JSP基础(二)_任务描述 本关需要你:使用三种jsp脚本元素创建动态网页,效果图如下: 相关知识 通-程序员宅基地
技术标签: # Web技术应用基础——JSP web jsp
任务描述
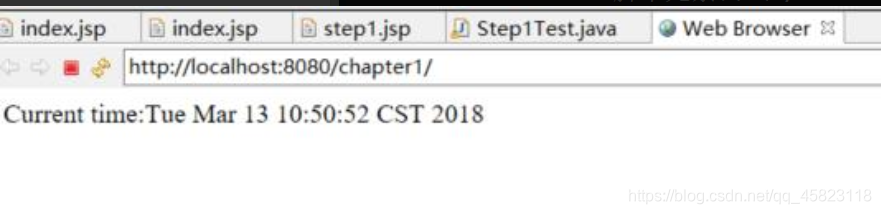
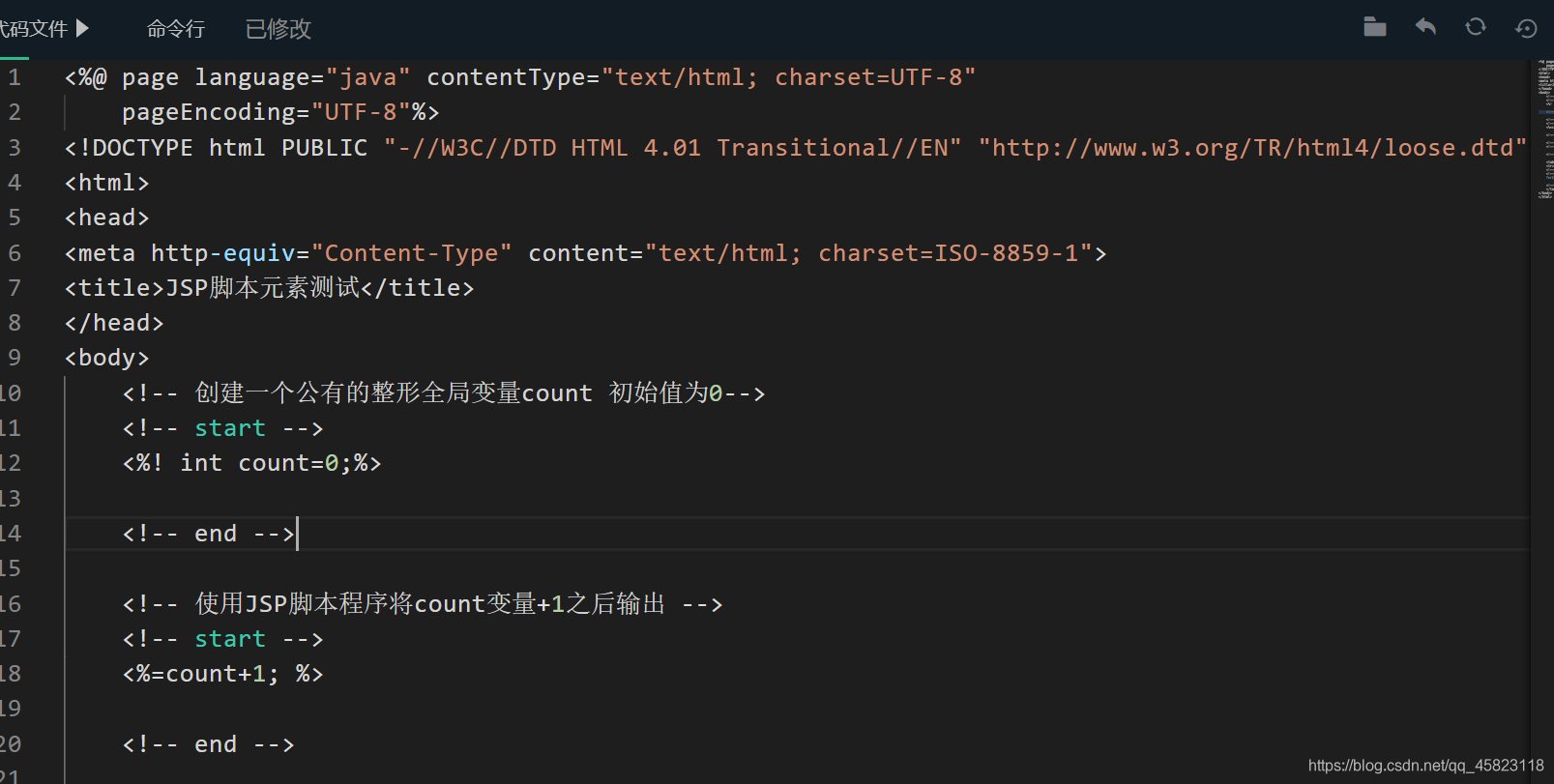
