vue中使用天气插件(和风天气)_vue天气组件-程序员宅基地
技术标签: vue
2021.4.26 更新
之前一直使用中国天气网的api插件,最近发现显示不出来,一直报错net::ERR_SSL_VERSION_OR_CIPHER_MISMATCH ,登陆官网提示404,于是只能换一个插件(和风天气)
本质上差不多,出来的效果也没有太大区别
补一下代码示例 放到github了
https://github.com/kenken-xr/hefeng-weather
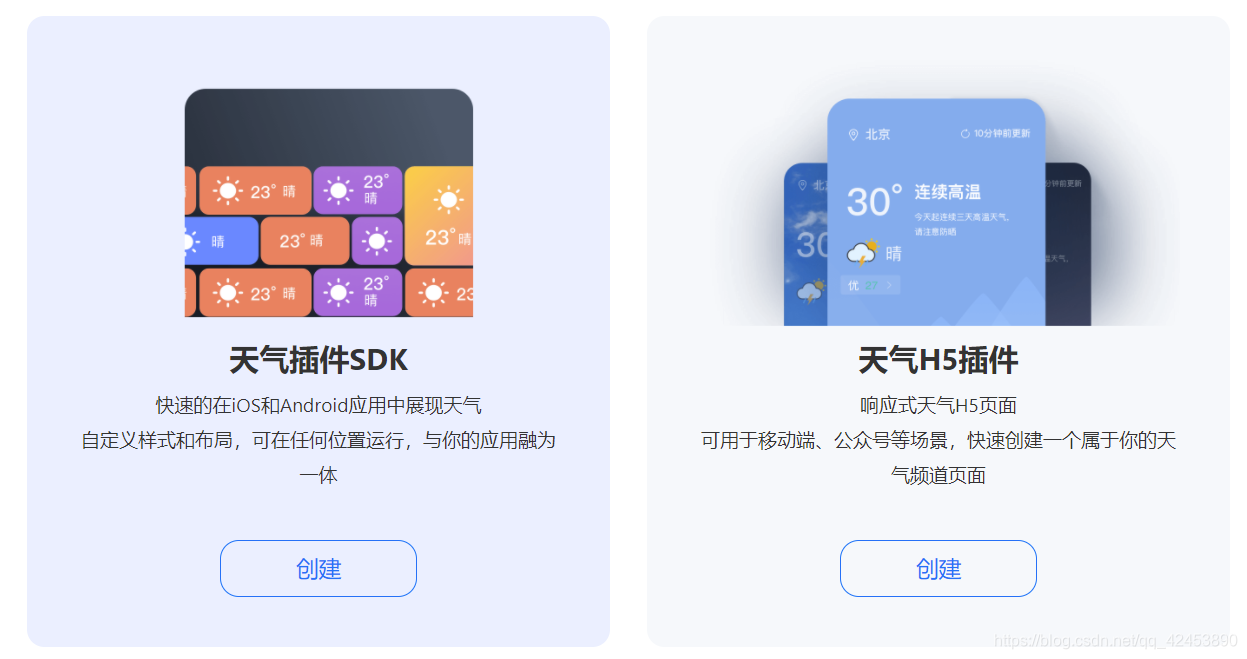
1.进入和风天气官网,选择需要的插件


我选的 天气简约插件
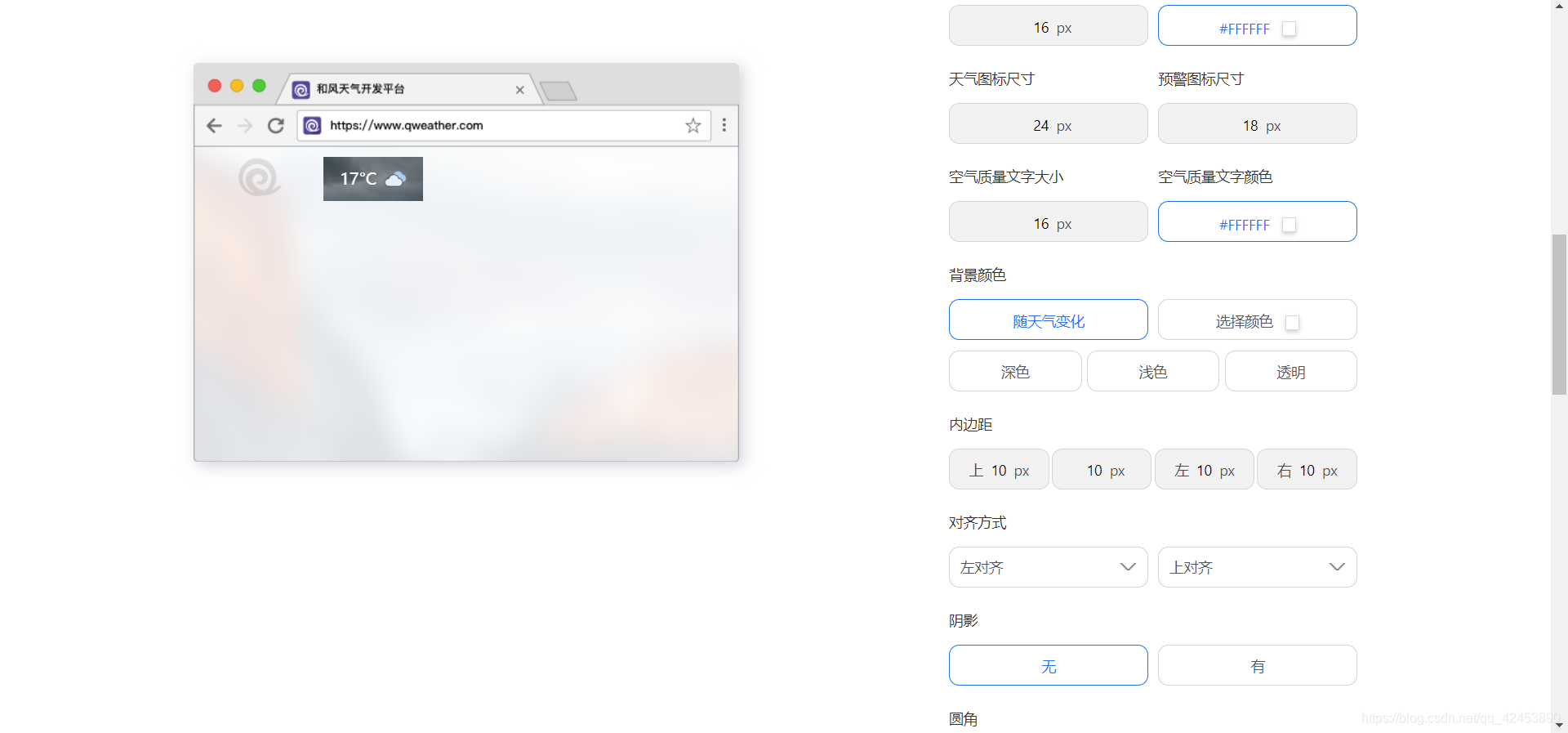
2.按照需求定义插件样式并生成代码

<div id="he-plugin-simple"></div>
<script>
WIDGET = {
"CONFIG": {
"modules": "02",
"background": "1",
"tmpColor": "FFFFFF",
"tmpSize": "16",
"cityColor": "FFFFFF",
"citySize": "16",
"aqiColor": "FFFFFF",
"aqiSize": "16",
"weatherIconSize": "24",
"alertIconSize": "18",
"padding": "10px 10px 10px 10px",
"shadow": "0",
"language": "auto",
"fixed": "false",
"vertical": "top",
"horizontal": "left",
"key": "996cbc24381d4d5b8069a79941c32a73"
}
}
</script>
<script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>
(一个注意)
上述代码
<script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>`
中打开后长这样
(function (d) {
var c = d.createElement('link')
c.rel = 'stylesheet'
c.href = 'https://widget.heweather.net/simple/static/css/he-simple.css?v=1.4.0'
var s = d.createElement('script')
s.src = 'https://widget.heweather.net/simple/static/js/he-simple.js?v=1.4.0'
var sn = d.getElementsByTagName('script')[0]
sn.parentNode.insertBefore(c, sn)
sn.parentNode.insertBefore(s, sn)
})(document)
防止以后也出现中国天气网不能用的情况,墙裂建议把上面提到的css和js文件下载下来当做静态文件引用!!
