基于 umijs + electron + ant-design-pro 的项目模板开发代码
”ANTD-PRO“ 的搜索结果
使用AntdPro的记录
antd-mobile中Form.Item下放入选择组Selector之后,多选是没问题的,也可以不选;按需求将以上两种情况组合后,奇迹发生了:选中的按钮再次点击会被取消。在Form表单的Item中放入选择组,但实现的是单选的交互效果。...
"ant-design-pro"的项目,版本是2.1.1 ,由于4.0pro页面结构大变,不可能完全删除弃用的icon,反正我不会改了 开始升级,第一步修改以下依赖 "dependencies": { "@ant-design/compatible": "^1.0.2", //兼容3.0,...
一个基于umi搭建的项目的换肤的实现因为webpack和umi的层层封装,在线换肤功能实现变得复杂了,antdpro之前提供了动态编译less的方案,可惜中间的webpack插件有问题,而且说实话这个实现不好,每次保存都要把文件夹...
情况是这样的,本身项目是用dva来做请求和数据状态存储的,但后面发现用简易数据流+userequest会更好,所以想先尝试将一部分model转成简易数据流的model试试看,结果在src/models文件夹新键一个新model之后redux就...
antdpro用起来有一定学习成本,所以需要梳理一下。 快速上手 npx create-umi your-project 选择最新v5,antd4 启动 npm run start 即可看见页面。 登录页默认用户名密码是admin ant.design 。输入进去即可...
虚拟列表virtuallist-antd实现: 优点: 勾选、 展开子表格、 固定列、 固定头、 cell过长可折叠变成… 缺点: 会出现白屏、滑不动的情况 antd的虚拟表格 缺点: 不能勾选、展开 优点: 响应快,滑动起来十分丝滑 ...
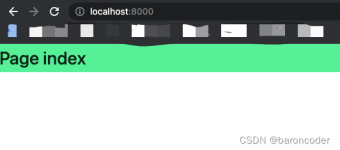
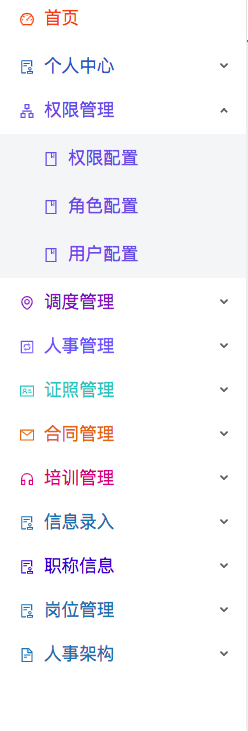
## 是用antd pro搭建的js项目 # 是侧边栏路由的样式问题 百度这方面的没有,只有路由是怎么生成的等等。效果图:  pro的路由是...
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 一、pandas是什么? 二、使用步骤 1.... 2....例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了...
最近整个antd在线换主题功能,结果发现官方居然没有这功能。只能一开始写死。后来研究了几种方法,记录一下。 方案一 换less 使用antd-theme-generator先生成less颜色变量,在index.html中使用less加载,在js中...
1、安装react-animated-router yarn add react-animated-router 2、引入 import AnimatedRouter from 'react-animated-router';... const { children, location, loading, route } = this.pro
yarn add @ant-design-vue/pro-layout@next # npm npm i @ant-design-vue/pro-layout@next -S 基本用法 首先,应将所需的图标添加到库中。 import 'ant-design-vue/dist/antd.less' ; import { createApp } from '...
antd-table 垂直居中自适应 columns 设 classsName = 'aaa' css .aaa{ display: table-cell; vertical-align: middle; //该属性是定义行内元素垂直对齐的,只有行内元素会生效。在表单元格中,这个属性会...
antd Pro文件结构 项目的文件结构 直接干活走起~ -config // 配置文件 --config.js // 路由定义文件&&代理路径文件 --defaultSettings.js // 主题颜色以及标题配置文件 --plugin.config.js // 没怎么用过...
这里只介绍antd pro框架Authorized的最简单的使用 高级些的用法参考以下文章 Ant Design Pro 鉴权/ 权限管理 ant design pro 配置动态菜单、权限 对权限的写入 一般来说,我们对于权限的写入都是在登录成功之后进行...
在玩了一段时间antd后,又发现他还有个antdpro版,相比较而言后者功能更强大一些,对比一下在官网的演示demo就可以发现,后者的功能更偏向于实用方向以及对业务处理方面。而且在代码的实现方式上两者也有很大区别。...
说明一下:我用的antd pro脚手架是2.0版本的。 说mock之前默认新建页面,路由等基础功能你已经掌握。 1、页面需要什么格式的数据 我用一个antd pro里面的表格作为演示: import { Table } from 'antd'; ...
1.本地环境准备 a.node 版本,推荐用官方最新稳定版 b.包管理工具 tyarn 安装命令: 国内源 $ cnpm i yarn tyarn -g $ tyarn -v 2.初始化脚手架 tyarn create umi myapp 3.安装依赖 tyarn 4.安装umi ......
@/components/Authorized/renderAuthorize.js: 作用1:返回的CURRENT 对于@/utils/authority.js获取到的用户再做一层解析处理 作用2:返回渲染结果 使用到的位置: @/components/Authorized/CheckPermission.jsx...
//file config.js ,该loader忽略*.ts里的内容 export default { plugins, hash: true, targets: { ie: 11, }, urlLoaderExcludes: [/\.ts$/], chainWebpack(config) { config.module.rule('ignore-ts-file...
src/moaels/menu.js import { getMenuData } from '@/services/menu' import { loginOut } from '@/services/api' const MenuModel= { namespace: 'menu', state: { menuData: [], loading: true, ...
最近react项目,用的antd框架,然后看见他的antdPro例子里面有个定制功能很帅,老大说做,那就做吧,鼓捣了一晚终于实现了。css换肤入行前端的时候经常看鱼哥(张鑫旭)的博客,记得看过 这篇 ,当时很惊叹,原理其实...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地