Vue+Spring Boot使用ElementUI el-upload实现视频带参数上传(前后端代码详解)_el-upload上传视频-程序员宅基地
技术标签: spring boot Vue vue elementui ElementUI Spring Boot
Vue+Spring Boot使用ElementUI el-upload实现视频带参数上传(前后端代码详解)
前言
在百度上看到很多博主谈起Element UI el-upload大多都是对官网已有内容进行搬运,也仅限前端实现,无后端操作,更无扩展性讲解,千篇一律,枯燥无用,因此今天我给大家讲些有用的,如何实现前端带参数上传视频并接收后端返回的保存路径,后端接收保存前端上传视频并返回保存路径。至于Element UI如何引用,如果你还不会的话,请移步至Element UI官网。
Vue实现带参数视频上传
这里先解释下el-upload组件的几个参数含义:
drag: 是否有拖拽框
action:前后端交互的接口
data:上传所带的参数
on-success:文件上传成功时的钩子
before-upload:上传文件之前的钩子,参数为上传的文件
on-progress:文件上传时的钩子
<template>
<div class="test2">
<el-upload style="margin-left:14%;margin-top:5%"
class="avatar-uploader el-upload--text"
:drag="{Plus}"
action="http://localhost:8443/api/uploadVidoe3"
multiple
:show-file-list="false"
:data="{SavePath: this.Path.url}"
:on-success="handleVideoSuccess"
:before-upload="beforeUploadVideo"
:on-progress="uploadVideoProcess">
<i v-if="Plus" class="el-icon-upload"></i>
<div v-if="Plus" class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<el-progress v-if="videoFlag == true" type="circle" :percentage="videoUploadPercent" style="margin-top:30px;"></el-progress>
<div class="el-upload__tip" slot="tip">只能上传mp4/flv/avi文件,且不超过300M</div>
</el-upload>
</div>
</template>
<script>
export default {
name: 'test2',
data () {
return {
videoForm: {
videoId: '',
videoUrl: ''
},
videoFlag: false,
Plus: true,
Path: {
url: 'F:/video/videoUpload'
},
videoUploadPercent: 0
}
},
mounted: function () {
},
methods: {
// 视频上传前执行
beforeUploadVideo (file) {
const isLt300M = file.size / 1024 / 1024 < 300
if (['video/mp4', 'video/ogg', 'video/flv', 'video/avi', 'video/wmv', 'video/rmvb'].indexOf(file.type) === -1) {
this.$message.error('请上传正确的视频格式')
return false
}
if (!isLt300M) {
this.$message.error('上传视频大小不能超过300MB哦!')
return false
}
},
// 视频上传过程中执行
uploadVideoProcess (event, file, fileList) {
this.Plus = false
this.videoFlag = true
this.videoUploadPercent = file.percentage.toFixed(0)
},
// 视频上传成功是执行
handleVideoSuccess (res, file) {
this.Plus = false
this.videoUploadPercent = 100
console.log(res)
// 如果为200代表视频保存成功
if (res.resCode === '200') {
// 接收视频传回来的名称和保存地址
// 至于怎么使用看你啦~
this.videoForm.videoId = res.newVidoeName
this.videoForm.videoUrl = res.VideoUrl
this.$message.success('视频上传成功!')
} else {
this.$message.error('视频上传失败,请重新上传!')
}
}
}
}
</script>
Spring Boot接收参数并保存视频
@PostMapping(value = “/api/uploadVidoe3”) 这里接口与前端保持一致
//导包
import java.io.File;
import java.util.*;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
//实现接收的方法
@CrossOrigin
@PostMapping(value = "/api/uploadVidoe3")
@ResponseBody
public Map<String,String> savaVideotest(@RequestParam("file") MultipartFile file,@RequestParam String SavePath)
throws IllegalStateException {
Map<String,String> resultMap = new HashMap<>();
try{
//获取文件后缀,因此此后端代码可接收一切文件,上传格式前端限定
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1)
.toLowerCase();
// 重构文件名称
System.out.println("前端传递的保存路径:"+SavePath);
String pikId = UUID.randomUUID().toString().replaceAll("-", "");
String newVidoeName = pikId + "." + fileExt;
System.out.println("重构文件名防止上传同名文件:"+newVidoeName);
//保存视频
File fileSave = new File(SavePath, newVidoeName);
file.transferTo(fileSave);
//构造Map将视频信息返回给前端
//视频名称重构后的名称
resultMap.put("newVidoeName",newVidoeName);
//正确保存视频则设置返回码为200
resultMap.put("resCode","200");
//返回视频保存路径
resultMap.put("VideoUrl",SavePath + "/" + newVidoeName);
return resultMap;
}catch (Exception e){
e.printStackTrace();
e.getMessage();
//保存视频错误则设置返回码为400
resultMap.put("resCode","400");
return resultMap ;
}
}
如果你想限制上传大小,在spring boot主程序中添加下面的文件上传配置
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.web.servlet.MultipartConfigFactory;
import org.springframework.context.annotation.Bean;
import org.springframework.util.unit.DataSize;
import javax.servlet.MultipartConfigElement;
@SpringBootApplication
public class WuwenjunApplication {
public static void main(String[] args) {
SpringApplication.run(WuwenjunApplication.class, args);
}
/**
* 文件上传配置
* @return
*/
@Bean
public MultipartConfigElement multipartConfigElement() {
MultipartConfigFactory factory = new MultipartConfigFactory();
//单个文件最大
factory.setMaxFileSize(DataSize.parse("400MB")); //KB,MB
/// 设置总上传数据总大小
factory.setMaxRequestSize(DataSize.parse("400MB"));
return factory.createMultipartConfig();
}
}
实现效果
视频上传前Vue前端

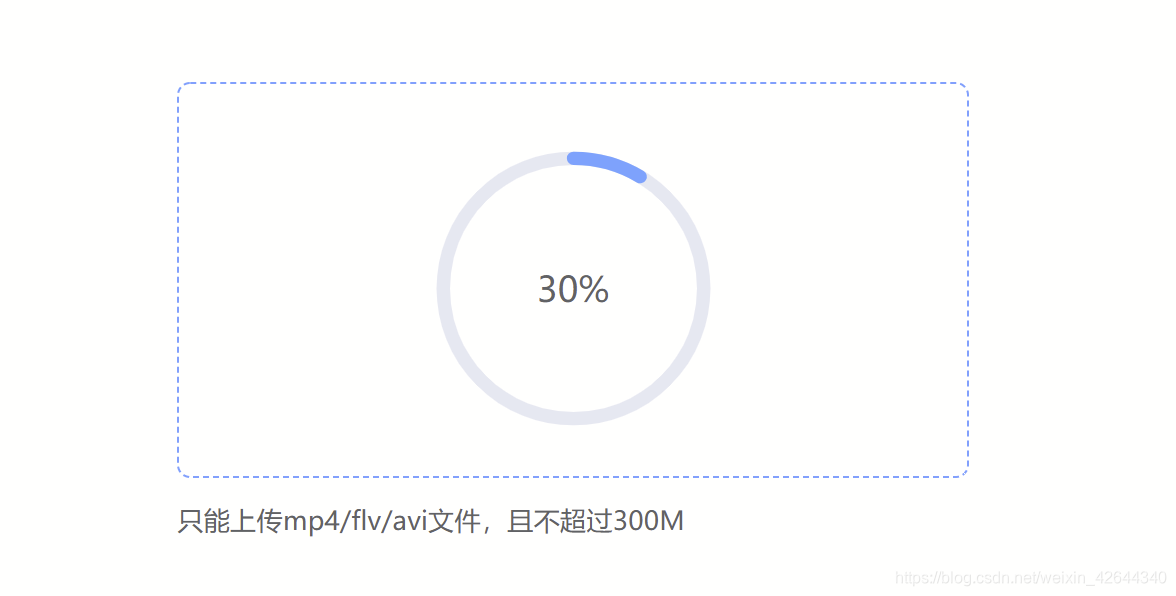
视频上传中Vue前端

视频上传成功后Vue前端
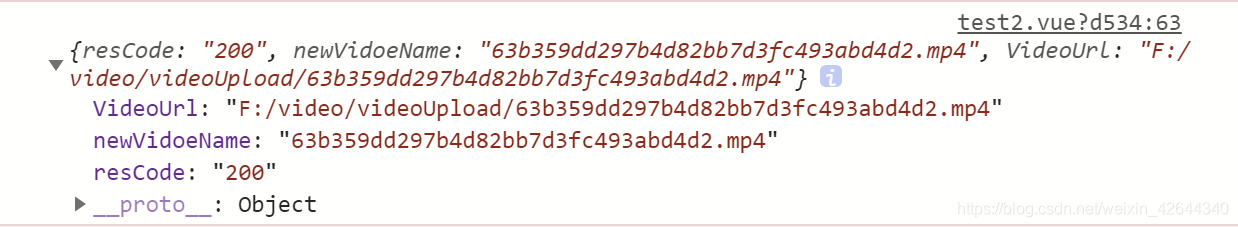
 前端收到后端返回值为
前端收到后端返回值为

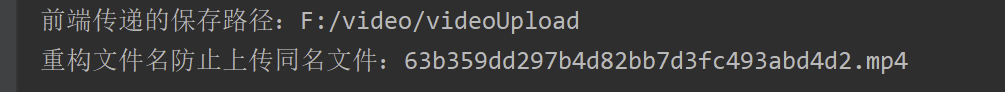
视频上传成功后Spring Boot后端

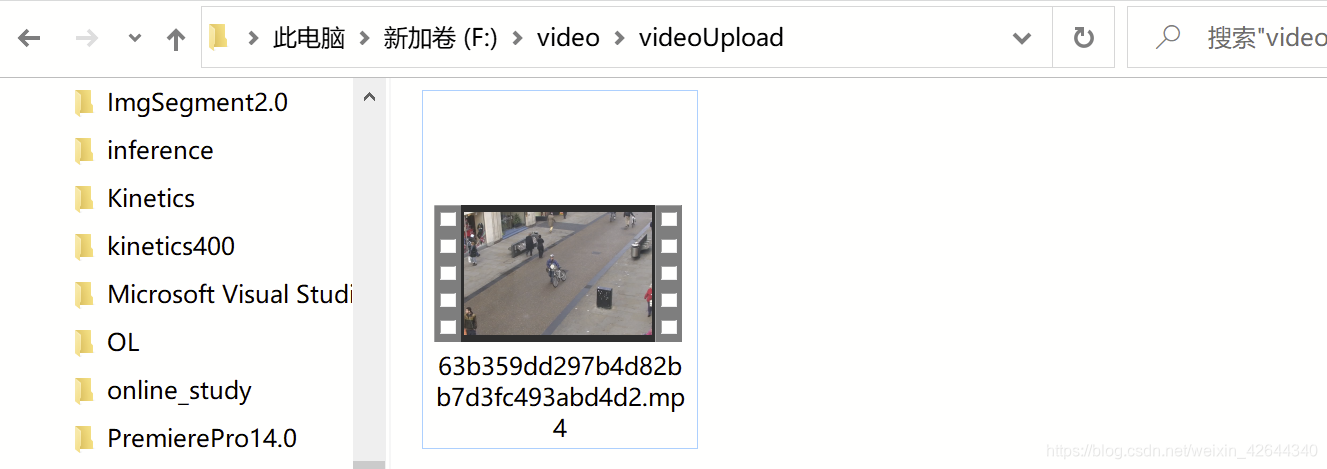
上传结果
 以上就是这期《Vue+Spring Boot使用ElementUI el-upload实现视频带参数上传(前后端代码详解)》的全部内容了。
以上就是这期《Vue+Spring Boot使用ElementUI el-upload实现视频带参数上传(前后端代码详解)》的全部内容了。
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范