【JQuery学习笔记二】利用JQuery完成不同的文档和节点操作!_"单本选购函数:创建option节点,document.createelement(\"option-程序员宅基地
技术标签: JQuery
通过3个demo来学会如何利用JQuery来对文档和节点进行不同的操作。
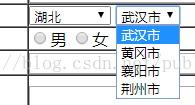
1.使用JQuery完成省市二级联动。
需求:当第一个下拉选择框选择湖北省时,第二个选择框自动加载湖北的城市。
步骤:第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
js代码:
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//2.创建二维数组用于存储省份和城市
var cities = new Array(3);
cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
$("#province").change(function(){
//10.清除第二个下拉列表的内容
$("#city").empty();
//1.获取用户选择的省份
var val = this.value;
//alert(val);
//3.遍历二维数组中的省份
$.each(cities,function(i,n){
//alert(i+":"+n);
//4.判断用户选择的省份和遍历的省份
if(val==i){
//5.遍历该省份下的所有城市
$.each(cities[i], function(j,m) {
//alert(m);
//6.创建城市文本节点
var textNode = document.createTextNode(m);
//7.创建option元素节点
var opEle = document.createElement("option");
//8.将城市文本节点添加到option元素节点中去
$(opEle).append(textNode);
//9.将option元素节点追加到第二个下拉列表中去
$(opEle).appendTo($("#city"));
});
}
});
});
});
</script><td>籍贯</td>
<td>
<!--2.确定事件,通过函数传参的方式拿到改变后的城市-->
<select id="province">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city">
</select>
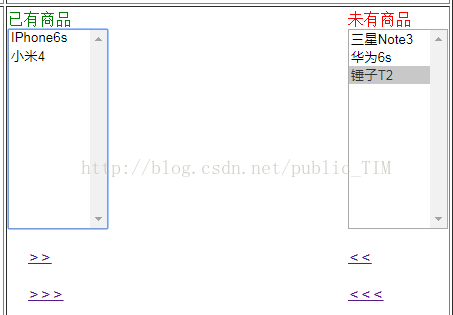
</td>2.使用JQuery完成下拉表左右选择。
需求:把左边选择框中的选择项通过选择移到右边的选择框中。
步骤:第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表左右选择</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
/*1.选中单击去右边*/
$("#selectOneToRight").click(function(){
$("#left option:selected").appendTo($("#right"));
});
/*2.单击全部去右边*/
$("#selectAllToRight").click(function(){
$("#left option").appendTo($("#right"));
});
/*3.选中双击去右边*/
$("#left option").dblclick(function(){
$("#left option:selected").appendTo($("#right"));
});
});
</script>
</head>
<body>
<table border="1" width="600" align="center">
<tr>
<td>
分类名称
</td>
<td>
<input type="text" name="cname" value="手机数码"/>
</td>
</tr>
<tr>
<td>
分类描述
</td>
<td>
<textarea name="cdesc" rows="4" cols="20">手机数码类商品</textarea>
</td>
</tr>
<tr>
<td>
分类商品
</td>
<td>
<span style="float: left;">
<font color="green" face="宋体">已有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="left">
<option>IPhone6s</option>
<option>小米4</option>
<option>锤子T2</option>
</select>
<p><a href="#" style="padding-left: 20px;" id="selectOneToRight">>></a></p>
<p><a href="#" style="padding-left: 20px;" id="selectAllToRight">>>></a></p>
</span>
<span style="float: right;">
<font color="red" face="宋体">未有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="right">
<option>三星Note3</option>
<option>华为6s</option>
</select>
<p><a href="#" ><<</a></p>
<p><a href="#" ><<<</a></p>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<input type='submit' value="修改"/>
</td>
</tr>
</table>
</body>
</html>
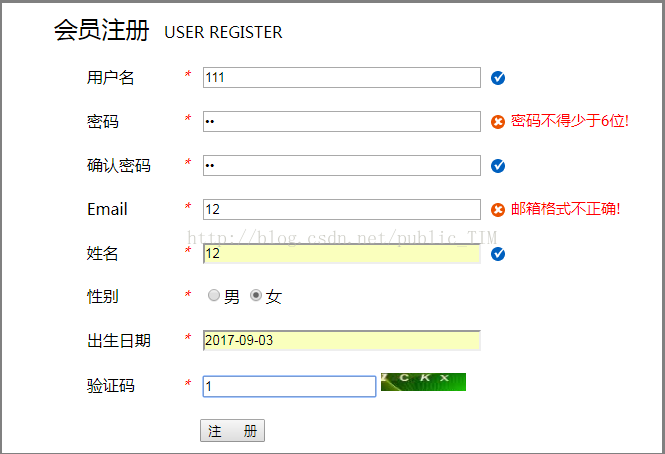
需求:在注册表单中,通过表单的内容作出即时的验证判断。
分析:在JQuery中,可以使用validation插件完成对表单数据的校验,使用前需要导入相应的js包,同时可以使用国际化的js包来设置提示语言为汉语。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站注册页面</title>
<style>
#contanier{
border: 0px solid white;
width: 1300px;
margin: auto;
}
#top{
border: 0px solid white;
width: 100%;
height: 50px;
}
#menu{
border: 0px solid white;
height: 40px;
background-color: black;
padding-top: 10px;
margin-bottom: 15px;
margin-top: 10px;
}
.top{
border: 0px solid white;
width: 405px;
height: 100%;
float: left;
padding-left: 25px;
}
#top1{
padding-top: 15px;
}
#bottom{
margin-top: 13px;
text-align: center;
