html5图片像素编辑器,Graph.Editor是一款基于HTML5技术的拓补图编辑器-程序员宅基地
技术标签: html5图片像素编辑器
#拓扑图编辑器介绍
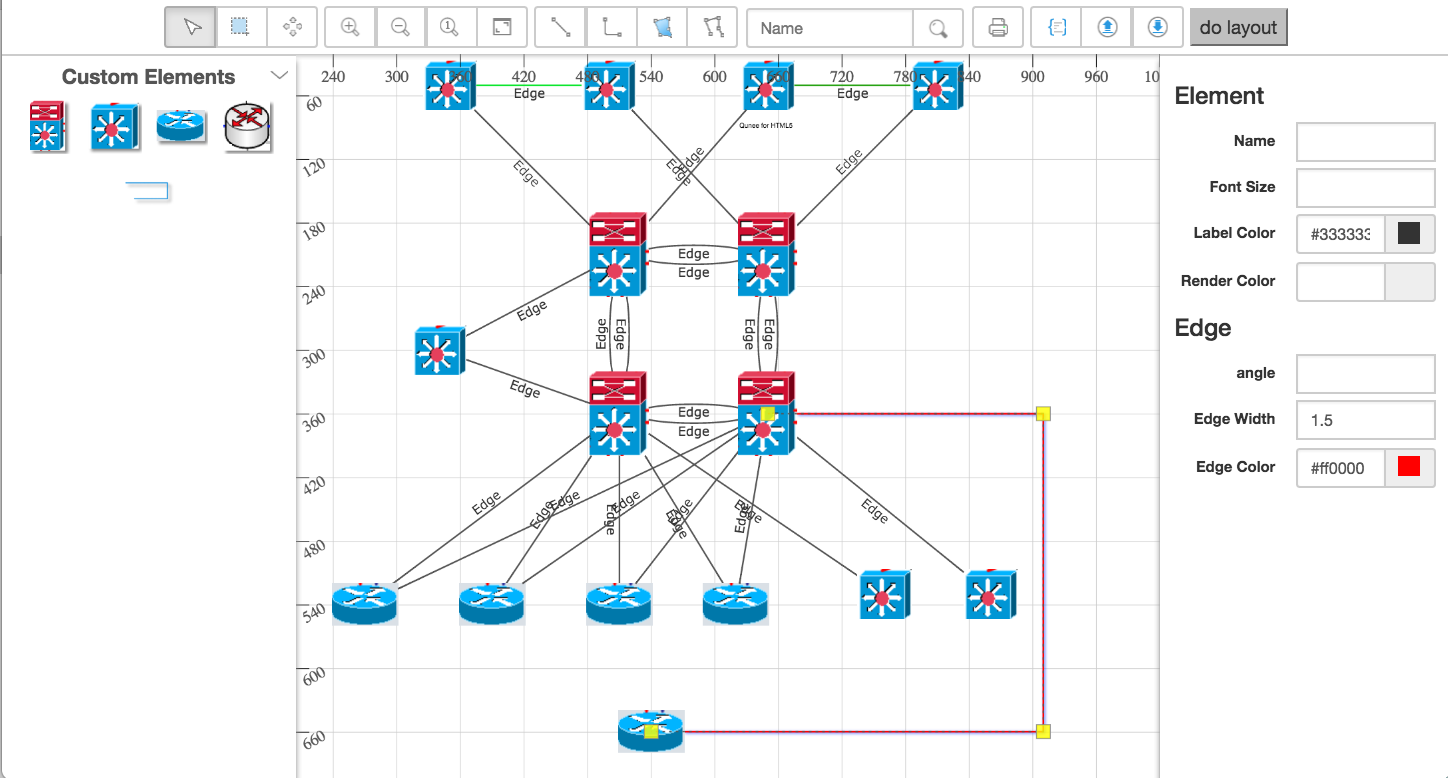
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目
数据可视化是一件有趣的工作,冰冷的数据变成美观的图形,如同命令行之于Mac OS X图形界面的,传统的图形组件以图表(Chart)居多,不少优秀的开源或者商业的作品, 比如d3js, echarts, highcharts,而拓扑图、流程图组件相对少一些,知名的有yfiles,本项目则基于Qunee图形组件,是Qunee的扩展项目,旨在为客户提供可供扩展的拓扑图编辑工具, 提供拓扑图展示、编辑、导出、保存等功能,此外本项目也是学习HTML5开发,构建WebAPP项目的参考实例。
注意:本项目内核使用Qunee for HTML5,Qunee本身是一个商业产品,默认仅限本机(localhost)使用,非商业用途可以申请免费授权,商业用途请购买相应授权,官网:qunee.com
##在线演示:


##入门示例
Hello Graph.Editor
Hello Qunee$('#editor').graphEditor({callback: function(editor){
var graph = editor.graph;
var hello = graph.createNode("Hello", -100, -50);
hello.image = Q.Graphs.server;
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
graph.moveToCenter();
}});
编辑器的基本示例相比Hello Qunee要复杂些,除了Qunee类库外,还用到了一些第三方组件:jquery, bootstrap, layout.border, 此外就是Graph.Editor自身的类库,这里我们引用在线的js和css
实际代码部分,采用了jquery的写法,如下:
$('#editor').graphEditor({
callback: 回调函数,
data: json数据地址,
images: 拖拽图标信息
})
本例中,通过回调函数获取editor.graph对象,并创建了两个节点和一条连线
###运行效果
 更多用法请查看其他demo和代码
更多用法请查看其他demo和代码
##编辑器交互快捷键说明v
shift:按住此键拖拽节点,或者是从toolbox中拖拽创建节点,可以将节点拖入到分组内
shift:按住此键,按图标实际比例调整节点大小
方向键:移动画布
ctrl / commond + 方向键:移动选中图元的坐标,微调
dblclick 空白处:缩放画布到整个窗口
delete:删除当前选中的图元
ctrl / commond + S:导出当前画布图片
ctrl / commond + A:全选图元
ctrl / commond, 按住此键可以多选图元
ESC:取消全选
#准备工作
项目用到nodejs,~~使用bower包管理(v2.5版本改成了直接引用相关js文件),~~用到Gulp相关的插件打包和发布
本项目使用以下工具:
安装nodejs * 安装bower - 包管理
安装Gulp - 任务自动管理工具
##开始开发环境
切换到项目目录,然后运行下面的命令,完成开发环境的安装
npm install
##前端第三方包
>bower install
##项目结构
项目主要代码在app目录,其中脚本代码在app/src/内,
app/
--src/
--common/ 编辑器扩展插件
--Exportpane.js 图片导出模块
--JSONSerializer.js 数据序列化模块
--PopupMenu.js 右键菜单模块
--Toolbar.js 工具栏模块
--PropertyPane.js 属性面板模块
--ToolBox.js 左侧工具箱模块
--GridBackground.js 网格背景模块
-- ... others
--images/
--graph.editor.js 拓扑图编辑器插件
--graph.editor.css
--libs/ 第三方类库
