性能优化: CSS 和 JS 的装载与执行(一个网站在浏览器端, 是如何进行渲染的、CSS+JS 渲染过程中的性能优化点)-程序员宅基地
技术标签: 前端性能优化 浏览器 webpack 性能优化 前端 浏览器渲染
本文主要介绍了"前端性能优化" CSS 和 JS 在浏览器端可进行性能优化的点。
废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
性能优化 - - - 上篇文章: 性能优化: 图片的相关优化 – 优化项 : 图片压缩
性能优化 - - - 下篇文章: 整理中
1. CSS 和 JS 的装载与执行
1. 一个网站在浏览器端, 是如何进行渲染的
2. HTML 渲染过程中的一些特点
2. 需要了解的知识点
1. 理解浏览器端 html / css / js 的加载过程 。
2. 结合实际, 掌握 CSS / JS 加载过程中的优化点 。
3. 根据实际工作场景, 理解优化点 。
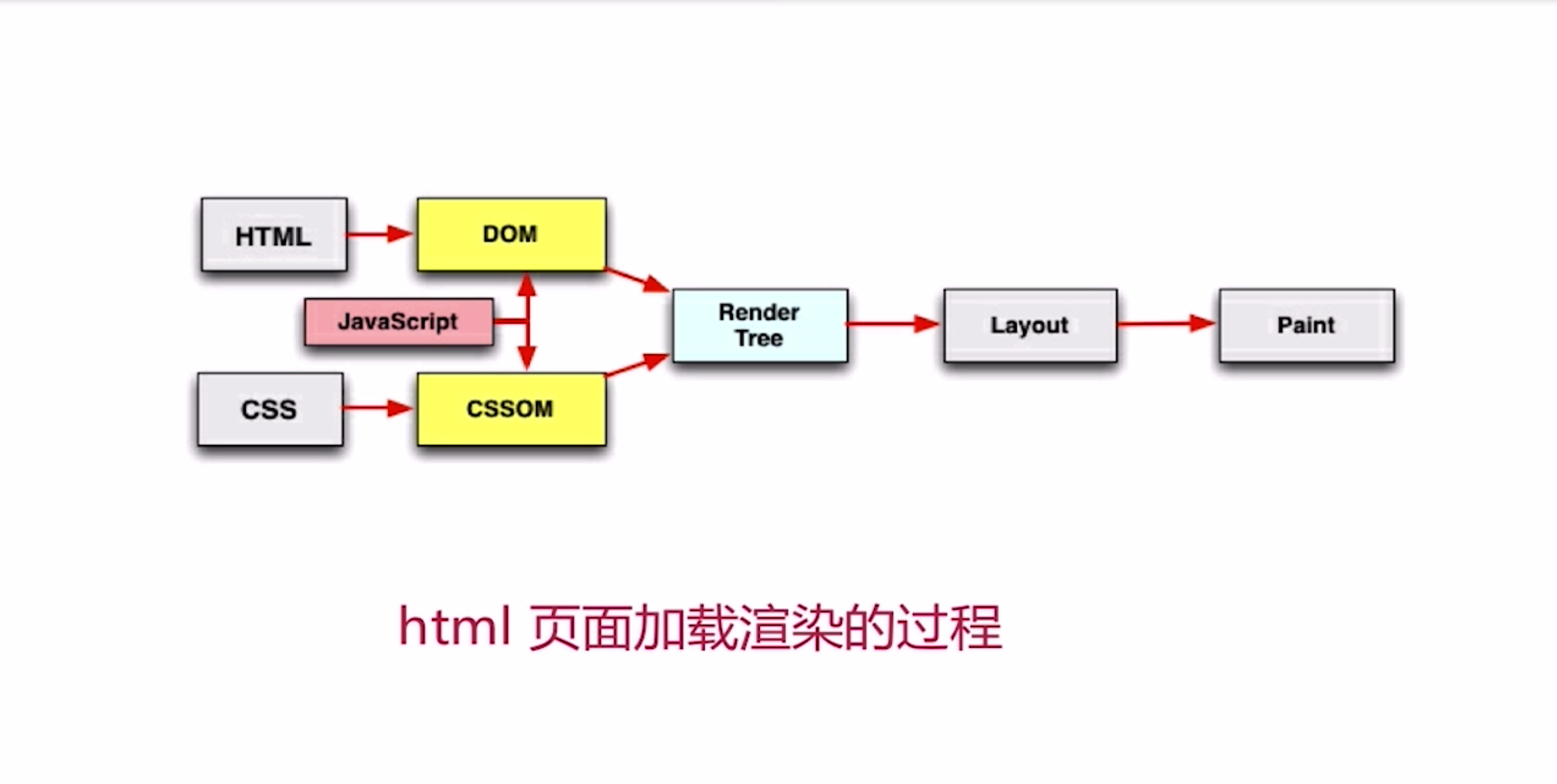
3. 一个网站在浏览器端, 是如何进行渲染的 。
1. html 首先会被渲染成 dom Tree;
1. 实际上 html 它本身是最先通过请求返回的资源;
2. 请求回来之后, html 它会由一个字节流转换成字符流, 我们在浏览器端拿到的就是 字符流, 通过浏览器的词法分析之后, 将相应的语法分析为相应的 token, 会不断的将这些 token 通过 nextToken 的方式添加到我们的 dom Tree 中 。
3. 所以 html 解析有个特点:
1. 它会从上到下进行一个 词法 分析, 逐步生成的 。
2. 遇到 html 标签的时候, 会在 html标签 生成一个 token , 这个 token 会被标记成 startTack 的类型 。
3. 对于 head 标签 的话, 也会被标记成 startTack, 但是它会标记成 head token 。
4. 也就是说会对不同类型的 html 标签格式, 在 html 解析过程中/词法分析的过程中, 都会解析成相应的对象, 这么一个 token 的类型 。
5. 这个 token 的类型会被我们的浏览器解析, 后期会将 token 的类型 append 到 Dom Tree 上去 。
6. Dom Tree 是在我们的 html 从上到下进行词法分析的过程中逐渐去生成的 。
2. 在 Dom Tree 生成的过程中, html 可能会通过 link 或者其他的方式引入我们其他的资源, 这个时候浏览器就会并发的去我们的 服务器/CDN 去请求相关的资源 。
3. 请求过来之后再对我们的 CSS 进行解析生成 CSSOM; 从而和我们的 Dom Tree 去结合生成 Render Tree(渲染树) 。
4. 当我们输入 URL 的时候, 会对这个 URL 进行解析, 找到它对应的 IP 地址, 对这个 IP 地址发起请求;
1. 这个请求返回回来之后, 它是一段 html 的文档, 这段 html 文档会被浏览器中的 htmlpaser 解析器解析;
2. 通过词法分析这个过程将这些 tap 分析为相应的 token, 然后从上到下依次去解析我们的 token;
3. 在这个过程中就可以相应的解析出我们的 link/script 对应的外部资源, 会进一步的由我们的浏览器发出请求, 去请求相关的外部资源;
4. 请求回来的 JS 会交给浏览器的渲染引擎来处理, CSS 相关的请求回来的资源生成相应的 CSSOM 树;
5. 其实在我们生成 CSSOM 树之前, 我们的 DOM Tree 已经解析完毕了;
6. 注意这个时候页面不会被渲染;
7. 页面渲染出显示内容的条件是 Dom Tree 与 CssOM 树 都有之后进行合并生成 Render Tree 之后, 进而进行一个 Layout(布局) --> Paint(绘制), 才会在页面上显示内容 。
4. HTML 渲染过程中的一些特点