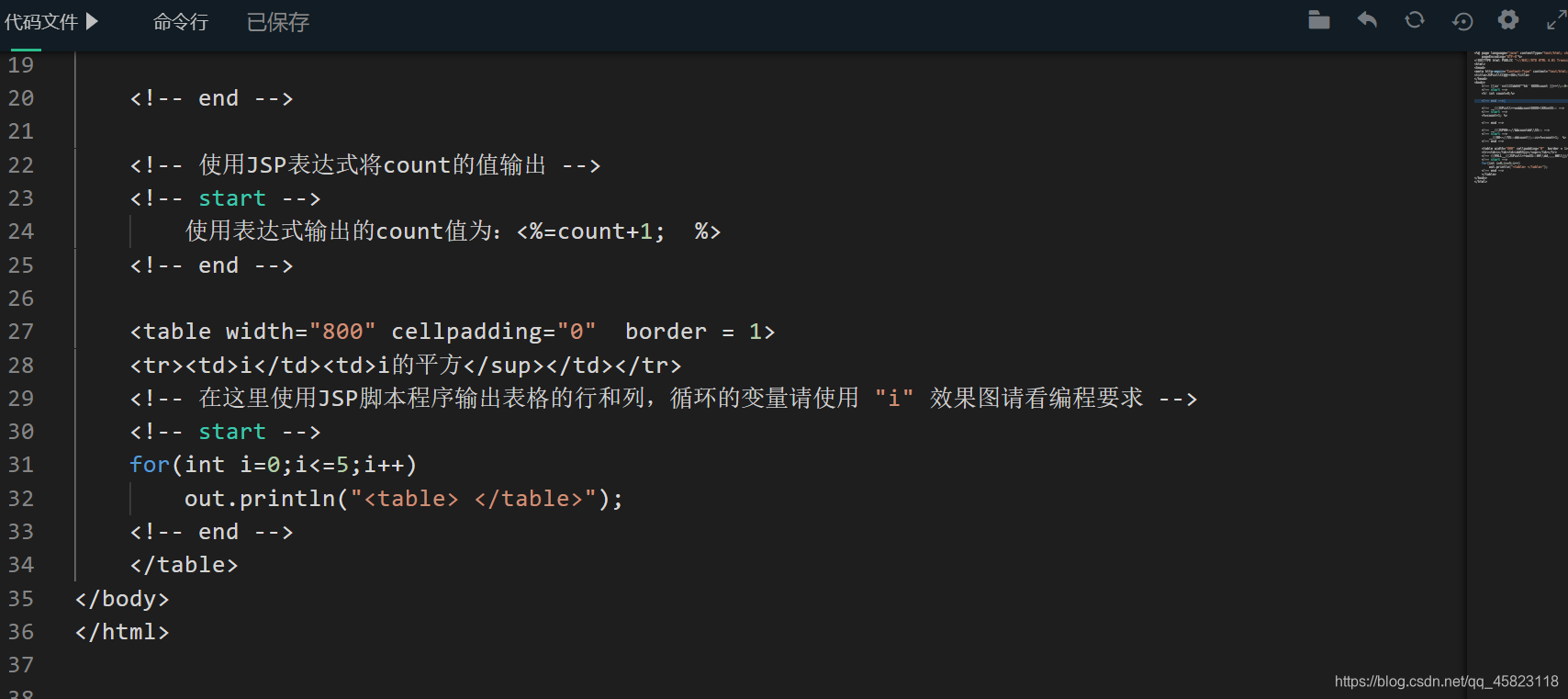
本关需要你:使用三种JSP脚本元素创建动态网页,效果图如下:

相关知识
- 通过上一节我们知道,JSP页面主要由HTML和JSP代码构成,JSP代码是通过<%和%>符号加入到HTML代码中间的,这个就是JSP的页面结构,学完上一节你可能会有一些疑问:
- 我们创建的Web项目那些文件夹的作用是什么呢?
