网页设计(前端)学习笔记_前端网页设计-程序员宅基地
标题标签

段落标签

换行标签

文本格式化标签

拼音注释标签

div和span标签

图像标签


6.特殊符号
空格:
大于号>:>
小于号<:<
路径


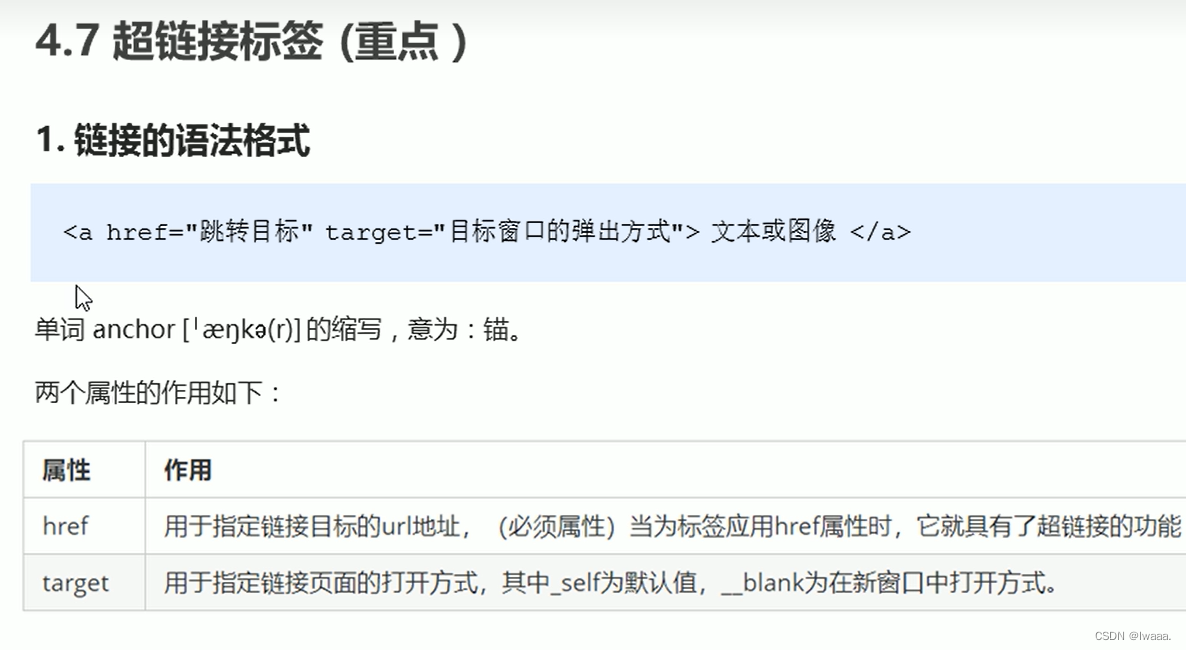
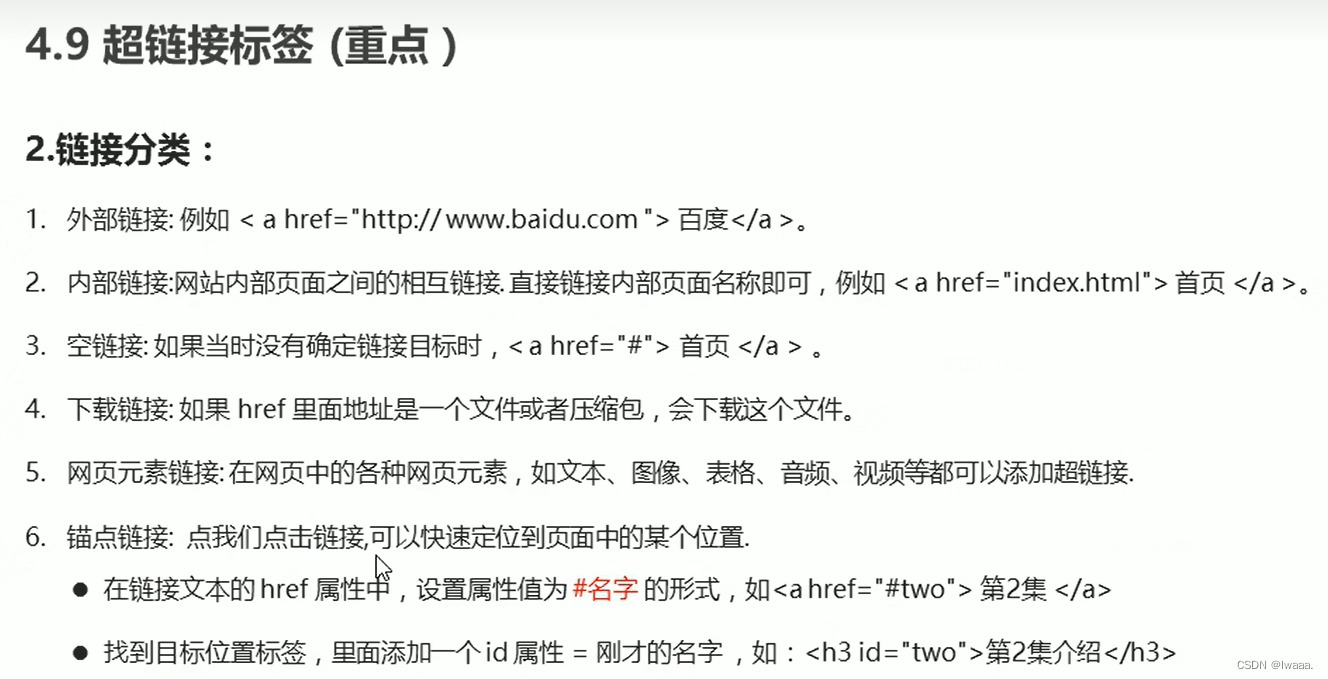
超链接标签


实操:

补充知识:
1、浮动框架iframe
浮动框架可以自由控制宽口大小,可以配合表格随意的在网页中的任何位置插入窗口。实际上就是窗口中再创建一个窗口。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<iframe arc="http://www.baidu.com"></iframe>
</body>
</html>2、html中图片热点区域超链接
如果一个图片需要使用多个热点区域(map),在使用时需要将“usemap”属性设置为包含多个“map”的“id”值列表,每个“map”的“id”值之间用空格分隔开。
<img src="example.jpg" usemap="#map1 #map2">
<map name="map1">
<area shape="rect" coords="0,0,50,50" href="link1.htm">
</map>
<map name="map2">
<area shape="rect" coords="50,50,100,100" href="link2.htm">
</map>
这个例子中,图片使用了两个热点区域,分别是“map1”与“map2”,“usemap”属性的值为“#map1 #map2”,两个“map”的“id”之间用空格分隔开。这样,每个热点区域可以被定义为不同的区域,并且每个区域可以链接到不同的URL地址。
注释标签:

特殊字符:

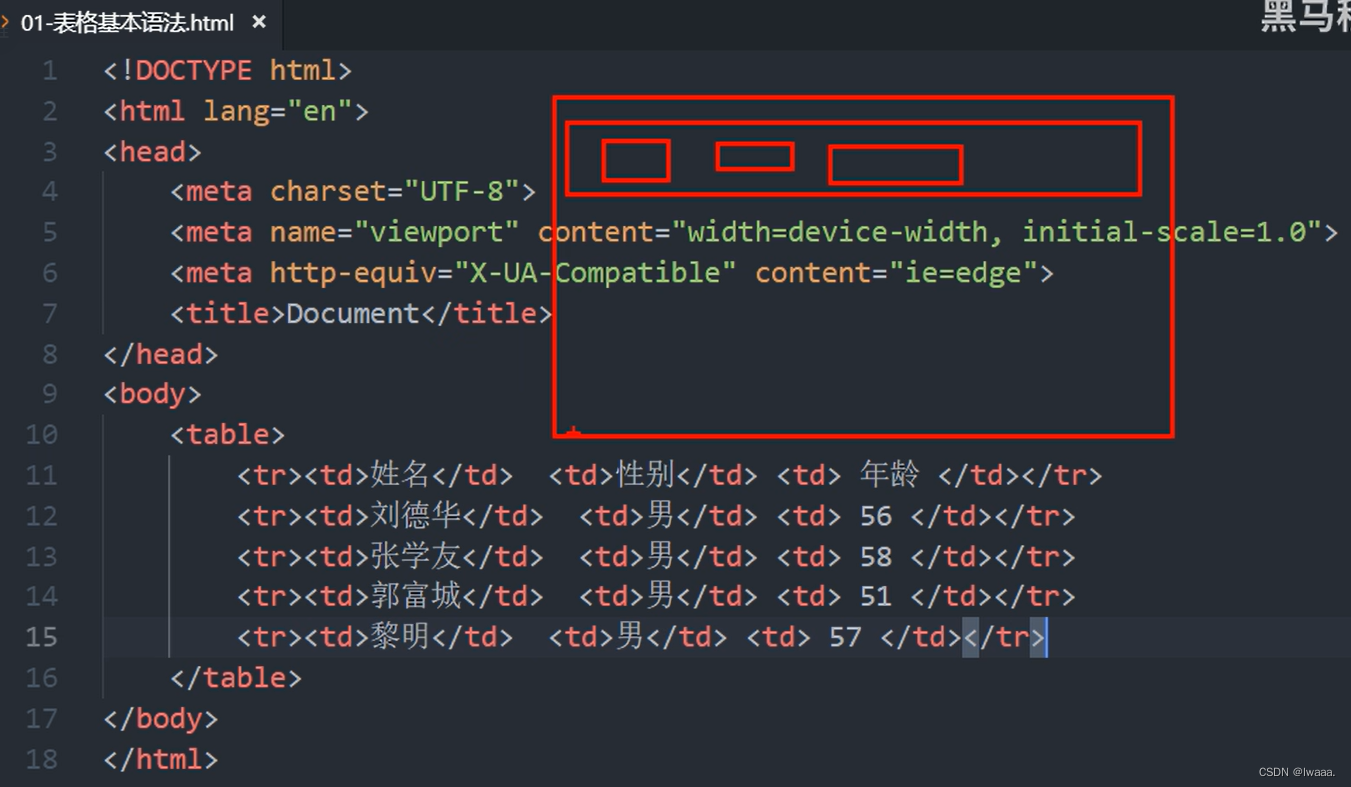
表格标签:


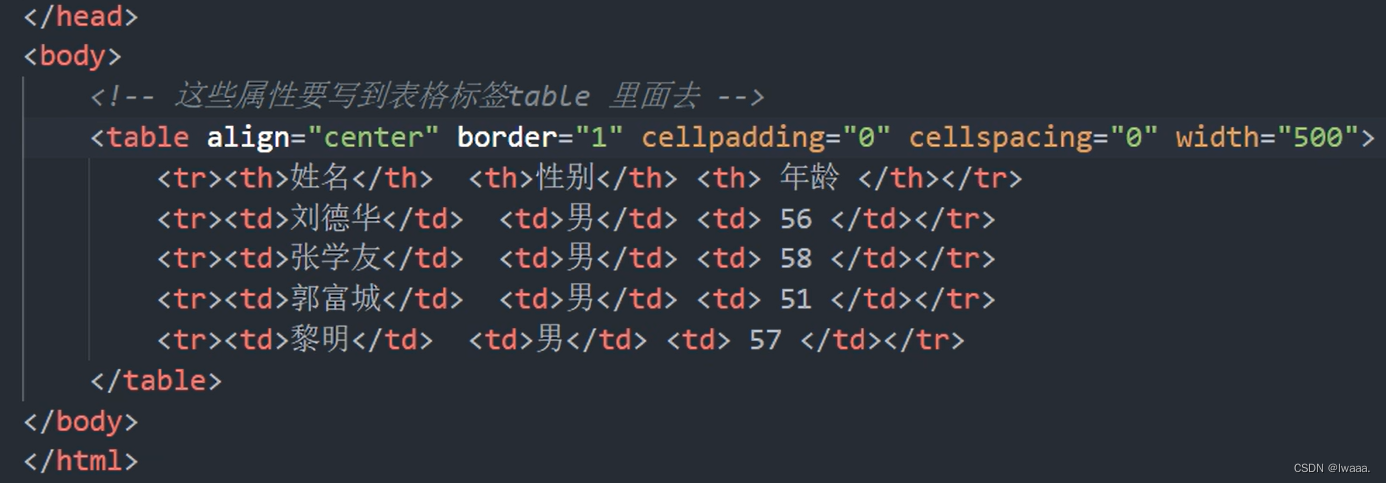
实操:

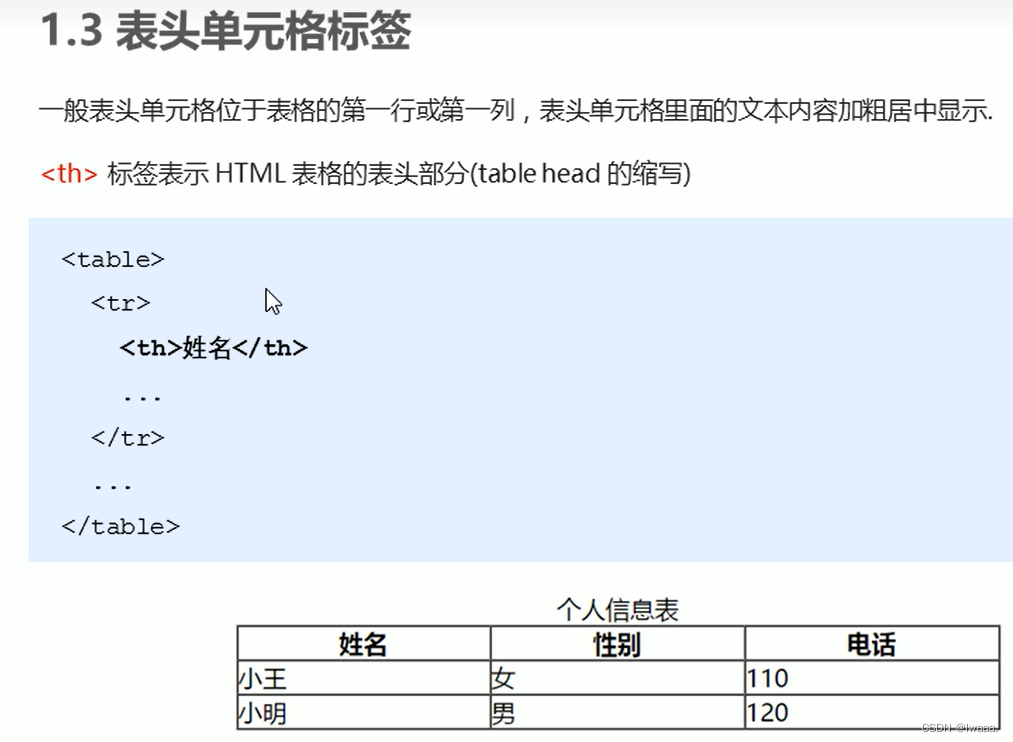
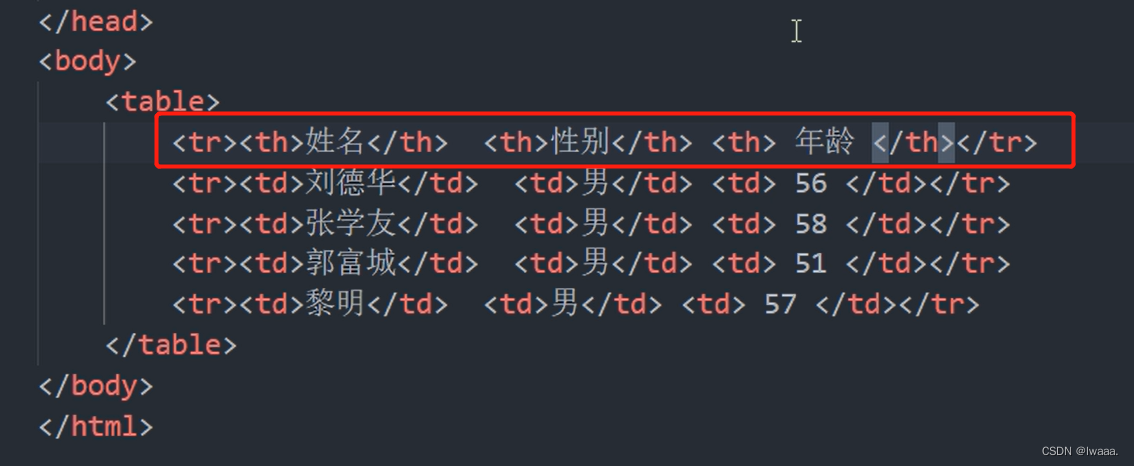
表头单元格:

实操:

表格属性:

实操:

表格结构标签:


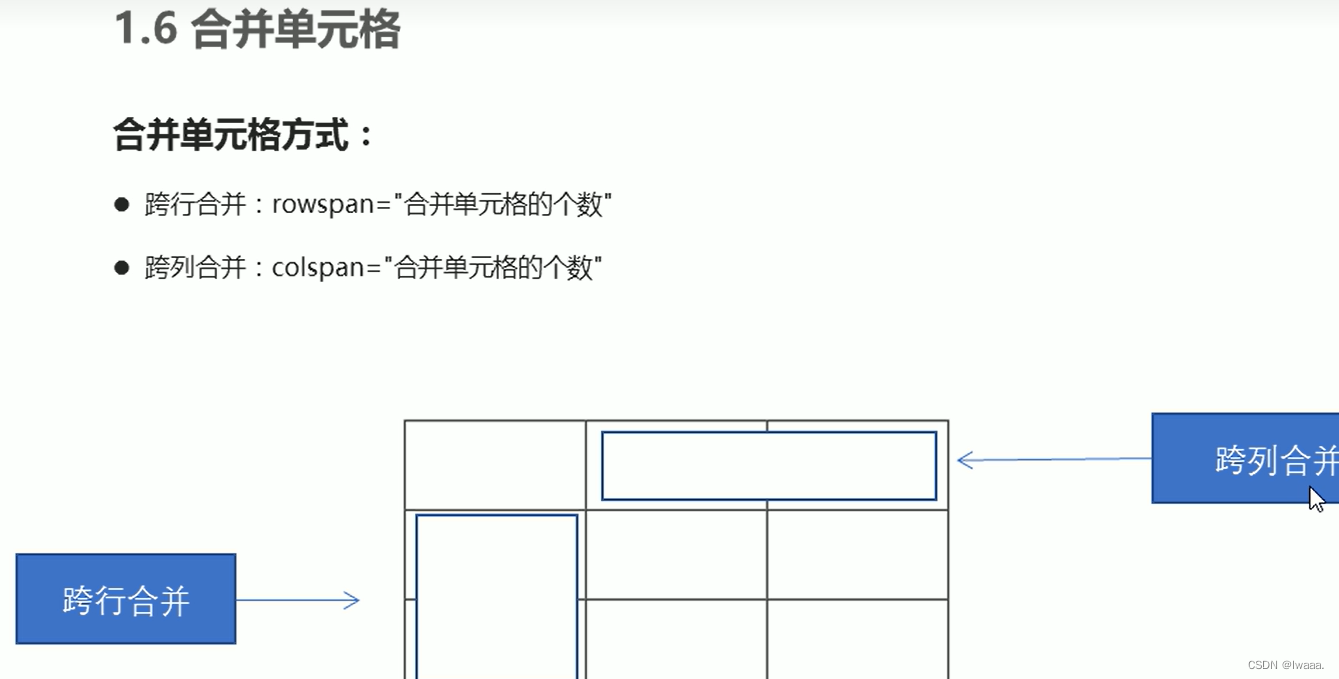
合并单元格:


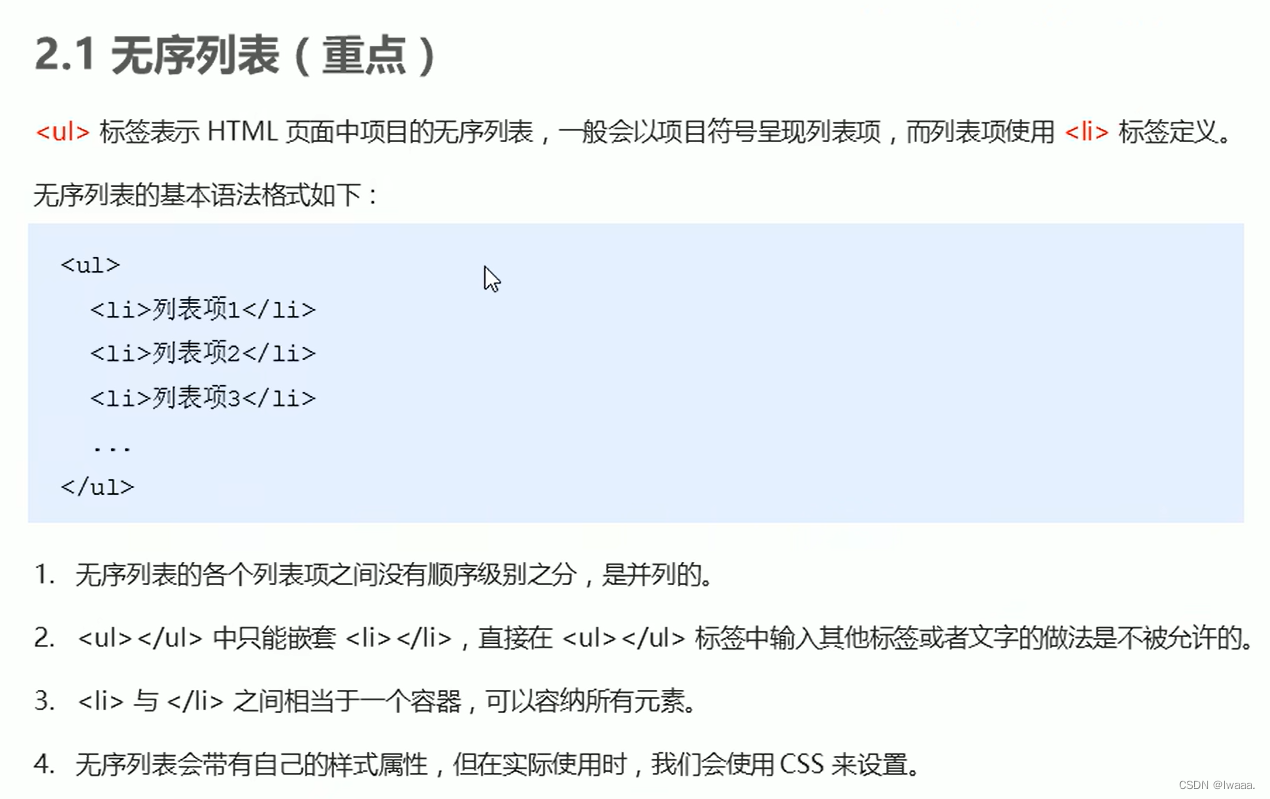
无序列表:

