Vue 版 Ant Design Pro(基于 Element-ui 实现)
”ANTD-PRO“ 的搜索结果
[Ant Design Pro](https://github.com/ant-design/ant-design-pro) 的 Vue 实现版本 开箱即用的中后台前端/设计解决方案 预览地址:https://iczer.gitee.io/vue-antd-admin 使用文档:...
antd官方实现过于复杂,这里通过sortablejs来实现 DOM结构 <div className="draggableTable" ref={sortableTable}> <ProTable rowKey="id" request={params => loadXXX(params)} columns={columns}...
蚂蚁设计Vue Pro 适用于企业应用程序的即用型UI解决方案,作为Vue样板。 基于 预览: : 主页: : 文档: : 变更日志: : 常见问题解答: : 总览 环境和依赖 节点 纱 网络包 埃斯林特 @ vue / cli〜3 -Vue...
在ant-design-pro 中稍微有些不同,因为pro中没有 .umirc.js文件, 只有config/config.ts 具体步骤是 将config.ts 复制一份,定义为config.sit.ts 注意是复制 然后加入下面的代码 define: { API_SERVER: ...
基于antd pro二次封装的组件库react-antd-super-form 该组件库是我们对antd pro进行二次封装的一个偏业务层面的一个React ui组件库。 该组件库诞生的初衷? 该组件库主要是为了提升中后台管理系统开发效率,将...
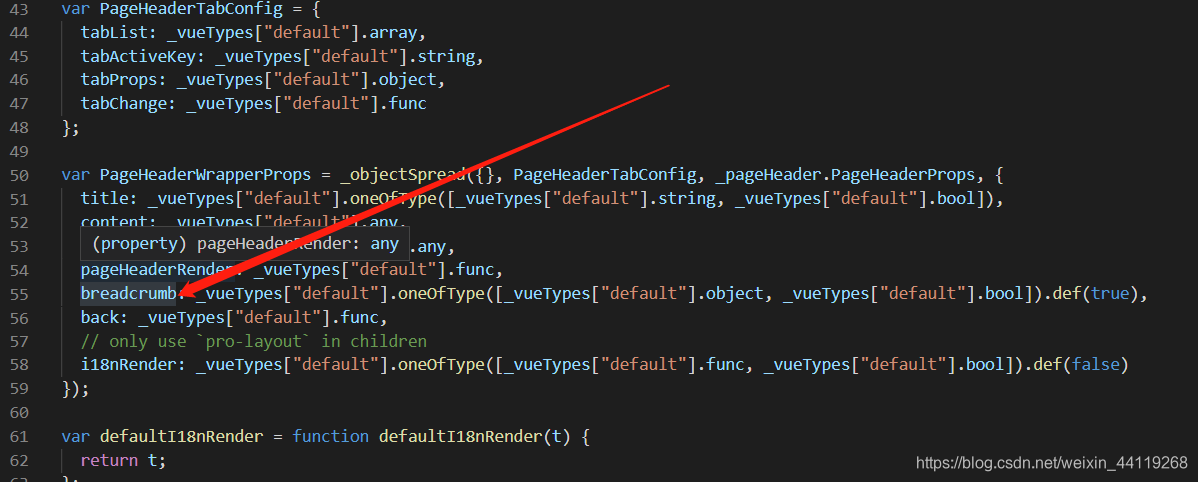
1.关闭国际化 BasicLayout.tsx 注释 formatMessage 模块 // const { formatMessage } = useIntl(); return ( <ProLayout logo={logo} // formatMessage={formatMessage} ... // breadcrumbName: ...
脚手架默认有一个使用localStorage的demo。位于src/utils/authority.js中有getAuthority与setAuthority方法。setAuthority方法会在用户进行登录时触发。...dispatchuserLogin/login->调用登录接口拿到返回值(其中...
antd-vue - - - - - table增加统计行?默认勾选?
蚂蚁设计学习专业版 项目设置 npm install 编译和热重装以进行开发 npm run serve 编译并最小化生产 npm run build 运行单元测试 npm run test:unit 整理和修复文件 npm run lint 自定义配置 请参阅。
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品...
权限组件:引入ant pro的权限组件 导航组件:来自开源社区,基于antd-mobile的TabBar,关联路由功能,封装成了底部导航组件 重载组件:监控接口响应状态,在渲染接口异常时,给出“点击重试”的功能 加载提示组件:...
目的:修改antd子菜单背景颜色 方法:在子菜单按钮外区域右键检查 查看样式,此处为例修改.ant-menu-dark .ant-menu-inline.ant-menu-sub处可调整子菜单背景颜色 在less文件中正式修改颜色
antdPro使用之路由前言配置案例最后 前言 antdPro v5 的router主要使用了umijs v2的路由routes 以及@umijs/plugin-layout,总的来说,非常好用。在快速搭建项目的过程中,我们不需要去关注菜单和面包屑等功能的细节...
1、在iconfont 网址下载 svg格式的图标:xiaolian.svg 2、在 src -> icons 文件夹下 放入刚下的图标 3、在 src -> core -> icons.js 中引入: ... import xiaolian from '@/assets/icons/xiaolian.svg?...
安装postcss-px-to-viewportNpm包 # 使用npm安装 npm install postcss-px-to-viewport # 或使用yarn安装 yarn add postcss-px-to-viewport 添加配置信息 打开umi.js框架下的config/config.js文件,写入以下...
关闭msfu之后,重新启动,启动完成,重新开启,重新启动 如果用了最新版本的procomponents,...1.antdpro可以启动,但是用了新的pro组件之后谷歌控制台出现无法找到某个less、的情况,针对这个情况,一般用第三种或者..
前言权限是后台管理系统常见的需求,后台开发必须考虑设计的模块,antd-pro给我们提供了很好的关于权限的封装,我们只需要在配置菜单的时候配置上准入身份,在登录成功以后获取到登陆者身份以后更新登录人身份参数...
项目需求: datasource中, 有的column有children, 有的则没有,有children的项可以点击展开, 没有children的则没有展开的图标. 问题: 设置了expandedrowkeys 无效, 所有项都有展开图标,不是我想要的效果 ...
ant-design-vue-pro 项目设置 npm install 编译和热重装以进行开发 npm run serve 编译并最小化生产 npm run build 运行单元测试 npm run test:unit 整理和修复文件 npm run lint 自定义配置 请参阅。
这是一个基于React Hooks开发的组件,专门用于实现Ant Design表格(table)的列宽度拖动调整功能。如果你对该组件感兴趣并打算使用它,我强烈建议你给它一个star,以支持这个开源项目的发展。通过使用这个Hooks,你...
antdpro用起来有一定学习成本,所以需要梳理一下。 快速上手 npx create-umi your-project 1 选择最新v5,antd4 启动 npm run start 1 即可看见页面。 登录页默认用户名密码是admin ant.design 。输入进去即可进入...
1、cd进入到工程的目录下,执行: npm install ant-design-pro-cli -g 2、等第一个命令执行安装完成后,在执行: $ npm install 3、然后执行:$ npm start启动即可 ...
按照常理需要对前端有一定的了解,尤其是es6和React的了解,以AntdPro为模板快速开启项目,可以发挥模仿的功夫照着做,我认为大概了解的有如下2个文档 https://www.runoob.com/w3cnote/es6-tutorial.html ES6,js...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地