- JSP中有哪些是我们需要重点掌握的呢?
- 接下来我们就来解答这些问题。
Web项目结构

JSP基本语法
JSP程序中的绝大部分标签是以<%开始,以%>结束的,被标签包围的部分称为JSP元素的内容。开始标签、结束标签和元素内容组成JSP元素。关于只需要你了解三种即可:脚本元素、指令元素和动作元素。
- 脚本元素:是嵌入到JSP页面中的Java代码,包括JSP注释、声明、表达式和脚本段。
- 指令元素:是针对JSP引擎设计的,它控制JSP引擎如何处理代码。包括include指令,page指令和taglib指令。
- 动作元素:用于连接所要使用的组件,另外还可控制JSP引擎的动作。主要有include动作和forward动作。
JSP脚本元素
相信对于基本语法你已经有个大概的印象了,不过可能还有点模糊,没关系,本小节只需要掌握脚本元素的使用即可。
- JSP脚本元素是可以在JSP中使用的动态编程语言,即可以在JSP中嵌入类似于Java的程序。JSP脚本元素主要包括注释、声明、表达式和脚本程序。
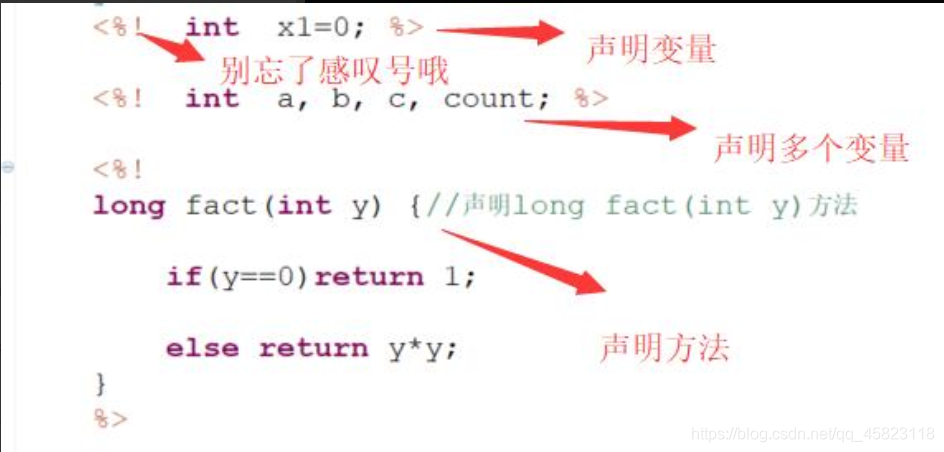
- 声明
语法格式如下:
<%! 声明;[ 声明;]….%> //声明的变量和方法都是全局属性

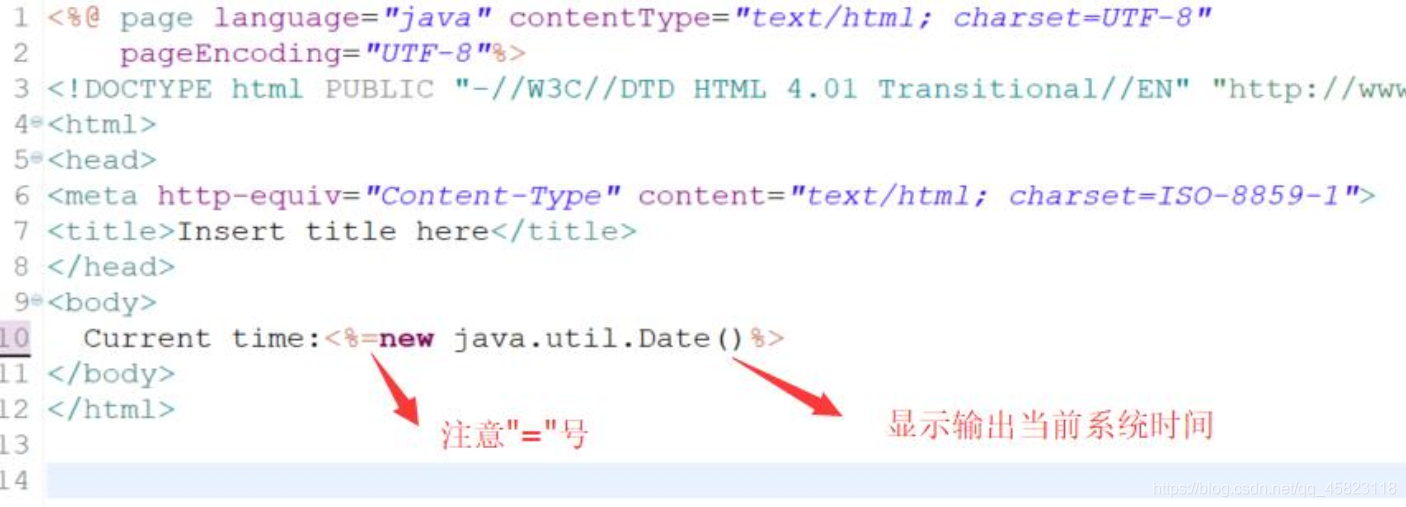
表达式 JSP表达式是由变量、常量组成的算式,Web服务器会把Java表达式计算得到的结果转换成字符串,然后插入到页面中。其语法格式如下:
<%=表达式%>
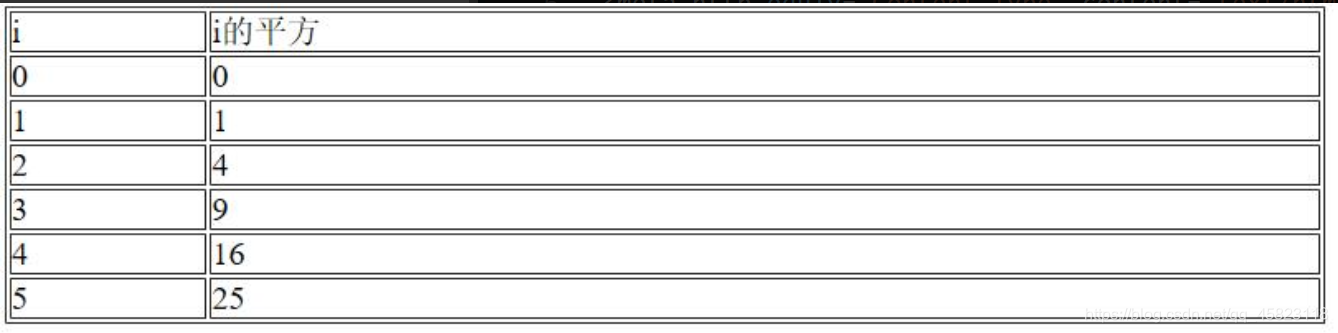
如:<%=2* count +1%> //输出 5

输出效果:

- 脚本程序