实操:

有序列表:

实操:

自定义列表:


实操:


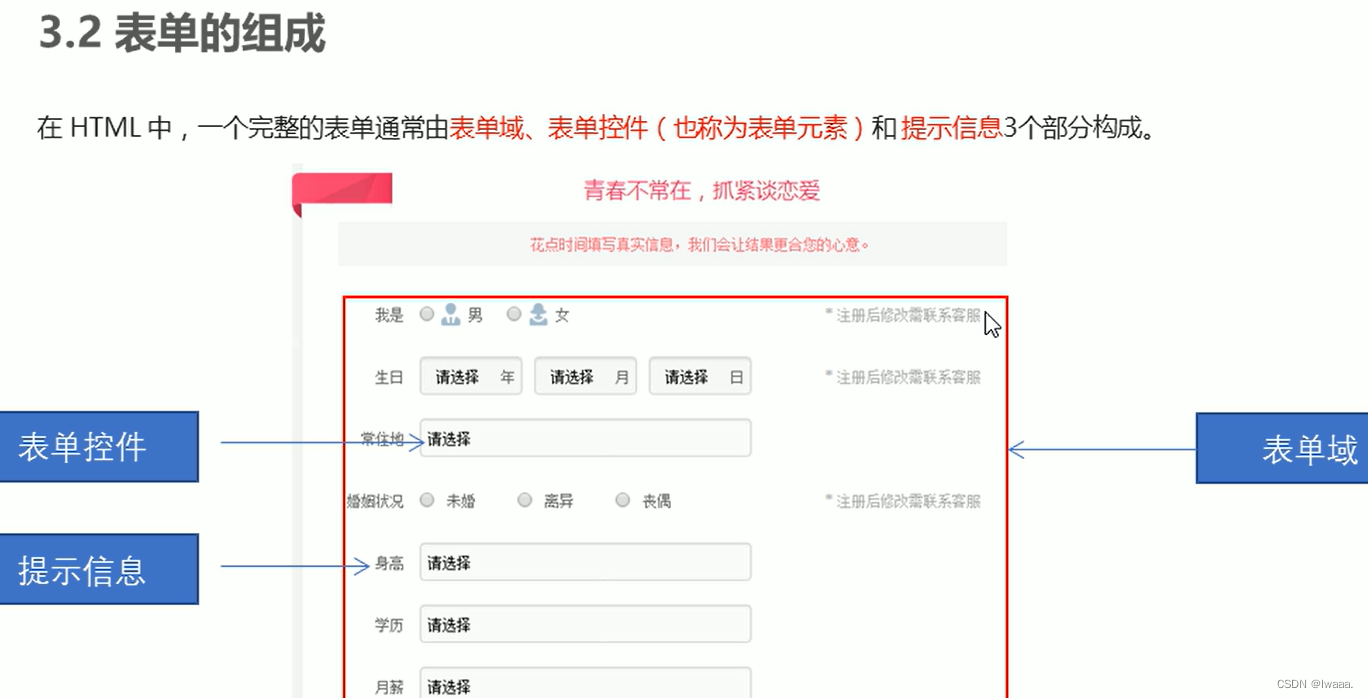
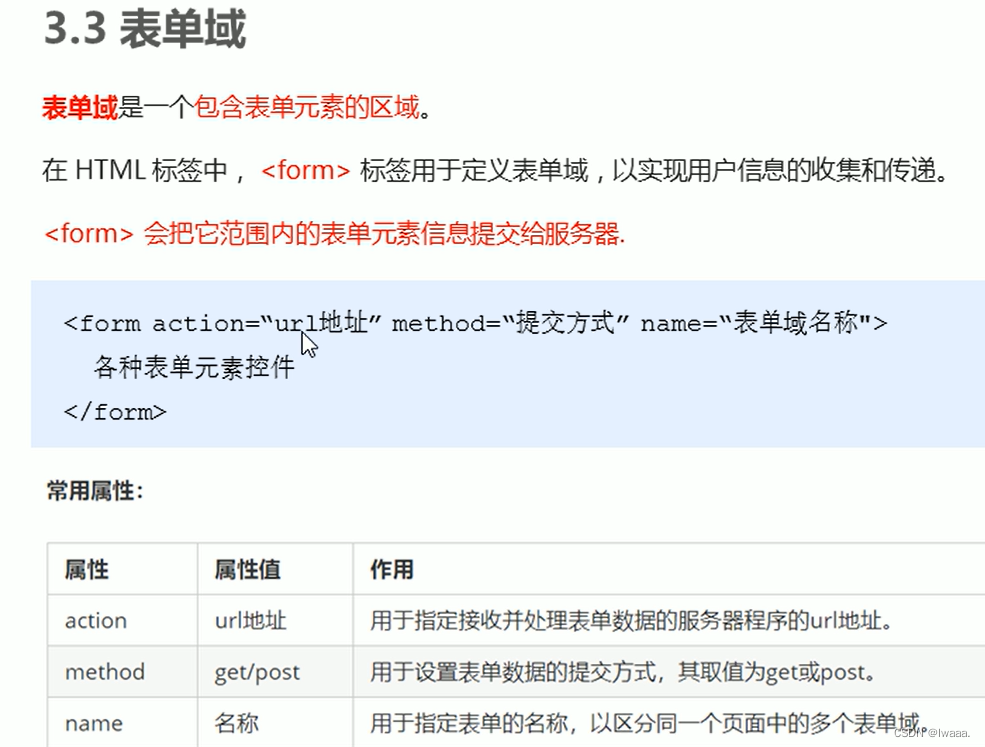
表单标签:

表单域

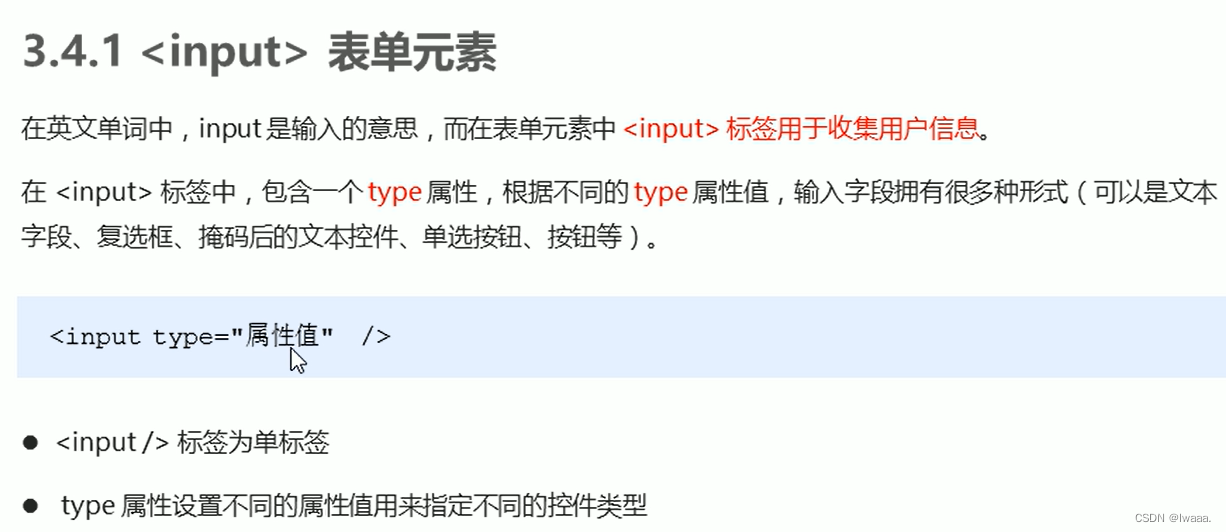
表单控件(表单元素)

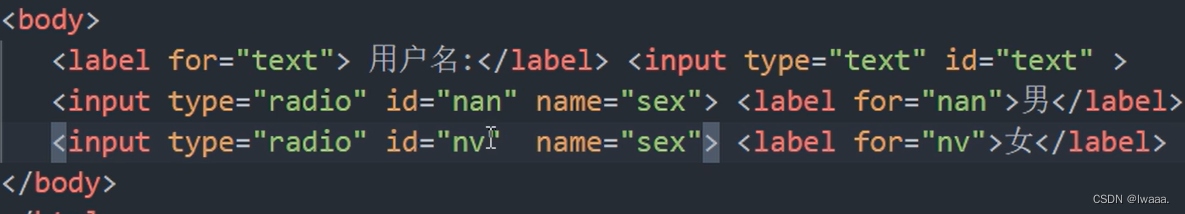
input输入表单元素



实操:


实操:

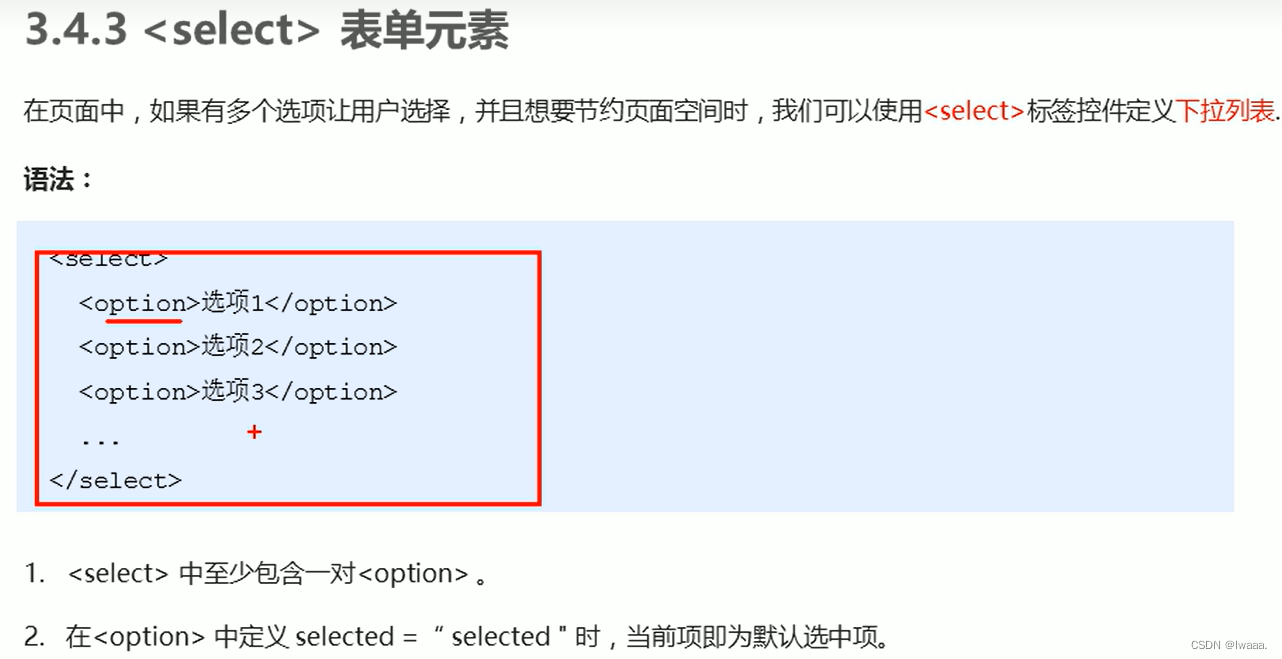
select下拉表单元素

实操:

textarea文本域元素

实操:

综合案例:
<!--综合案例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500px" border="1">
<!--第一行-->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" id="nv"><label for="nv">女</label>
</td>
</tr>
<!--第二行-->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--请选择月份--</option>
<option>6</option>
<option>7</option>
<option>8</option>
</select>
<select>
<option>--请选择日--</option>
<option>22</option>
<option>23</option>
<option>24</option>
</select>
</td>
</tr>
<!--第三行-->
<tr>
<td>所在地区</td>
<td><input type="text" value="河南省郑州市"></td>
</tr>
<!--第四行-->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry" checked="checked">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">离婚
</td>
</tr>
<!--第五行-->
<tr>
<td>学历</td>
<td><input type="text" value="本科"></td>
</tr>
<!--第六行-->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">妩媚型
<input type="checkbox">可爱型
<input type="checkbox">小鲜肉
<input type="checkbox">老腊肉
<input type="checkbox" checked="checked">都喜欢
</td>
</tr>
<!--第七行-->
<tr>
<td>个人简介</td>
<td><textarea>个人简介</textarea></td>
</tr>
<!--第八行-->
<tr>
<td></td>
<td><input type="submit" vlaue="免费注册"></td>
</tr>
<!--第九行-->
<tr>
<td></td>
<td><input type="checkbox" checked="checked">我同意注册条款和会员加入标准</td>
</tr>
<!--第十行-->
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<!--第十一行-->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满十八岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
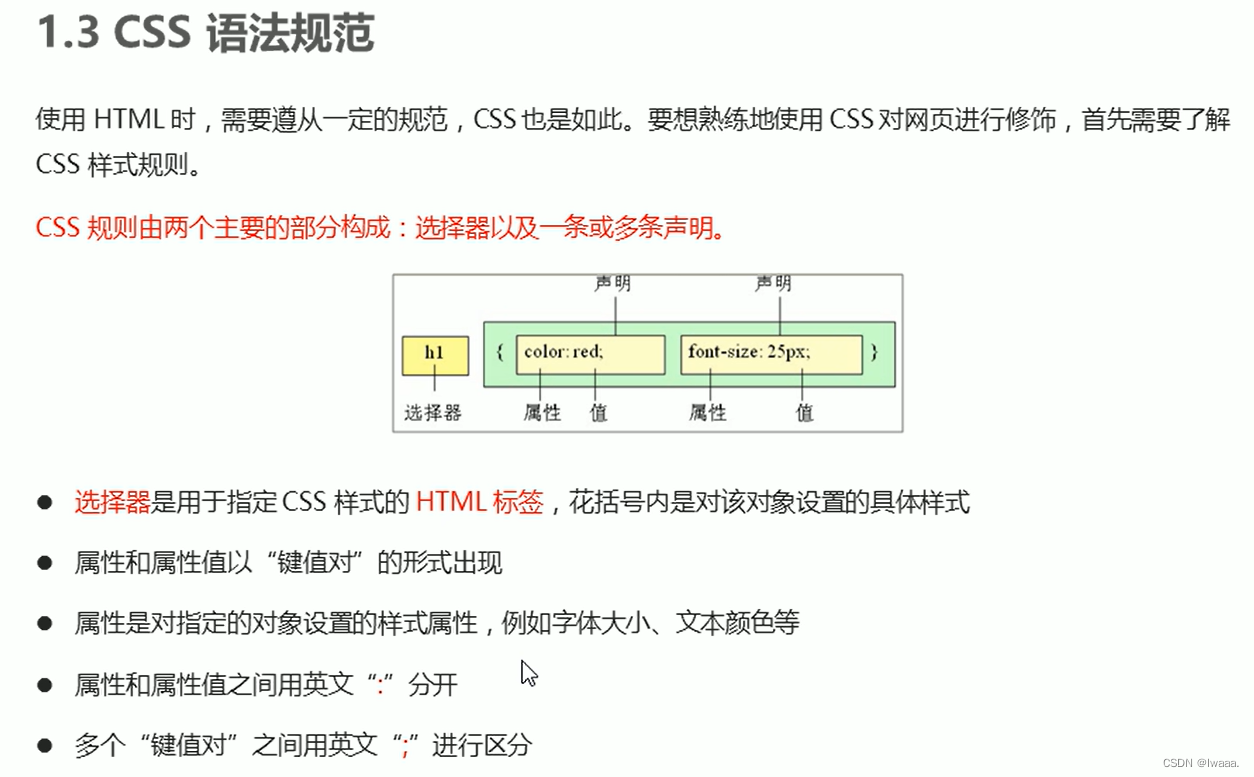
</html>CSS

实操:

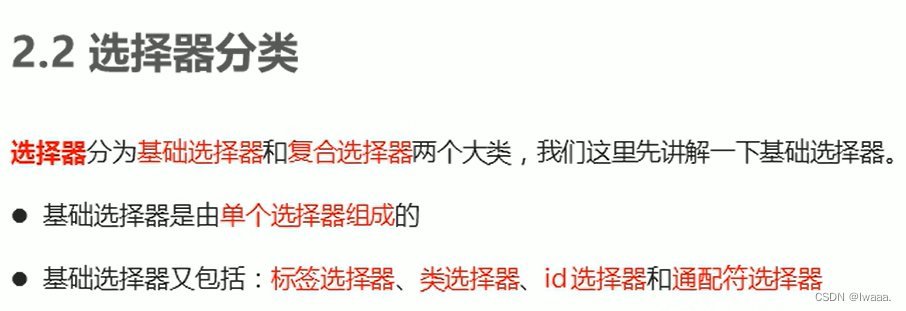
CSS选择器






实操:





注意:id选择器只能调用一次






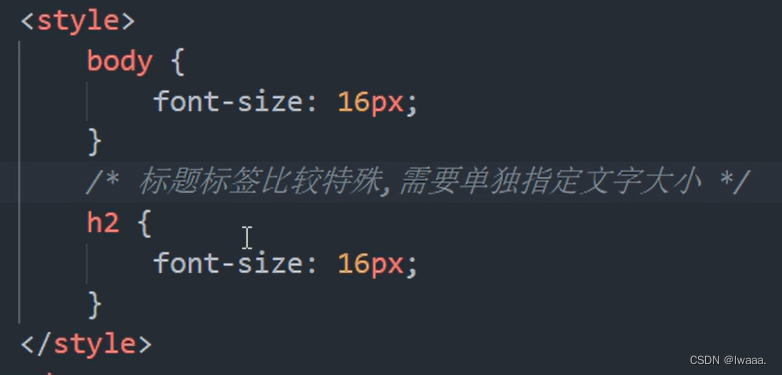
注意:标题标签比较特殊,需要单独规定字体大小
实操:




实操:



实操:












emmet语法生成html标签


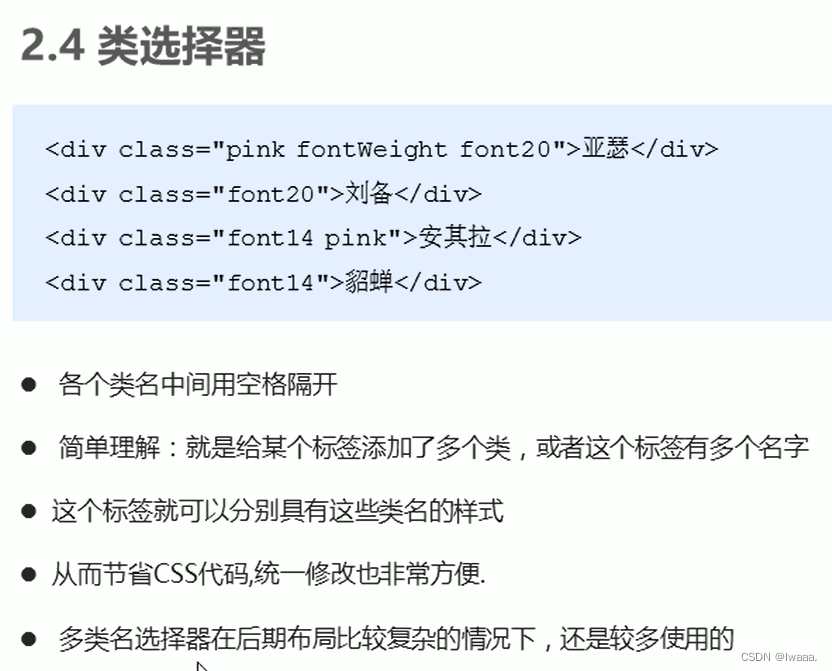
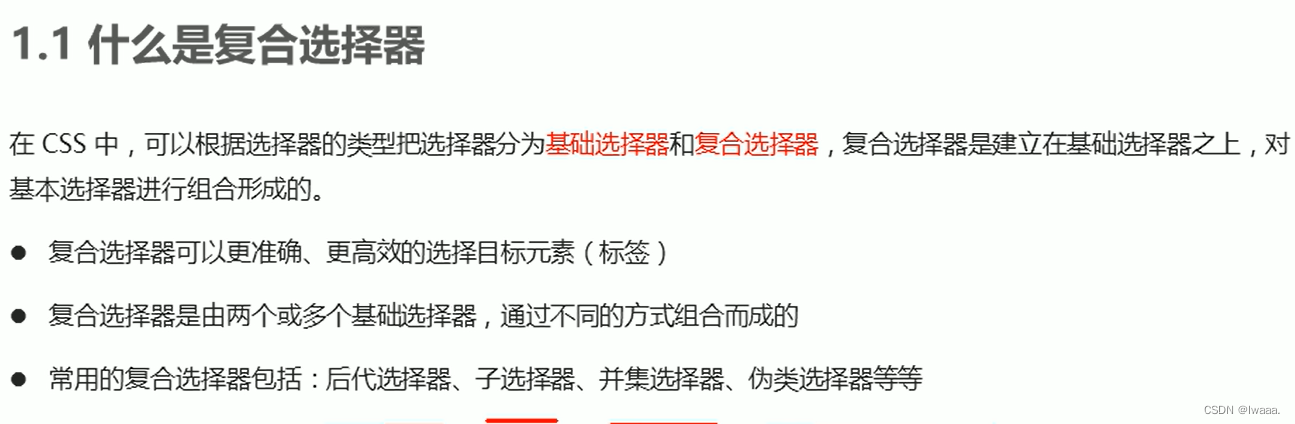
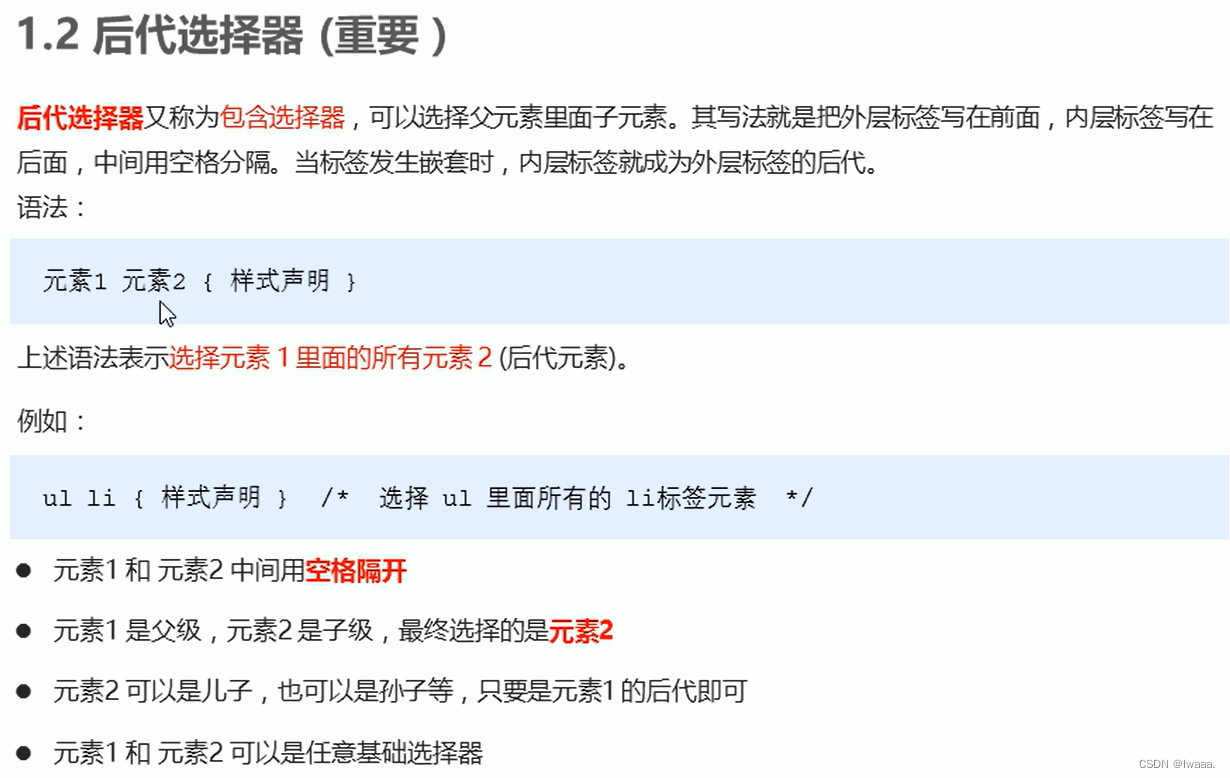
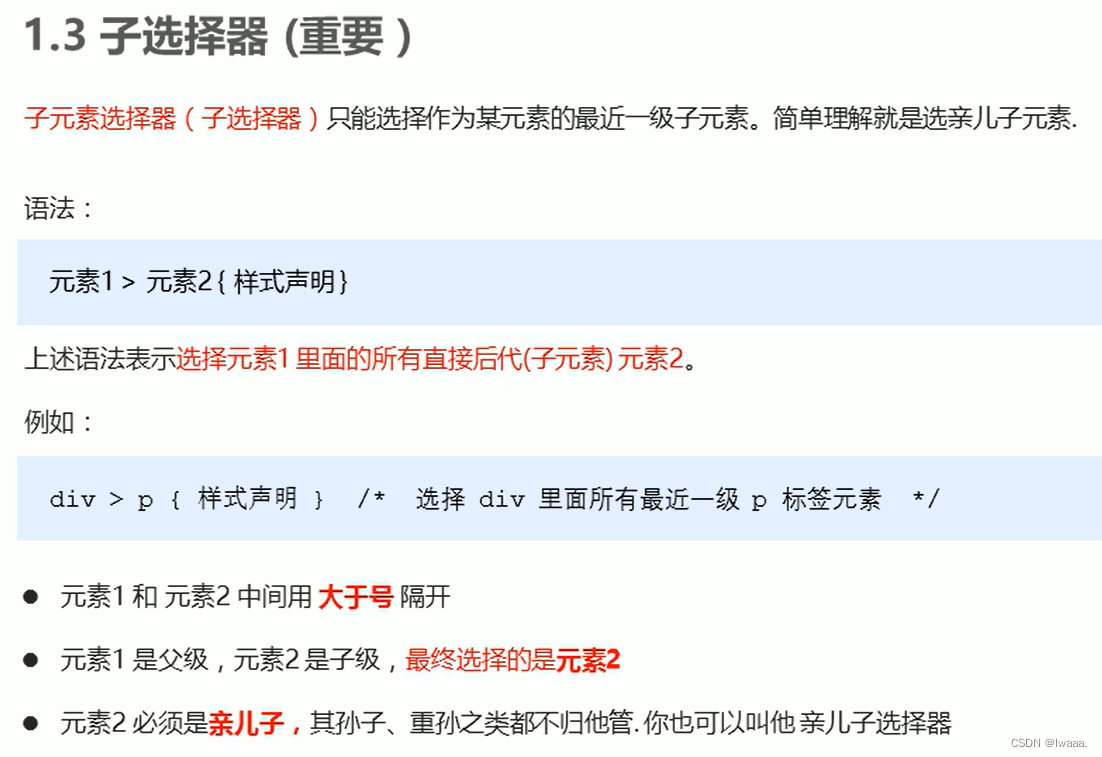
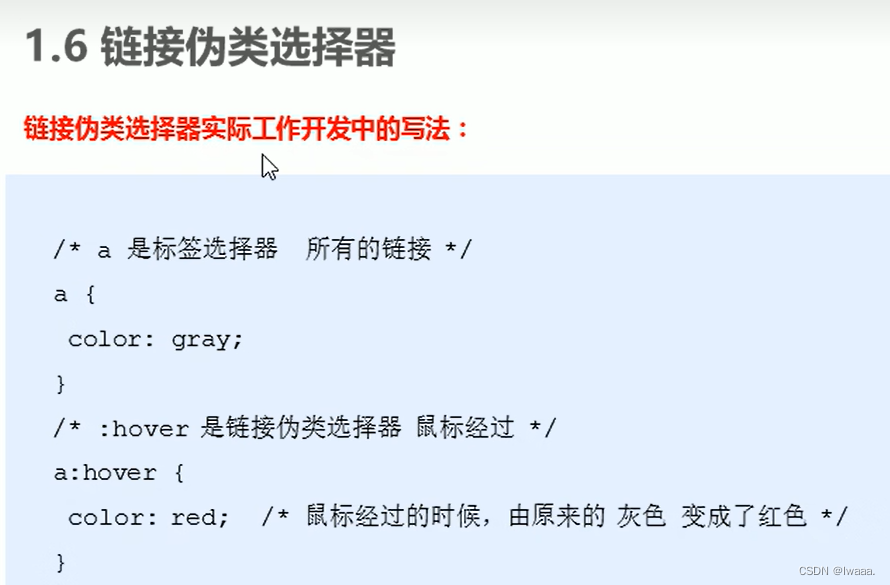
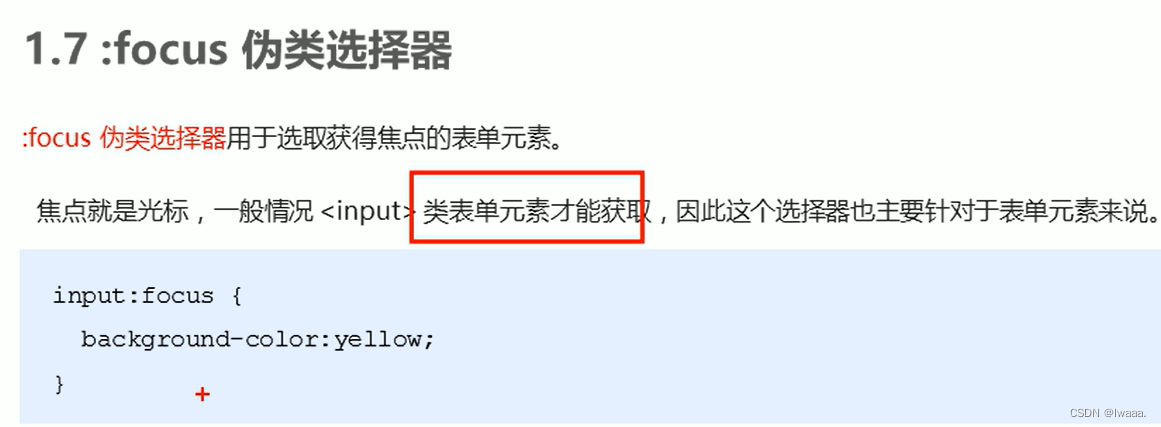
复合选择器



实操:





实操:



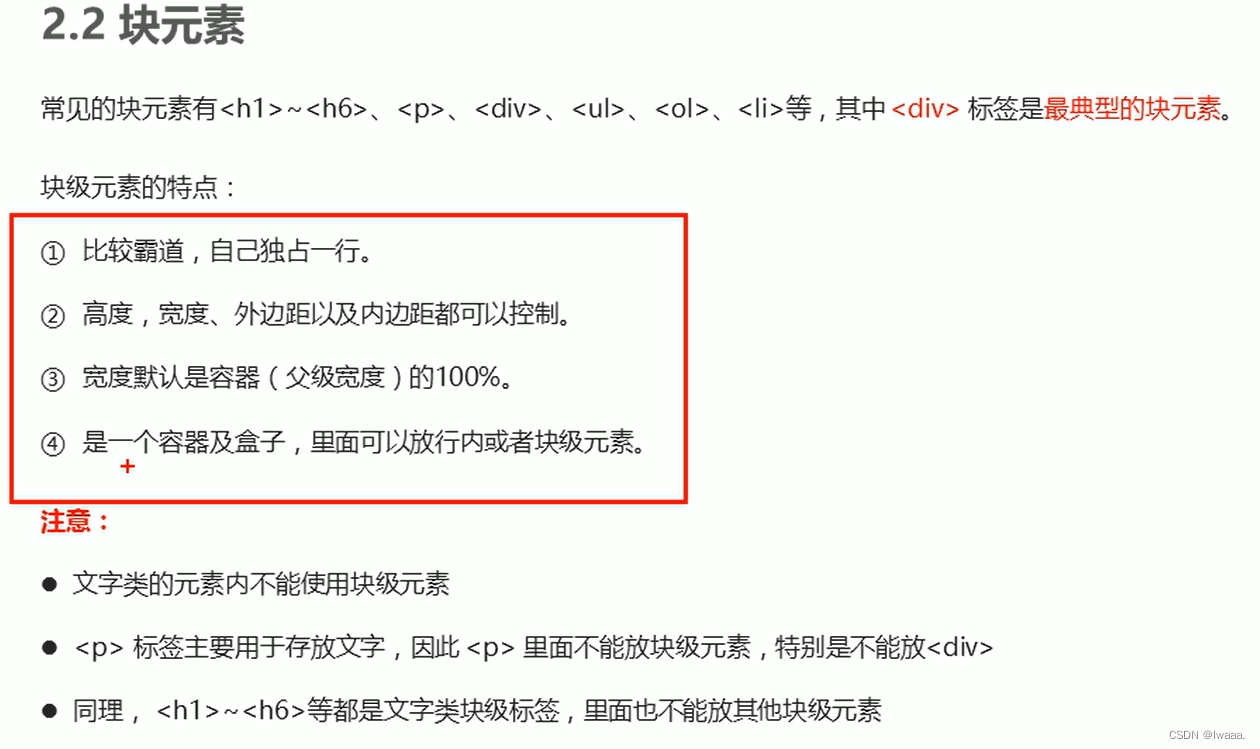
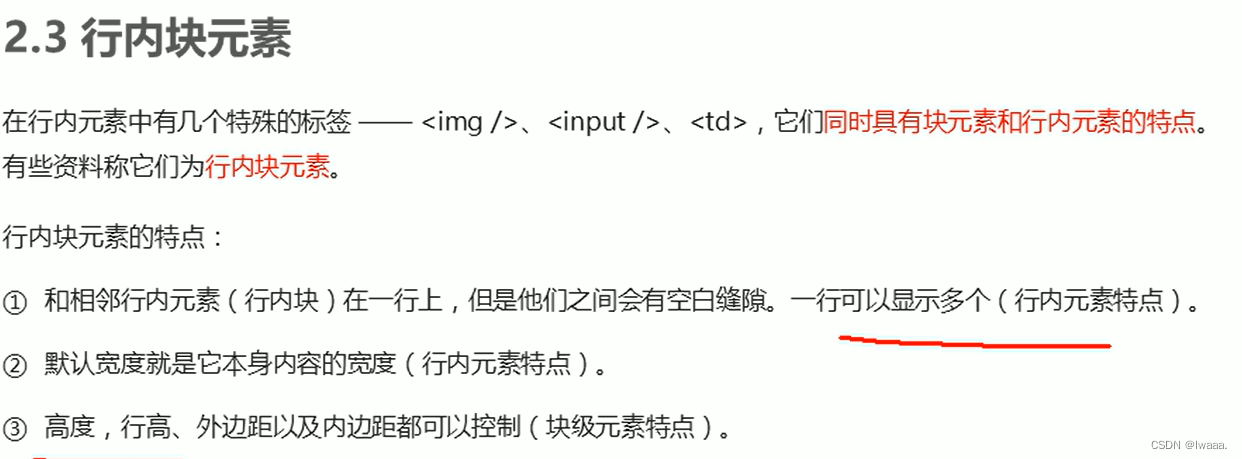
CSS元素显示模式





元素显示模式转换

注意:单行文字水平居中(text-align:center)
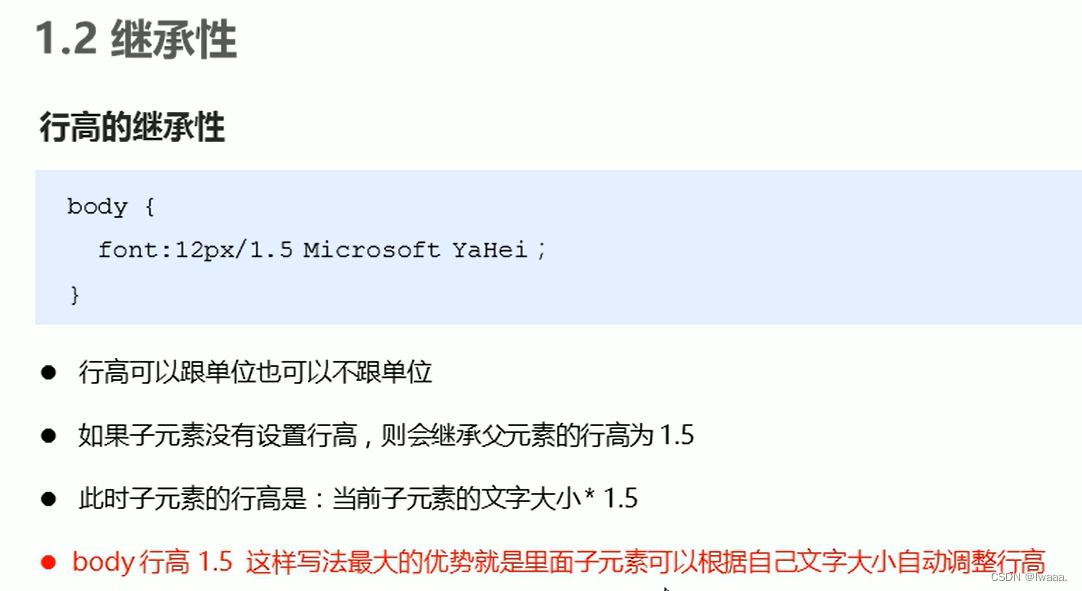
垂直居中原理 行高等于盒子高度(line-height=height)
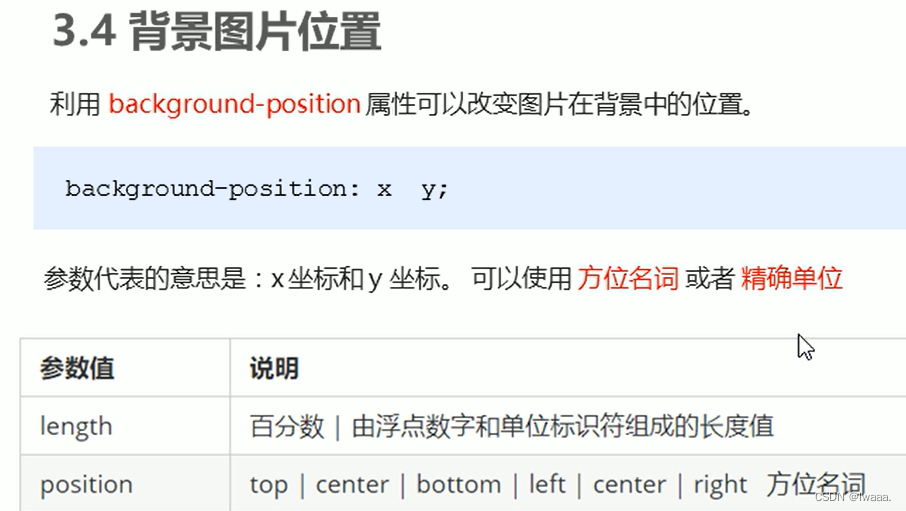
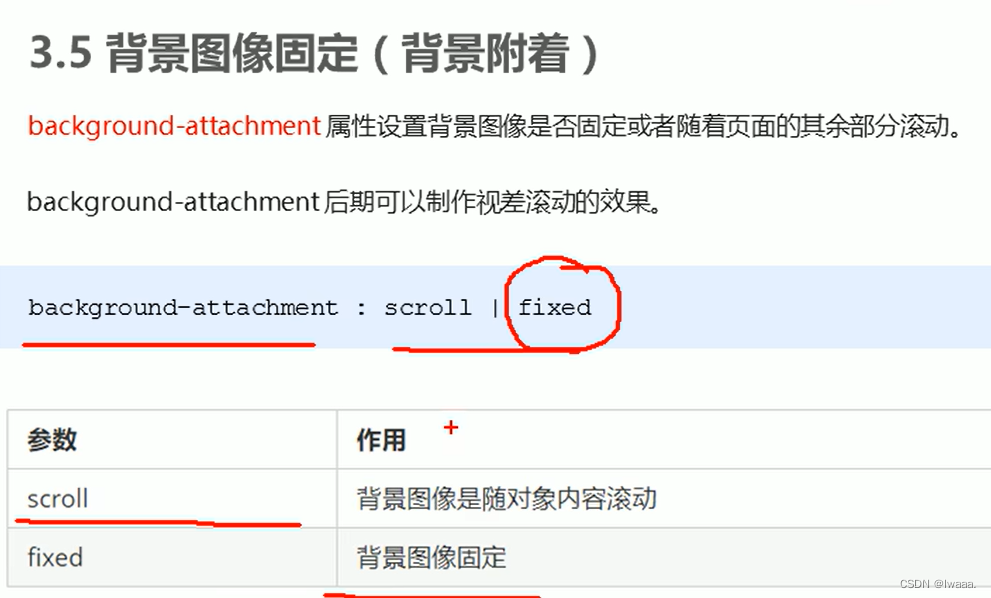
CSS背景








