VUE-amap遇到的坑和总结_position改变后el-amap-marker消失-程序员宅基地
技术标签: vue 前端 Vue-amap javascript
使用VUE-amap做的第一个项目
人生做的第一个商业项目,在师兄的带领下都没有使用过vue-amap的情况下,一边学习一边完成需求,期间遇到了各种问题,上网搜索发现有些方案不满足需求,或者根本没有对应的解决方案等等。项目接近尾声,想写个博客一来总结经验,二来希望能给其他通过vue-amap做项目的人提供一些帮助,毕竟当初我们也是疯狂上百度搜索资料来解决问题。东西比较零碎,第一次写博客,不足之处望海涵。
vue-amap官网
高德地图官网
地图的实例化
想要使用高德地图,首先得去高德地图开放平台去申请一个key码,类似于玩游戏激活码,如果是企业级需求就根据申请中的相应选项进行申请,流程很快也很方便。
key值申请
下载插件的命令行
npm run vue-amap --save
yarn add vue-amap
下载插件后,在src的main.js文件中引入
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY', //申请的key码需要填写的地方,格式为长串字符数字
plugin: [//按照你的需要,引入地图的哪些功能,不需要下面这么多
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
v: '1.4.4' // 默认高德 sdk 版本为 1.4.4
});使用地图标签之前需要新建地图画布,比如在你的HellowWord.vue里面
<script>
import {
AMapManager } from "vue-amap";
let amapManager = new AMapManager();
// 新建生成地图画布,紧接着下面el-amap标签中有一个属性值需要它
</script>地图的属性和样式设置
下面绑定的属性,amapManager,mapEvents,markerCenter都需要你自己去data()里声明
<el-amap
ref="map"
vid="amapDemo"//地图独特的id属性
viewMode="3D"//启动3D地图
:amap-manager="amapManager"//这个就是你前面新建画布要用到的地方
:events="mapEvents"//你在高德地图开放者平台自己整的地图样式
:center="markerCenter" //地图初始化中心点
expandZoomRange="true"//允许缩放
:zoom="zoom" //地图缩放倍数,[3,18],18放大最高级
:plugin="plugins"//地图些功在这里声明,如比例尺功能
:pitch="66"//地图刚进去的俯视角度
rotateEnable="true"//鼠标点击右键可以旋转地图
>
</el-amap>显示地图的最后一步,给地图一个样式
.amap-demo {
position: fixed;
width: 100%;
left: 0;
right: 0;
top: 0;
bottom: 0;
}到这里,已经能基本实现地图的显示了,接下来回忆一下项目中我个人总结的一些需要注意的地方
1.我们的项目需求3D地图,vue-amap文档没有相关这个3D属性的说明,最后是在高德开放平台的官方文档中找到的。所以如果你有些属性没有头绪,可以去高德地图开放平台寻找思路。
有了viewMode="3D"属性的前提下,rotateEnable="true"才有效果,来实现3D旋转。一开始我本末倒置,浪费了好多时间才发现。
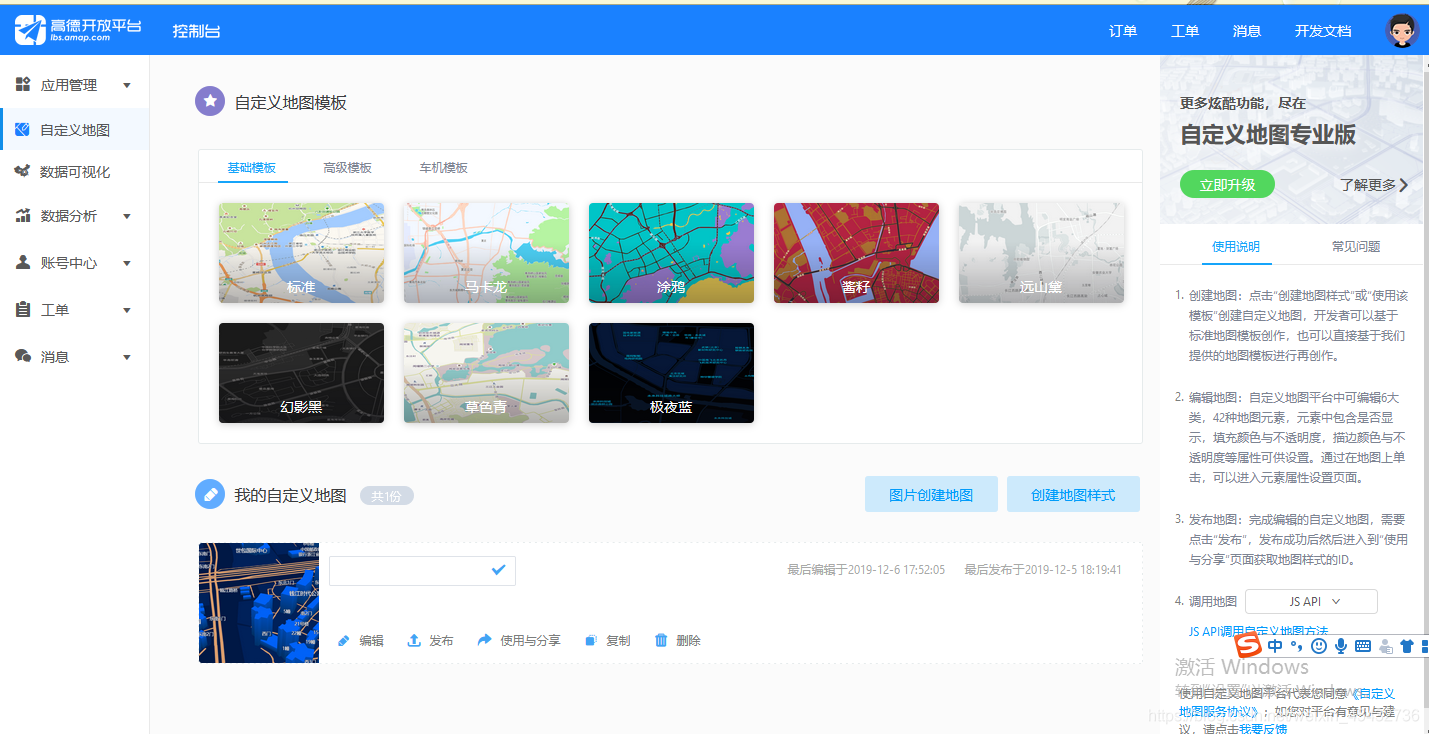
2.可能你对地图本身的样式有一些需求,你在高德地图开放者平台上找到自定义地图进行相关地图属性的配置后
 看到下面的使用和分享了吗,点击后会跳转到一个新界面,找到位置靠下面的“在线调用地图样式”,有一个“amap://styles/”很长的属性值,比如我的
看到下面的使用和分享了吗,点击后会跳转到一个新界面,找到位置靠下面的“在线调用地图样式”,有一个“amap://styles/”很长的属性值,比如我的
amap://styles/f08714e2c633e8cc2480e3fdca11f520
在data()中保存样式值,通过:events="mapEvents"引用,然后在data()里面初始化并定义。就可以实现你想要的效果了。
export default {
name: "HelloWorld",
data() {
return {
mapEvents: {
init(o) {
o.setMapStyle("amap://styles/f08714e2c633e8cc2480e3fdca11f520"); //自定义的高德地图的样式
}
},
currentWindow: {
position: [119.72407, 30.25808],
content: "123",
events: "",
visible: false
},如果你对地图样式有修改,样式值是不会更改的,在开放者平台上点击保存发布,你的地图就可以接收到这个更新的地图样式了。没有这方面的需求不需要设置这个属性即可。
3.在el-amap标签里,你可以放置多个el-amap-marker对象,让他们遍历不同的数据,里面镶嵌不同的图片,点击触发不同的window信息框
el-amap-maker的简单使用
<el-amap-marker
v-for="(marker, index) in List"//循环生成List数组里所有的点
:position="marker.position"//格式得是数组,如[120,30]
:key="index"//marker没有key是不行的!没有key是不行的!
//上面两个是必须的属性,下面两个可选
:offset="[-100, -220]"//设置marker标注偏移量
:events="marker.events"//点击标注触发的点击事件
>
<div>//放一些东西,比如img,就可以实现自定义标注的效果,
<img :src="marker.img" alt />
</div>
</el-amap-marker>你的遍历对象List应该是这样的格式,你的模拟坐标大小应该合理,别挤在一个点,也不要缩放到大洲的程度才都看到
data(){
return{
List: {
position: [
[119.72899, 30.254775],
[119.72895, 30.254775],
[119.72891, 30.254775],
[119.72886, 30.254775]
]
}el-amap-info-window的简单使用
<el-amap-info-window
//data()里写一个window对象,
:position="window.position"//信息框位置,格式[120,30]
:visible="window.visible"//控制是否可见,通过点击点坐标控制
:content="window.content"//信息框内容
:offset="[0, -14]"//信息框的偏移量,上下左右啊飘啊飘
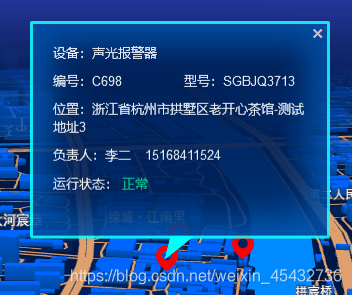
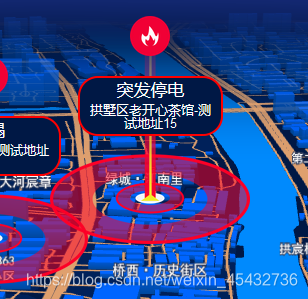
></el-amap-info-window>我们marker和点击触发的window的效果如图

点坐标示例与信息窗口
切记,一定一定一定请给你的marker添加index。
切记,一定一定一定请给你的marker添加index。
切记,一定一定一定请给你的marker添加index。
多嘴一句,有关地图的所有标签都要填在el-amap标签内部,比如el-amap-marker,el-amap-info-window,不然起不了作用。
el-amap-info-window和el-amap-marker可以照着vue-amap官网上的案例来修改,简单快捷,非常方便。
记录有一个花了我们很久时间的一个难题。想要在3D地图上添加静态的东西,不随你鼠标点击移动而移动,我们先后使用maker标注和地图覆盖物,并且很多网上的其他方法,最后发现,配合maker标注的:offset,即可实现当你移动地图的时候点标注不移动,标注里面放点img之类的标签,就实现需求了。也是因为之前用了这个方法但没弄明白,回头继续研究这个方法才发现可行,花了很多时间。

<el-amap-marker
v-for="(marker, index) in markers"
:key="index"
></el-amap-marker>如果你往标注里放一些大一点图片,你会发现移动鼠标调整视角的位置,这么大一个图片绕一个点转,图片动得很违和。
问题这么描述,大家也应该清楚如何解决了,把图片的中心,偏移到图片旋转的位置。原理是,图片以左上角为中心点旋转,所以设置:offset="[x, y]",合适比例的大小(根据你的图片宽高设置),将旋转中心调整为图片的中心即可解决问题。
差不对就是这么多了,希望对各位能有一点点的帮助!
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法