View UI (iview)动态表单 使用教程_view ui 表格动态列-程序员宅基地
View UI,即原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo
本文介绍 View UI (iview)动态表单的使用。在项目开发中,有些数据的数量是动态的,不确定的,可能是1条,也可能是多条。如人的证件,工作经历,项目经验等。在做这些数据的添加时就要使用动态表单
1、使用介绍
首先将 iview 官方的动态表单的代码全部复制出来,粘贴到项目里,看一下运行效果

代码如下
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
}
}
}
</script>
代码讲解
这里核心的内容是vue data中定义的 formDynamic 这个对象,这个对象的 items 数组表示动态表单里的内容,如果items中有1个对象,则表示默认页面上会有1个输入框,示例代码就是默认1个输入框
items中的内容示例给了3个,value表示输入框的值,读者可根据自己的需求添加页面元素,并在data中进行添加元素对应的值;index是每一项的序号,示例是从1开始,如果项目不需要可以去掉这个index;status 是显示的控制,通过分析添加和删除的代码示例,可以知道status= 1是显示,status=0是不显示,示例给出的删除只是删除了页面显示,实际 items数组里的数据并没有删除,因此读者在开发时要在删除的方法 handleRemove 中,删除对应在items数组中的值
2、扩展
在实际开发中,可能出现同一form表单中有多个动态表单的情况,这里需要注意一点,就是 vue 的 for 循环的 key 的问题
先看代码
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem
v-for="(item, index) in formDynamic.items2"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items2.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove2(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd2" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
index2: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
],
items2: [
{
value: '',
index: 1,