注:前三个参数表示背景颜色的rgb写法,第四个参数代表背景的透明度

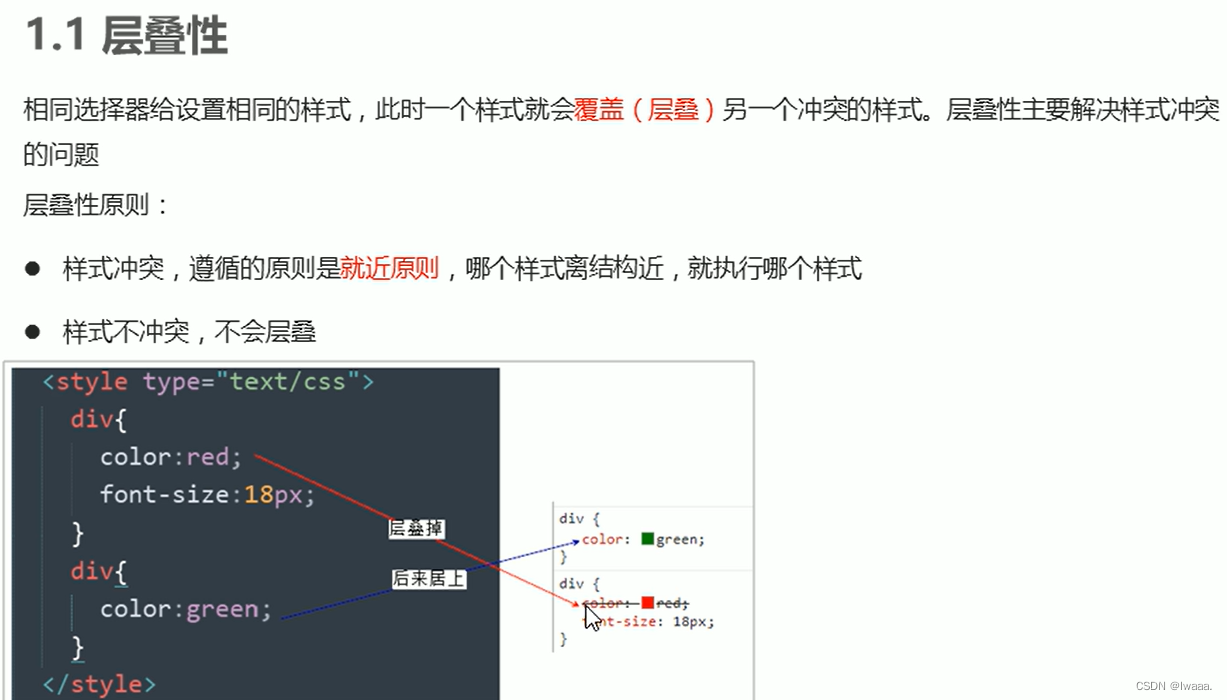
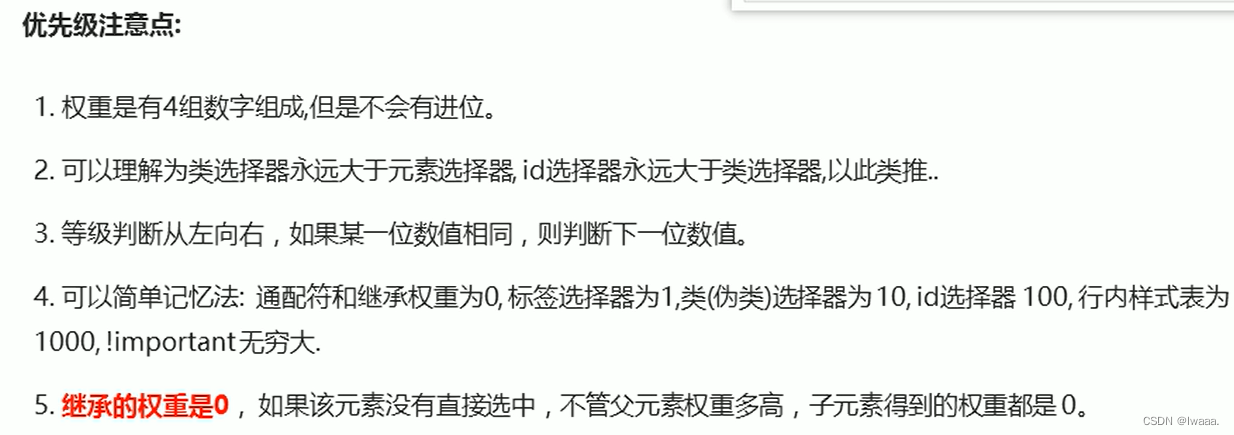
CSS三大特性




注:如果在样式后加上!important表示该样式权重最高,会优先执行

权重的叠加

盒子模型


实操:



边框会影响盒子的实际大小




案例:新浪导航栏

注:如果盒子本身没有指定widhth/height属性 则此时padding不会撑开盒子大小





案例:快报模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 248px;
height: 163px;
border: 1px solid #ccc;
margin: 100px auto;
}
li {
/* 去掉li前面的小圆点 */
list-style: none;
}
.box h3 {
height: 32px;
border: 1px dotted #ccc;
font-size: 14px;
font-weight: 400;
line-height: 32px;
padding-left: 15px;
}
.box ul li a {
font-size: 12px;
color: #666;
text-decoration: none;
}
.box ul li a:hover {
text-decoration: underline;
}
.box ul li {
height: 23px;
line-height: 23px;
padding-left: 20px;
}
.box ul {
margin-top: 7px;
}
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机五折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至五折!</a></li>
<li><a href="#">【特惠】爆款耳机五折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
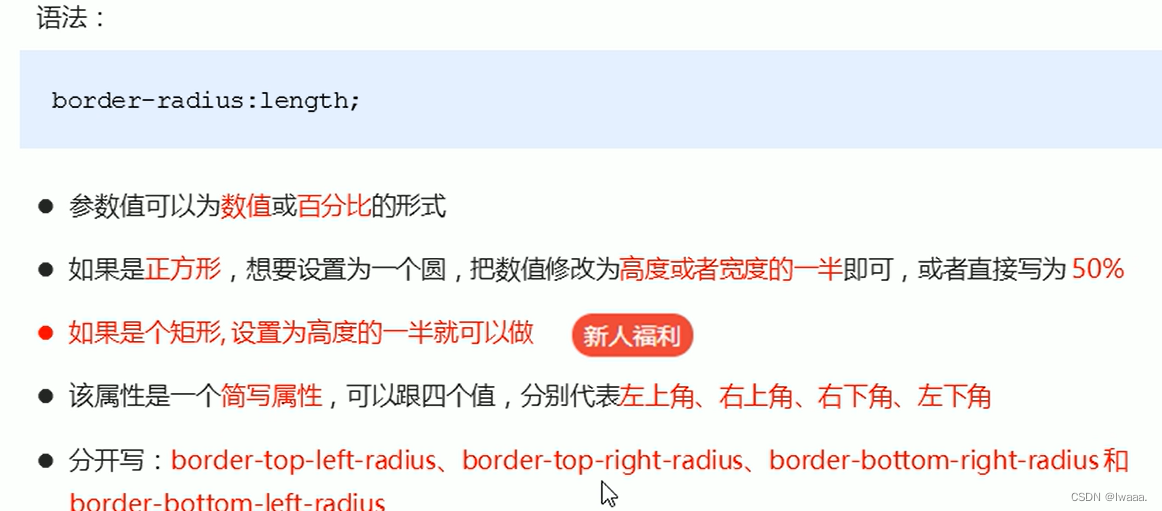
</html>圆角边框


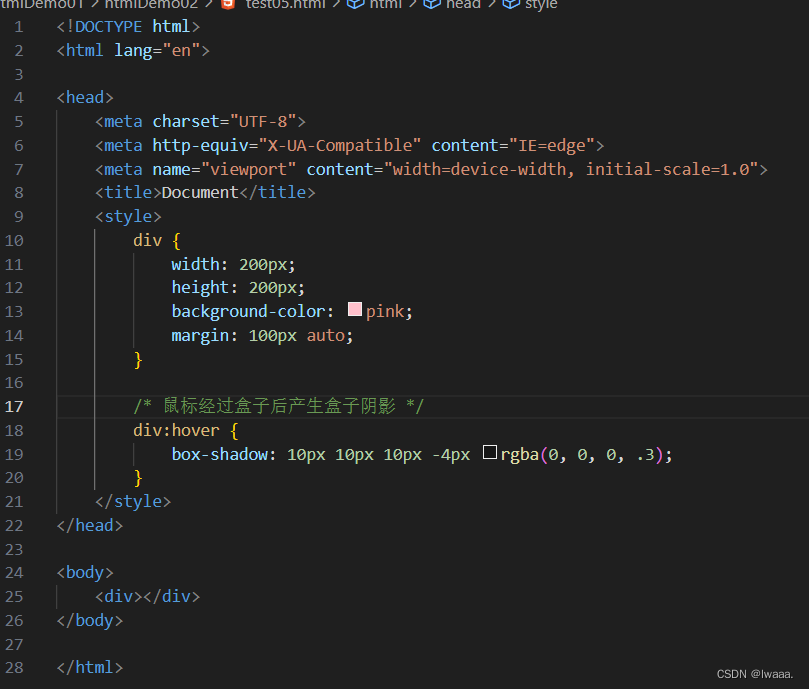
盒子阴影

注:blur可以理解为阴影的虚实,spread可以理解为阴影的大小
实操:

文字阴影

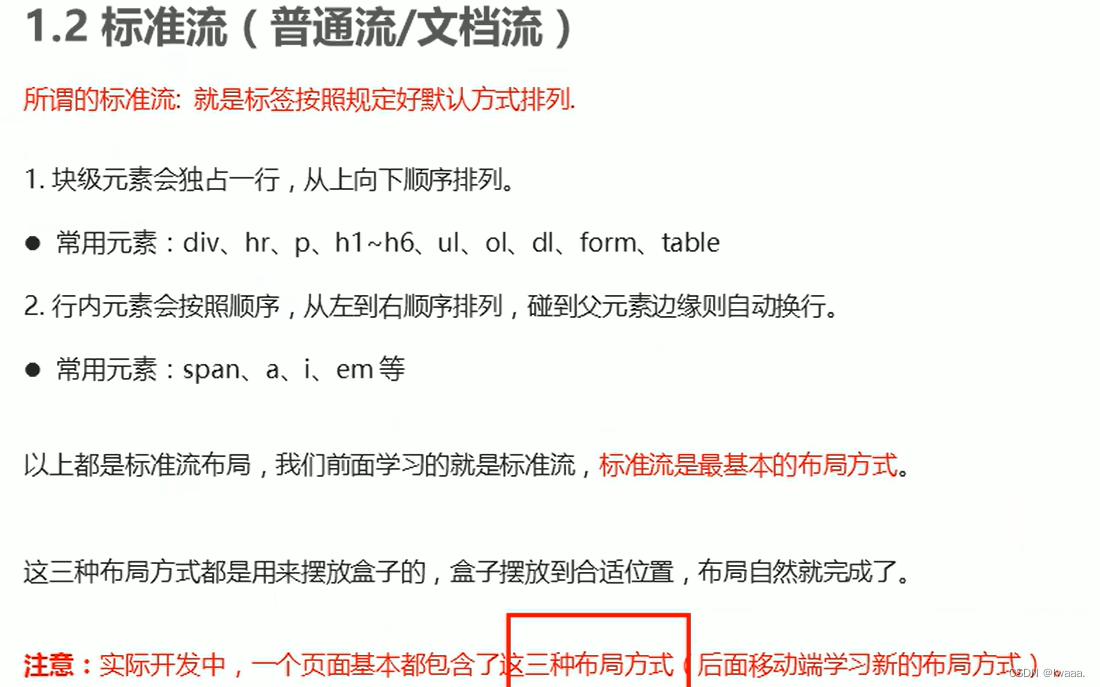
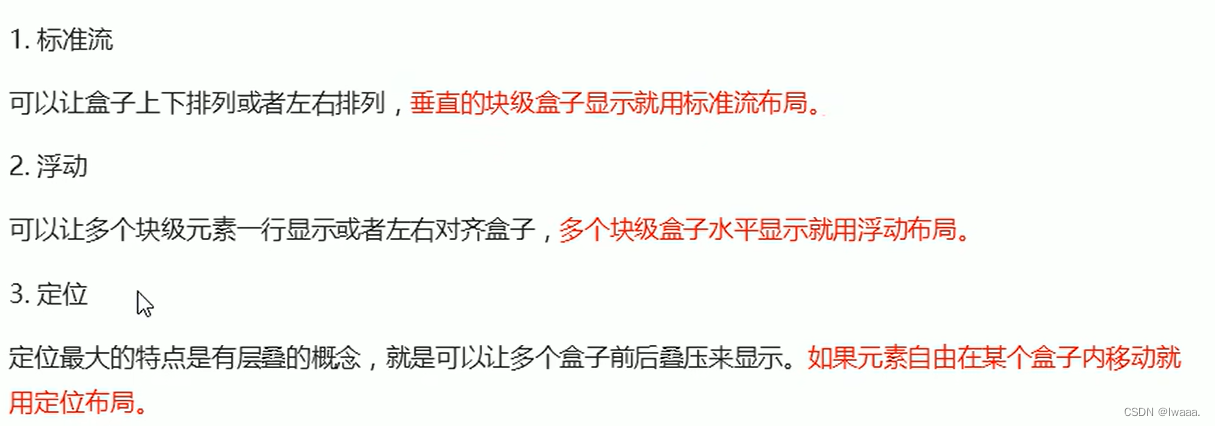
传统的网页布局的三种方式


网页布局的第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
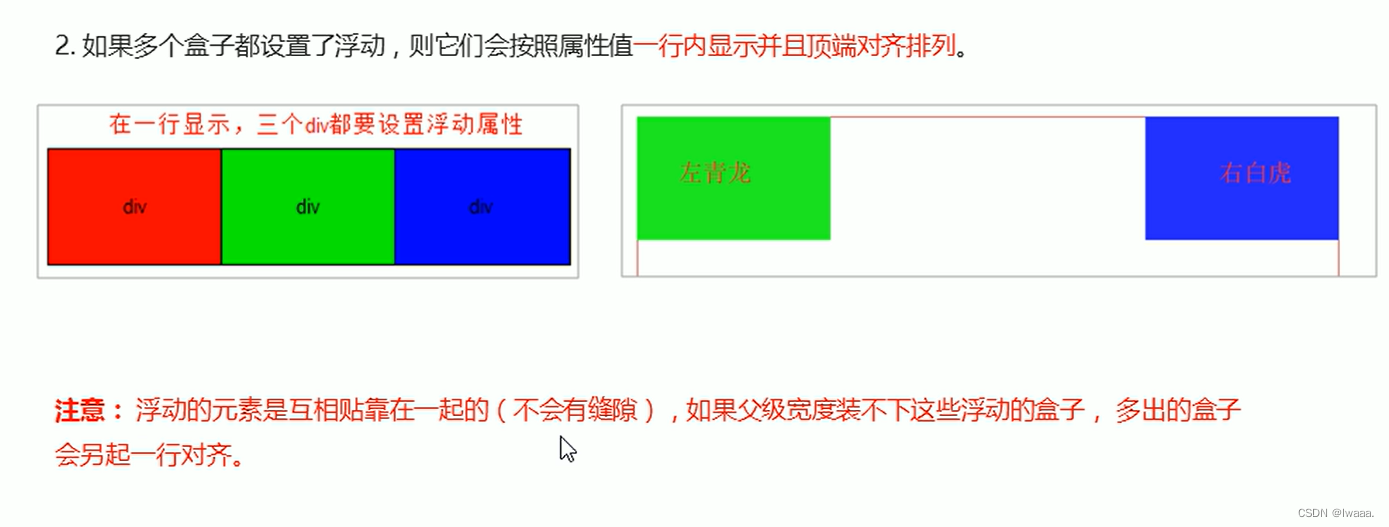
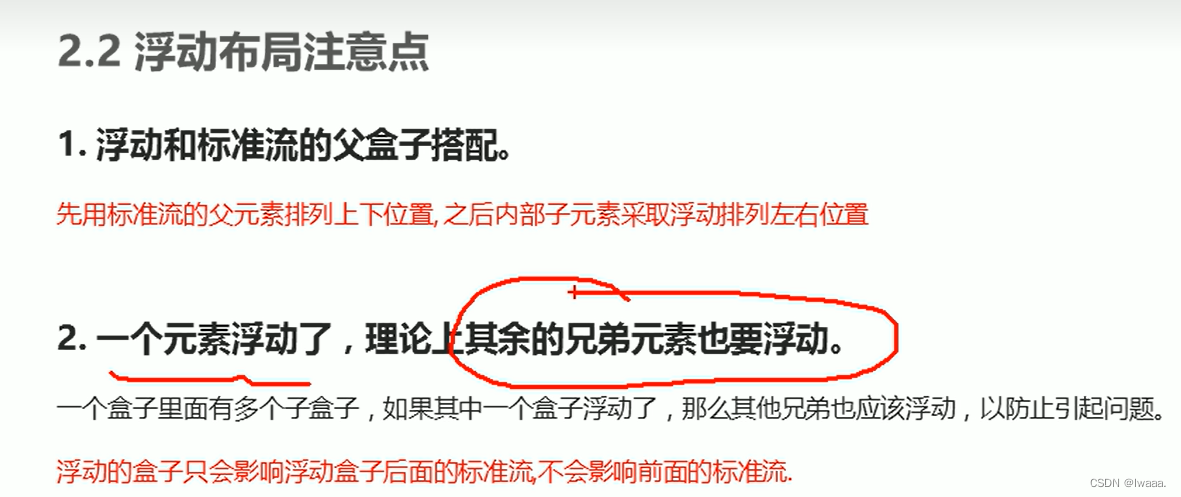
浮动

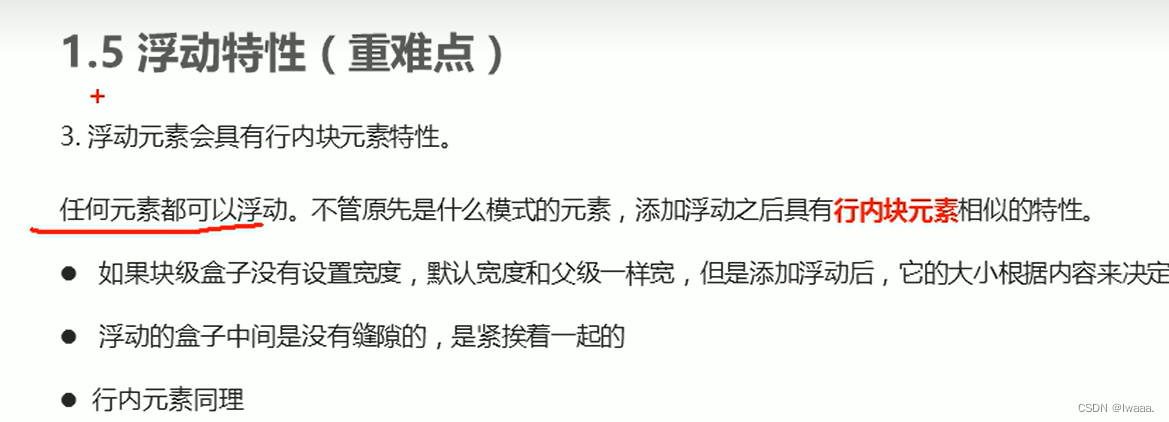
浮动特性




实操:

