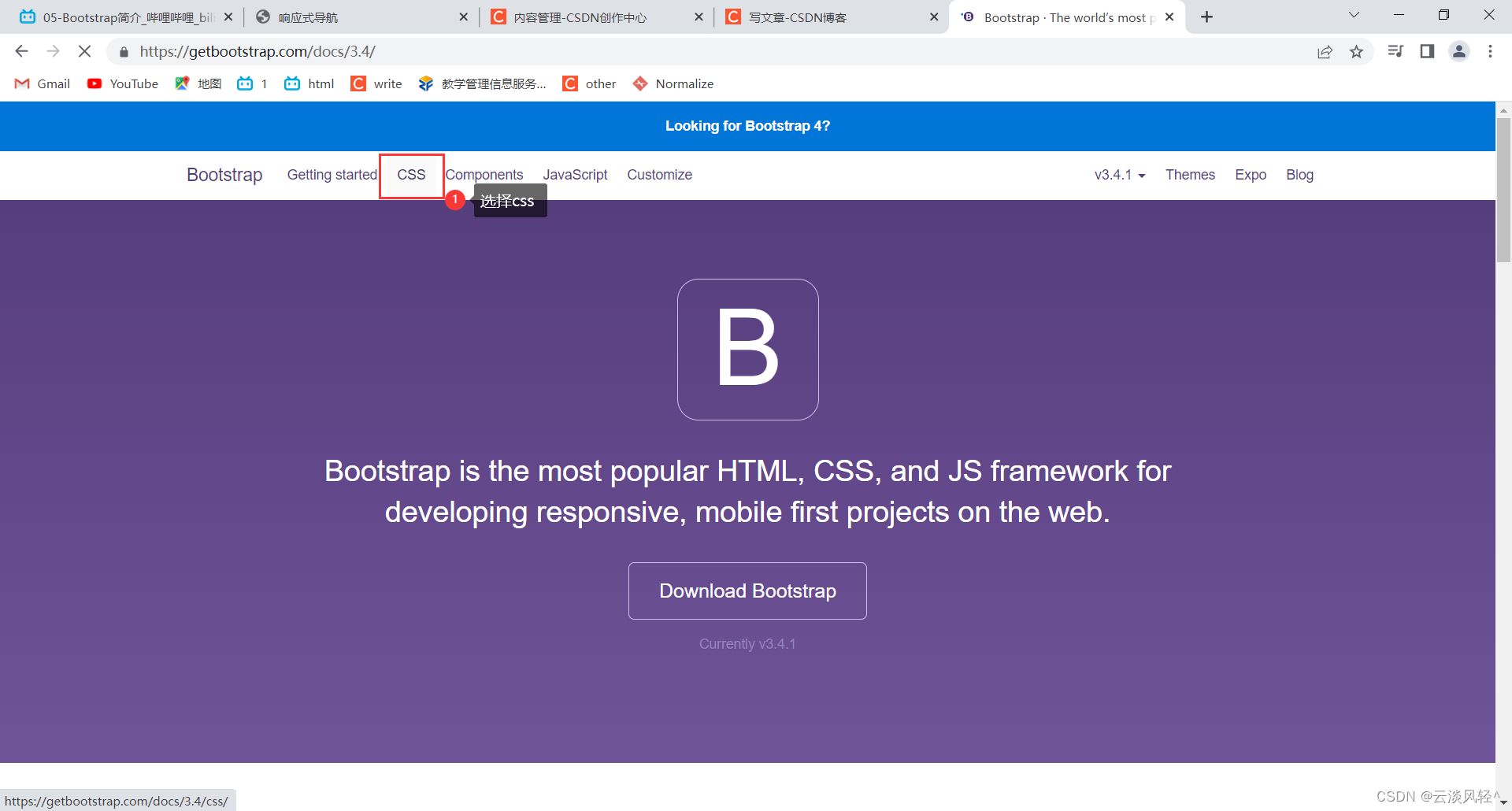
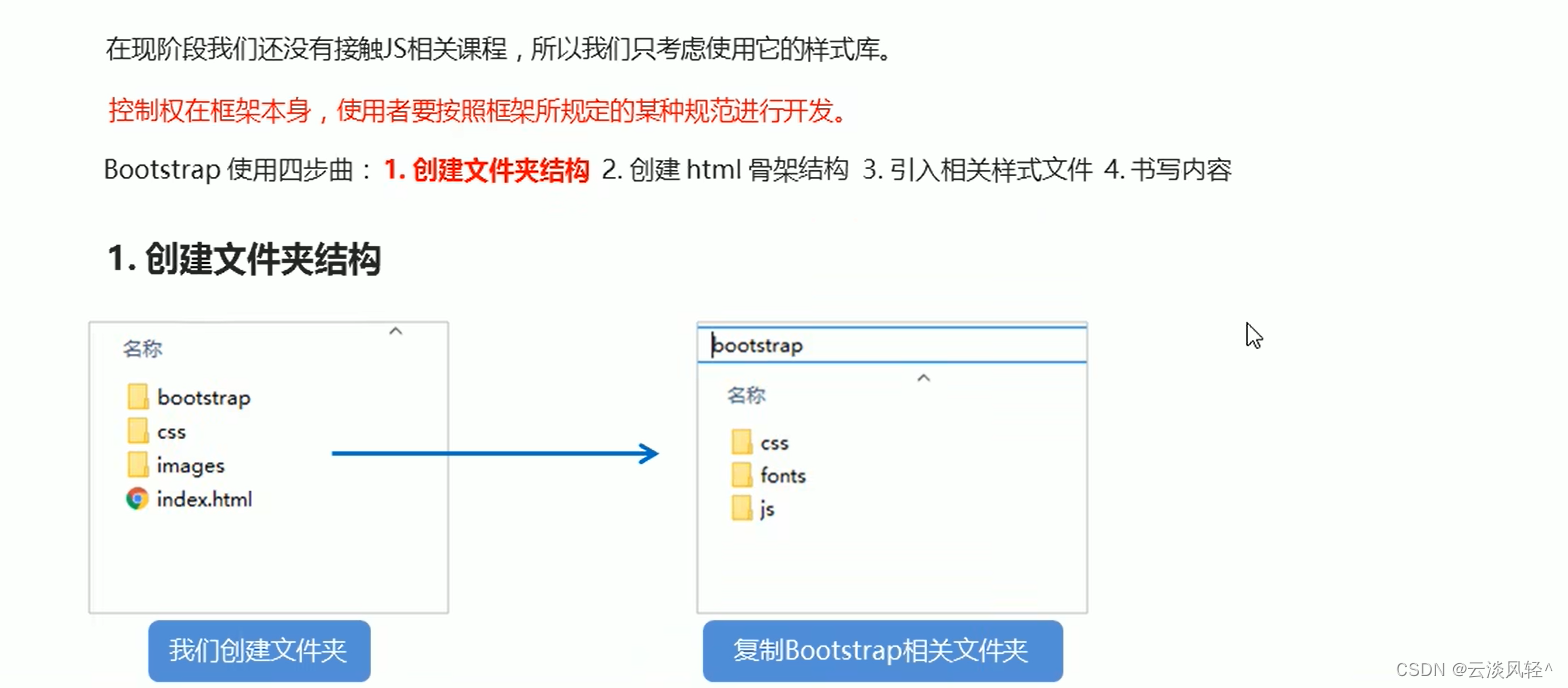
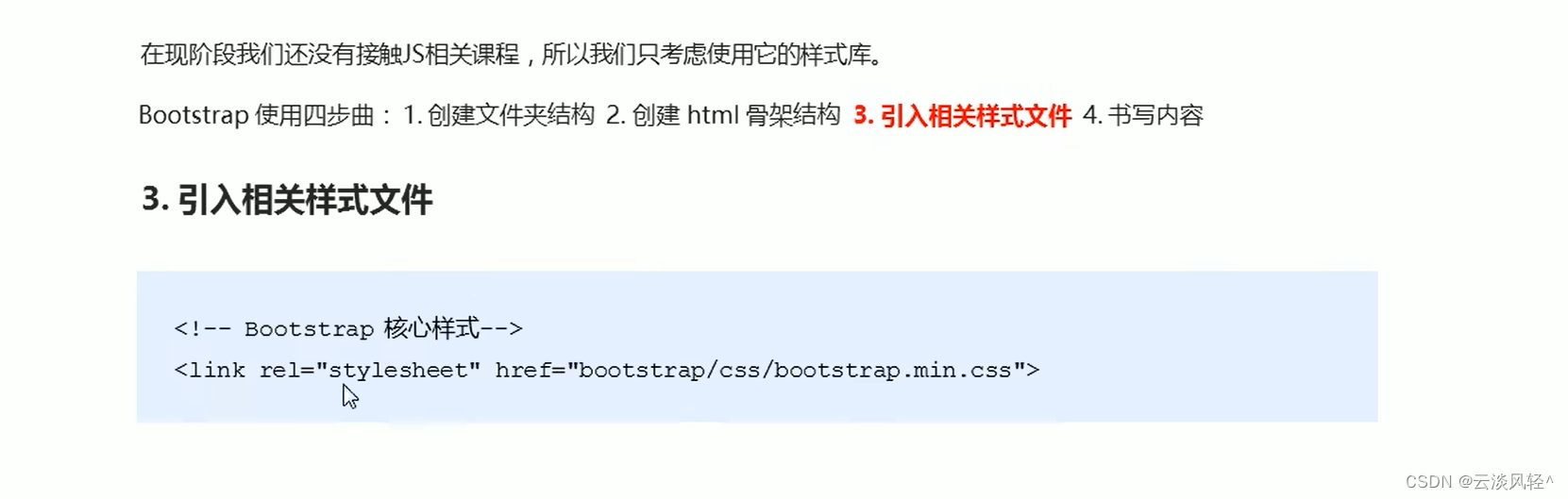
2. Bootstrap使用
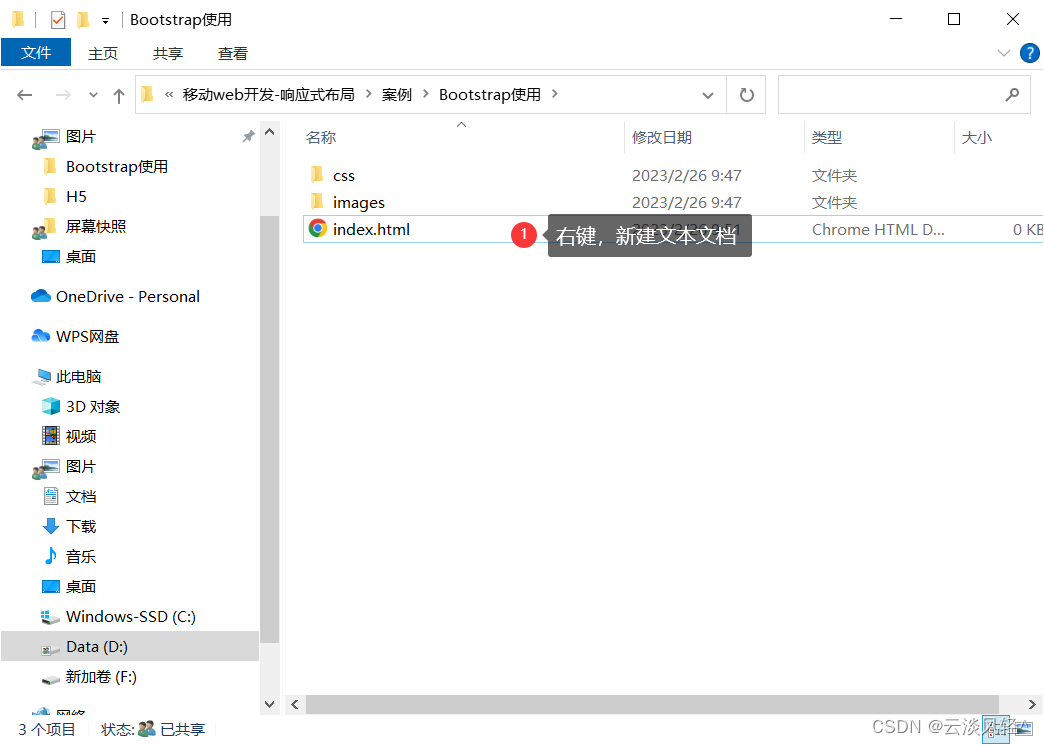
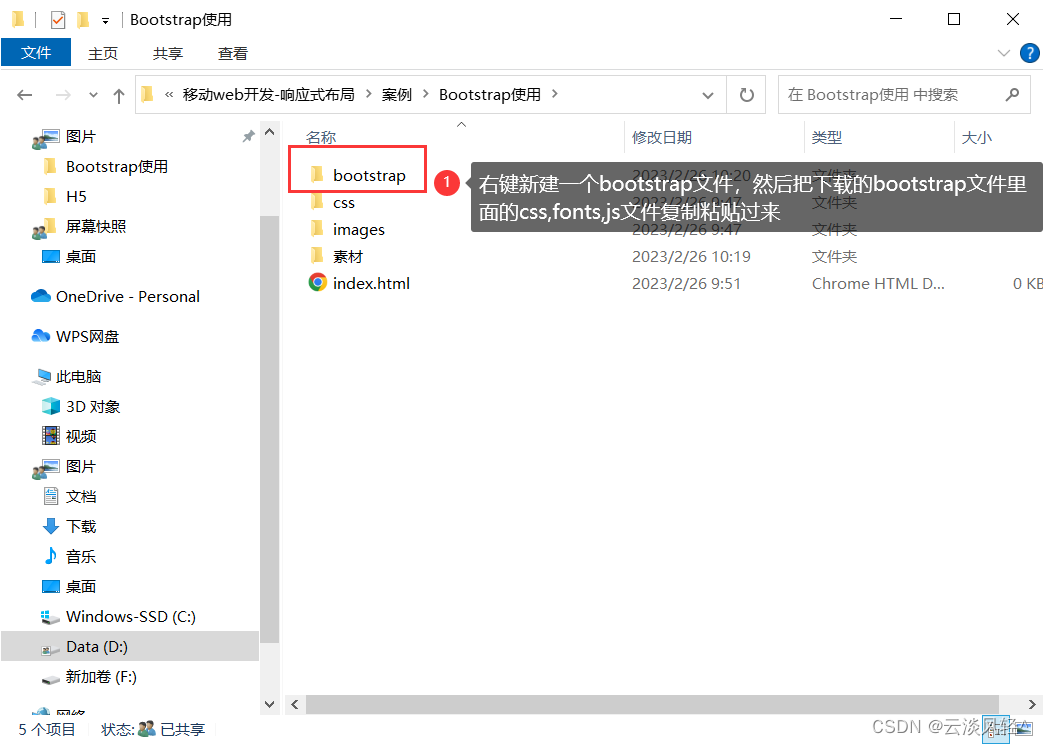
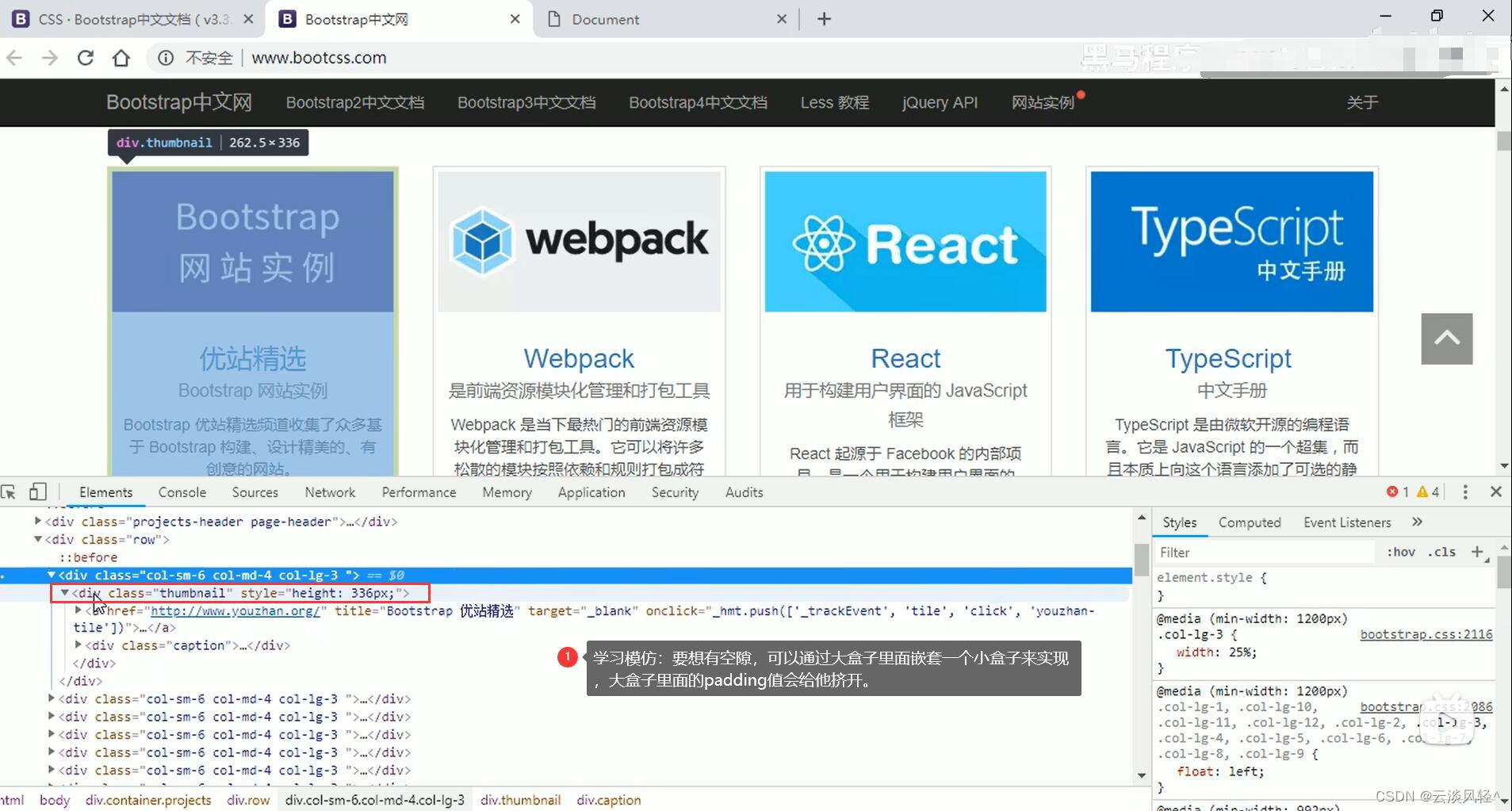
(1)创建文件夹结构



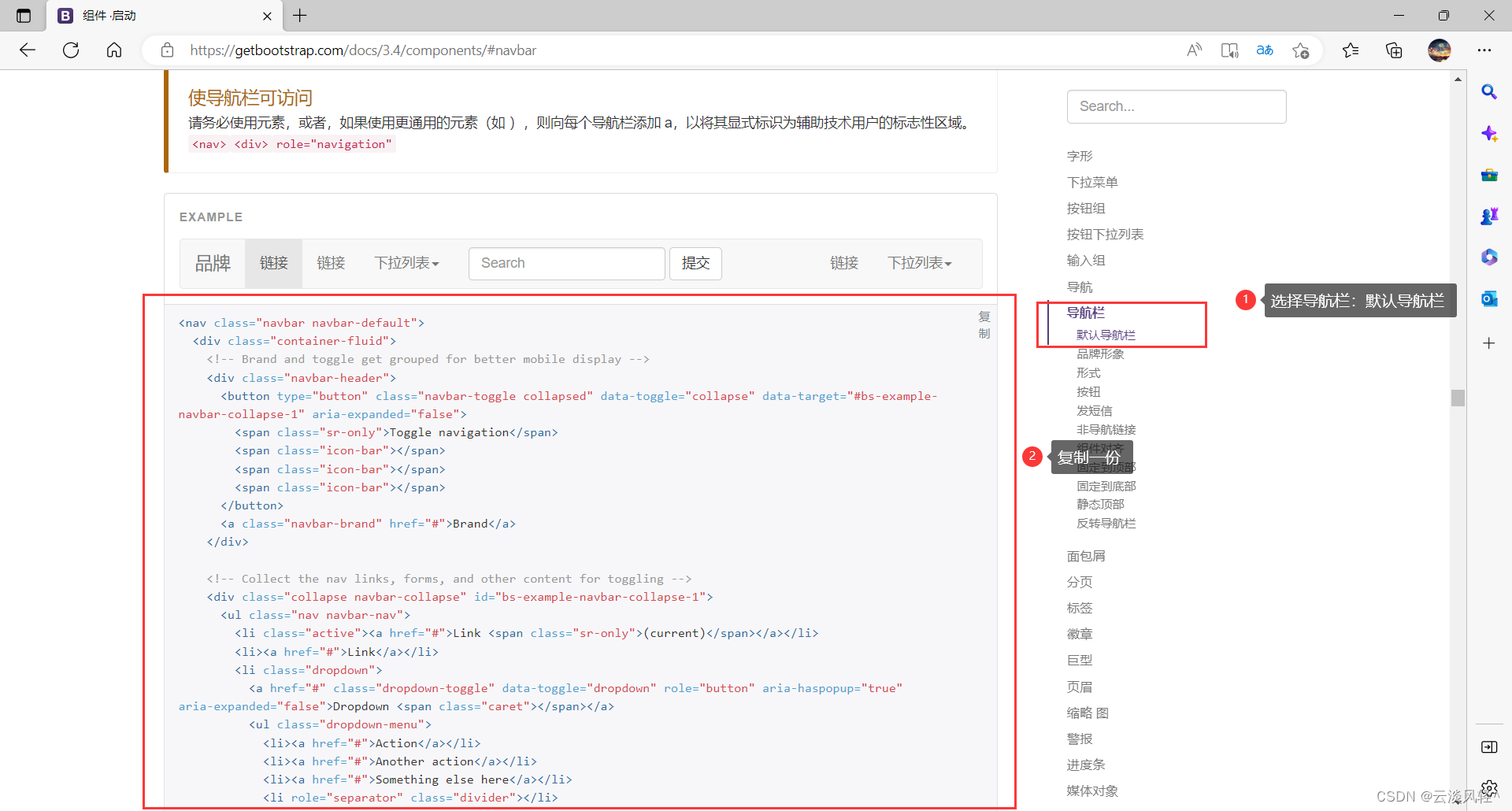
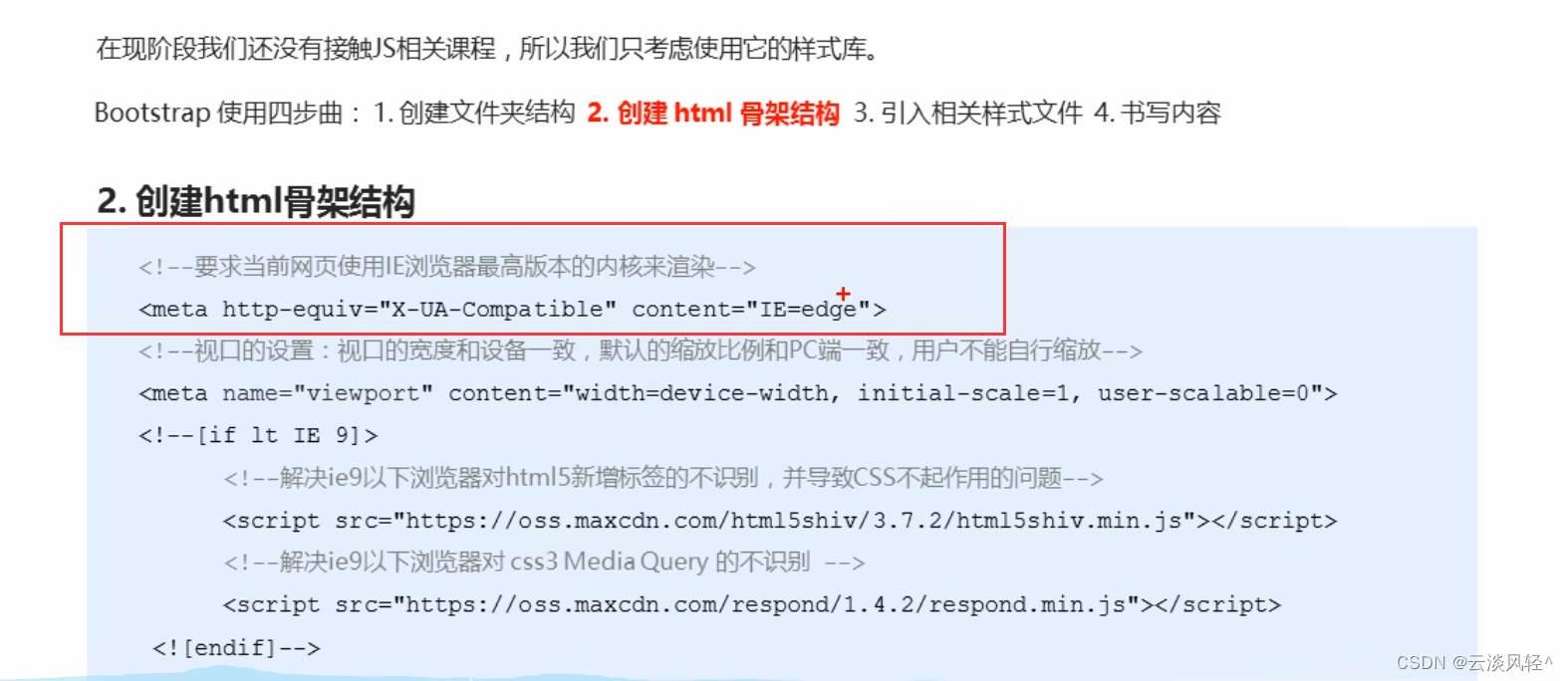
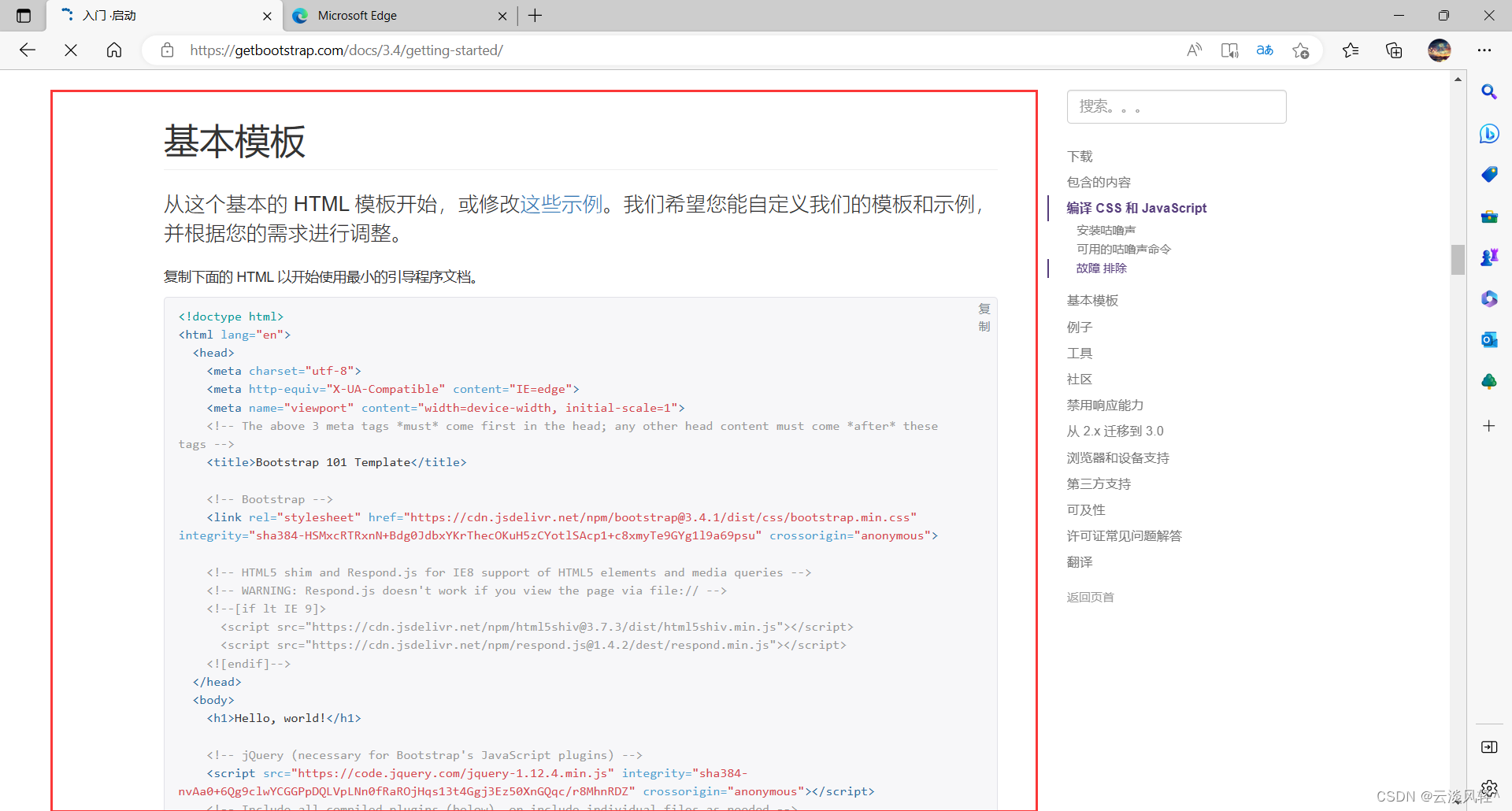
(2)创建html骨架结构




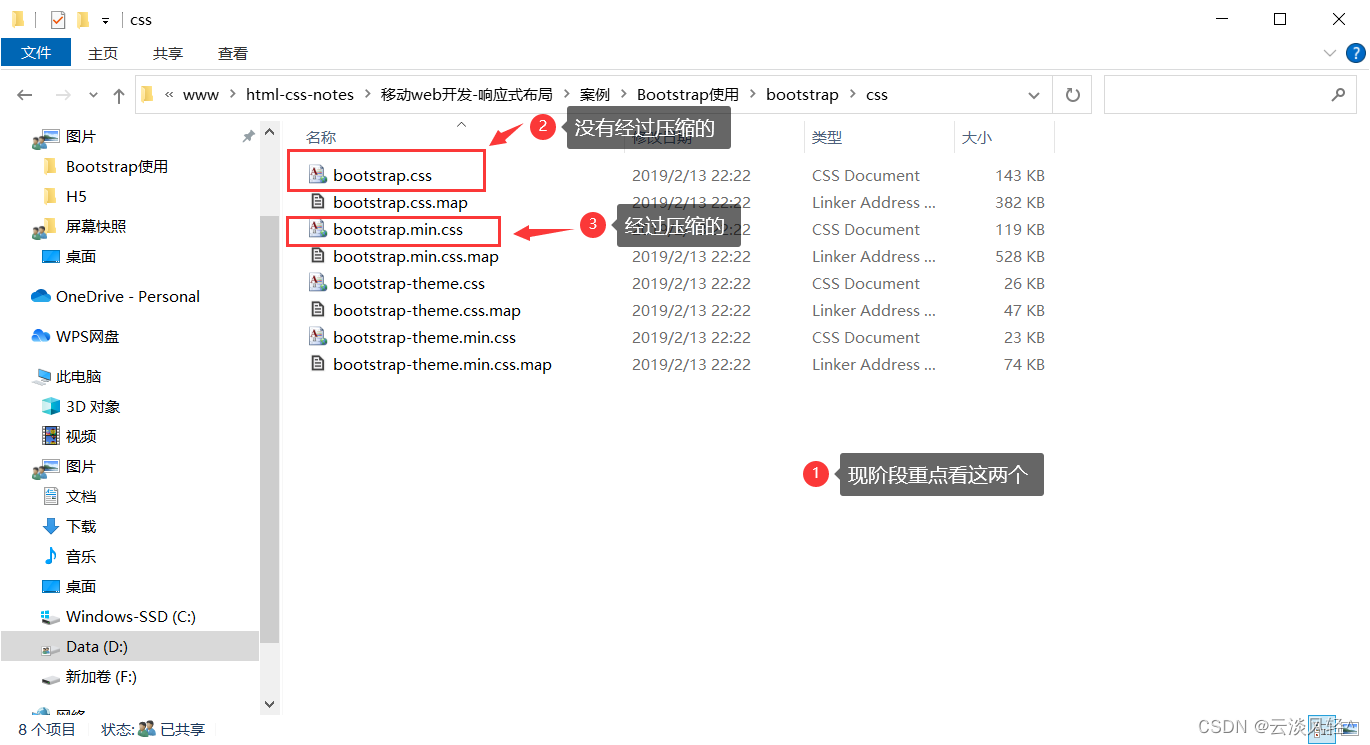
(3)引入相关样式文件
(4)书写内容

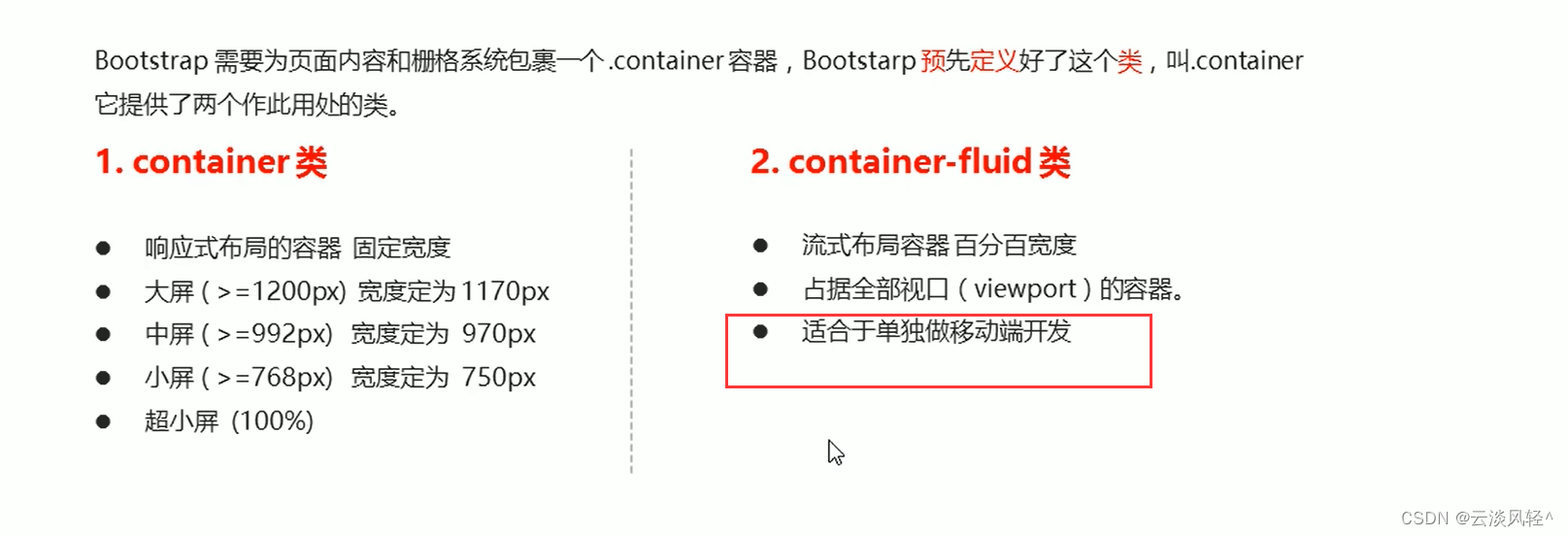
3.Bootstrap布局容器

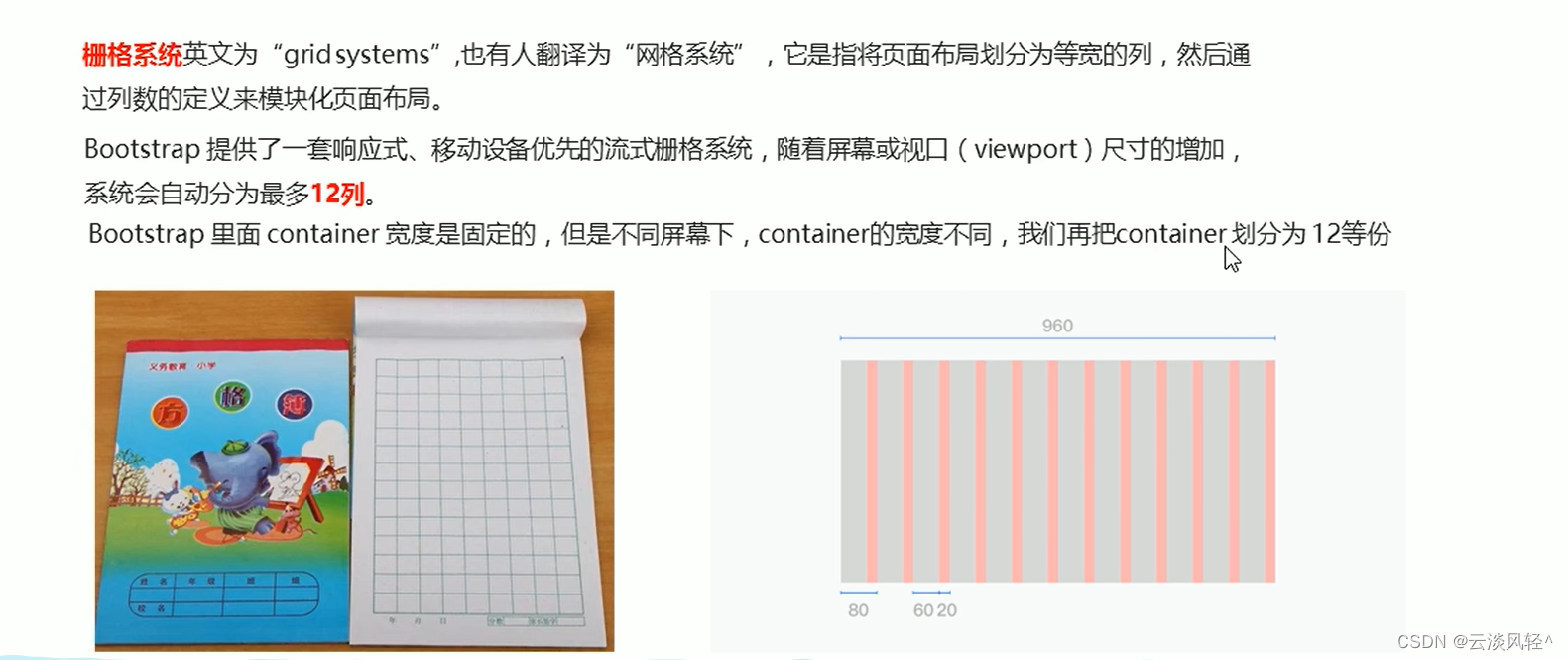
4.Bootsrap栅格系统
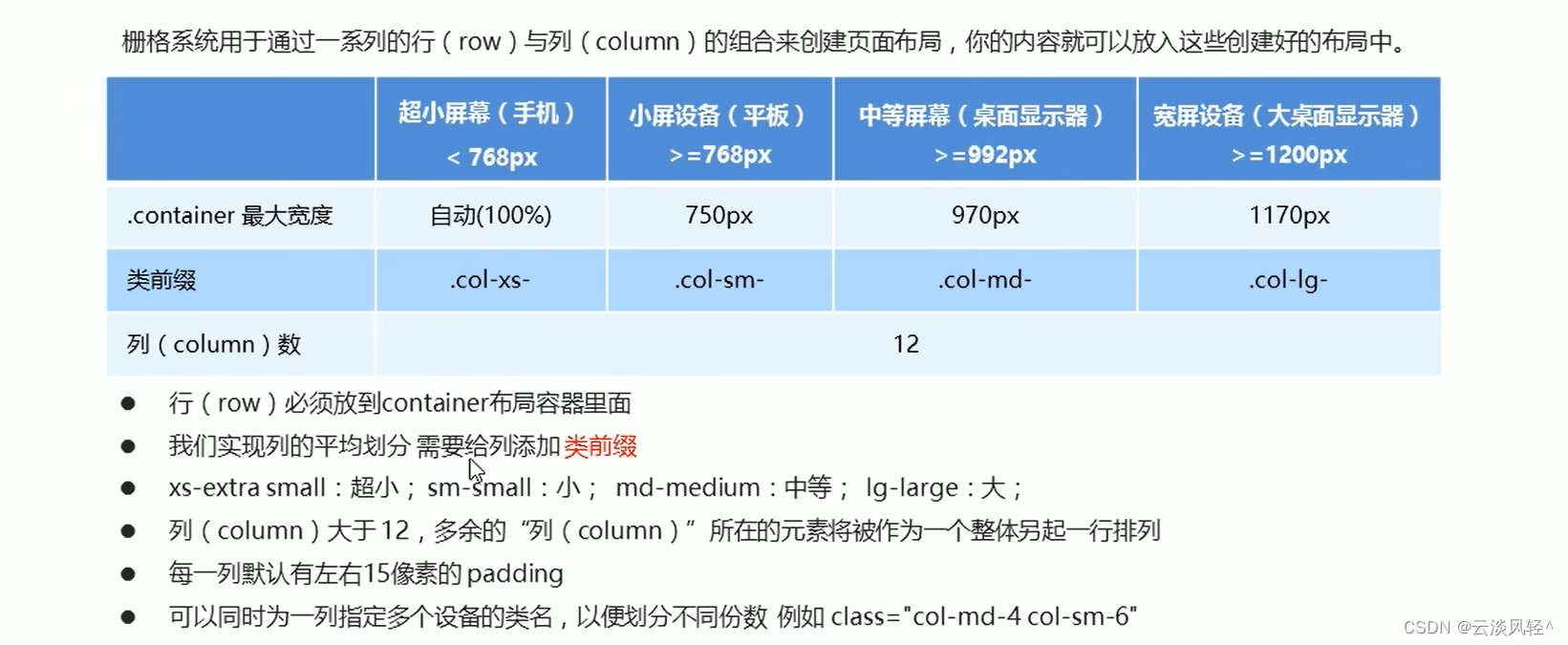
(1)bootstrap栅格系统简介

(2)bootstrap栅格系统的使用
栅格选项参数

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
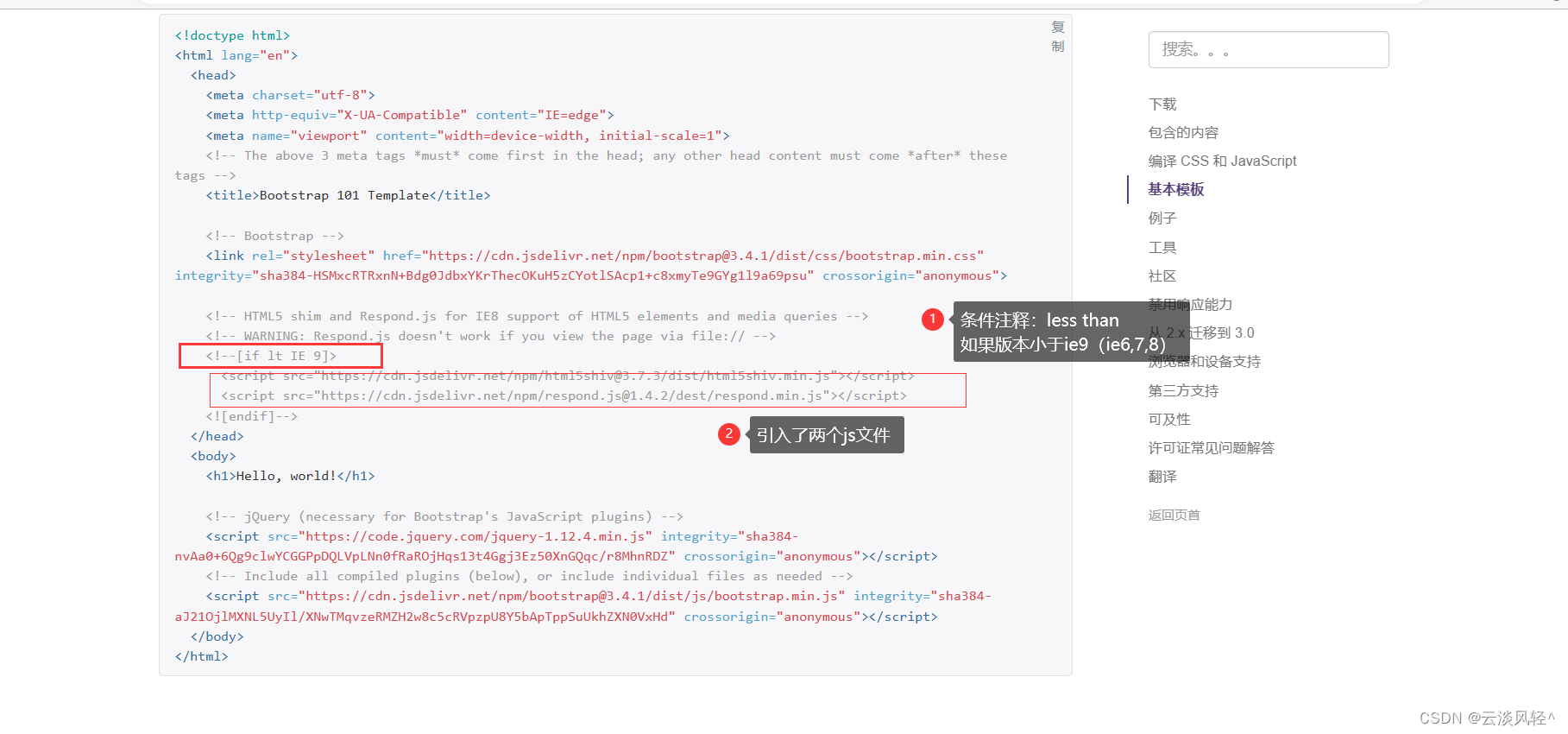