注意要放在static里面!
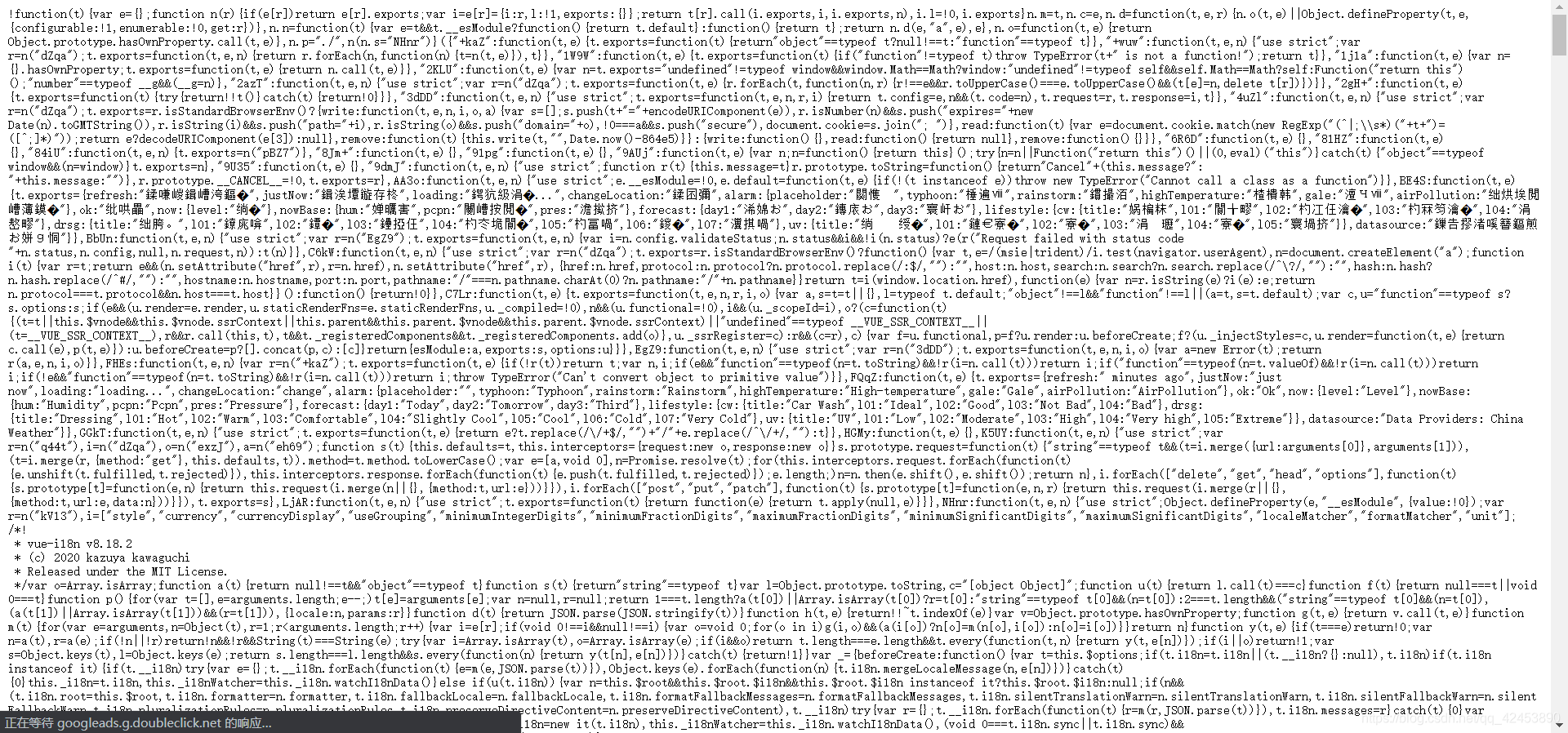
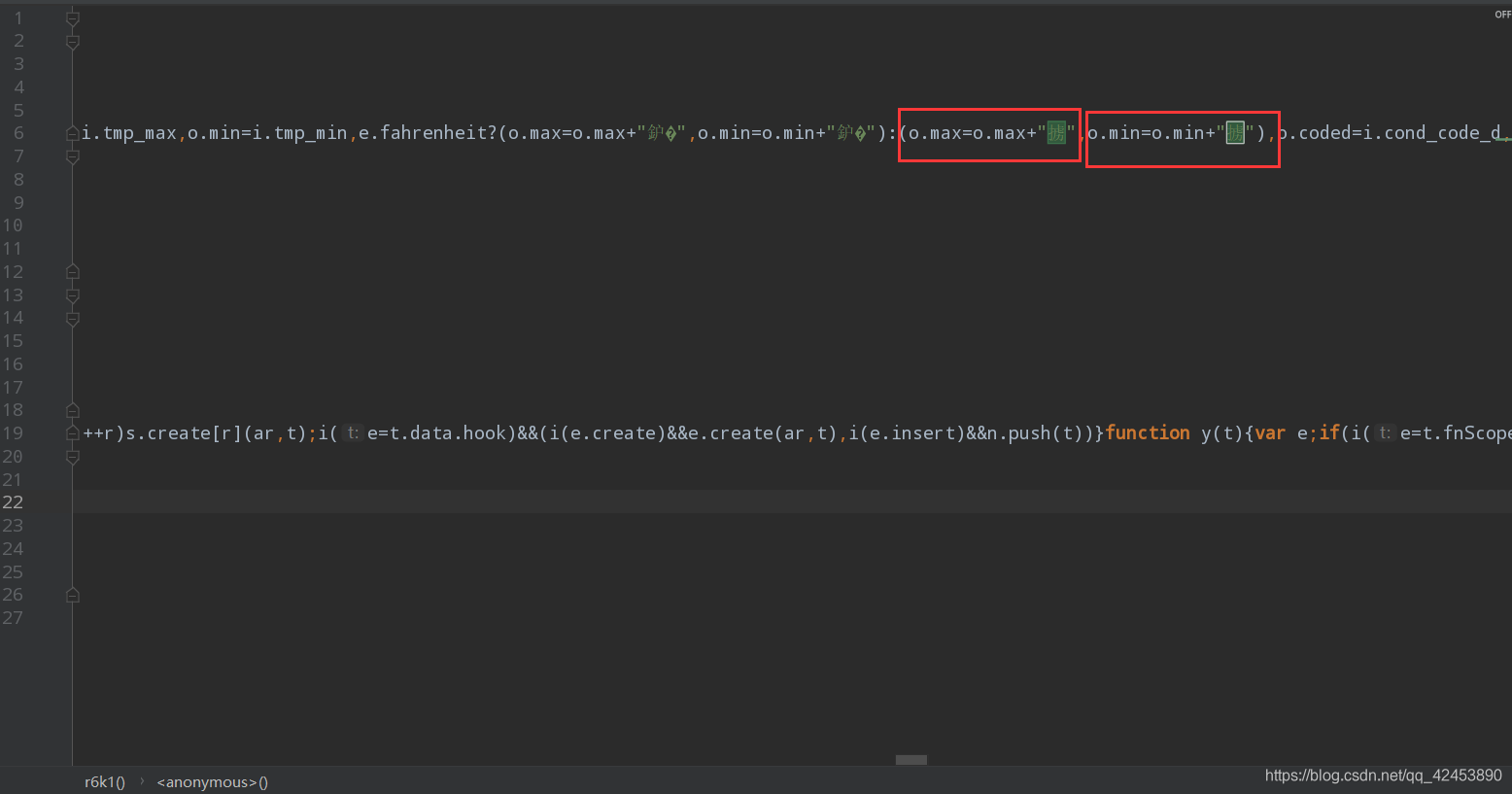
如果从原链接下载下来js会出现乱码,不知道是不是我的问题