浮动案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 去除内外边距 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
/* 这里不能写直接写.right {margin-right: 0;} 因为权重问题 */
.box .right {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="right">4</li>
</ul>
</body>
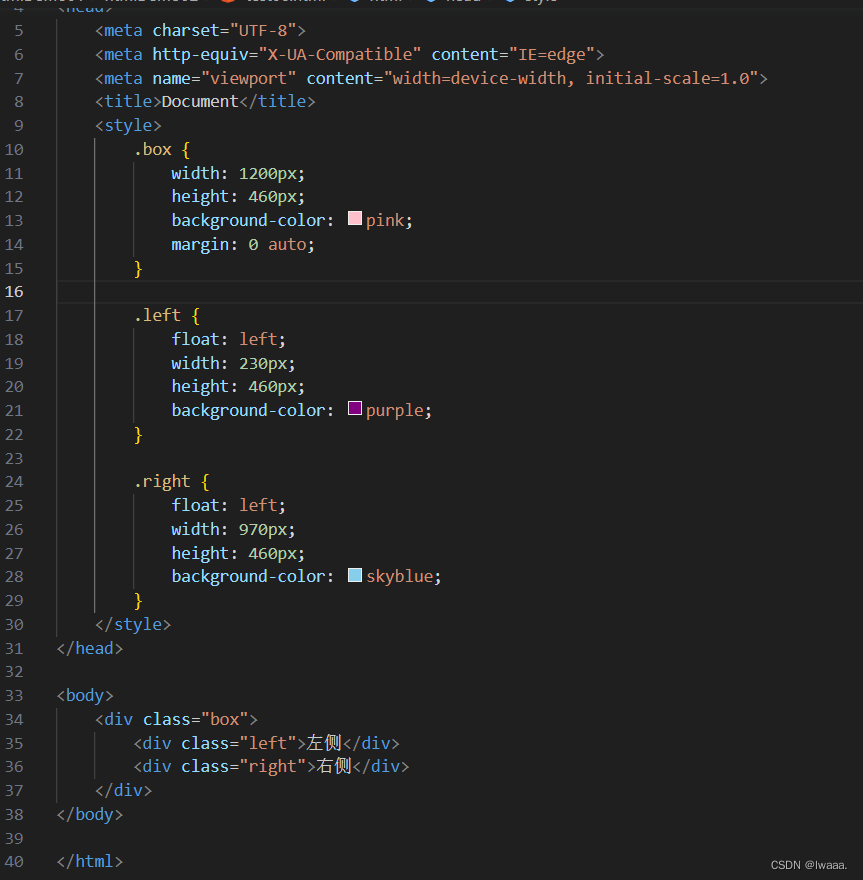
</html>浮动案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
width: 992px;
height: 615px;
background-color: skyblue;
float: left;
}
.right>div {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
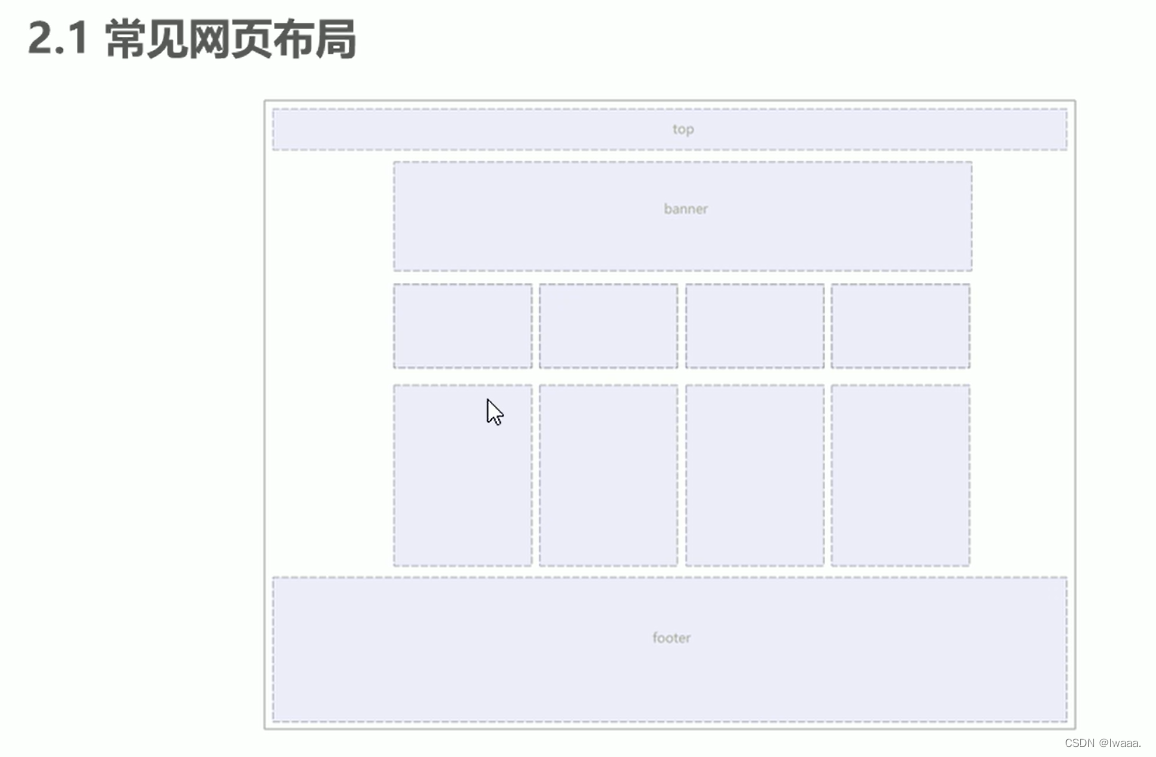
</html>常见的网页布局

实操:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box {
width: 980px;
height: 300px;
margin: 0 auto;
background-color: pink;
}
.box li {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
/* 只要是通栏的盒子(和浏览器一样宽)不需要指定宽度 */
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">1</div>
<div class="banner">2</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">4</div>
</body>
</html>
清除浮动


额外标签法

父级添加overflow属性

父级添加after伪元素

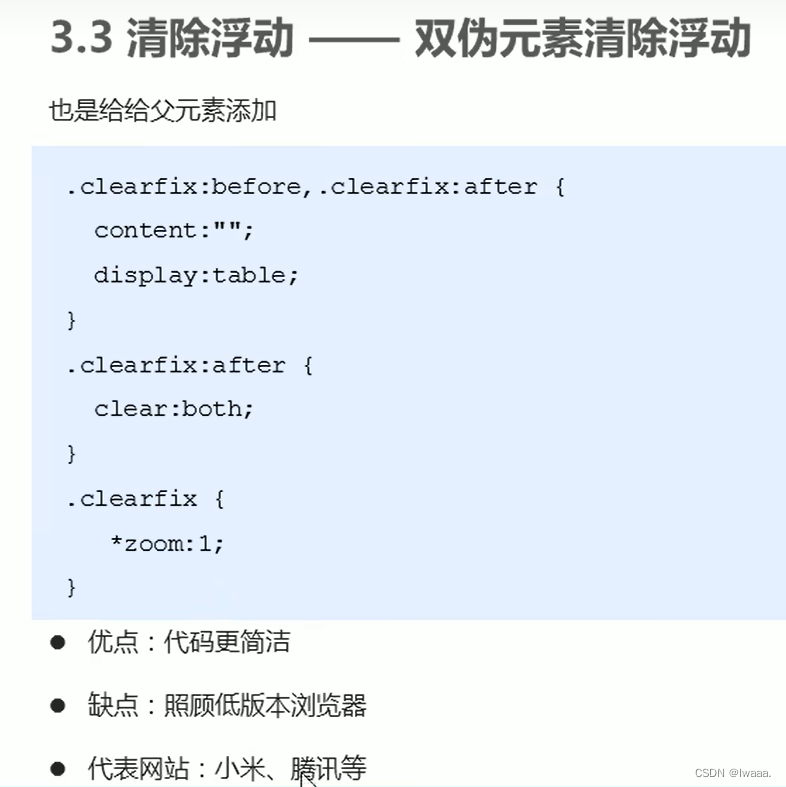
父级添加双伪元素


补充:高级选择器
相邻兄弟选择器

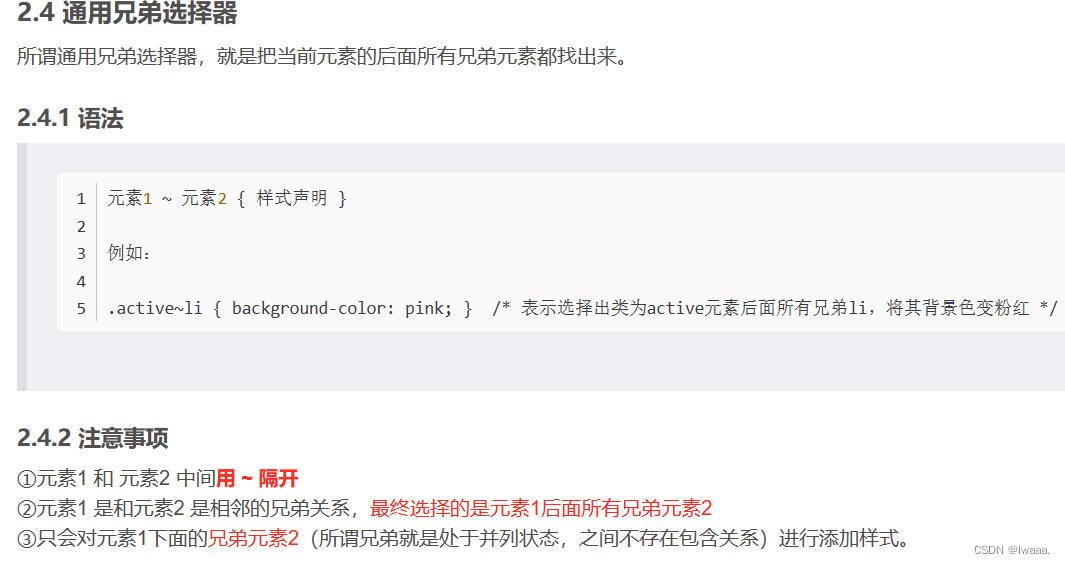
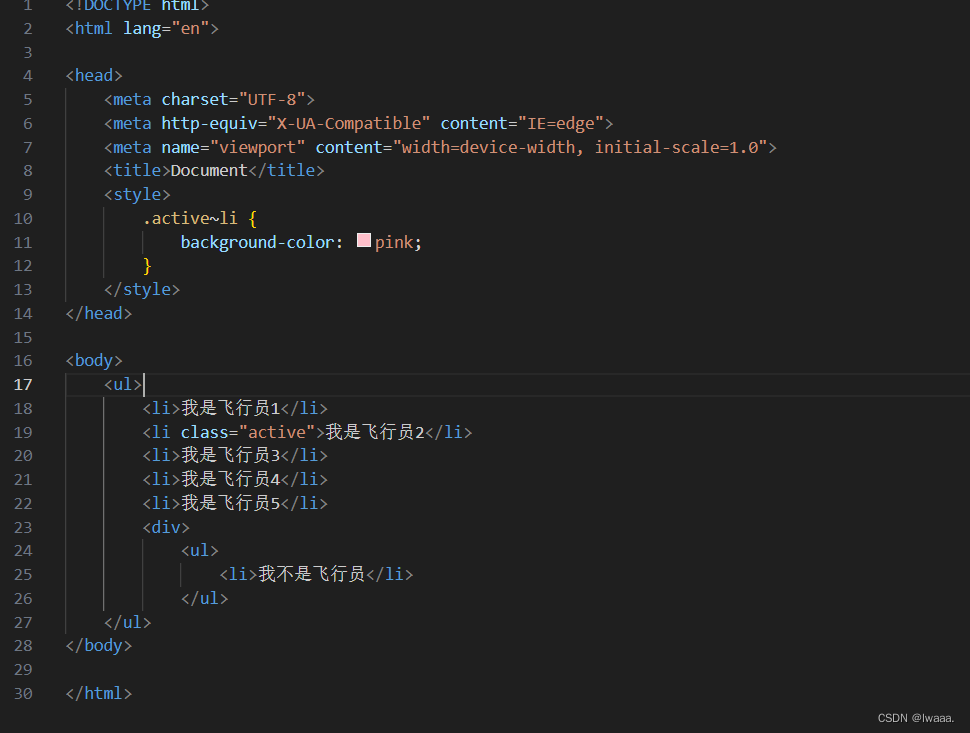
通用兄弟选择器

案例:以下代码只能将“我是飞行员的3,4,5”选择出来,并不能选择出“我不是飞行员”,原因就是因为这个li不是.active的兄弟

属性选择器
写法:标签名[属性] { 声明即样式 }
1、input[type="text"] ---- 只有 type 属性的属性值为 text 的 input 标签样式才会生效
2、标签名[属性*='属性值']{声明}
*= 代表只要满足条件的都生效,如上图,只要 type 这个属性中有 t 字符的都会生效,所以 type 为 text、submit 的 input 标签样式发生改变
3、type^="p" 代表type属性以 p 开头,^ 代表开始
4、标签名[属性$='限制条件']{声明}
type$="t" 表示以 t 字符结尾的 type 属性,$ 在这里代表结束
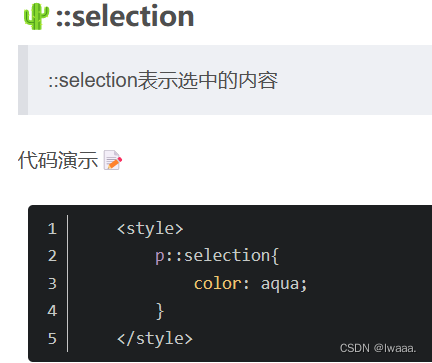
伪元素选择器




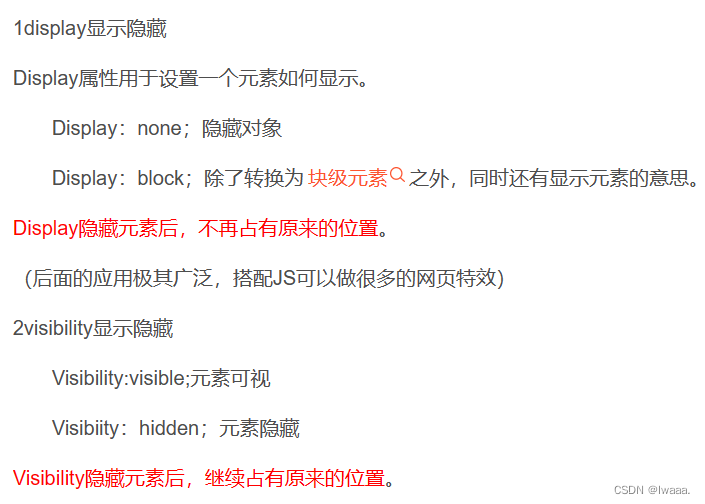
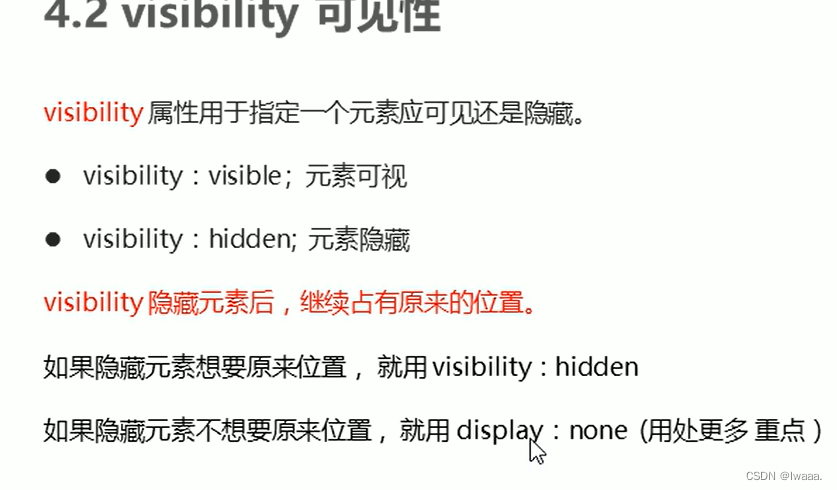
补充:元素的显示与隐藏(display visibility)

定位


静态定位

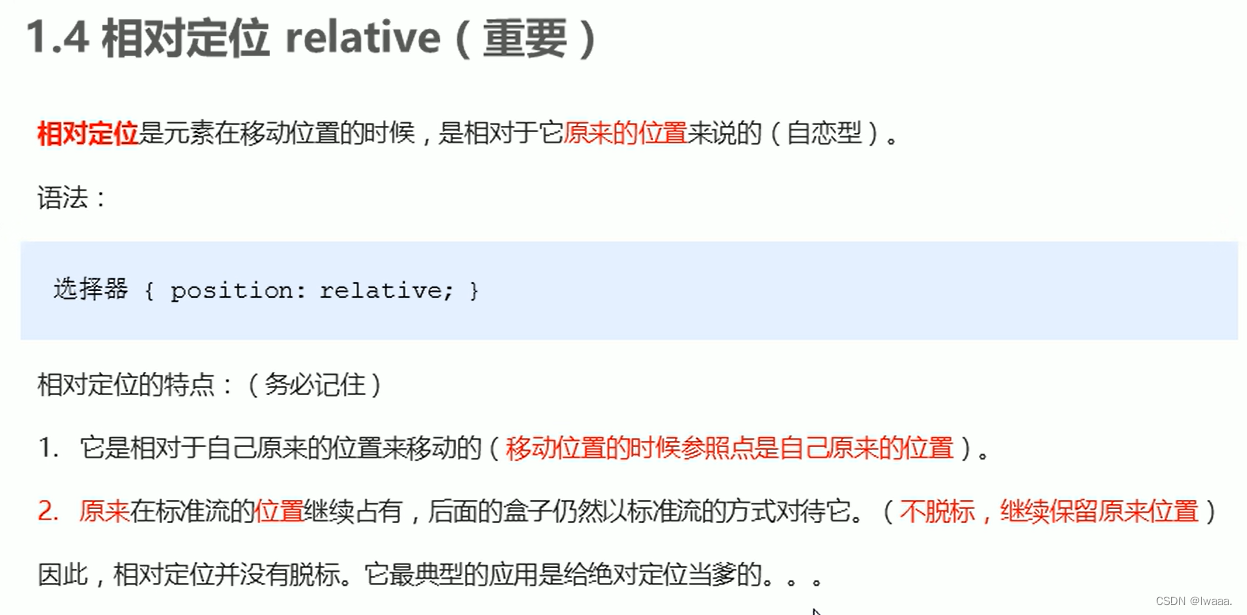
相对定位

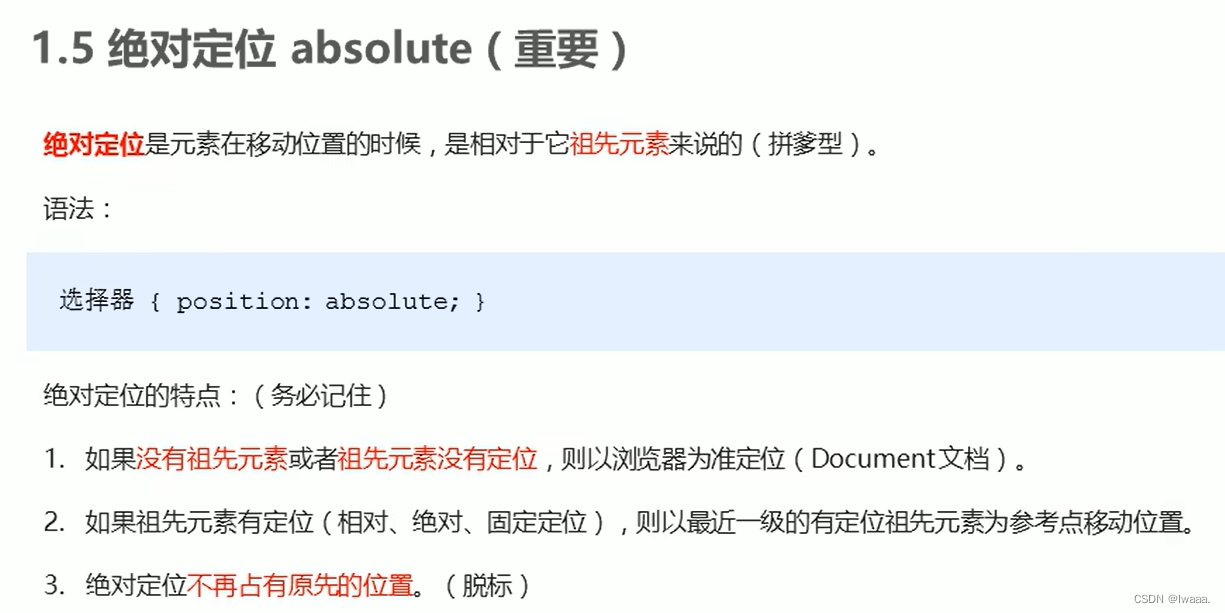
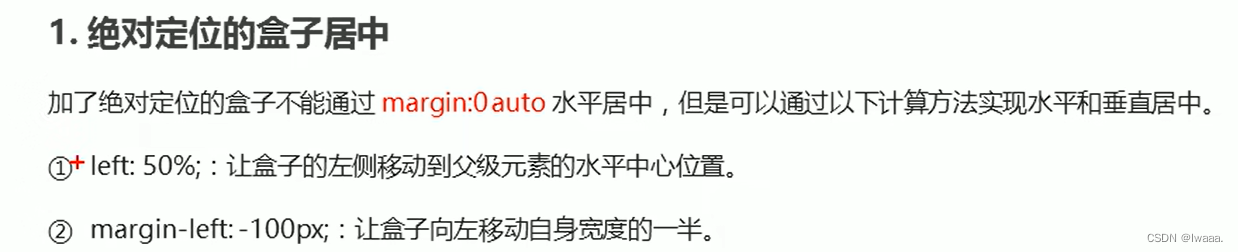
绝对定位