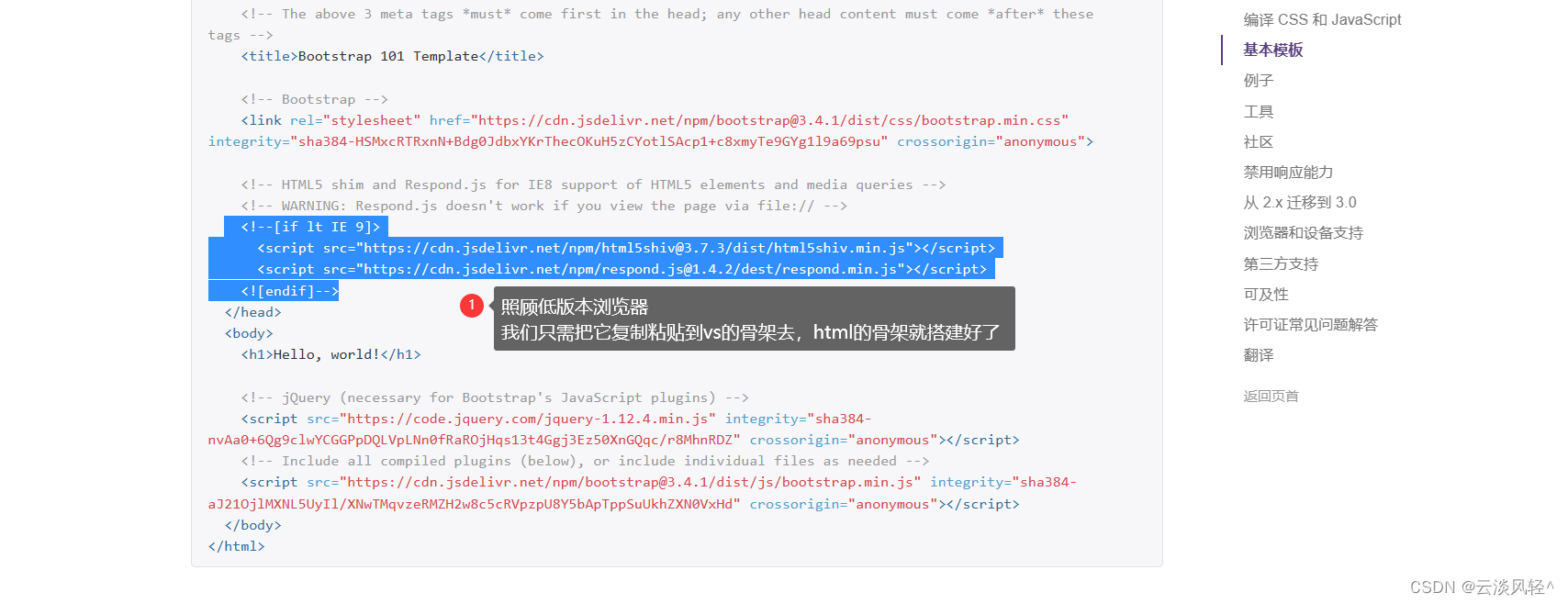
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- bootstrap文件要和html文件建立在一个目录下,不然引用不了 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
[class^="col"] {
border: 1px solid #ccc;
}
.container .row:nth-child(5) {
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
<!-- 如果孩子的份数相加等于12 则孩子能占满整个container的宽度 -->
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
<!-- 如果孩子的份数相加小于12 则孩子不能占满整个container的宽度 会有空白 -->
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-1">3</div>
<div class="col-lg-1">4</div>
</div>
<!-- 如果孩子的份数相加大于12 则多出的部分那一列会另起一行显示 -->
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-3">4</div>
</div>
<!-- 一个盒子可以添加多个类名 -->
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
</div>
</body>
</html>
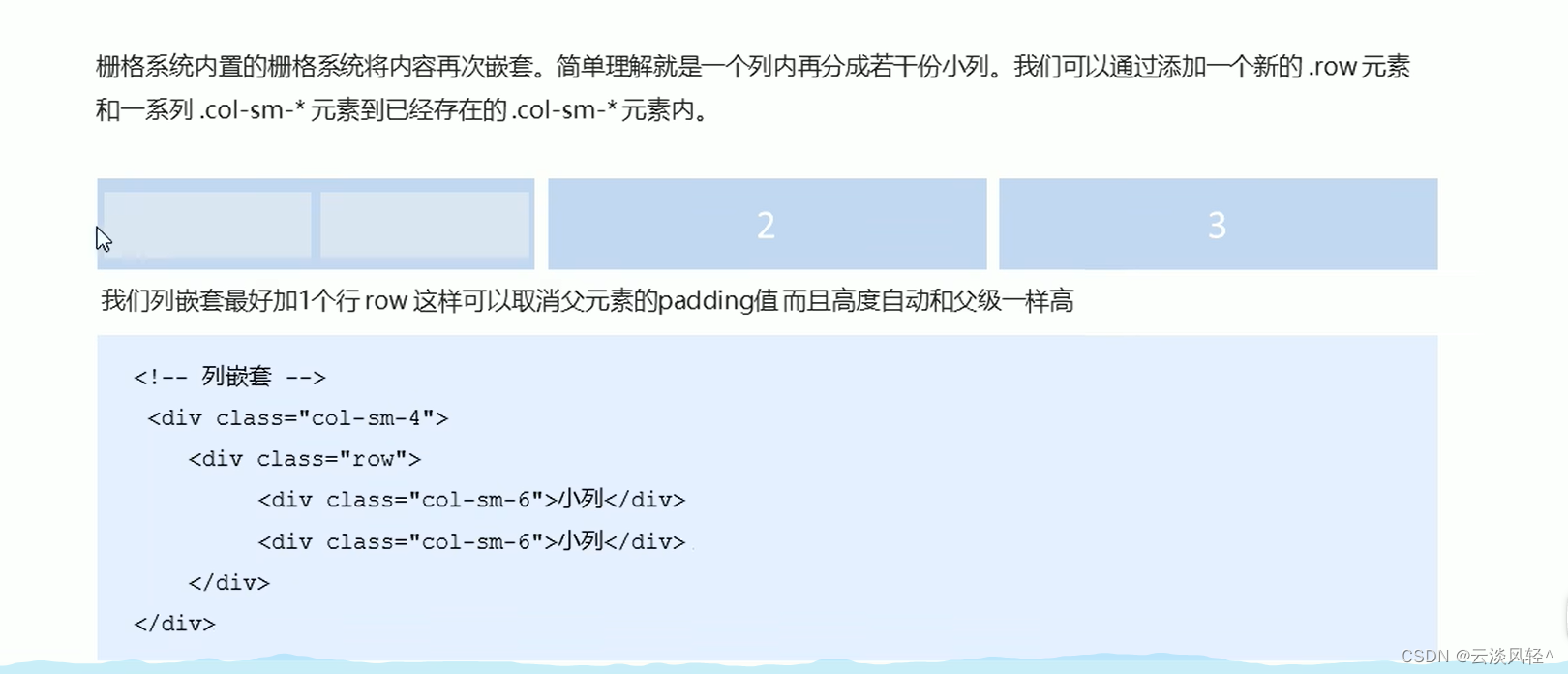
5.Bootstrap列嵌套


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- bootstrap文件要和html文件建立在一个目录下,不然引用不了 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
.row>div {
height: 50px;
background-color: pink;
/* 如果想要空隙,一定不能加margin值,因为它实现划分的原理是每一份占33.3%,如果加了margin值他会掉下来的 */
/* margin: 0 10px; */
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<!-- 小盒子也是一共占12份(把父盒子看成12等份) -->
<!-- 我们列嵌套最好加1个行 row 这样小盒子才是顶着父元素开始划分的(这样可以取消父元素的padding值)而且高度自动和父盒子一样高 -->
<div class="row">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
</body>
</html>
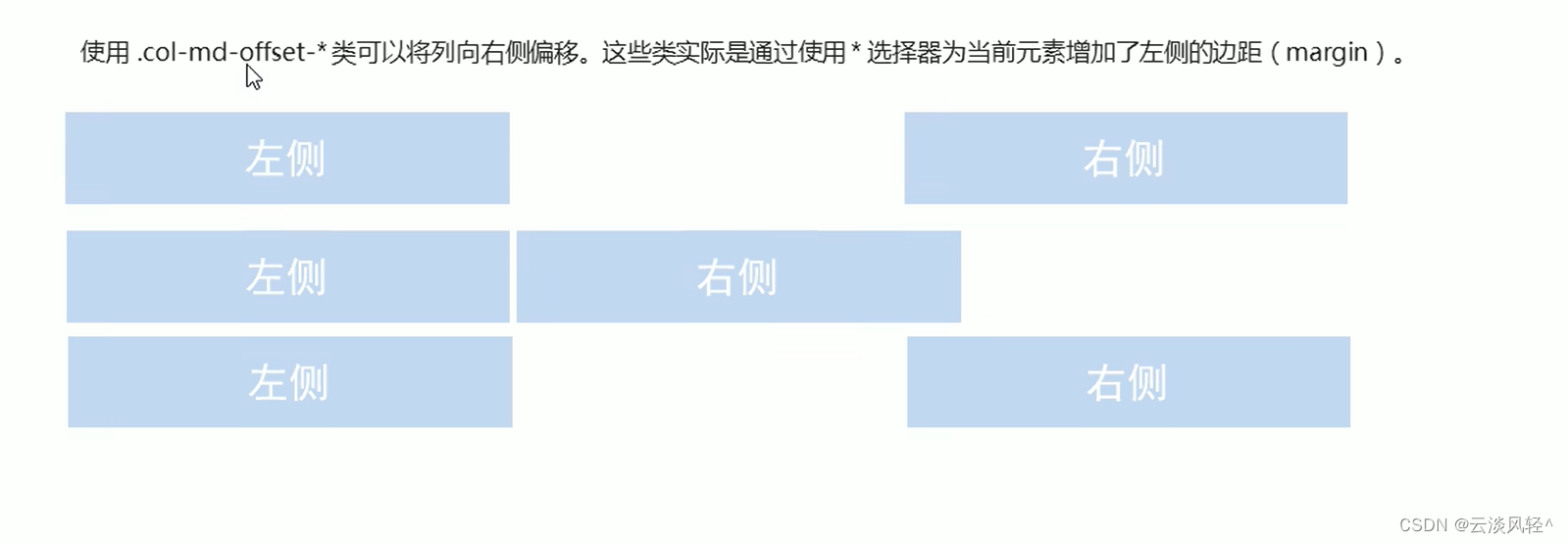
6.Bootstrap列偏移
方案1:给一个margin:right值(pass)
因为这是一个响应式的网页,不知道给margin具体多大的值。
方案二:一个盒子占四份,剩下四份空白会在右侧盒子右边(pass)
方案三:分成三个盒子,第一个盒子占4份,第二个空盒子占4份,第三个盒子占4份
方案四:右侧盒子右偏移(它本质上也是给盒子加了一个外边距,只不过这个外边距是浏览器给我们算出来的)


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- bootstrap文件要和html文件建立在一个目录下,不然引用不了 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
.row div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">左侧</div>
<!-- 偏移的份数就是12-两个盒子的份数 -->
<div class="col-md-4 col-md-offset-4">右侧</div>
</div>
<div class="row">
<!-- 所有盒子默认都是贴左侧对齐的 -->
<!-- 如果只有一个盒子要居中对齐 偏移=(12-盒子份数)/2 -->
<div class="col-md-8 col-md-offset-2">中间盒子</div>
</div>
</div>
</body>
</html>
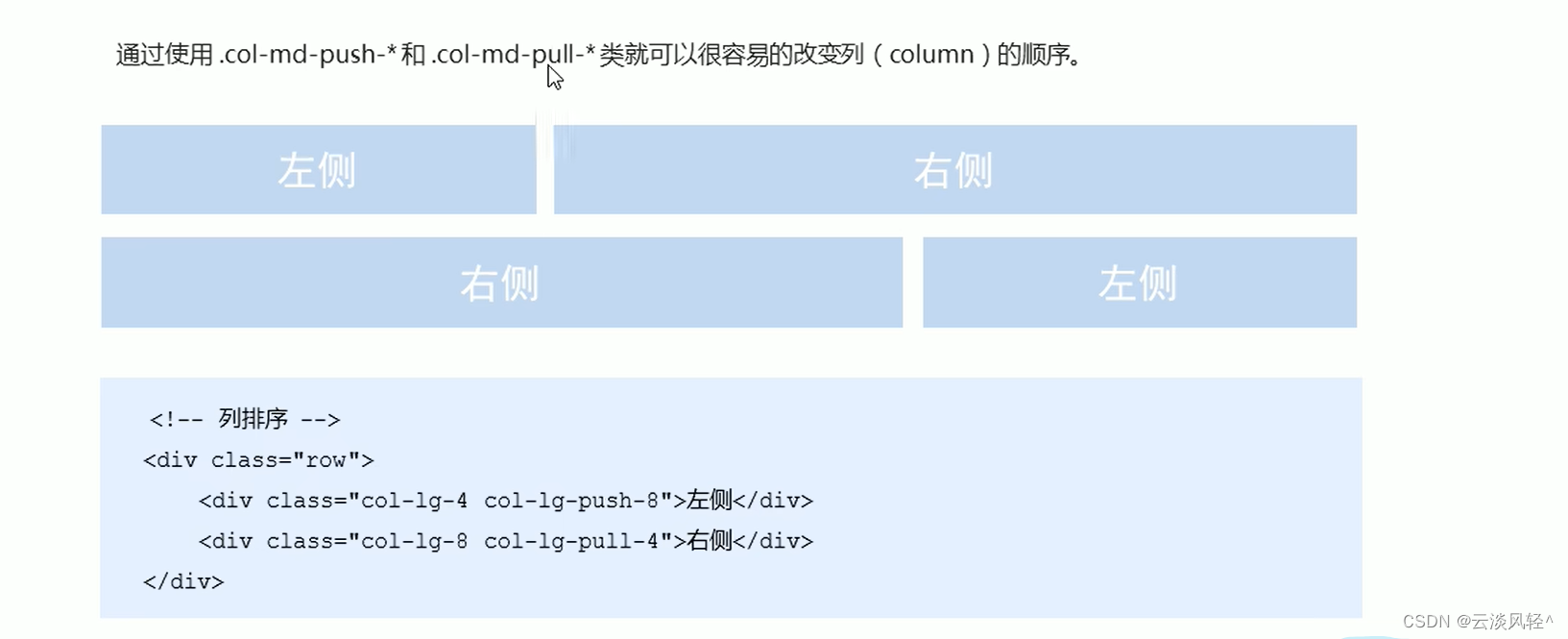
7.Bootstrap列排序
原理:把右侧的盒子往左边拉,把左侧的盒子往右边推

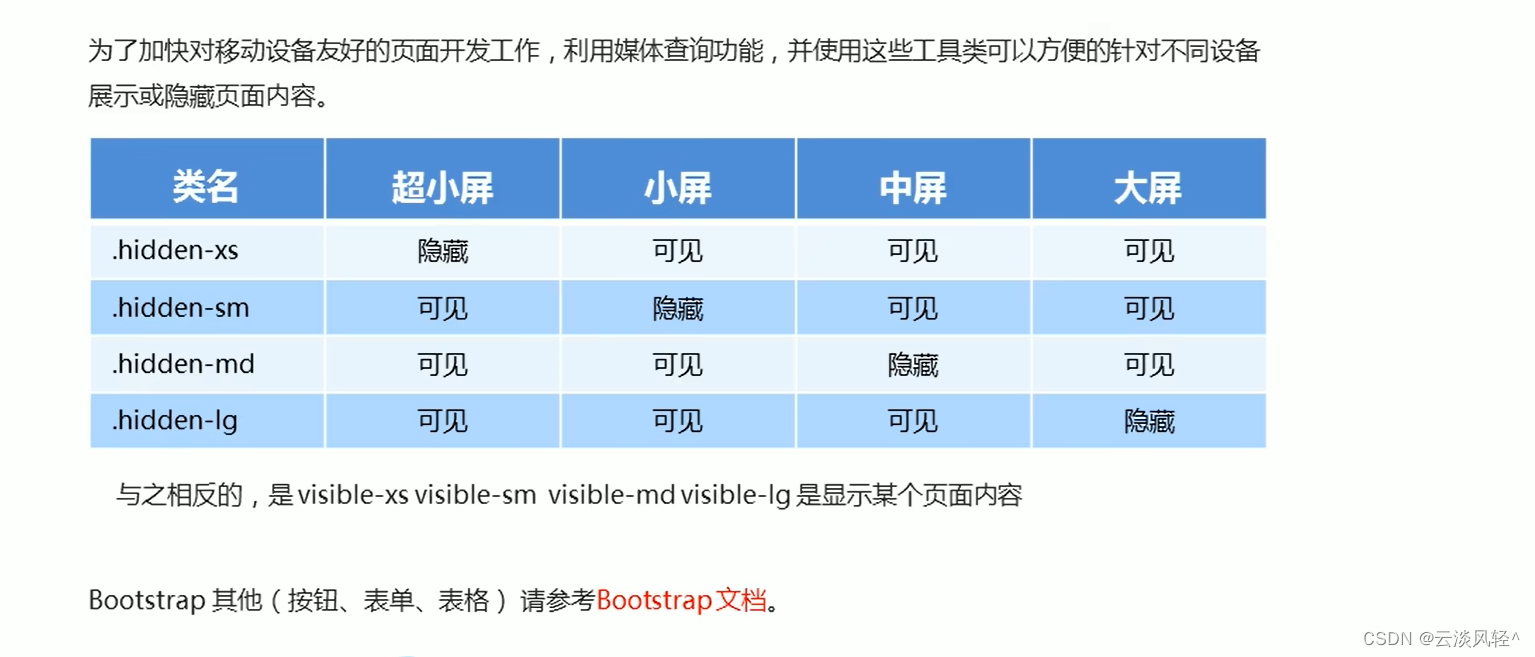
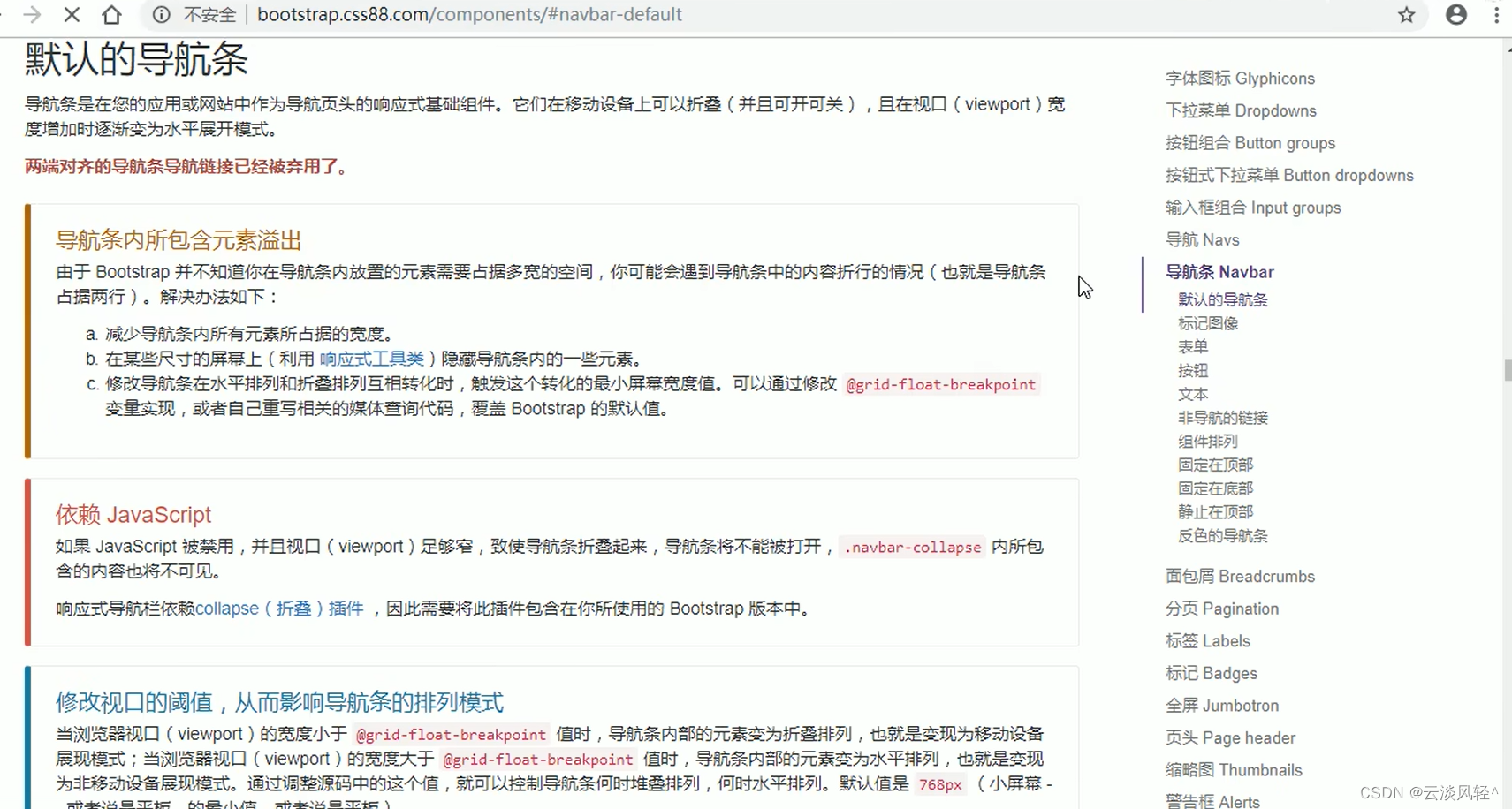
8.Bootstrap响应式工具
响应式工具


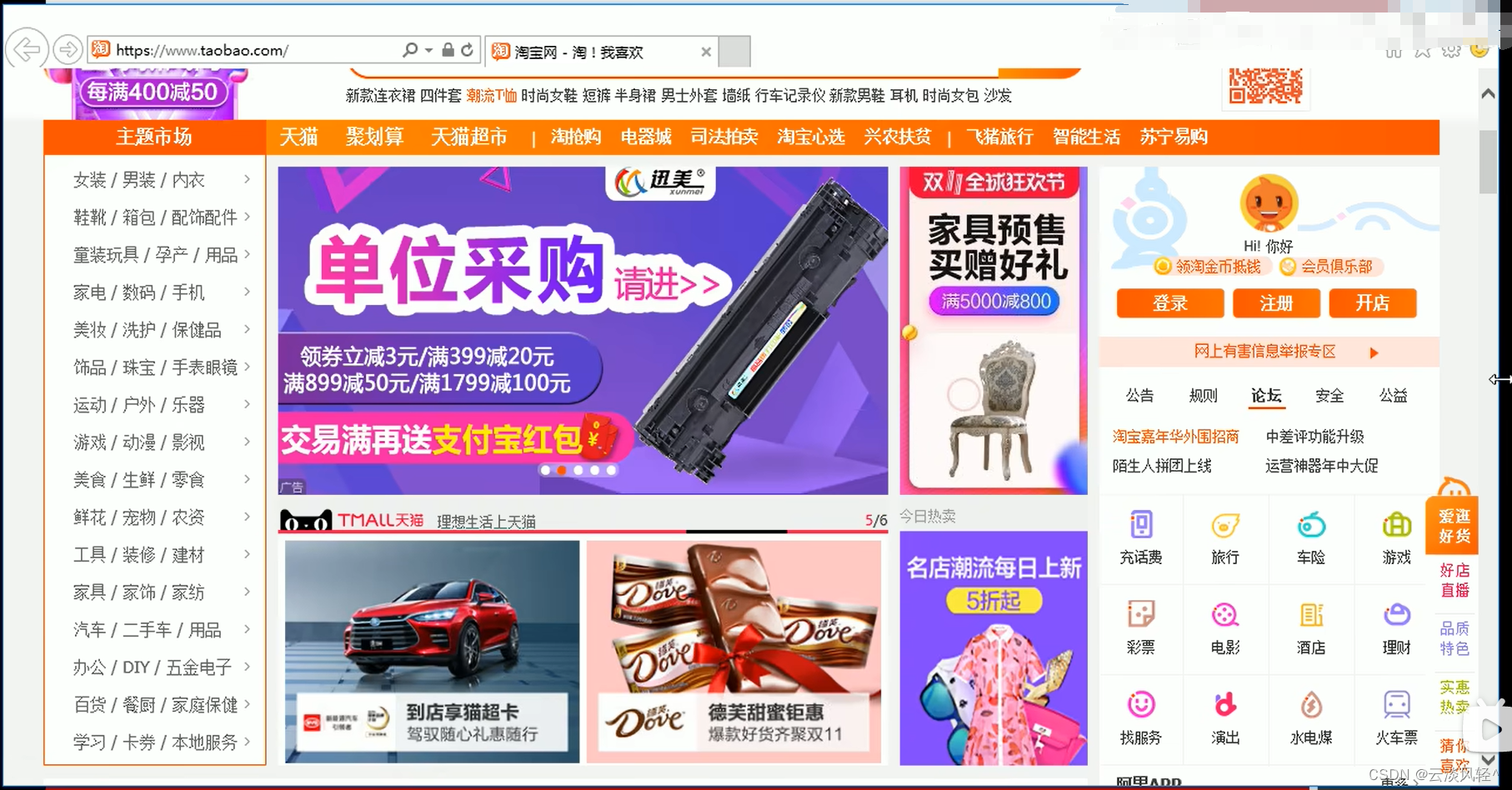
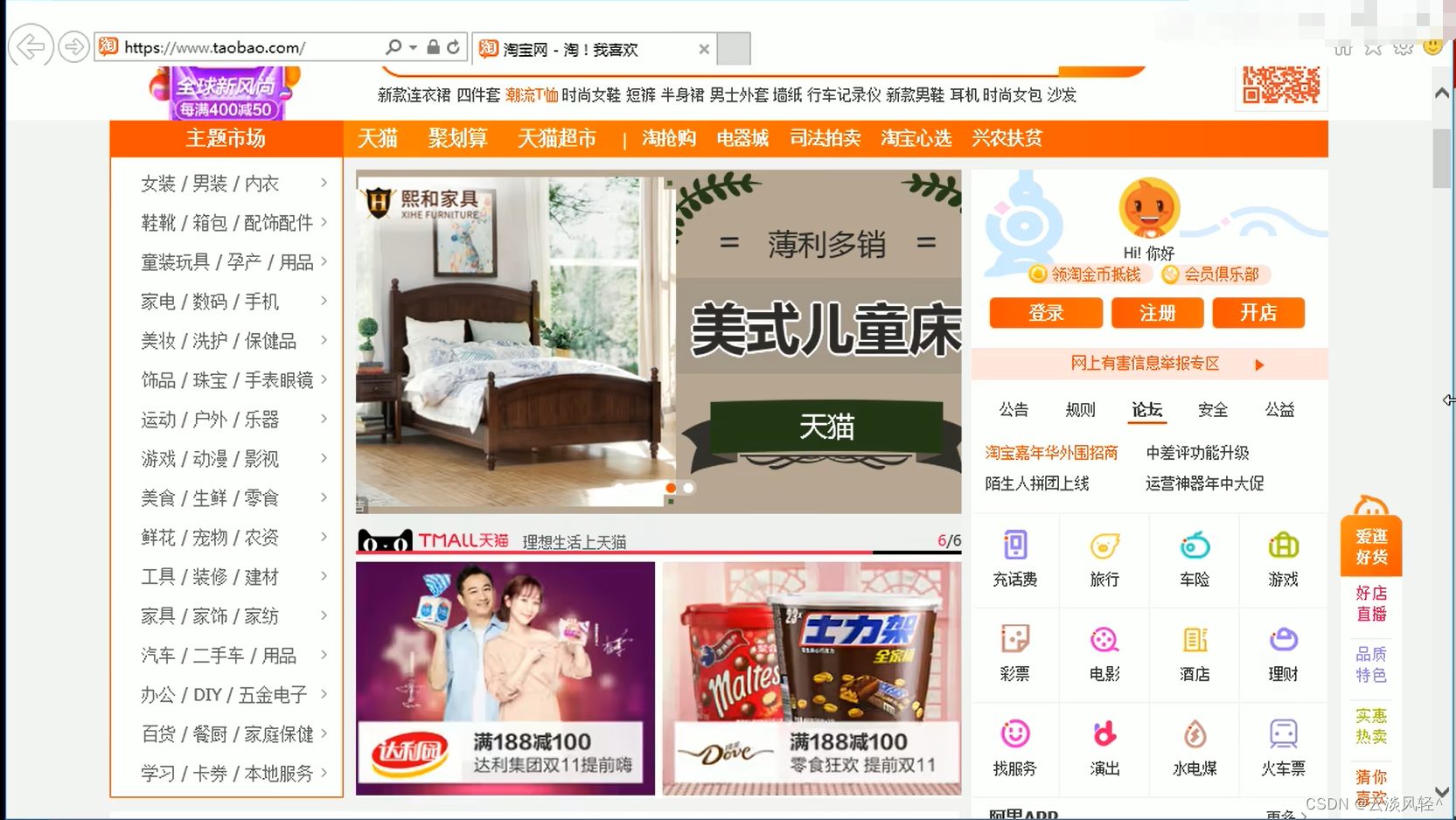
淘宝:
大屏

小屏