}
#form{
height: 500px;
padding-top: 70px;
background-image: url(../img/regist_bg.jpg);
margin-bottom: 10px;
}
a{
text-decoration: none;
}
label.error{
background:url(../img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
}
label.success{
background:url(../img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
#father{
border: 0px solid white;
padding-left: 307px;
}
#form2{
border: 5px solid gray;
width: 660px;
height: 450px;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<!--引入validate插件js文件-->
<script type="text/javascript" src="../js/jquery.validate.min.js" ></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="../js/messages_zh.js" ></script>
<script>
$(function(){
$("#registForm").validate({
rules:{
user:{
required:true,
minlength:3
},
password:{
required:true,
digits:true,
minlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"
},
email:{
required:true,
email:true
},
username:{
required:true,
maxlength:5
},
sex:{
required:true
}
},
messages:{
user:{
required:"用户名不能为空!",
minlength:"用户名不得少于3位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
},
repassword:{
required:"确认密码不能为空!",
equalTo:"两次输入密码不一致!"
},
email:{
required:"邮箱不能为空!",
email:"邮箱格式不正确!"
},
username:{
required:"姓名不能为空!",
maxlength:"姓名不得多于5位!"
},
sex:{
required:"性别必须勾选!"
}
},
errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
</head>
<body>
<div id="contanier">
<div id="top">
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="45px" />
</div>
<div class="top" id="top1">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<div id="menu">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">鞋靴箱包</font></a>
</div>
<div id="form">
<form action="#" method="get" id="registForm">
<div id="father">
<div id="form2">
<table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr>
<td colspan="2" >
<font size="5">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td width="180px">
<label for="user" >用户名</label>
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="user" size="35px" id="user"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="password" size="35px" id="password" />
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="repassword" size="35px"/>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="email" size="35px" id="email"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="username" size="35px"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<span style="margin-right: 155px;">
<em style="color: red;">*</em> <input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女<em></em>
<label for="sex" class="error" style="display: none;"></label>
</span>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="birthday" size="35px"/>
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" style="height: 18px;width: 85px;"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注 册" height="50px"/>
</td>
</tr>
</table>
</div>
</div>
</form>
</div>
<div>
<img src="../img/footer.jpg" width="100%"/>
</div>
<div id="bottom">
<a href="../案例一:网站信息显示页面/网站信息显示页面.html">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="../案例三:网站友情链接显示页面/网站友情链接显示页面.html">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright 2005-2016 传智商城 版权所有
</p>
</div>
</div>
</body>
</html>
通过这3个简单的demo可以学会如何使用JQuery来操作文档和节点。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法