status: 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
},
handleAdd2 () {
this.index2++;
this.formDynamic.items2.push({
value: '',
index: this.index2,
status: 1
});
},
handleRemove2 (index) {
this.formDynamic.items2[index].status = 0;
}
}
}
</script>
这里笔者添加了items2这个数组,并添加了它的添加和删除的方法
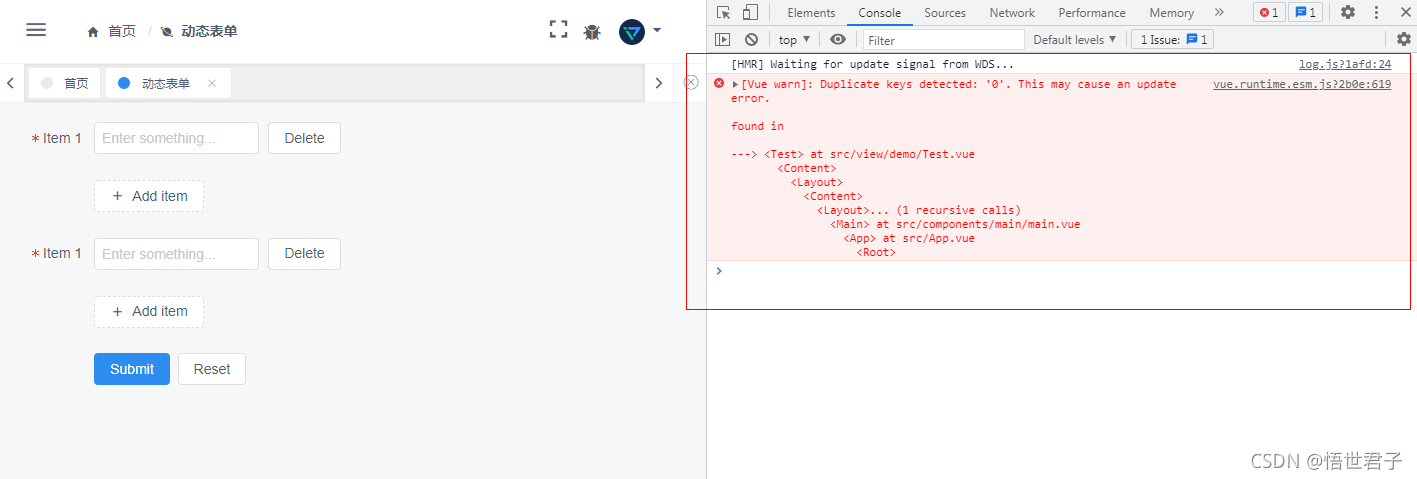
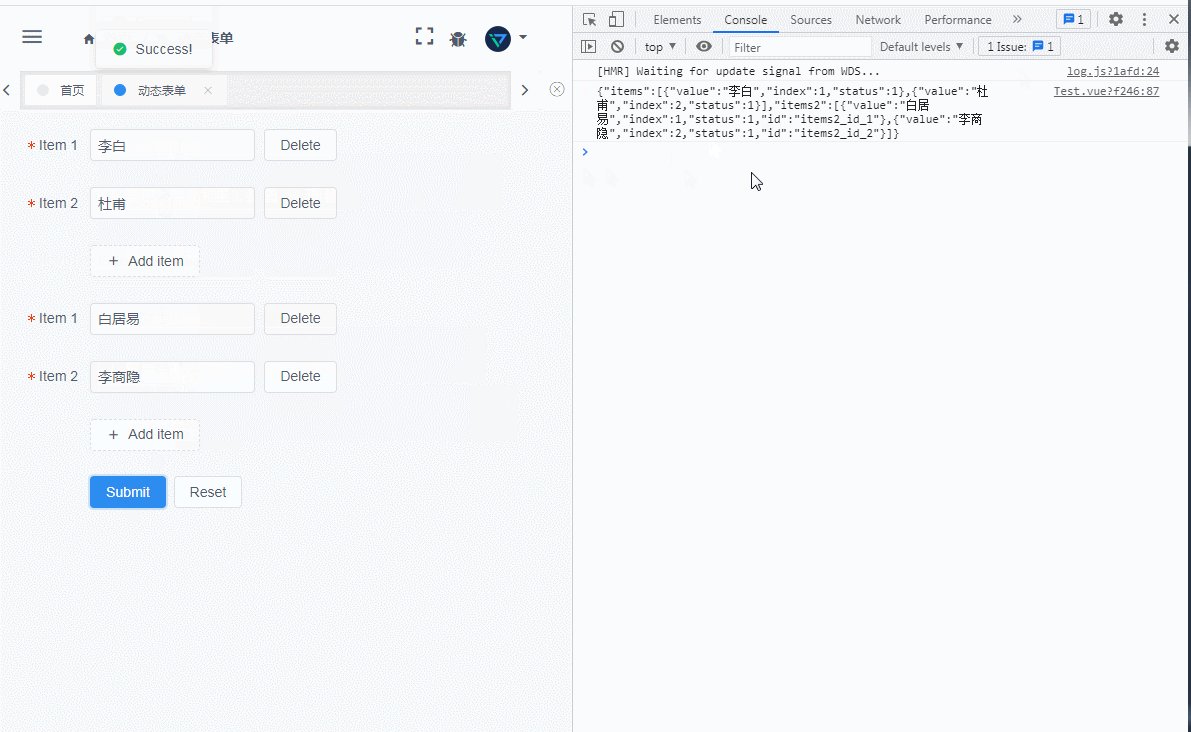
运行效果如下

这里在功能上没有问题,但是打开浏览器的开发者工具就会看到有1个警告

为什么会产生这个警告呢?原因是这样的,items 和 items2 在 v-for 进行遍历时,都使用 index 作为 key,而 index 都是0,所有产生了这个警告
那么如何解决呢?其实很简单,只要不使用相同的 key 就行了,这里可以自定义一个id,用id来作为 key,代码实现如下
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem
v-for="(item, index) in formDynamic.items2"
v-if="item.status"
:key="item.id"
:label="'Item ' + item.index"
:prop="'items2.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove2(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd2" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
index2: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
],
items2: [
{
value: '',
index: 1,
status: 1,
id: 'items2_id_' + 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
console.log(JSON.stringify(this.formDynamic))
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