2. HTML 渲染过程中的一些特点
1. 顺序执行, 并发加载 。
1. 词法分析
2. 并发加载
3. 并发上限
2. 是否阻塞
1. CSS head 中阻塞页面的渲染
2. CSS 阻塞 JS 的执行
3. CSS 不阻塞外部脚本的加载
4. 直接引入的 JS 阻塞页面的渲染
5. JS 不阻塞资源的加载
6. JS 顺序执行, 阻塞后续 JS 逻辑的执行
3. 依赖关系
1. 页面渲染依赖于 CSS 的加载
2. JS 执行顺序的依赖关系
3. JS 逻辑对于 dom 节点的依赖关系
4. 引入方式
1. 直接引入
2. defer
3. async
4. 异步动态引入 JS
1. 顺序执行, 并发加载
1. 因为它是使用词法分析的能力, 从上到下依次分析 html Tag 的情况, 所以它整个是顺序执行的 。
2. 所谓的并发加载就是我们的 html 中, 可能会引入很多的 JS/CSS 这样的外部资源, 这些外部资源在浏览器端中是并发加载的; 但是这里面需要注意和优化的是: 这个并发加载的并发度是受我们浏览器限制的, 对于单个的域名我们的并发度是有限的, 因为我们大部分资源都是托管在 CDN 上的, 我们经常会设置 3~4 个 CDN 域名, 这就是防止一个域名的情况下达到浏览器 web 资源并发请求数目上限, 导致很多资源没有做到全部的并发请求, 所以我们才会设置 3~4 个 CDN 域名 。
2. 是否阻塞
1. 是否阻塞指的有几个方面: 首先就是 CSS 的加载是否会阻塞之后 JS 的加载; CSS 的加载是否会阻塞 JS 的执行; CSS 的加载是否会阻塞页面的渲染。 JS 的加载是否会阻塞后续 JS 的执行和加载;
2. CSS head 中阻塞页面的渲染: CSS 在 head 中使用 link 的方式的话, 会阻塞页面的渲染, 它的意思就是页面要呈现出相应的效果就需要等待 link 所对应的 css 加载完之后, 它才会去进行渲染 。
3. CSS 阻塞 JS 的执行: 在 CSS 加载完之前, 后期的 JS 执行它是会被阻塞的 (因为 JS 的执行他很有可能去影响我们之前渲染出来的 Dom Tree 以及相关的 CSS 样式, JS 是可以动态修改 Dom 的, JS 的修改是依赖前面 CSS 样式的) 。
4. CSS 不阻塞外部脚本的加载: 就是说它不会阻塞后续 JS 资源的加载 。
5. 直接引入的 JS 阻塞页面的渲染: 主要是指 JS 代码的执行 。
6. JS 不阻塞资源的加载: 浏览器内核增加了一个预先扫描器以及与资源加载的能力 。
7. JS 顺序执行, 阻塞后续 JS 逻辑的执行: JS 的执行时单线程的 。
3. 依赖关系
1. 依赖关系指的是我们 html 在渲染过程中是否存在一定要依赖的存在关系; 如何保证在依赖关系正确的情况下优化我们的加载效率 。
2. 举例: 页面已经渲染出来但是我们的 CSS 样式没出来, 页面出现闪屏的情况, 然后样式显示出来; 这种情况可能是我们的 CSS 资源加载慢, 样式从没有到有造成的; 这种问题的解决办法一般是我们需要将 CSS 文件资源在 head 中引入 。
3. JS 的执行顺序是否有依赖关系; script 标签的 async 异步加载设置, 需要我们去关注 JS 文件之间是否有依赖关系 。
4. 页面渲染依赖于 CSS 的加载: 我们不希望在 css 还没有加载完的时候, 页面就已经渲染出来, 这时候因为 css 样式没有生效, 对于用户来说就是非常差的一个体验; 所以我们希望页面的渲染是依赖 css 加载的 。
5. JS 执行顺序的依赖关系
6. JS 逻辑对于 dom 节点的依赖关系
4. 引入方式
1. 对于 CSS 来说: 使用 link 或者 import 的方式引入,
2. 对于 JS 来说:
1. 使用 script src 的方式;
2. JS 资源是否使用 动态加载的方式(在需要时才加载进来, 不要时不进行加载);
3. defer: defer 属性规定是否对脚本执行进行延迟, 直到页面加载为止; 它是顺序执行的 。
1. <script type="text/javascript" defer="defer"></script>。
4. async: async 属性规定一旦脚本可用, 则会异步执行; 不保证加载的顺序, 所以一般引入的 js 资源没有依赖关系的。
1. <script type="text/javascript" src="demo_async.js" async="async"></script>
5. 异步动态引入 JS
图片示例

之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题 就是 “前端性能优化” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。
如果对你有所帮助,喜欢的可以点个关注, 必然回关; 文章会持续打磨 。
有什么想要了解的前端知识吗? 可以评论区留言, 会及时跟进分享所提内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
智能推荐
Qt5通信 QByteArray中文字符 出现乱码 解决方法_qbytearray中文乱码-程序员宅基地
文章浏览阅读2.4k次,点赞3次,收藏9次。在写qt网口通信的过程中,遇到中文就乱码。解决方法如下:1.接收端处理中文乱码代码如下 QByteArray-> QString 中文乱码解决: #include <QTextCodec>QByteArray data= tcpSocket->readAll(); QTextCodec *tc = QTextCodec::codecForName("GBK"); QString str = tc->toUnicode(data);//str如果是中文则是中文字符_qbytearray中文乱码
JavaScript之DOM操作获取元素、事件、操作元素、节点操作_元素事件-程序员宅基地
文章浏览阅读2.5k次,点赞2次,收藏15次。什么是 DOM?文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式DOM 树文档:一个页面就是一个文档,DOM 中使用 document 表示元素:页面中的所有标签都是元素,DOM 中使用 element 表示节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node._元素事件
安卓基础知识(一) 服务(Service)_安卓服务-程序员宅基地
文章浏览阅读1.4k次,点赞3次,收藏7次。关于服务的一些基本知识,包括活动对接口的方法调用,接口实现,服务生命周期等知识。_安卓服务
JDBC使用数据库连接池连接数据库(DBCP,C3P0,Druid)_采用连接池方式连接数据库-程序员宅基地
文章浏览阅读7.9k次,点赞5次,收藏8次。小白式数据库连接池使用,看完拿捏数据库连接池。_采用连接池方式连接数据库
C++多线程同步_c++线程同步-程序员宅基地
文章浏览阅读4.9k次,点赞5次,收藏36次。摘要:本文介绍了C++11中如何开启新线程,并详细讲解了线程的基础同步原语:mutex, lock_guard, unique_lock, condition variable和semaphore等。如何采用async, packaged_task和promise实现future同步机制?怎样处理spurious wakeup?本文以质数判定服务为例为大家分享C++多线程同步措施!1. C++线程和基础同步原语Thread mutex, lock_guard, unique_lock con._c++线程同步
STM32 GPIOx通用输入输出I/O端口的BSRR寄存器与BRR功能简述_gpiob->brr-程序员宅基地
文章浏览阅读3.3k次,点赞4次,收藏9次。STM32 GPIOx通用输入输出I/O端口的BSRR寄存器与BRR功能简述_gpiob->brr
随便推点
(转)30 IMP-00019: row rejected due to ORACLE error 12899-程序员宅基地
文章浏览阅读590次。IMP-00019: row rejected due to ORACLE error 12899IMP-00003: ORACLE error 12899 encounteredORA-12899: value too large for column "CRM"."BK_ECS_ORDER_INFO_00413"."POSTSCRIPT" (actual: 895, maximum..._row rejected due to oracle
降低Nginx代理服务器的磁盘IO使用率,提高转发性能_nginx tcp转发 硬盘io-程序员宅基地
文章浏览阅读918次。目前很多Web的项目在部署的时候会采用Nginx做为前端的反向代理服务器,后端会部署很多业务处理服务器,通常情况下Nginx代理服务器部署的还是比较少,而且其以高效性能著称,几万的并发连接处理速度都不在话下。然而去年的时候,我们的线上系统也采用类似的部署结构,同时由于我们的业务需求,Nginx的部署环境在虚拟机上面,复用了其他虚拟机的整体磁盘,在高IO消耗的场景中,我们发现Nginx的磁盘_nginx tcp转发 硬盘io
Activiti 开发环境搭建_antdev activity-程序员宅基地
文章浏览阅读645次。Activiti 开发环境的搭建非常简单,主要分为 Activiti runtime 的安装以及 Eclipse 开发环境的配置。本文以 Windows 平台为例介绍 Activiti 5.8 版的开发环境的搭建配置过程。Activiti 的运行时程序可以从http://www.activiti.org/download.html 下载,目前最新版本为 5.8。为了配置使用 Activ_antdev activity
Vuex: 实现同级组件的简单通信_vuex的组件同级通信-程序员宅基地
文章浏览阅读2.3k次。1. Vuex 是什么?Vuex 是专门为Vue 组件化思想带来的组件间通信问题提供的解决方案,主要解决以下两个问题:多个视图依赖于同一状态 来自不同视图的行为需要变更同一状态2. 核心概念State: 可以简单理解为Vue 维持的全局变量(状态)。 Getter: 获取State 中的状态的方法,可以在取出前对数据进行二次处理。 Mutation: 是改变State 中的状态..._vuex的组件同级通信
逆向中常见的Hash算法和对称加密算法的分析_findcrypt3 支持哪些算法-程序员宅基地
文章浏览阅读8.4k次,点赞31次,收藏33次。逆向中常常出现一些加密算法,如果我们能对这些加密算法进行快速识别则会大大减少我们逆向的难度,虽然IDA已有密码分析神器Findcrypt,但掌握手动分析方法能帮助我们应对更多的情况。这篇文章将介绍逆向中常见的单项散列算法和对称加密算法的识别方法。0xFF. 前言在很长一段时间里我经常发现自己面对复杂的加密算法无从下手,可能是因为还没有系统学过密码学吧orz,总之这个问题困扰了我很久。于是最近我花了一些时间来解决自己在密码学这块的薄弱点,写下这篇文章的目的之一也是为了巩固所学知识。加密算法的部分没有_findcrypt3 支持哪些算法
smplayer_Windows上的SMPlayer入门(更好地播放电影)-程序员宅基地
文章浏览阅读5.3k次。smplayerThere are lots of video players out there, but one that we think gets overlooked is SMPlayer. It can do anything other video players can do and even more – like remembering where you left off ..._sm69影视