类似这样,会导致℃显示成乱码

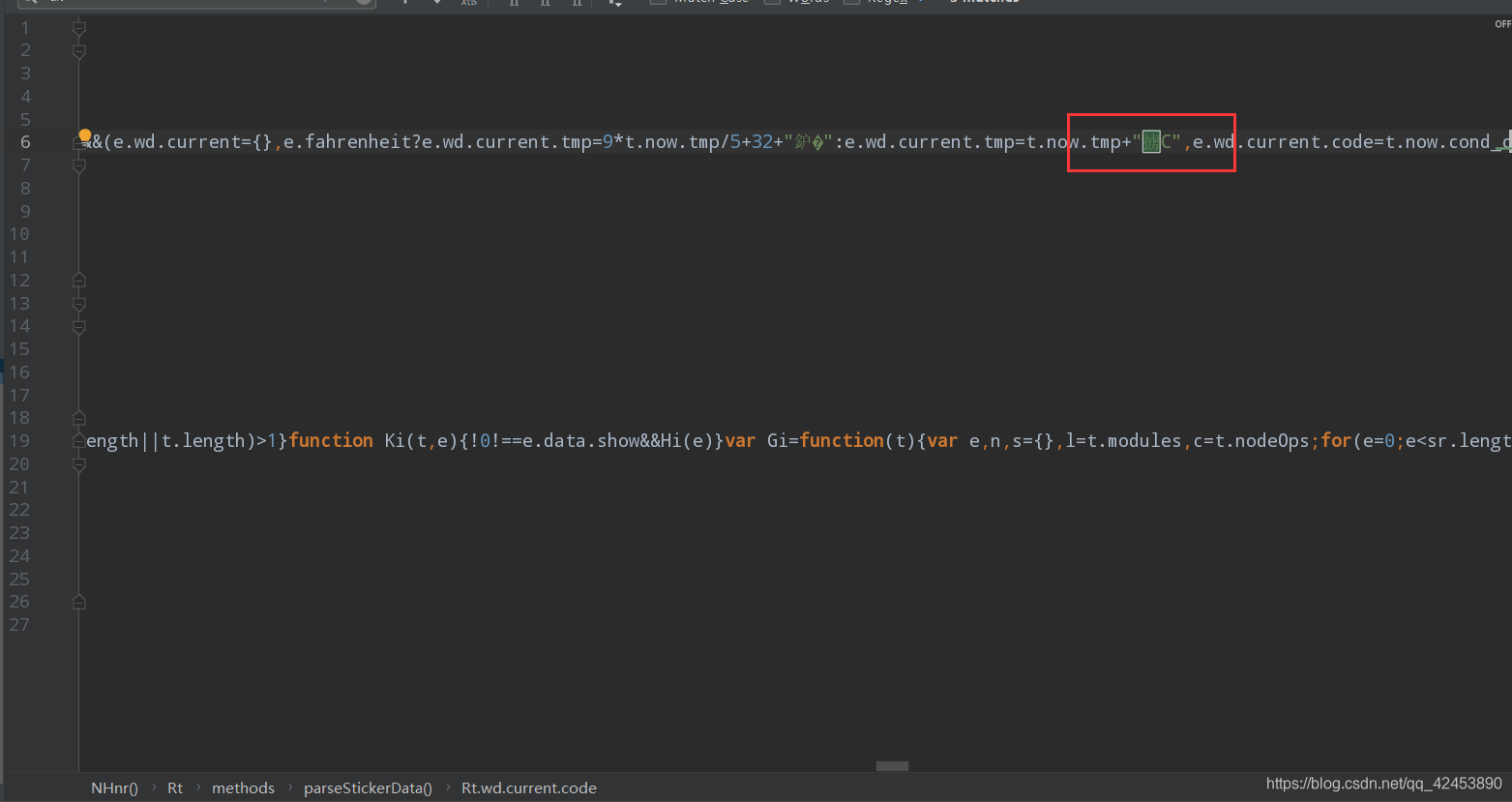
变成这样
需要在js里面手动把 掳 替换成 ° ,一共有三个


目前没发现改了之后有什么问题
补一下:
掳 → °
鍒囨崲 → 切换
鍜岄澶╂皵 → 和风天气
鈿� → °
浠婂ぉ → 今天
鏄庡ぉ → 明天
鍚庡ぉ → 后天
纭畾 → 确定


以防万一,我把下载好的文件放在这里,失效了记得提醒我!