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- bootstrap文件要和html文件建立在一个目录下,不然引用不了 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
.row div {
height: 300px;
background-color: purple;
}
.row div:nth-child(3) {
background-color: pink;
}
span {
font-size: 50px;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">
<span class="visible-lg">我会显示哦</span>
</div>
<div class="col-xs-3">2</div>
<div class="col-xs-3 hidden-md hidden-xs">灰白糯米藕书</div>
<div class="col-xs-3">4</div>
</div>
</div>
</body>
</html>
智能推荐
前端设置条件限制form表单提交到后端解决方案_jsp前端页面将表单是否提交成功作为限制条件-程序员宅基地
文章浏览阅读375次。<script src="js/jquery-1.8.3.min.js" type="text/javascript"></script> <script type="text/javascript"> function checkName() { var name = document.getElementB..._jsp前端页面将表单是否提交成功作为限制条件
计算机网络sequence number,TCP协议中SequenceNumber和Ack Numbe-程序员宅基地
文章浏览阅读1k次。Sequence Numberlzyws7393074532892018-04-25Number Sequenceqq_391789932452017-09-21理解TCP序列号(Sequence Number)和确认号(Acknowledgment Number)hebbely9822017-01-14Number Sequence(规律)l25336363712902017-07-18Numb..._ack num
计算机系统启动项设置密码,电脑开机第一道密码怎么设置 - 卡饭网-程序员宅基地
文章浏览阅读5.9k次。笔记本电脑怎么进CMOS密码巧设置笔记本电脑怎么进CMOS密码巧设置 笔记本电脑为了保护用户的数据安全,往往采用加密的方式,最常见的还是CMOS密码加密技术。为了让你的重要数据更加安全,你可能需要设置不同的密码,这也就要求你记住许多密码。对于笔记本电脑用户来说,真的需要设置一道道密码关卡吗?非也非也! 一、认识与设置笔记本电脑的CMOS密码 笔记本电脑的CMOS密码大致分为超级密码(Supervi..._电脑第一道密码修改
VulnHub靶机-Jangow: 1.0.1_jangow01-程序员宅基地
文章浏览阅读2.5k次,点赞2次,收藏5次。迟到的文章,就当库存发出来吧~_jangow01
spark实战之RDD的cache或persist操作不会触发transformation计算_spark cache和persist不生效-程序员宅基地
文章浏览阅读1.7w次,点赞2次,收藏5次。默认情况下RDD的transformation是lazy形式,实际计算只有在ation时才会进行,而且rdd的计算结果默认都是临时的,用过即丢弃,每个action都会触发整个DAG的从头开始计算,因此在迭代计算时都会想到用cache或persist进结果进行缓存。敝人看到很多资料或书籍有的说是persist或cache会触发transformation真正执行计算,有的说是不会!敝人亲自实验了一把..._spark cache和persist不生效
