什么是Vue.js?vue.js是一套构建用户界面的渐进式框架,它采用自底向上增量开发的设计。(自底向上设计方法是根据系统功能要求,从具体的器件、逻辑...另一方面,当与单文件组件和Vue生态系统支持的库结合使用时,V...
”.vue文件“ 的搜索结果
.vue文件介绍
标签: vue.js javascript 前端
.vue文件介绍
生成TypeScript声明。... 为.vue文件生成TypeScript声明文件。...$ npm install --global @ kahirokunn / vuedts#npm $ yarn global add @ kahirokunn / vuedts#yarn用法指定包含.vue文件的目录作为第二个参数
{{ item }}-{{ index }}
Vue 文件解析、编译流程
标签: 前端 javascript vue
Vue入门&环境搭建、【vue】创建项目&项目搭建问题&项目文件介绍&.vue文件介绍
vue-typescript-import-dts TypeScript声明文件,该文件允许对* .vue文件使用导入。 主要用例是捆绑程序环境,例如我们的vue-typescript-import-dts TypeScript声明文件,该文件允许将导入与* .vue文件一起使用。 ...
Vue简介
标签: javascript vue.js 前端
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂...
后缀为.vue是什么文件
标签: vue.js
后缀为.vue的文件
本文章我们来分析一下在vue2当中是如何编译.vue文件 (本文仅简单的框架的分析具体深入原理可查看参考文献) 探究 我们先尝试引入.vue文件,然后输出看看输出的内容 代码如下: main.js文件 import App from './App....
.vue文件就是一个(或局部)组件,又或者说是一个对象在导出时。 在Vue.createApp({ app}) app是一个.vue文件,里面包括三个部分template 和 js css,。然后再对比下面图片,是不是很像,下面一个注册一个组件需要...
main.js和App.vue位于同级目录。 main.js // The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from '...
1、全局安装vue cnpm install -g @vue/...4、在 .vue 文件所在的目录下运行 vue serve About.vue 发现报错,提示错误信息如下: 5、使用全局命令安装@vue/compiler-sfc cnpm install -g @vue/compiler-sfc 接着运行v
在html文件中引用vue.js和直接创建.vue文件有什么差别?
Vue中的.vue文件的使用
标签: vue
需要安装vue-loader npm i vue-loader vue-template-complier -D 然后在配置文件中新增匹配规则 ...1. 定义.vue文件 <template> <!--这里定义html模板--> </template> <script> //这里定义...
什么是Vue.js? Vue.js是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层....vue文件分为三部分:template、script、style。 template部分...
还记得前9章我们说过,可以把template写在外面的那一部分知识么?...但解析这种.vue结尾的文件也不是一份轻松的工作,你需要安装以下这些插件到你的项目中,它们分别是 : (把es6语法转换成es5,
html页面引入vue组件需要在页面引入http-vue-loader.js 注意:要查看页面引入vue组件的效果不能直接在本地打开index.html,会有跨域问题,可以在本地配置一个nginx转发,再用浏览器访问...
背景:在.vue后缀名的文件,和.js后缀名的文件里,使用全局变量的语法是不一样的。 .vue模板文件可以直接访问挂载在Vue实例上的全局对象,而普通的.js文件访问不到。 1、 定义全局变量 const ssoServer = ...
VUE实现路由自动生成,根据src文件夹下(多级文件夹)所有.vue文件路径实现路由自动匹配生成
1.html文件 先引入vue.js 再引入httpVueLoader.js 注册httpVueLoader。 在script中Vue.use(httpVueLoader); 在components中注册组件,httpVueLoader的注册方式有好几种,具体引用方式看个人习惯,更多的可以去...
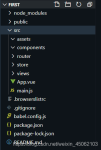
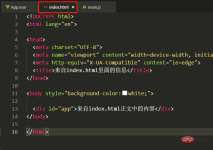
调整 App.vue 文件我们先把默认项目里面没用的东西先删除掉,把代码调整为下面的样子。&lt;template&gt; &lt;div id="app"&gt; &lt;router-view&gt;&lt;/router-view&...
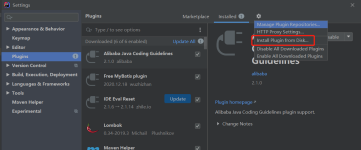
紧接着左上方输入“vue”,点击搜索结果里的vue.js,右边会有绿色install按钮,安装成功后重启idea,这样idea就能识别.vue文件了。 第二步:设置vue新建文件模板。 file–>setting–>editor–>file and ...
推荐文章
- 给ASP.Net表单增加验证码_.net表单增加验证码的代码-程序员宅基地
- 【Unity】TimeLine学习笔记(一):自定义轨道(Track)_unity 2022track-程序员宅基地
- C语言模拟实现标准库函数之qsort()_c 函数库中的qsort实现-程序员宅基地
- 信息系统项目管理师 10题_关于项目工作绩效域目标和工作内容的描述,不正确的是-程序员宅基地
- 使用Javah 生成C/C++头文件的误区_c头文件生成java-程序员宅基地
- 如何用phpstudy部署一个discuz的论坛_phpstudy安装discuz-程序员宅基地
- ubuntu 执行apt-get update报错Failed to fetch_error: failed to solve: process "/bin/sh -c apt-ge-程序员宅基地
- hdu 3449(依赖背包)-程序员宅基地
- 宋词10家--一人一首成名曲_每人一首成名诗词-程序员宅基地
- ssm基于小程序的医院预约挂号系统 毕业设计-附源码260839_基于ssm的医院预约小程序-程序员宅基地