里面有两个js 其中he-simple-ys.js是原始js,he-simple.js是我替换过后的
————————————————————————————————
链接:https://pan.baidu.com/s/1fuPVBXrlngF0_fOPZPsQBQ
提取码:1234
复制这段内容后打开百度网盘手机App,操作更方便哦
————————————————————————————————

3.在vue中使用
<template>
<div id="he-plugin-simple"></div>
</template>
<script>
created(){
//和风天气插件调用
window.WIDGET = {
"CONFIG": {
"modules": "02",
"background": "5",
"tmpColor": "#FFFFFF",
"tmpSize": "22",
"aqiColor": "#FFFFFF",
"aqiSize": "30",
"weatherIconSize": "90",
"alertIconSize": "18",
"padding": "10px 10px 10px 10px",
"shadow": "0",
"language": "auto",
"fixed": "false",
"vertical": "center",
"horizontal": "center",
"key": "bb0bd610ef8e4dd0b28f6920d11d41a8"
}
};
(function (d) {
var c = d.createElement('link');
c.rel = 'stylesheet';
c.href = '../static/css/he-simple.css';
// c.href = 'https://widget.heweather.net/simple/static/css/he-simple.css?v=1.4.0';
var s = d.createElement('script');
s.src = '../static/js/he-simple.js';
// s.src = 'https://widget.heweather.net/simple/static/js/he-simple.js?v=1.4.0';
var sn = d.getElementsByTagName('script')[0];
sn.parentNode.insertBefore(c, sn);
sn.parentNode.insertBefore(s, sn);
})(document);
},
</script>
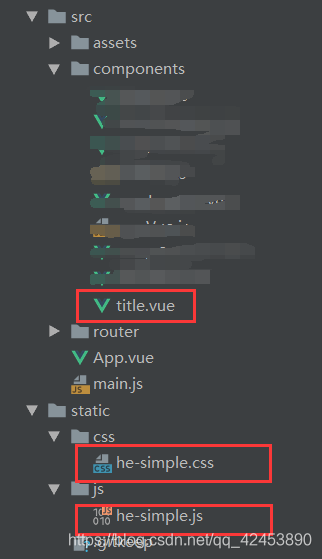
附一个目录结构

结果

——————————————————————————————————————
以下是原回答
——————————————————————————————————————
!!现在此方法已经没有用了,中国天气管网登陆报错404!!
1.进入中国天气网插件首页 中国天气网
选择适合项目的插件
2.自定义插件样式,登录后生成代码
<div id="weather-v2-plugin-simple"></div>
<script>
WIDGET = {
CONFIG: {
"modules": "02",
"background": 5,
"tmpColor": "4A4A4A",
"tmpSize": 16,
"cityColor": "4A4A4A",
"citySize": 16,
"aqiSize": 16,
"weatherIconSize": "32",
"alertIconSize": 18,
"padding": "10px 10px 10px 10px",
"shadow": "0",
"language": "auto",
"borderRadius": 5,
"fixed": "false",
"vertical": "middle",
"horizontal": "center",
"key": "tl52mfFG1l"
}
}
</script>
<script src="https://apip.weatherdt.com/simple/static/js/weather-simple-common.js?v=2.0"></script>
3.在vue中使用
<template>
<div id="weather-v2-plugin-simple"></div>
</template>
<script>
mounted() {
window.WIDGET = {
CONFIG: {
"modules": "02",
"background": 5,
"tmpColor": "#FFFFFF",
"tmpSize": 22,
"cityColor": "#FFFFFF",
"citySize": 16,
"aqiSize": 16,
"weatherIconSize": "90",
"alertIconSize": 18,
"padding": "10px 10px 10px 10px",
"shadow": "0",
"language": "auto",
"borderRadius": 5,
"fixed": "false",
"vertical": "middle",
"horizontal": "center",
"key": "FcQQpURaDF"
}
};
var script = document.createElement('script');
script.type = 'text/javascript';
script.src="https://apip.weatherdt.com/simple/static/js/weather-simple-common.js?v=2.0";
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>

智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf