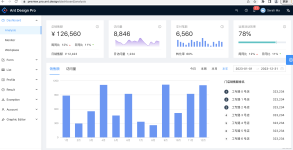
前端框架ant-design-pro初体验
”ANTD-PRO“ 的搜索结果
如果选择了 umi@3,还可以选择 pro 的模板,pro 是基础模板,只提供了框架运行的基本内容,complete 包含所有区块,不太适合当基础模板来进行二次开发。以上就是方法二了,实际上和vscode执行是一样的,因为vscoed的...
欢迎来到vue-antd-pro :waving_hand: 基于vue-cli3和构建的后台管理系统模板,使用json-server做数据模型。 安装依赖 安装前端依赖 yarn 安装数据mock依赖 cd server yarn 运行 运行数据mock服务 // enter server ...
Ant Design pro入门
标签: 前端
Antd-Pro-Serve antd-pro 的线上 mock 数据,为了 build 之后的展示。 serve start git clone https://github.com/xiaohuoni/antd-pro-server.git npm i npm start http://localhost:3000/api/users [ { "key": "1...
English || | | 蚂蚁设计专业版 适用于企业应用程序的即用... 宣布Ant Design Pro 2.0.0 翻译招聘 :loudspeaker: 我们需要您的帮助: https : //github.com/ant-design/ant-design-pro/issues/120 特征 :gem_stone:
yoo-vue-antd-pro
标签: Vue
yoo-vue-antd-pro 项目设置 npm install 编译和热重装以进行开发 npm run serve 编译并最小化生产 npm run build 整理和修复文件 npm run lint 自定义配置 请参阅。
Antd Pro Mobx 一个精简版的基于mobx的 使用方法 npm run mock: 使用工具mock接口 npm run dev: 使用实际接口,需要将webpack.dev.js文件第27行的 ’ 修改为实际地址 npm run build: 构建打包,可将生成的dist目录...
antd-pro-select
antd-admin基于antd pro开发的 后台管理系统框架实例antd pro 基于dva开发首先要学习 dva,学习dva之前 要了解ES6的基本语法,此教程较为全面,比较适合入门prettier gitcommit 时检查用 husky 和 lint-staged 构建...
用户名: 任意输入 密码: 字符数字[4-16]位的任意输入 预览地址:https://blog.csdn.net/qq_42312466/article/details/119882611?spm=1001.2014.3001.5502
restful前一级分离架构前端:基于ant design pro的Reacr web相关文章: 最初:基于hapijs的rest api服务器相关文章: 截图 用户列表编辑用户增加用户 查询用户删除用户 登录和验证 登录是采取令牌验证的方式 登录的...
简体中文|Vue Antd管理员的Vue实现版本开箱即用的中后台前端/设计解决方案多种主题模式任选:预览地址: : 使用文档: : 常见问题: ://iczer.gitee.io/vue-antd-admin-docs/start/faq.html国内知名: ://gitee....
Ant design pro 启动后默认是打开的页面是登录后的,如何设置它启动后打开的是登录页! https://segmentfault.com/q/1010000015657108 https://www.cnblogs.com/tian874540961/p/10253983.html 2.0发现两个问题,...
最先进的开发:React / dva / antd的最新开发堆栈 :mobile_phone: 响应式:专为各种屏幕尺寸而设计 :artist_palette: 主题:通过简单的配置即可自定义主题 :globe_with_meridians: 国际:内置的i18n解决方案 :gear:...
ant design的框架搭建,根据实际情况进行更改和选择。
在真实项目开发中,除了 Ant Design 这样的 UI 库,你可能会还会需要构建工具、路由方案、CSS 方案、数据流方案、请求库和请求方案、国际化方案、权限方案、Icons 方案,等等,才能完成一个完整的项目。...
之前简单的写了对antd-pro的构建以及运行,并未对antd-pro等进行过多的描述,也不打算,毕竟官网会给出答案,个人奉承‘洞其万理,致之一用’,接下来就大概的讲解怎么更好的使用umi/dva/antd的特色 序言 在一个...
安装 npm i ant-design-vue moment yarn add ant-design-vue yarn add moment
react/antd-pro本地引入iconfont****最终方案:**** 在网上找了很多例子,但是都不好用. 1.第一种实现方式需要引入 antd的Icon组件,但是antd4.0版本已经弃用了 const IconFont = Icon.createFromIconfontCN({ script...
antd-react-form-builder Deprecated,请使用 之所以写了这个项目有以下几点原因: 的表单验证是会触发整个组件渲染,(使用Form.create()装饰器后和getFieldDecorator后) 默认的Antd表单组件是不自带验证的,需要...
While resolving: [email protected] npm ERR! Found: [email protected] npm ERR! node_modules/vue npm ERR! vue@"^2.6.11" from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer ...
import { Layout, Form, Icon } from 'antd'; import isEqual from 'lodash/isEqual'; //深度比较对象 import memoizeOne from 'memoize-one'; //降低渲染的函数复杂度,提高性能 import { history, connect } from ...
由于业务上有多页签需求,网上找了一圈,都是基于antd pro的模板,太重了,不喜欢:unamused_face:。 于是自己从以前的框架上改造,搭了这么一个精简版框架,用得也舒服,原创:zany_face:。 特性 :triangular_ruler::...
antd-pro也支持,修改的路径在app.tsx 在 layout 里加一个menuDataRender字段先给一个() =>[]可以看到左侧菜单没了,说明配置生效了,接下来就可以围绕这个配置做文章了,我们先定义一个 menuDataRender方法。...
ProTable基础使用规则 import { PureComponent , createRef } from 'react' ; import { PlusOutlined } from '@ant-design/icons' ; import { Button , Tag , Space , Divider , message , Input , Drawer , ...
蚂蚁专业运动场 设计专业人士的游乐场
推荐文章
- Windows Programming系列 线程的调度、优先级和亲缘性_windows cpu亲缘性-程序员宅基地
- php入门04-字符串操作-程序员宅基地
- 双11专栏 | 基于可微渲染模型的妆容解析技术-程序员宅基地
- 【ENSP】同VLAN下不同网段如何ping通的问题_我用64网段访问,同一vlan下的66、67网段,他们网关都是67.254 ,67可以通,6-程序员宅基地
- Free Forticloud Service for FortiGate and FortiWiFi-程序员宅基地
- 浙江大学PTA C语言-测验8.2 指针与字符串 7-1 找最长的字符串_7-1 找最长的字符串 分数 15 作者 张泳 单位 浙大城市学院 本题要求编写程序,针对-程序员宅基地
- 14款CSS3炫酷表单input输入框美化效果【附源码】-程序员宅基地
- pandas dataframe 得到某一值所在的行索引_获取某个值的行索引-程序员宅基地
- 懂球帝app逆向之旅_csdn懂球帝-程序员宅基地
- 基于51单片机的直流数字电压表(0-5V)_基于51单片机的直流数字电压表设计-程序员宅基地