html文字滚动_html滚动-程序员宅基地
文章浏览阅读2.4k次。HTML之marquee(文字滚动)详解语法:以下是一个最简单的例子:代码如下:Hello, World下面这两个事件经常用到:onMouseOut=“this.start()” :用来设置鼠标移出该区域时继续滚动onMouseOver=“this.stop()”:用来设置鼠标移入该区域时停止滚动代码如下:onMouseOut=“this.start()” :用来设置鼠标移出该区域时继续滚动 onMouseOver=“this.stop()”:用来设置鼠标移入该区域时停止滚动这是一个完_html滚动
随便推点
树莓派GPIO简单操作_树莓派怎么读取gpio口上的信息-程序员宅基地
文章浏览阅读637次。树莓派的GPIO操作被抽象为文件读写,下面以一个例子来说明GPIO操作。_树莓派怎么读取gpio口上的信息
【汽车电子】浅谈车载系统QNX_车机qnx虚拟化软件系统架构-程序员宅基地
文章浏览阅读1.7k次。QNX是一种商用的遵从POSIX规范的类Unix实时操作系统,目标市场主要是面向嵌入式系统。它可能是最成功的微内核操作系统之一。QNX是一种商用的类Unix实时操作系统,遵从POSⅨ规范,目标市场主要是嵌入式系统[1]。QNX成立于1980年,是加拿大一家知名的嵌入式系统开发商。QNX的应用范围极广,包含了:控制保时捷跑车的音乐和媒体功能、核电站和美国陆军无人驾驶Crusher坦克的控制系统[2],还有RIM公司的BlackBerry PlayBook平板电脑。_车机qnx虚拟化软件系统架构
信号发生器设计VHDL代码Quartus仿真_vhdl正弦波信号发生器-程序员宅基地