--scripts/ 示例脚本
--images/ 示例资源
--data/ 示例资源
--index.html 编辑器主页面
--demo.html 编辑器插件示例
-- ... other demos
dist/ 输出目录
demos/ 使用在线editor类库的示例
node_modules/ 开发环境相关包目录,运行npm install后自动生成
... 其他文件(包含一些后台相关的尚未完成的代码,可能你没法直接使用,仅作为参考,可以忽略)
##编辑运行
开发过程中直接运行app中的html文件即可,不需要gulp打包,所有的.html文件都可以直接在IDE中运行,有一些动态加载json数据的可能需要web服务器部署访问
##编译打包
gulp
输出目录结构
dist/
data/
images/
libs/
bootstrap/ 第三方类库bootstrap样式和资源目录
graph.editor/ graph.editor类库
images/
graph.editor.css
graph.editor.js
js.js 第三方类库(jquery, bootstrap, layout.border)
scripts/
styles/
index.html
编辑器主要的类库文件位于libs/graph.editor/, 第三方类库(jquery, bootstrap, layout.border)位于libs/js.js,bootstrap样式和资源目录位于libs/bootstrap/
#其他说明
项目中包含一些后台相关的尚未完成的代码,可能你没法直接使用,仅作为参考,可以忽略
智能推荐
一对一直播源码开发,疑难杂症排查— 播放杂音、噪音、回声问题_开发音频 播放 伴随嘶哑声-程序员宅基地
文章浏览阅读203次。今天要跟大家分享的是一对一直播源码开发,疑难杂症排查— 播放杂音、噪音、回声问题,相比于一对一直播源码开发中的视频而言,音频要敏感得多,视频画面有噪点、马赛克都还是可以勉强被接受,而声音一旦有任何瑕疵,人耳都会特别容易感觉到,而且难以忍受。一、问题现象常见的一对一直播源码开发中音频问题现象描述如下:电流音,爆音,滋滋声或者嘟嘟声声音断断续续,听不清楚回声,能听到自己说话的声音二、 问题排查1、参数配置问题在一对一直播源码开发中,音频是一个特别敏感的东西,涉及到许多参数配置,一_开发音频 播放 伴随嘶哑声
15张超详细的Python学习路线图,纯良心分享,零基础学习宝典-程序员宅基地
文章浏览阅读5.6k次,点赞3次,收藏23次。这是一篇 Python 入门指南,针对那些没有任何编程经验,从零开始学习 Python 的同学。不管你学习的出发点是兴趣驱动、拓展思维,还是工作需要、想要转行,都可以用此文作为一个参考。在这个信息爆炸的时代,以 “Python入门” 为关键字搜索出的结果成千上万。不少小白选手难免会东一榔头西一棒槌,最终看了很多文章,却仍没跨过新手那道门槛。结合自身的学习经验以及与很多自学者的沟通了解,我们整理出,供诸位尚未入门或刚入门不久的同学参考。..._python学习路线图
干货全拿走-用Excel构建股票量化交易模型_个人炒股模型-程序员宅基地
文章浏览阅读5.1k次,点赞3次,收藏23次。ExcelVBA写的几个量化算法和模型_个人炒股模型
mysql导出数据库报错,navicat 导入导出数据库报错的解决-程序员宅基地
文章浏览阅读1.1k次。在使用navicat导入导出数据功能时,导出没问题,导入总是报错,还遇到了中文乱码。在网上查了很多资料,比如使用了navicat的数据传输功能,但仍然报错,弄了几个小时都没解决。最后换了种思路,我直接用mysql自带的命令行来尝试导入导出,结果一试就成功无任何报错、乱码!这里顺便贴出网上的教程:MySQL命令行导出数据库:1,进入MySQL目录下的bin文件夹:cdMySQL中到bin文件夹的目..._mysqldump导入navicat错误
java.sql.SQLException: java.lang.ClassCastException: java.math.BigInteger cannot be cast to java.lan_mysql中java.lang.classcastexception: java.math.bigi-程序员宅基地
文章浏览阅读4.7k次。换个jar包就好了_mysql中java.lang.classcastexception: java.math.biginteger cannot be cast to
【计算机网络】电脑无法搜索到蓝牙设备,但是手机可以搜索到蓝牙设备-程序员宅基地
文章浏览阅读100次。电脑无法搜索到蓝牙设备,但是手机可以搜索到蓝牙设备,我出现这个问题是电脑默认设置下只能搜索到常用的连接配件,而高级设置可以搜索到全部的蓝牙设备。设置方法 Win11系统,设置->蓝牙和其他设备->设备->设备设置->蓝牙设备设置->高级。
随便推点
STC89C52定时器中断详解_stc89c52 1ms定时器-程序员宅基地
文章浏览阅读904次,点赞22次,收藏15次。细节图解分析定时器0/1中断细节,T0和T1的使用,以及机器时序的计算........._stc89c52 1ms定时器
HttpServletRequest & HttpServletResponse 中 Body 的获取_response.getbody-程序员宅基地
文章浏览阅读1.7w次,点赞8次,收藏15次。获取 HttpServletRequest 中的请求体HttpServletRequest#getInputStream() 获取到请求的输入流,从该输入流中可以读取到请求体。不过这个流在被我们的代码 read 过后,之后的代码就会报错,因为流已经被我们读取过了 , 尝试使用 mark() , reset() 也是不行的,会抛出异常。可以通过将 HttpServletRequest 对..._response.getbody
基于stm32F103移植FreeROTS移植心得总结_freerots系统移植-程序员宅基地
文章浏览阅读352次。FreeRTOS移植 V10.4.31、 FreeRTOS时钟节拍采用SYSTICK,所以需要将SYSTICK功能初始化,详情请参考正点原子移植的STM32F103历程。2、 SYSTICK例程u32 reload; SysTick_CLKSourceConfig(SysTick_CLKSource_HCLK);//选择外部时钟 HCLK reload=SystemCoreClock/1000000; //每秒钟的计数次数 单位为M reload*=1000000/conf_freerots系统移植
java实现医药网站_JavaWeb版医药管理系统[中英文版]-程序员宅基地
文章浏览阅读168次。【实例简介】数据库为GBK 请大家建立数据库时注意数据库配置 :hibernate.cfg.xml参数配置 :MessageResources_zh_CN.properties首页登录 :http://localhost:8080/MedicineManager/用户登录页面 可以切换中英文:测试了将近2个小时 基本跑的不错 但是貌似有乱码问题、大家试着解决吧【实例截图】【核心代码】edb8d3e..._医学医药管理网页代码
Typescript 之接口 interface(详解)_ts interface-程序员宅基地
文章浏览阅读5.3k次,点赞3次,收藏11次。你可以把它理解为形状,一个对象需要有什么样的属性,函数需要什么参数或返回什么样的值,数组应该是什么样子的,一个类和继承类需要符合什么样的描述等等。需要注意的是类 Interface 只会检查实例的属性,静态属性是需要额外定义一个 Interface;接口就是用来定义一个类结构,定义一个类中应该包含哪些属性和方法,同时接口也可以当成类型声明去使用。混合类型的接口就是使用同一个 Interface 来描述函数或者对象的属性或方法。接口可以约束对象,函数,类的结构和类型,是一种代码协作必须遵守的契约。_ts interface
springcloud之admin的搭建使用_spring cloud admin-程序员宅基地
文章浏览阅读1.6k次。微服务的优点是服务模块化,高内聚,低耦合。随着服务数量的增多,服务的监控也变得异常困难。springcloud引入提供了admin组件,人性化UI管理界面可以对所有服务的运行状态进行监控,并提供告警等功能。一.springboot-admin简介显示健康状况显示详细信息,例如JVM和内存指标数据源指标缓存指标关注并下载日志文件查看jvm系统和环境属性查看Spring Boot配置..._spring cloud admin