},
handleAdd2 () {
this.index2++;
let id = 'items2_id_' + this.index2
this.formDynamic.items2.push({
value: '',
index: this.index2,
status: 1,
id: id
});
},
handleRemove2 (index) {
this.formDynamic.items2[index].status = 0;
}
}
}
</script>
上面代码笔者实现了自定义 id 的添加,以字符串 items2_id_ 为前缀,加上数字组成 id,读者可根据自己的业务进行自定义命名前缀,道理是相同的
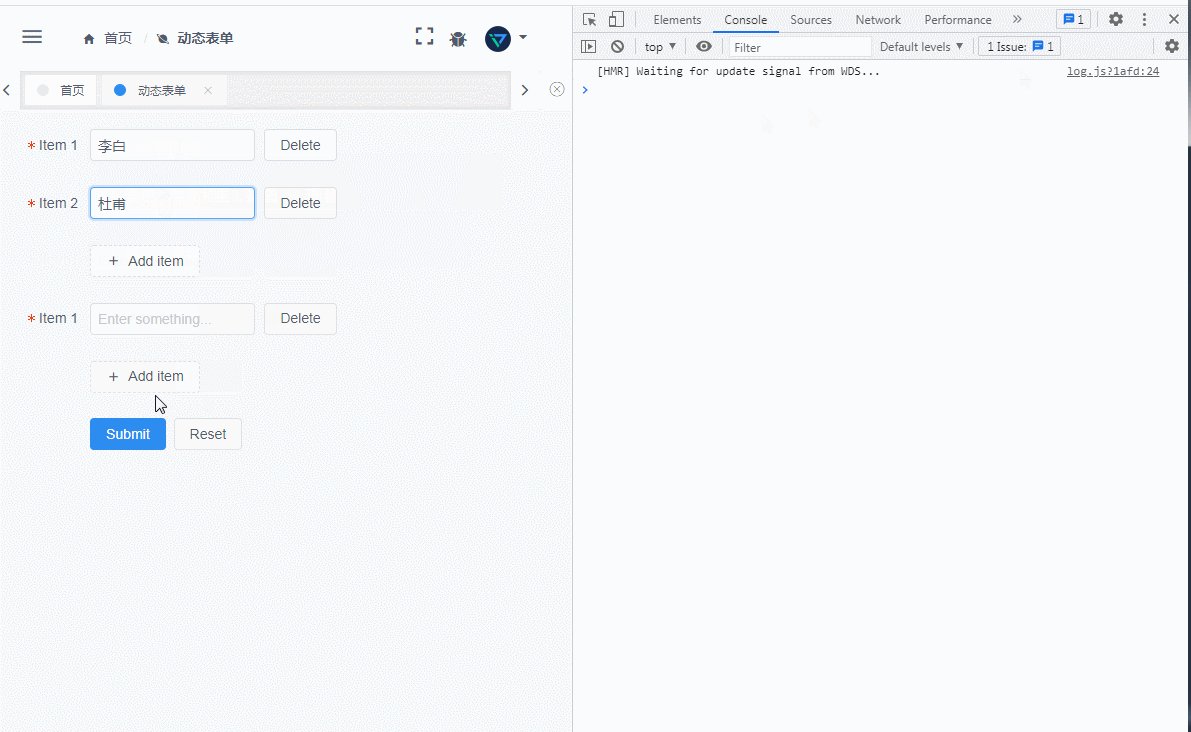
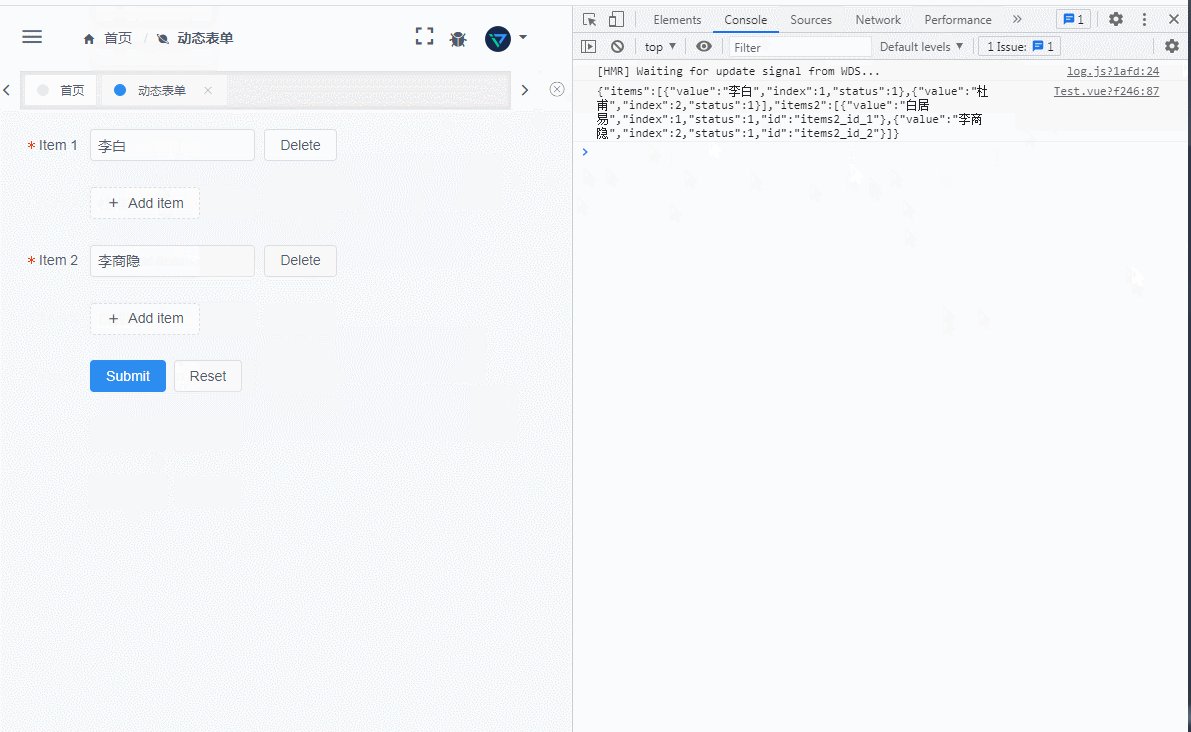
运行效果如下

没有了警告
至此完
智能推荐
元素选择器之排除特定元素_input排他选择器-程序员宅基地
文章浏览阅读2.1k次。 需求如下:该搜索框是对整个页面的input检索 ,但与弹出层中的input冲突 博主几经辗转 简单处理 解决问题,思路如下:排除掉特定class的input。代码如下:$('input:not(.pop)', this.footer()).on('keyup change', function () { if (that.search() !== th..._input排他选择器
使用JAXB进行XML与JavaBean的转换(支持泛型)_jaxb 泛型-程序员宅基地
文章浏览阅读5.6k次,点赞6次,收藏20次。看到别人有个1024的勋章,特意留了一篇在今年的10.24日,看看会不会获得。在日常开发中可能涉及接口之间的相互调用,虽然在现在微服务的理念推广下,很多公司都采用轻量级的JSON格式做为序列化的格式,但是不乏有些公司还是有一些XML格式的报文,最近就在对接某个合作方的时候遇到了XML报文。在JSON报文爽快的转换下很难试用一个一个的拿报文参数,还是希望能直接将报文转换成Bean。接下来就了解到..._jaxb 泛型
python numpy学习笔记_ndarray的位置-程序员宅基地
文章浏览阅读1.2k次。numpy的主要数据对象是多维数组,其中包含相同类型的元素,通常是数字类型,每个元素都有一个索引。使用numpy前通常要导入包。import numpy as np目录类型维度创建运算索引和切片类型numpy的数组被称为ndarray。numpy.array只处理一维数组,而ndarray对象才提供更多功能。a = np.array([[1, 2, 3], [4, 5, 6]])type(a) # <class 'numpy.ndarray'>dtype属性可以获得元素的数_ndarray的位置
我的世界java版gamemode指令_《我的世界》Java版常用指令代码大全!你想要的都在这里了!...-程序员宅基地
文章浏览阅读1.6w次。还在苦于网上找到的一些指令已经不适用了吗?还在苦于有些地方的指令有误吗?还在苦于有些地方整理的指令不够全面吗?那么你来对地方了!小编为大家整理了《我的世界》原版游戏常用的指令,这些基本足以满足各位的基本需求了!大家来一起看看吧!注:表示的是必须输入的部分,[方括号]表示的是可选择性输入的部分基本命令列表命令描述/?/help的替代命令,提供命令使用帮助。/ban + 玩家名字将玩家加入封禁列表。/..._gamemode指令java
Spring Boot 结合shiro做第三方登录验证_shiro 第三方token登录-程序员宅基地
文章浏览阅读1.5w次,点赞3次,收藏3次。Spring Boot 结合shiro做第三方登录验证1、首先,说一下我的具体实现思路。在做spring boot拦截器的过程中,开始我准备用spring security来实现,但是研究了一段时间之后发现spring security的集成度太高,需要修改的东西比较多,而且对它本身的使用方法不是很了解,后来转而使用Apache shiro。由于是第三方登录,是不需要我来验证密码的。最开始,我陷入了_shiro 第三方token登录
labelme UnicodeDecodeError: ‘gbk‘ codec can‘t decode byte 0xaf in position 227: illegal mult_file "c:\rgzn\labelme-main\setup.py", line 91, in -程序员宅基地
文章浏览阅读1.9k次,点赞4次,收藏4次。[INFO ] __init__:get_config:71 - Loading config file from:C:\Users\xxx\.labelmercTraceback (most recent call last): File .... line 191, in <module> main() File ...., line 145, in main config = get_config(config_file_or_yaml, config_fro_file "c:\rgzn\labelme-main\setup.py", line 91, in main if sys.argv[1] == "re
随便推点
代码报错原因和处理方法-程序员宅基地
文章浏览阅读8.7k次。代码错误的原因和调试方法_代码报错
深度解析Java游戏服务器开发-程序员宅基地
文章浏览阅读5.2k次,点赞9次,收藏40次。---恢复内容开始---1.认识游戏 1.1什么是游戏 1.1.1游戏的定义 任何人类正常生理需求之外的活动均可称为游戏 1.1.2游戏的分类 RPG角色扮演游戏、ACT动作游戏、AVG冒险游戏、FPS第一人称视角射击游戏、TPS第三人称视角射击游戏、FTG格斗游戏、SPT体育游戏、RAC竞速游戏、RTS即时战略游戏、STG..._深度解析java游戏服务器开发
【ThinkPHP5初体验(二)1】CSRF防范原理(thinkphp5 CSRF ajax令牌)_tp5 开启csrf令牌-程序员宅基地
文章浏览阅读4k次。CSRF是什么我就不解释了,百度一搜全是,比波姐的片源还要多,千篇一律都他么是复制粘贴。那为什么这个令牌(token)操作可以防范CSRF呢?下面我就随便说说说错了大家不要介意。首先我们要知道令牌是存储在session里面的,这个很重要 php代码如下<?php namespace app\index\controller; //我直接允许跨域,因为伪装..._tp5 开启csrf令牌
市盈率、市净率、净资产收益率股息率介绍-程序员宅基地
文章浏览阅读1.7k次,点赞2次,收藏6次。市盈率PE市盈率 = 市值/净利润概念解析:买入一家公司,几年回本,年化收益率:净利润/市值(市盈率的倒数)举例:砖头10万买个砖头,每年拍人带来1万利润,需要10年回本市盈率:10/1 = 10年化收益率:1/10 = 10%市净率PB市净率 = 市值/净资产净资产 = 总资产 - 负债举例:张三便利店,净资产:120万市值:1..._净资产收益率和股息率
墨器杯垫 文创商品设计特优_杯垫文创设计说明-程序员宅基地
文章浏览阅读737次。教育部昨举行「102年国立馆所文创商品设计比赛」颁奖典礼,台北科技大学创新设计研究所硕士生谢镇宇,为TW艺术教育馆设计「墨器」杯垫,取「默契」谐音,用5片压克力板,展现水墨画层层渲染效果,增加立体视觉感受,并在杯架后方加入LED光源,获评审肯定夺特优奖和奖金10万元。台南应用科技大学商品设计系学生高郁翔,为国立自然科学博物馆设计「恐龙化石钉书机」,他认为小朋友把钉书机钉下去的那一刻,会觉得像暴龙準_杯垫文创设计说明
C#中关于XML与对象,集合的相互转换-程序员宅基地
文章浏览阅读404次。XML与对象,集合的相互转化 今天小伙伴在群里问了一下关于XML与对象之间的相互转换,作为菜鸟的我正好趁着闲着的时间学习了一波,直接上代码了,有疑问或者有错误的地方还请大家指正,谢谢。。。。 1 using System; 2 using System.Collections.Generic; 3 using System.IO; 4 using System...._c# xml转集合