脚本程序是JSP的主要组成部分,它里面一般是一段Java代码,且必须符合Java语言要求。当Web服务器收到浏览器端请求时,这段Java代码(程序)会被编译执行,执行结果重新嵌入HTML后一起发送到浏览器端。其语法格式如下:
<% Java代码; %>
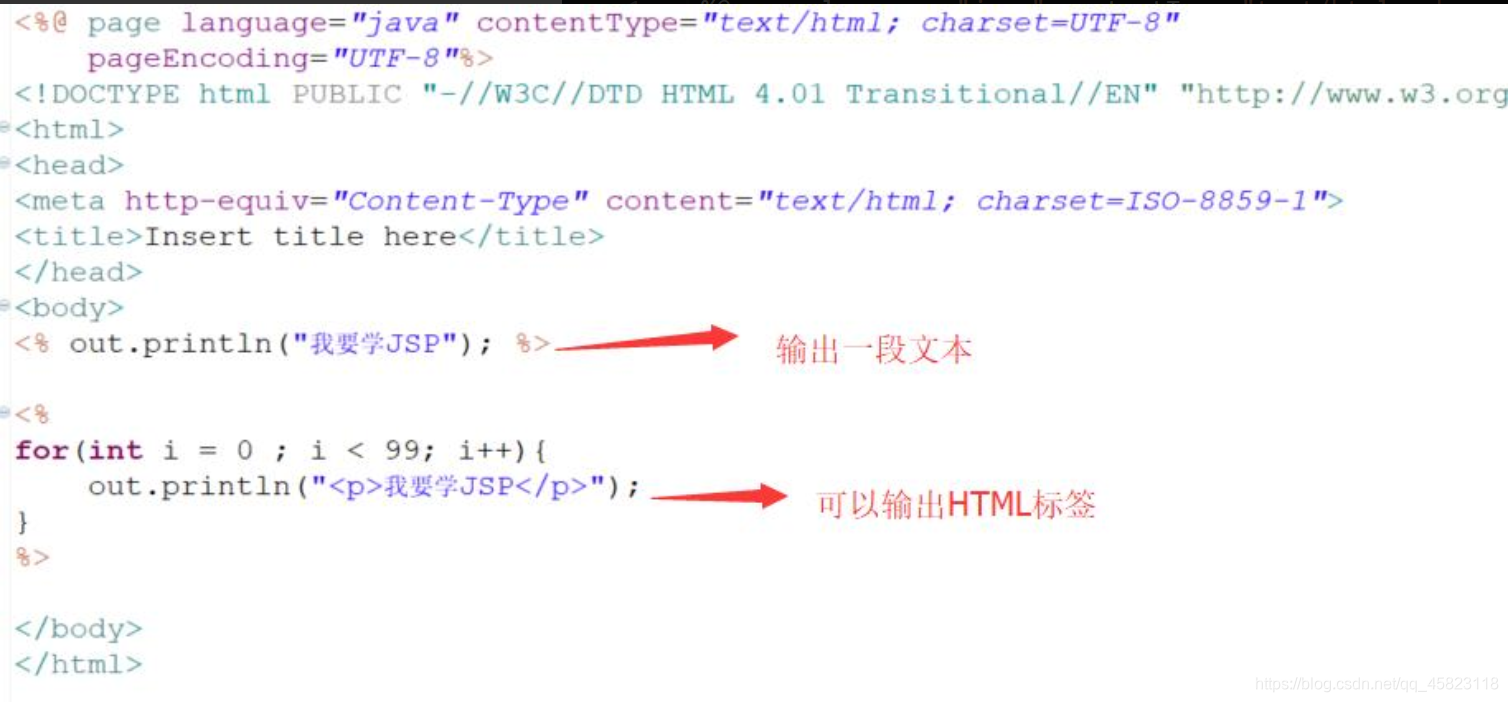
前面的章节中我们其实已经接触过脚本程序了,我们一起来回顾一下。

代码



【OK啦,小编可以安心睡觉了,安心备考乒乓球吧,千万别和篮球一样,o(╥﹏╥)o】
句子君:我们可能一生都没有机会去真正读懂一个人,哪怕我们心里那么在乎。我看管了你犀利,就忽略了你的温柔,我看管了你逞强,就忽略了你的脆弱
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue