css3大绝技之animation动画-程序员宅基地
css3大绝技之animation动画
动画( animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
制作动画分为两步:
1.先定义动画
2.再使用(调用)动画
动画的基本使用
用keyframes定义动画(类似定义类选择器)
语法格式:
@keyformes 动画名称 {
0% {
width:100px;
}
100% {
width:200px;
}
}
0%和100%有一个专用名词,叫动画序列。
动画序列:
- 0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
- 在@keyfiames中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词"from"和"to”,等同于0%和100%。
基本示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画序列</title>
<style type="text/css">
/* 1.可以做多个状态的变化 keyformes 关键帧*/
/* 2.里面的百分比要是整数 */
@keyframes move {
0% {
transform: translate(0,0);
}
25% {
transform: translate(1000px,0);
}
50% {
transform: translate(1000px,500px);
}
75% {
transform: translate(0,500px);
}
100% {
transform: translate(0,0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
animation-name: move;
animation-duration: 8s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
元素使用动画
语法格式:
div {
/*调用动画*/
/*动画名称 move*/
animation-name: move;
/*持续时间 就是动画运行时间*/
animation-duration:2s;
}
基本示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*我们想要页面一打开,一个盒子就从左边走到右边*/
/*1.定义动画*/
@keyframes move{
/*开始状态*/
0% {
transform: translateX(0px);
}
/*结束状态*/
100% {
transform: translateX(1000px);
}
}
/*使用动画*/
div {
width: 200px;
height: 200px;
background-color: pink;
/*元素调用动画*/
/*动画名称 move*/
animation-name: move;
/*持续时间 就是动画运行持续时间*/
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
动画常用属性
| 属性 | 描述 |
|---|---|
| @keyformes | 规定动画 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成—个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”. |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite(无限的、循环的) |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal ",alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused"。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
基本示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画常用属性</title>
<style type="text/css">
@keyframes move{
0% {
transform: translate(0,0);
}
100% {
transform: translate(1000px,0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/*动画时间*/
animation-name: move;
/*持续时间*/
animation-duration: 2s;
/*运动曲线*/
animation-timing-function: ease;
/*何时开始*/
animation-delay: 1s;
/*重复次数 iteration 重复的 count 次数 infinite无限*/
/*animation-iteration-count: infinite;*/
/*是否反方向播放 默认的normal 如果想要反方向 就写alternate 逆向*/
/*animation-direction: alternate;*/
/*动画结束后的状态 默认的是backwords 回到起始状态 我们可以让他停留在结束状态 forwords*/
animation-fill-mode: forwards;
}
div:hover {
/*鼠标经过div 让这个div 停止动画, 鼠标离开就继续动画*/
animation-play-state: paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
动画简写属性格式
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或结束的状态
简单示例:
/*animation: name duration timing-function delay iteration-count direction fill-mode;*/
/*去前面两个属性 name duration一定要写 默认的你不用改的可以不用写*/
animation: move 2s linear 0s 2 alternate forwards ;
放置顺序也是有点讲究的,比如:持续时间肯定要放在何时开始时间前面
- 简写属性里面不包含animation-play-state
- 暂停动画: animation-play-state: puased;经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是直接跳回来:animation-direction : alternate
- 盒子动画结束后,停在结束位置:animation-fill-mode : forwards
热点图案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大数据热点图</title>
<style type="text/css">
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 617px;
background: url(img/map.png);
margin: 0 auto;
}
.city {
position: absolute;
top: 227px;
right: 193px;
color: #fff;
}
.tb {
top: 505px;
right: 75px;
}
.gz {
top: 534px;
right: 185px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.city div[class^="pulse"] {
/*保证我们小波纹在父盒子里面水平居中 放大之后就会中心向四周发散*/
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 8px;
height: 8px;
border-radius: 50%;
box-shadow: 0 0 12px #009dfd; /*水平 垂直 阴影 颜色*/
animation: pulse 1.5s linear infinite;
}
.city div.pulse2 {
animation-delay: 0.5s;
}
.city div.pulse3 {
animation-delay: 1s;
}
@keyframes pulse{
0{
}
70%{
/*缩放为什么不用scale, 因为scale在缩放的过程中不仅会把文本放大,还会把阴影放大 就会达不到想要的效果*/
/*transform: scale(3);*/
width: 40px;
height: 40px;
opacity: 1; /*透明度*/
}
100% {
width: 70px;
height: 70px;
opacity: 0; /*透明度为1则是不透明*/
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
<div class="city tb">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
<div class="city gz">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
</div>
</body>
</html>
效果如图:
阴影部分这么高,是因为三个盒子叠加在一起了,实际上应该要这三个盒子摞在一起,压住那个蓝色的小圆点盒子就好了,沿着点向四周发散
解决方法:给这三个盒子加定位,使阴影在盒子里面水平居中,添加如下属性属性值。即可解决。
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
解决后如图:
(2)
在三个盒子的公共css样式里写了基本样式,给pulse2写了延迟0.4秒,pulse3盒子写了延迟0.8秒,却没有出现想要的效果。
原因:权重不够覆盖原来的属性

解决方案:增加权重

(3)疑问??为什么不用scale进行缩放?
解答:因为scale在缩放的过程中不仅会把元素放大,还会把阴影放大 就会达不到想要的效果
速度曲线细节 (详细讲解细节)
animation-timing-function:规定动画的速度曲线,默认是“ease"
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps | 指定了时间函数中的间隔数量(步长) |
基本示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>steps</title>
<style type="text/css">
div {
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
overflow: hidden;
/*让我们的文字强制一行内展示*/
*white-space: nowrap; /*若不写这个属性,当文本出现逗号就会可能出错,当文本为英文时,则会出错*/
/*steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear*/
animation: w 4s steps(10) forwards; /*加forwards是为了能在动画结束时不往回跳*/
}
@keyframes w{
0%{
width: 0px;
}
100%{
width: 200px;
}
}
</style>
</head>
<body>
<div>世纪佳缘我在这里等你</div>
<!--<div>asd,asd,asd,asd,</div>-->
</body>
</html>
奔跑的熊大案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>奔跑的熊大</title>
<style type="text/css">
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(img/bear.png) no-repeat;
/*我们元素可以添加多个动画,用逗号分隔*/
animation: bear 1s steps(8) infinite,move 4s forwards;
}
@keyframes bear{
0%{
background-position:0,0;
}
100%{
background-position: -1600px,0 ;/*background-position 属性设置背景图像的起始位置*/
}
}
@keyframes move{
0%{
left: 0;
}
100%{
left: 50%;
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
background-position 属性设置背景图像的起始位置。
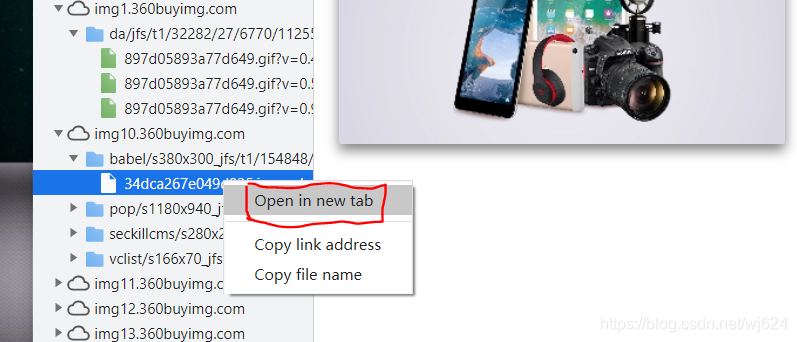
意外之技能 —— 如何扒网站图片
此处京东网站示例:
进入京东网站,按F12或者右击选择检查,然后找到Sources,选择点击以img开头的即可进行找图片,选中想要的图片,点击那个链接,选择Open in new tab,最后右击选择图片另存为进行保存即可。



智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象