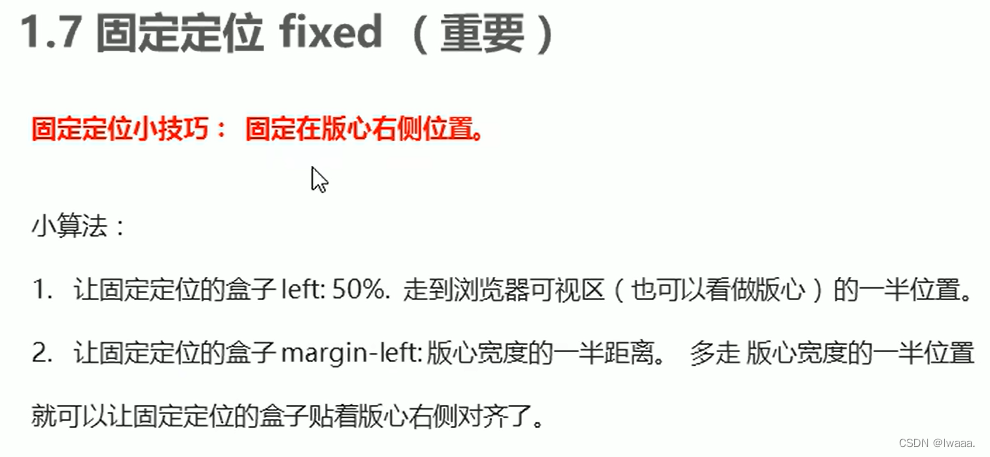
固定定位



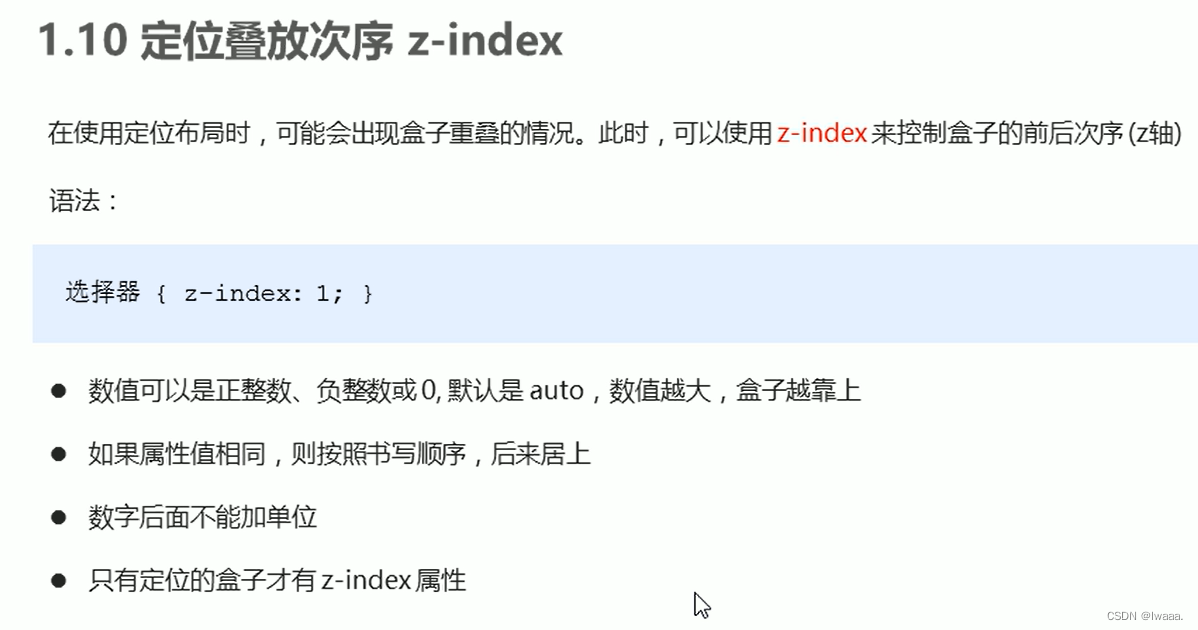
定位总结



实操:



注:浮动的元素不会压住下面标准流的文字 但是绝对定位(固定定位)会压住

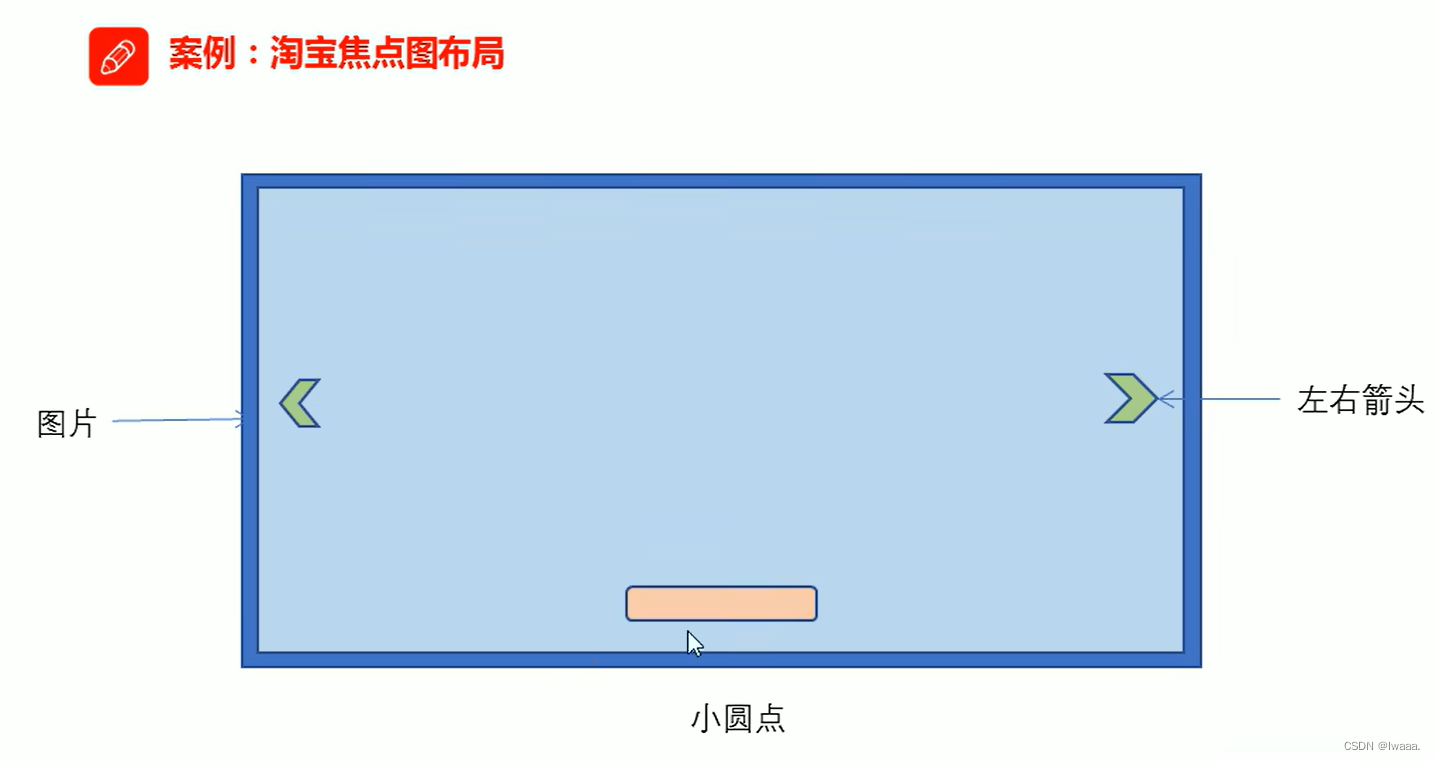
案例:

实操:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.tb-promo {
position: relative;
width: 500px;
height: 333px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 500px;
height: 333px;
}
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置宽度和高度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .7);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果left和right同时存在,默认会执行left属性 */
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, 0.7);
border-radius: 7px;
}
li {
list-style: none;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #fff;
margin: 3px;
}
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="africa1.jpg">
<!-- 左侧箭头 -->
<a href="#" class="prev"><</a>
<!-- 右侧箭头 -->
<a href="#" class="next">></a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>网页布局总结

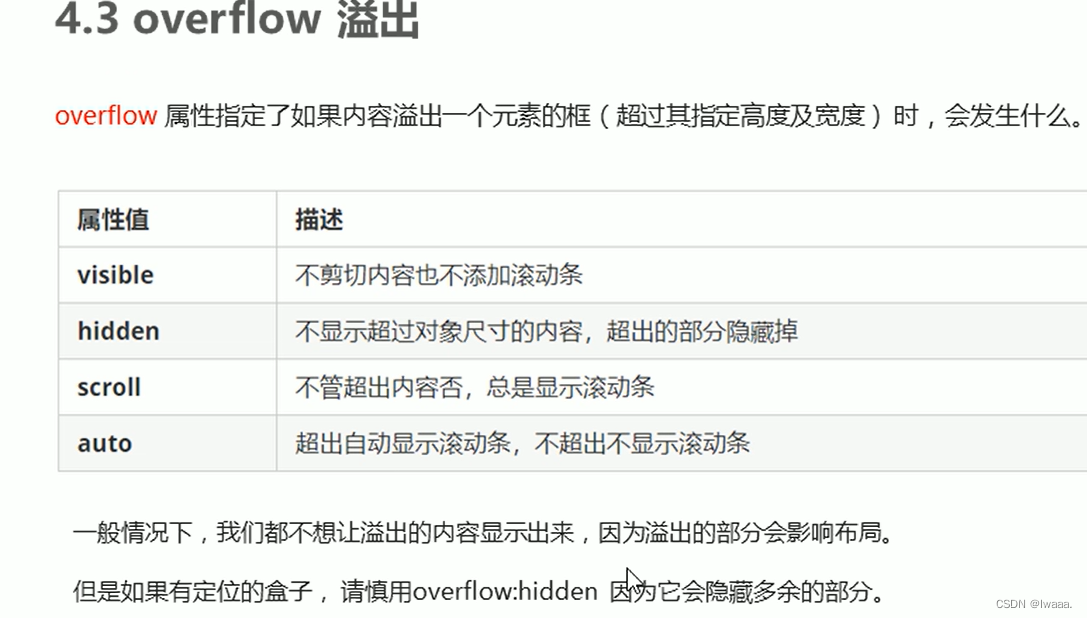
元素的显示与隐藏




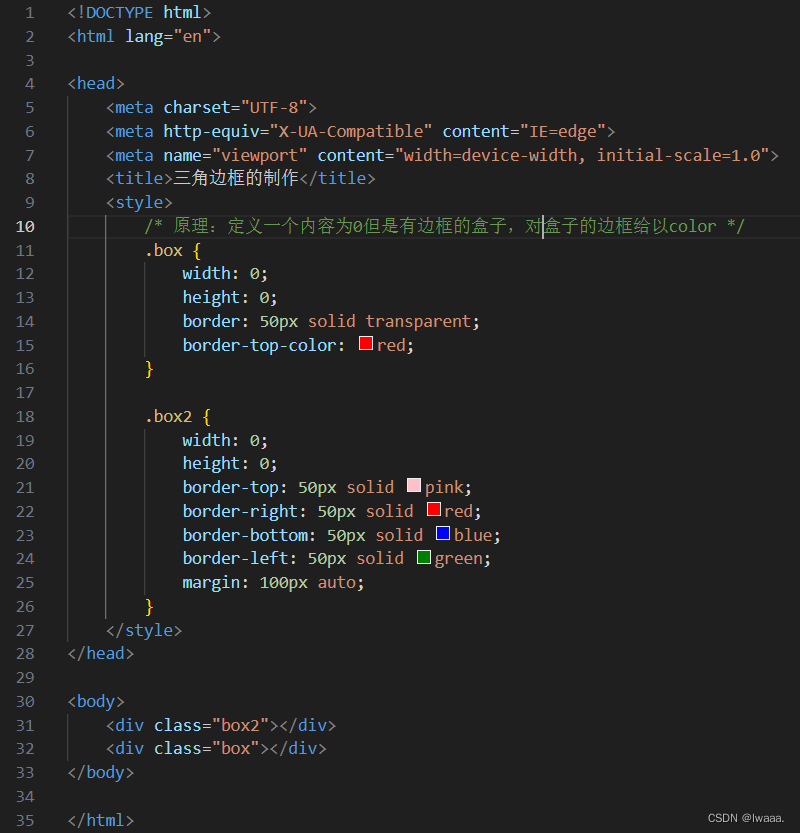
CSS三角的做法

实操:

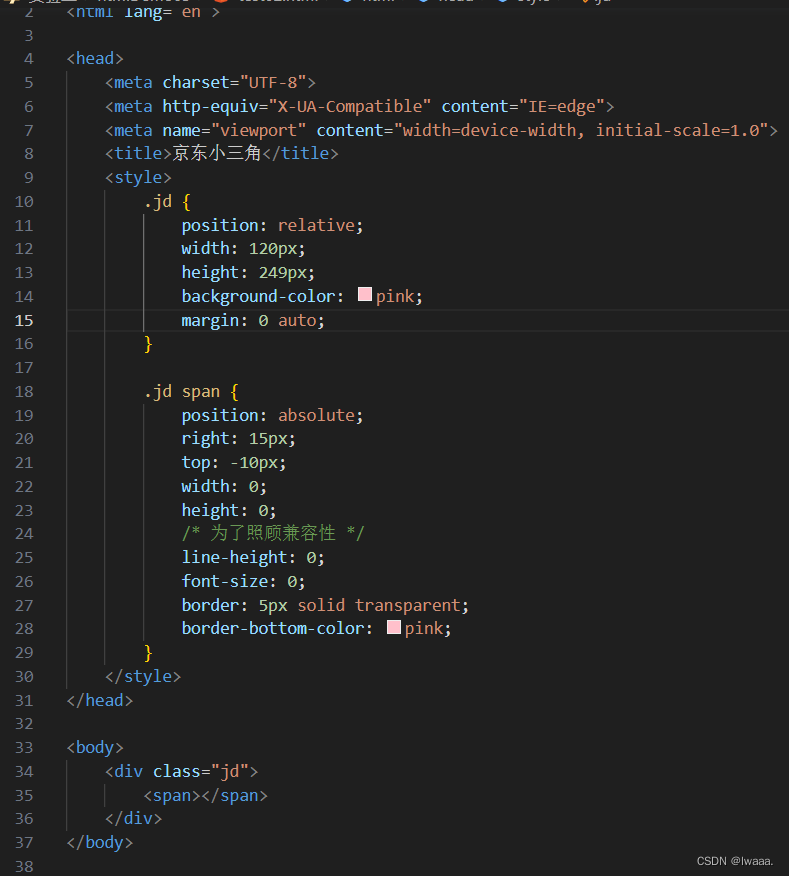
案例:京东小三角

vertical-align属性



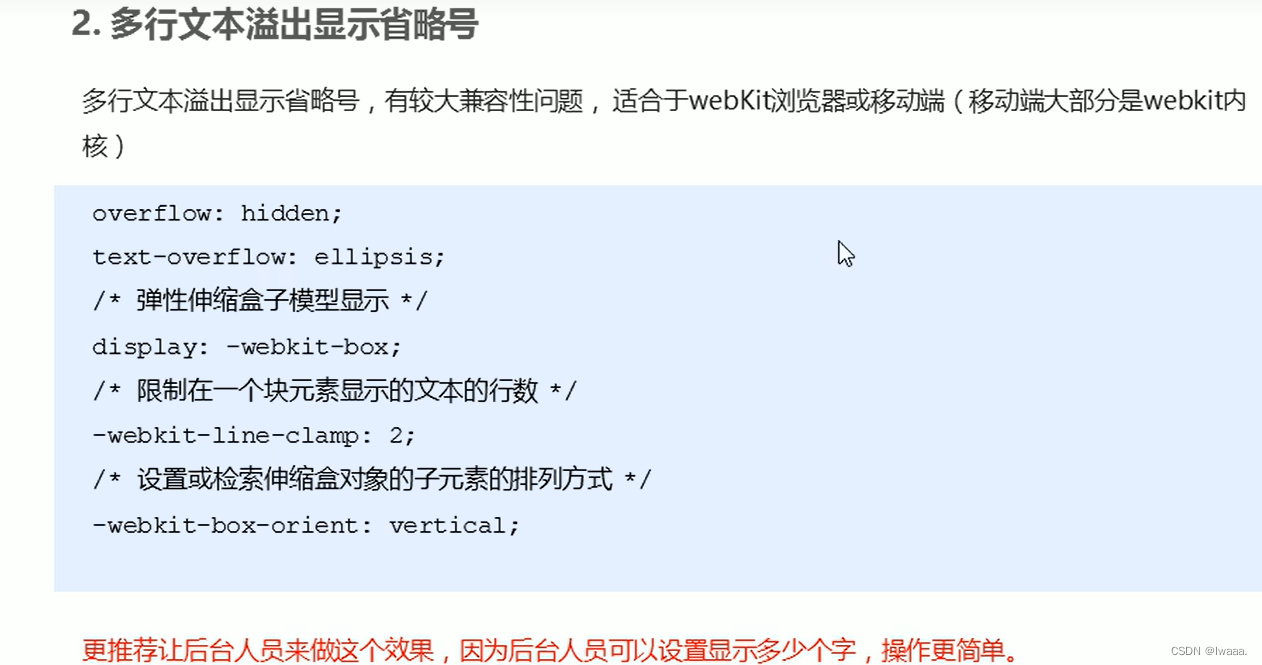
溢出的文字省略号显示(单行/多行)
1、单行文字

实操:

2、多行文字

HTML5新增的input表单


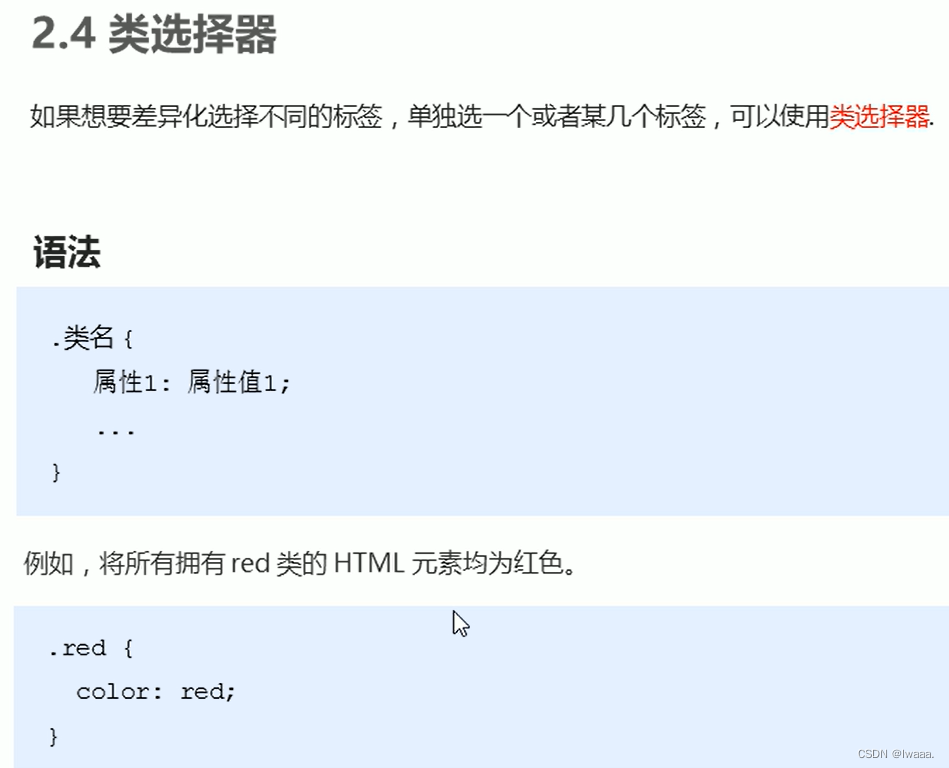
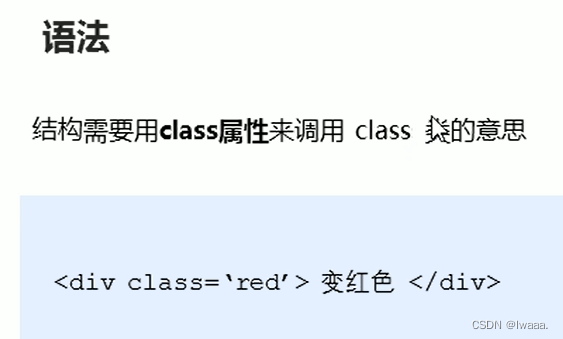
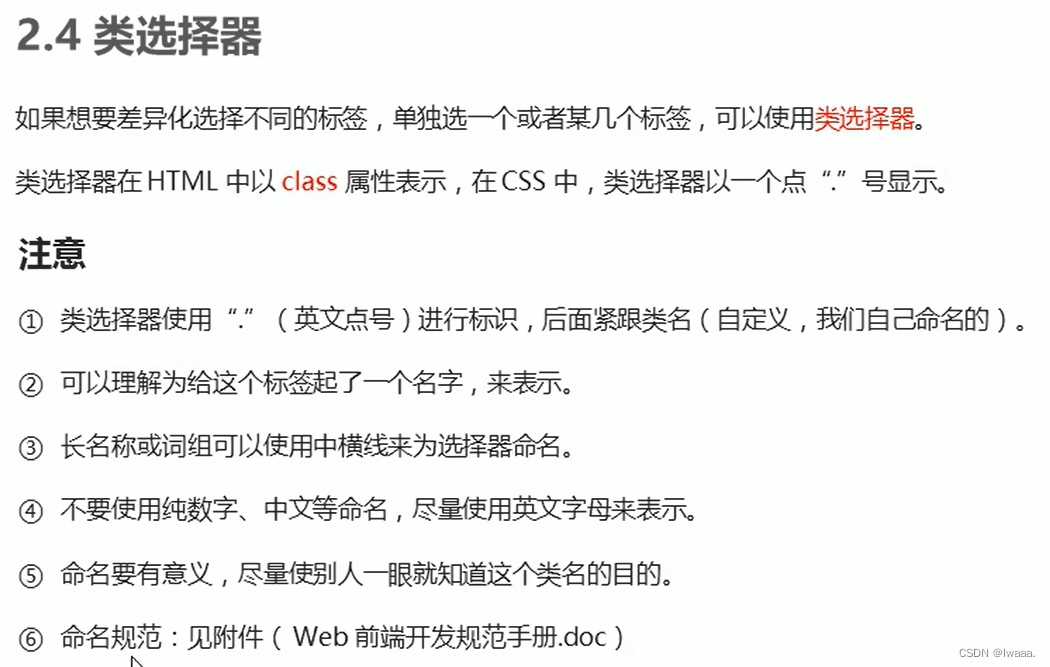
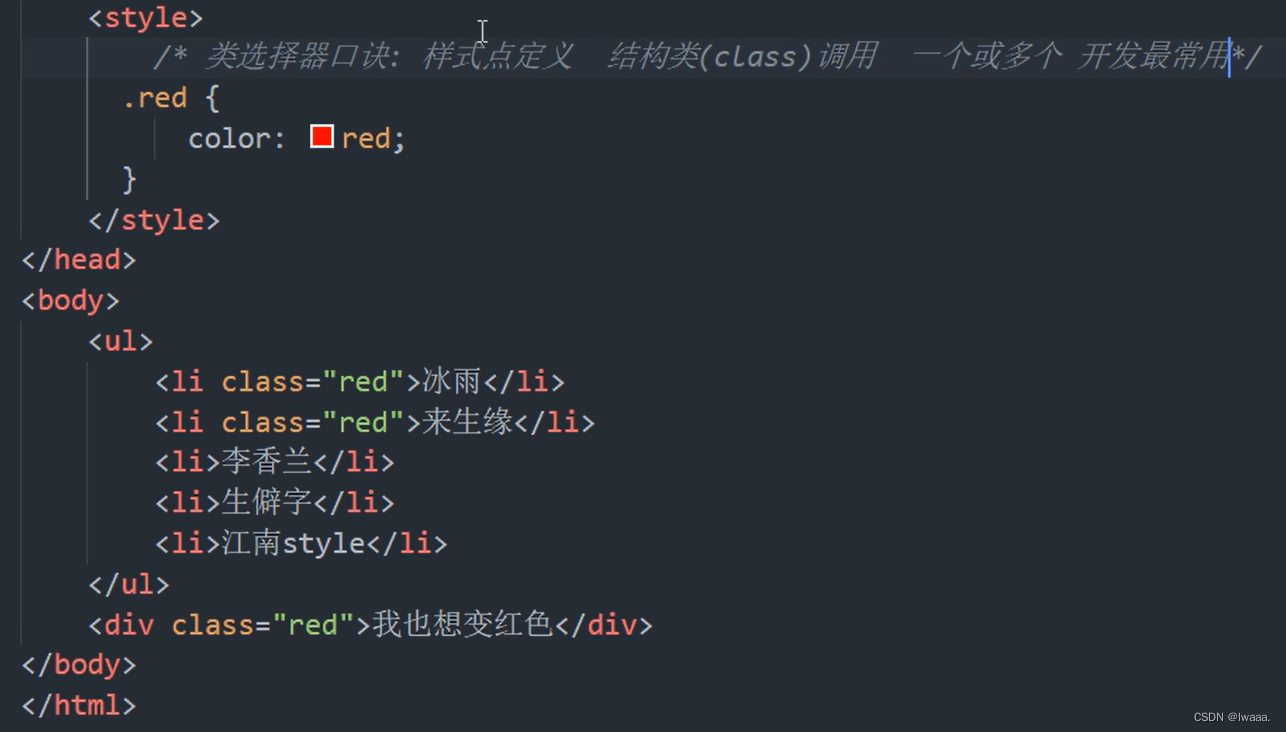
CSS3新增选择器