文章浏览阅读1k次,点赞20次,收藏22次。代码功能:信号发生器设计信号发生器由波形选择开关控制波形的输出,分别能输出正弦波、方汉和三角波三种波形,波形的周期为2秒(由40M有源晶振分频控制)。考虑程序的容量,每种波形在一个周期内均取16个取样点,每个样点数据是8位(数值范围:00000000~1111111)要求将D/A变换前的8位二进数据(以十进制方式)输出到数码管动态演示出来。_vhdl正弦波信号发生器
笔记-Java线程概述_java 线程概述-程序员宅基地
文章浏览阅读629次。Java Concurrency in Practice中对线程安全的定义:当多个线程访问一个类时,如果不用考虑这些线程在运行时环境下的调度和交替运行,并且不需要额外的同步及在调用方代码不必做其他的协调,这个类的行为仍然是正确的,那么这个类就是线程安全的。显然只有资源竞争时才会导致线程不安全,因此无状态对象永远是线程安全的 。过多的同步会产生死锁的问题,死锁属于程序运行的时_java 线程概述
MATLAB从文件读取数据_matlab读取数据-程序员宅基地
文章浏览阅读1.2w次,点赞10次,收藏61次。读取表单Sheet2中部分信息。_matlab读取数据
【实践】基于spark的CF实现及优化_spark cf-程序员宅基地
文章浏览阅读1.4w次。最近项目中用到ItemBased Collaborative Filtering,实践过spark mllib中的ALS,但是因为其中涉及到降维操作,大数据量的计算实在不能恭维。所以自己实践实现基于spark的分布式cf,已经做了部分优化。目测运行效率还不错。以下代码package modelimport org.apache.spark.broadcast.Broadcastimp_spark cf