注:类选择器,属性选择器,伪类选择器的权重都是10


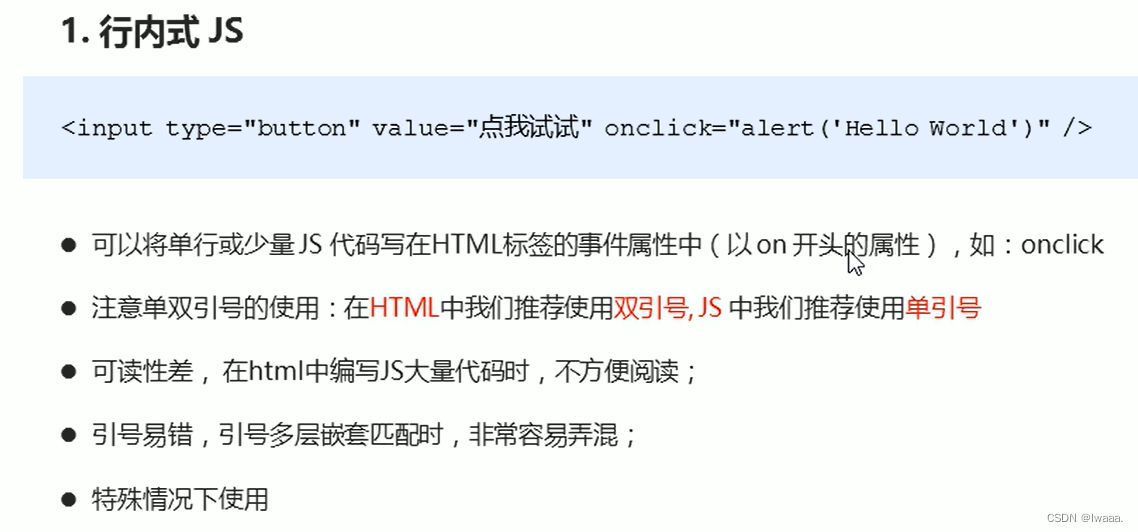
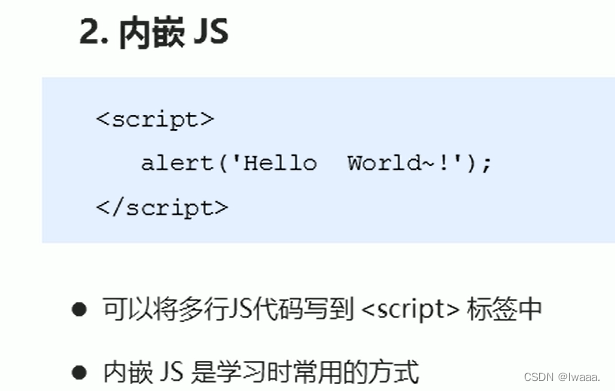
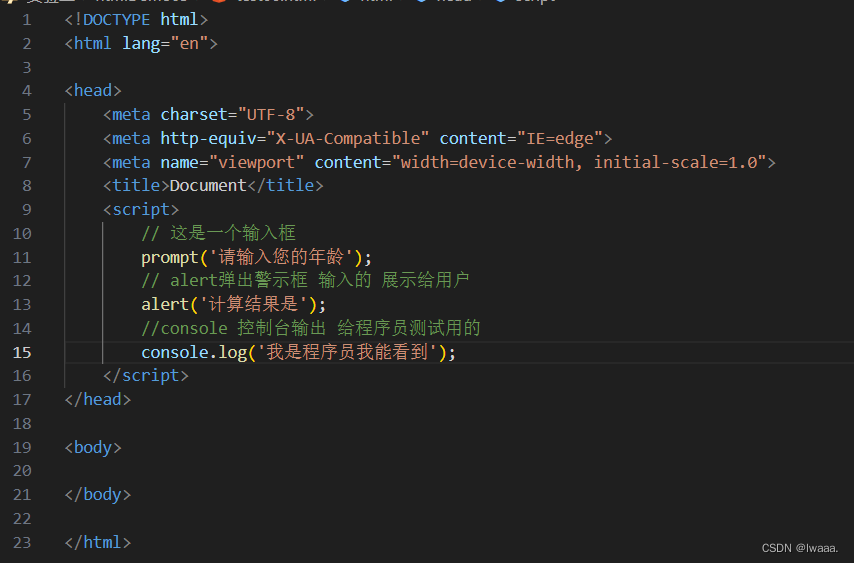
JavaScript




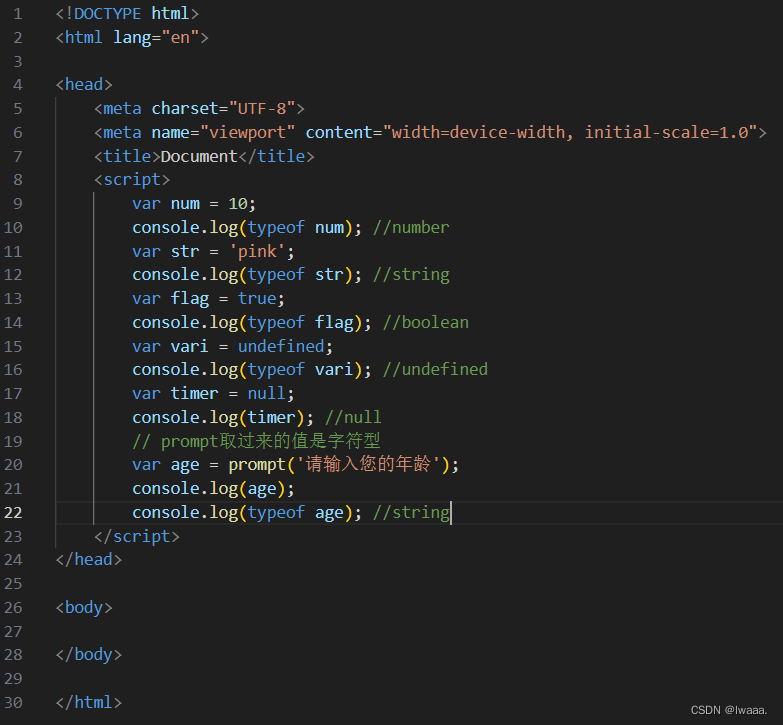
注:从prompt取出来的数据都是字符串型
实操:

变量





注:尽量不要用name作为变量名,因为name有特殊含义
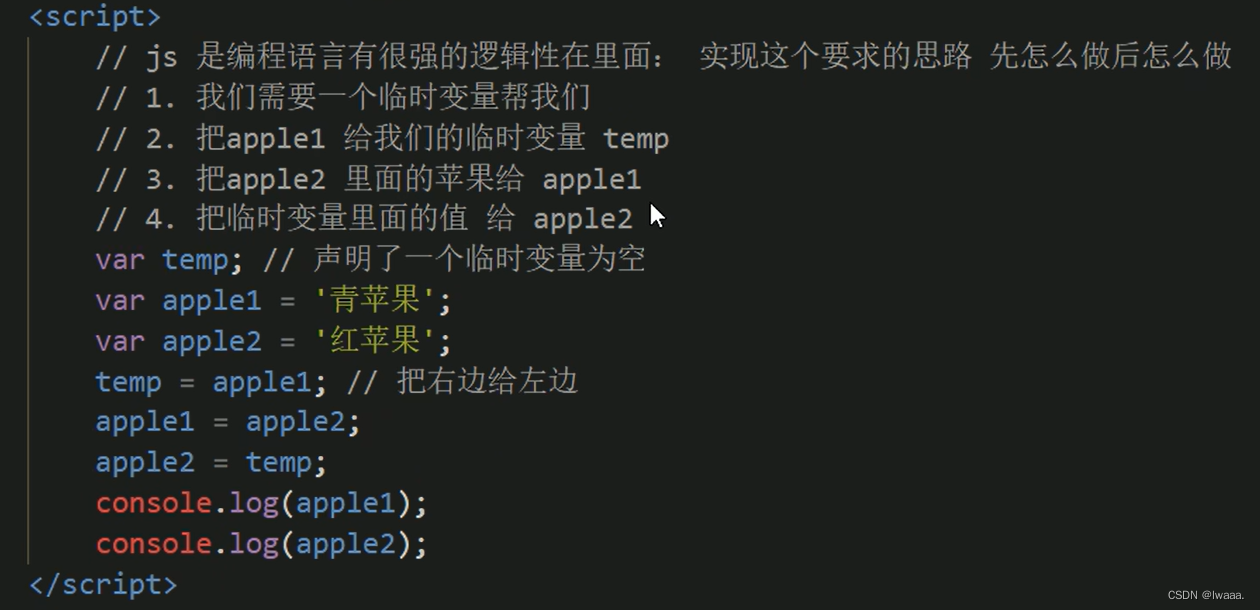
案例:实现两个变量值的交换

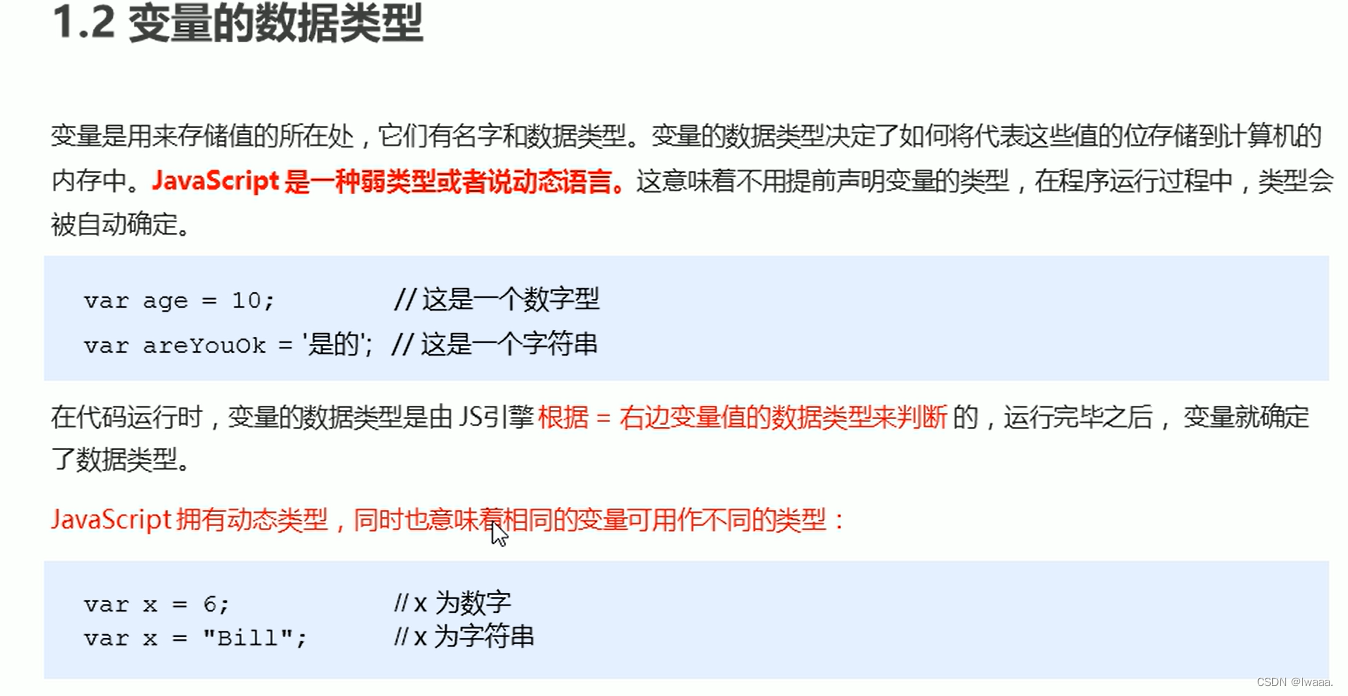
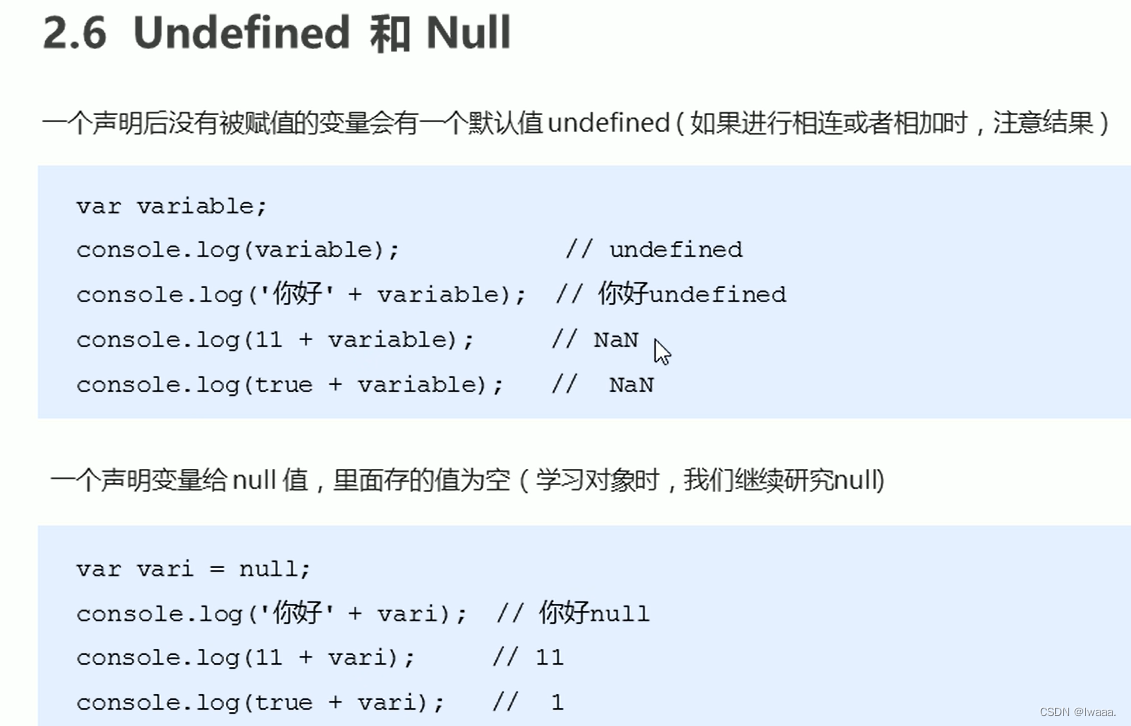
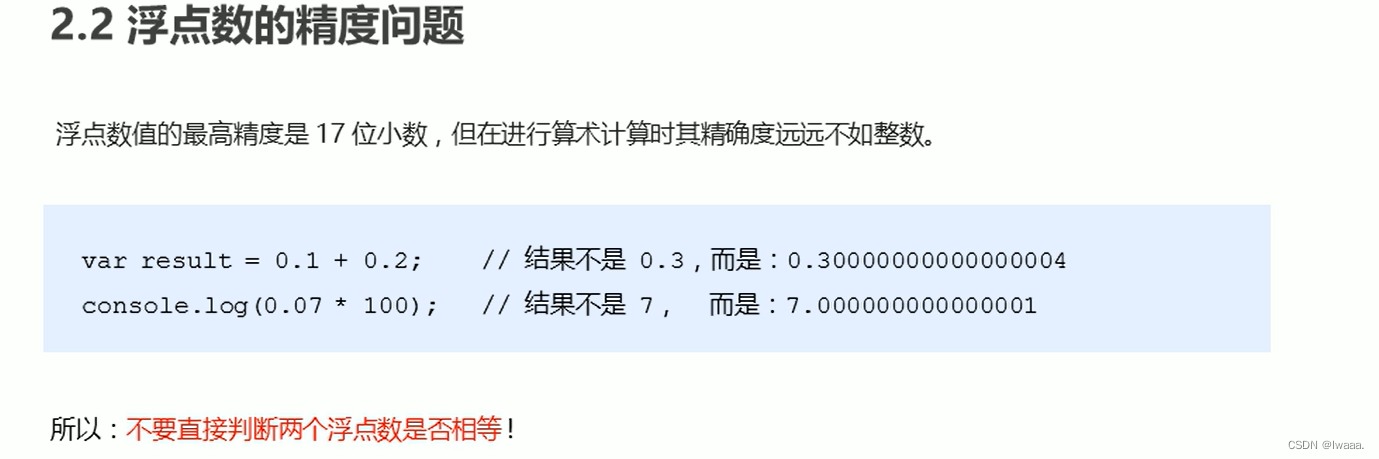
数据类型

注:js 的变量的数据类型是只有程序在运行过程中,根据等号右边的值来确定的











typeof检测变量数据类型
实操:

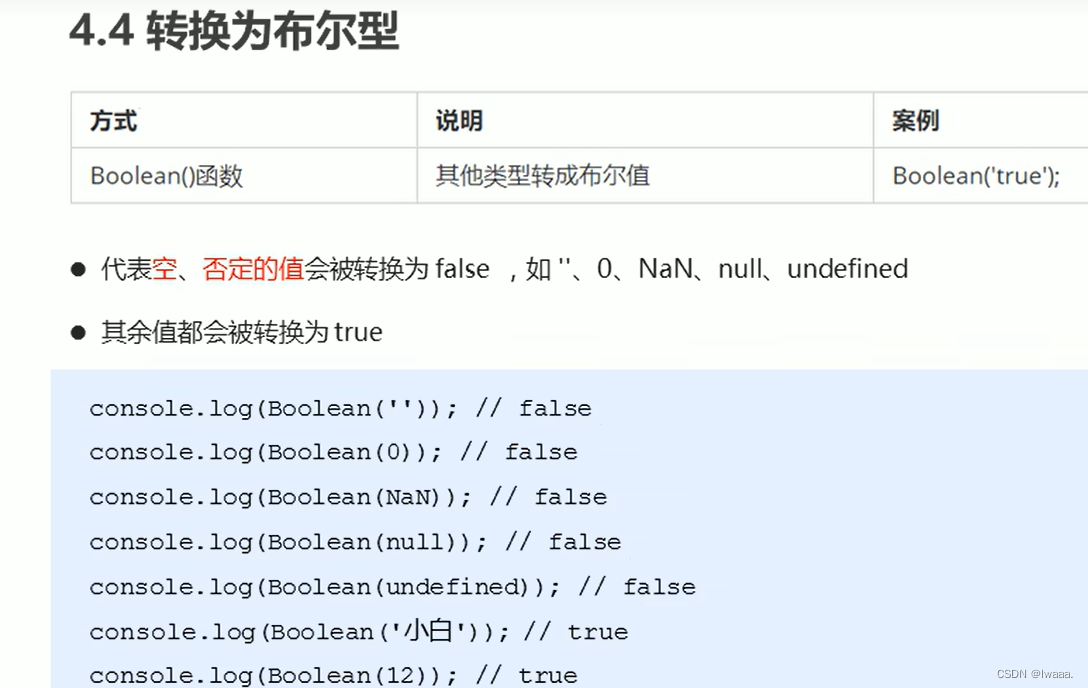
数据类型转换


案例:简单加法器


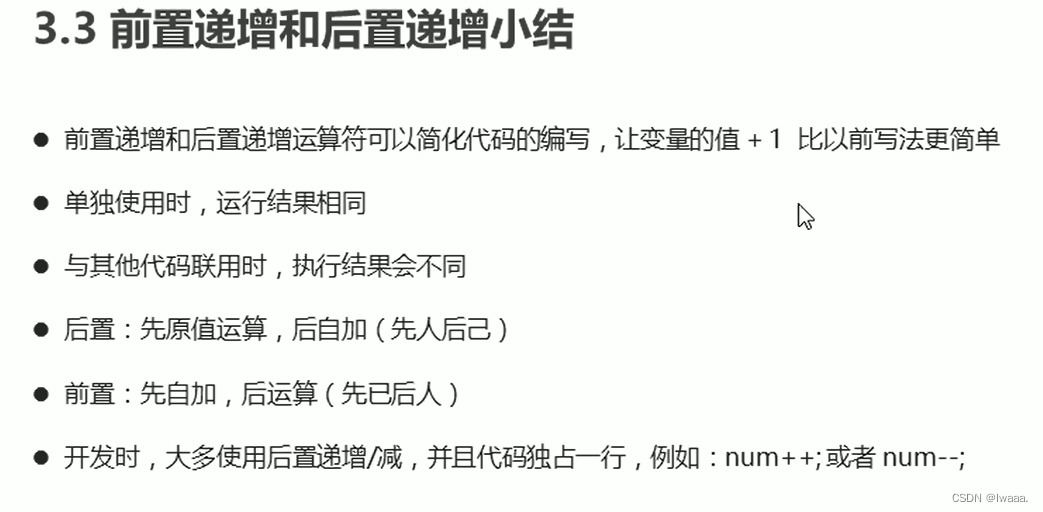
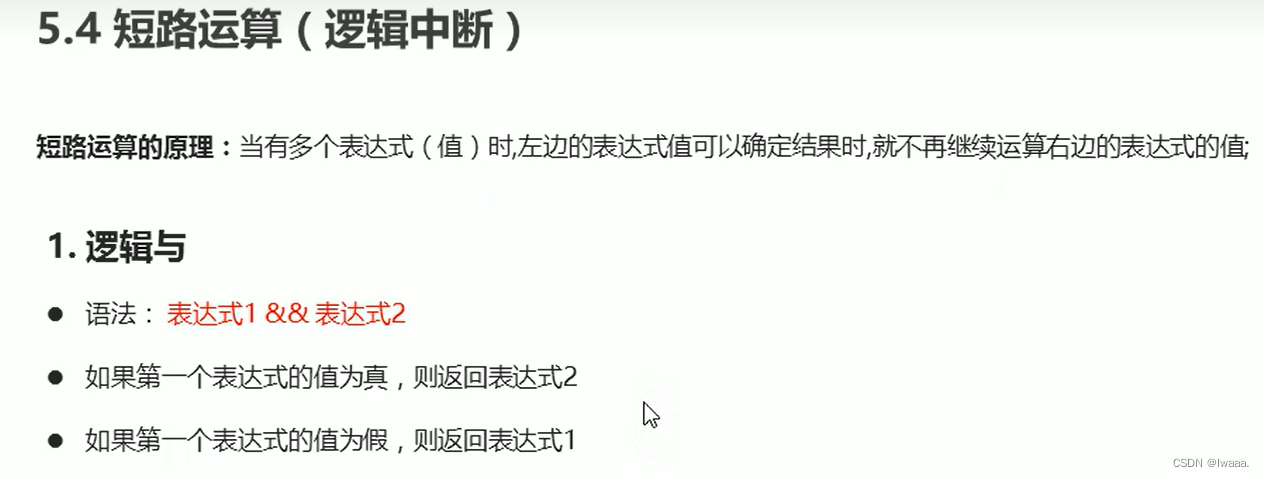
运算符






实操:



实操:


实操:


运算符优先级别

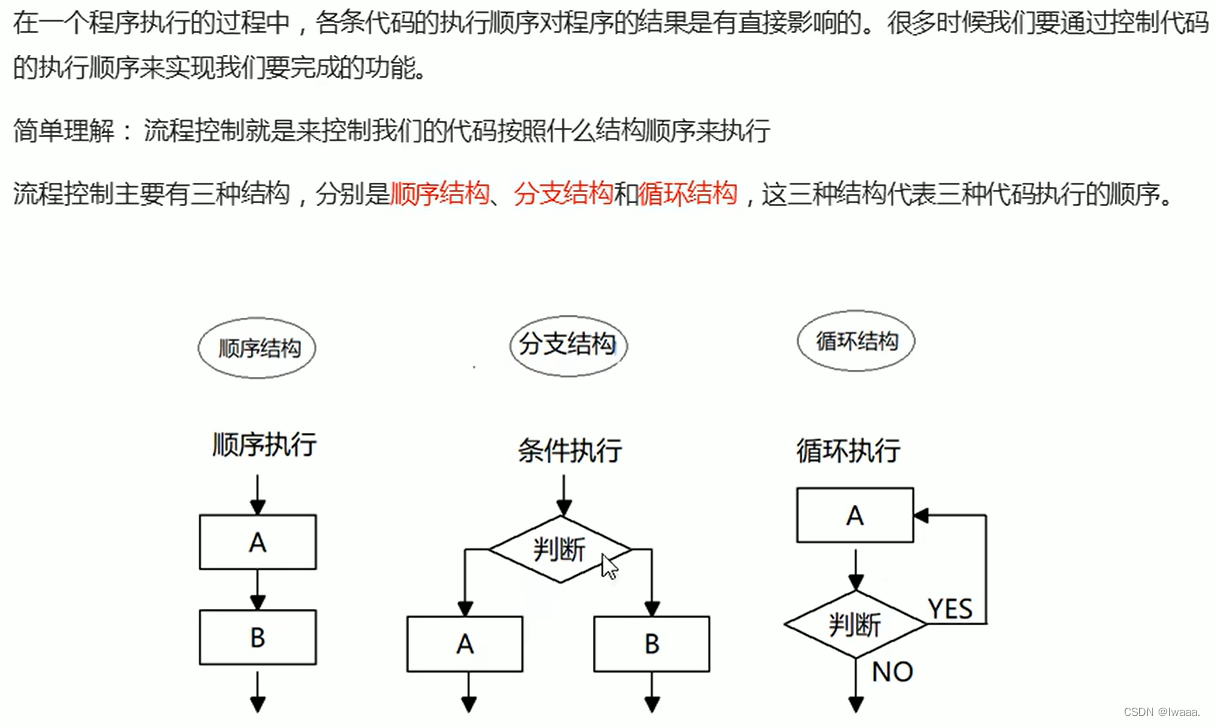
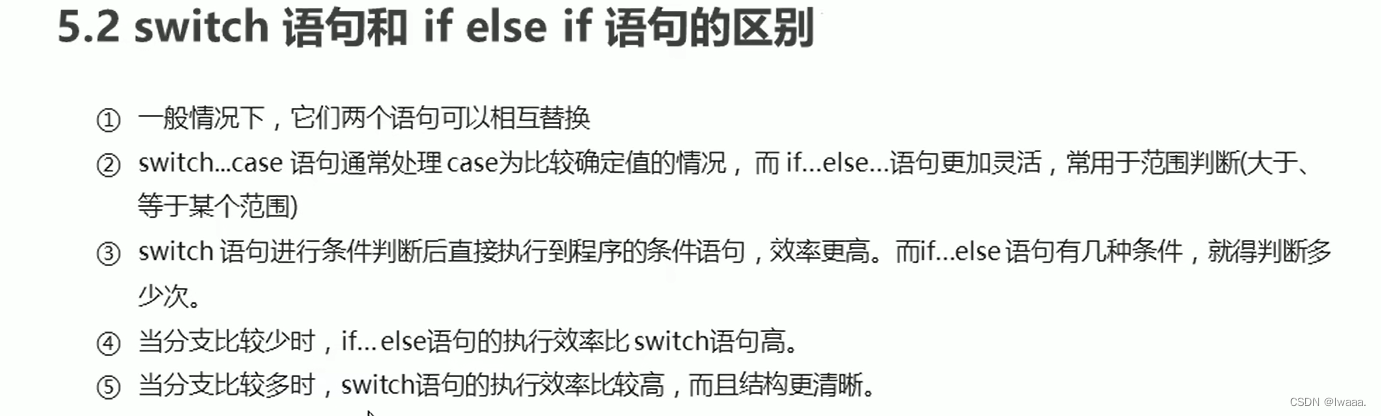
流程控制



案例:九九乘法表



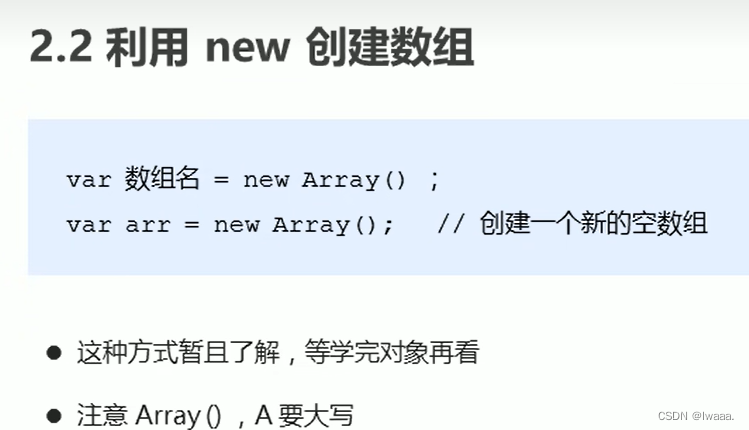
数组


注:数组里面的元素类型不受限制
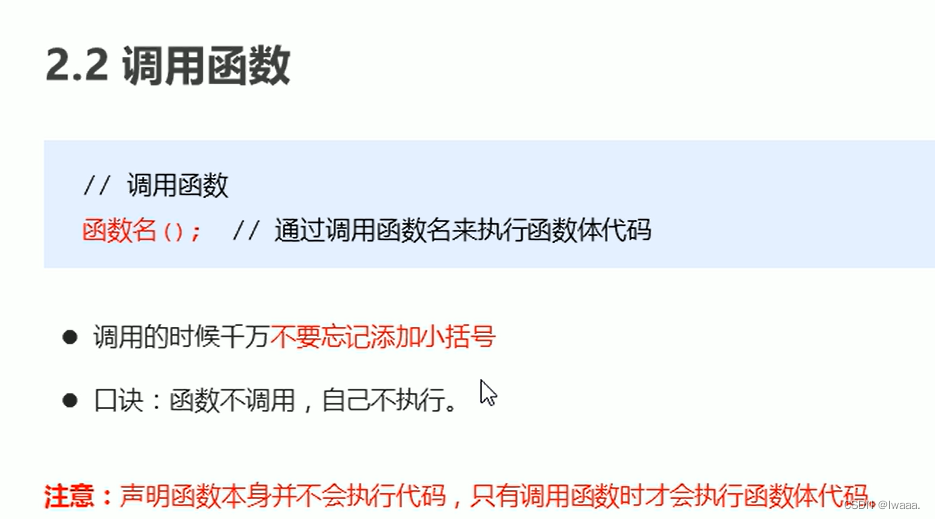
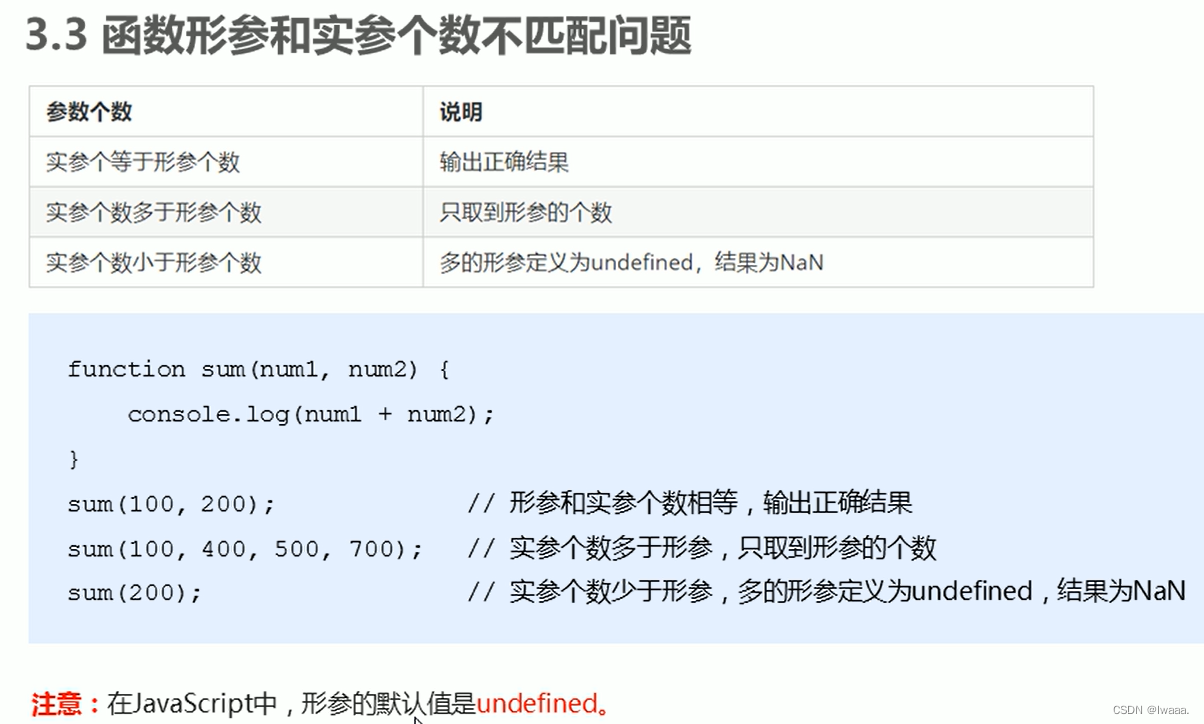
函数



注:形参不需要声明


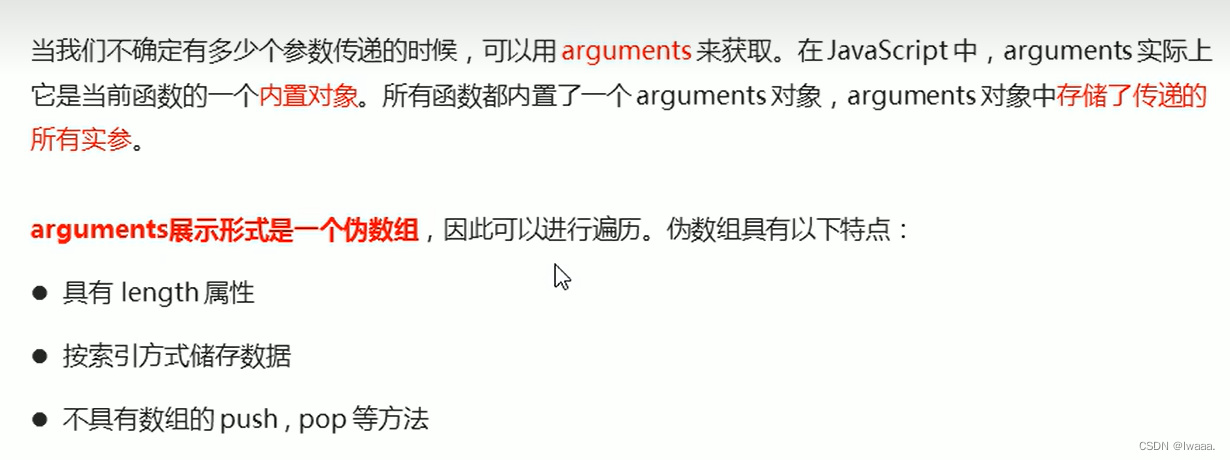
arguments使用

函数声明的两种方式

全局变量

局部变量


注:如果在函数内部未声明但赋值的变量为全局变量
对象

创建对象




利用对象字面量创建对象实操:

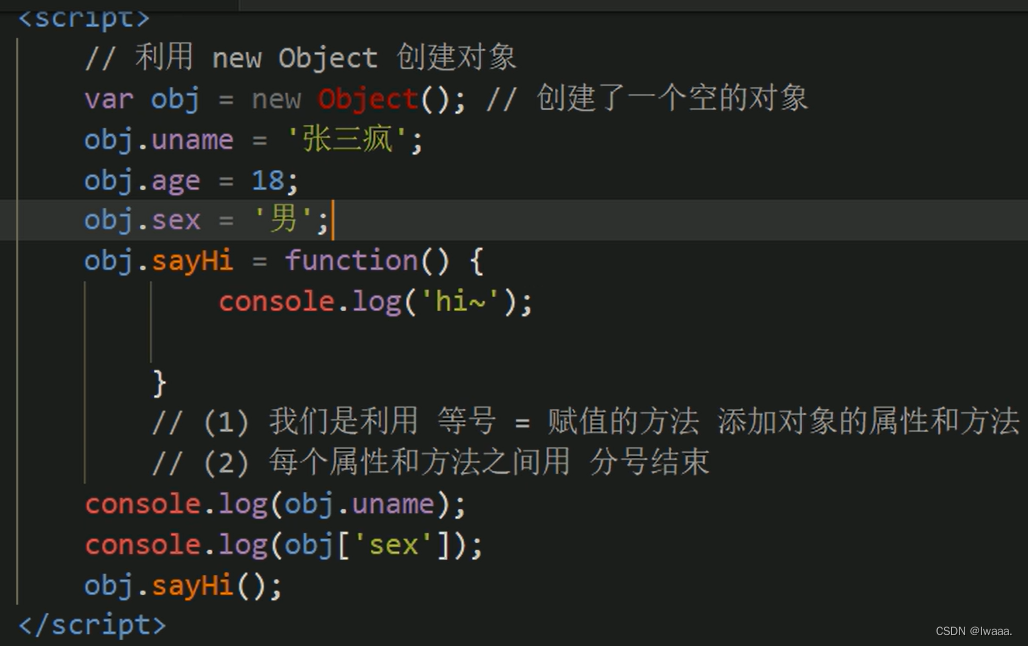
利用new Object创建对象实操

构造函数创建对象

注:

new关键字

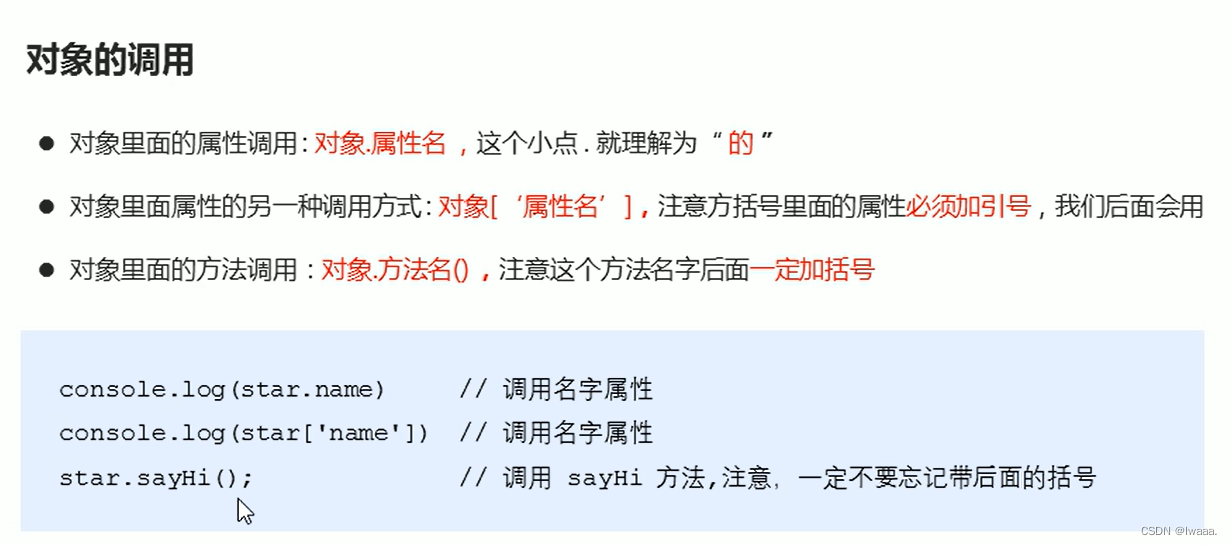
遍历对象

实操:

智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法