”Bootstrap实战“ 的搜索结果
更新图标文件三、加入Bootstrap文件1.字体2.JavaScript3.暂不考虑css文件4.复制less文件5.盘点四、构造HTML模板1.原有代码2.新增代码3.编译less文件4.完成响应式导航条5.支持IE8五、小结 一、下载 http...
BOOTSTRAP实战
标签: BOOTSTRAP
本书实战性强,为各个知识点都精心设计了辅助说明问题的小案例,最后还包含一个综合性的大案例,不仅能满足读者系统学习理论知识的需求,还能满足读者充分实践的需求。, 全书一共10章:第1章和第2章介绍了Bootstrap...
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
模式值为-1,表示禁用该功能。因为父通道的内部业务处理是固定的:接收新连接后,创建子通道,然后初始化子通道,所以不需要特别的配置,由Netty自行进行装配。从前文可以,为了及时接收新连接,在服务端,一般有两...
bootstrap实战
标签: bootstrap
bootstrap实战 本书由国内资深前端工程师撰写,是目前内容最为全面和深入的Bootstrap专著。它不仅系统讲解了Bootstrap的各项功能和使用方法,详细讲解了Bootstrap的组件、插件和扩展技术,而且深度解析了Bootstrap的...
两个项目完整的代码 Bootstrap说白了就是一个样式表文件(bootstrap.min.css)和一个javascript文件(bootstrap.min.js),在页面里把它们引入进来后,就可以直接使用里面的 CSS 规则和各种组件了。
BootStrap实战案例
标签: 实战
BootStrap实战案例,响应式
全网火爆的bootstrap综合实战,包含前台和后台项目,写代码,不枯燥!
《BootStrap实战》随书源码,书上的源码,方便学习bootstrap
完整的bootstrap in action中文版
Bootstrap 文档 pdf
随书代码,可以下载。方便学习,不过其中有的连接是google需要替换或者注释掉
Bootstrap 3 综合实战项目教程,Web前端响应式开发项目实战视频教程带源码资源Bootstrap 3 综合实战项目教程,Web前端响应式开发项目实战视频教程带源码资源Bootstrap 3 综合实战项目教程,Web前端响应式开发项目...
Bootstrap 实战李松峰 2015-05-01[227] PDF电子书下载 带书签目录 完整版.pdf
在学校里面参加了一个服创比赛,我的任务是前端,一个半月的寒假打算好好学Js,bootstrap,Vue,jQuery,现在先开始学习bootstrap。发现在实战项目中学习是一个不错的方法。 话不多说,直接上源码与做完后的图片,...
我们每期会根据不用的项目案例安排不同的技术栈免费课程!免费!免费!免费!来帮助大家提高,有兴趣的同学可以私信我哦~ 所有项目都是以真实项目为实战例。 我们在开发前端页面的时候,如果每一个...Bootstrap 就是
bootstrap是一个前端框架,他有自己的一套css样式,公司没美工,使用bootstar做出来的页面比较好看,使用日历控件实战<link href="${path}js/bootstrap-3.3.5-dist/css/bootstrap-datetimepicker.min.css"
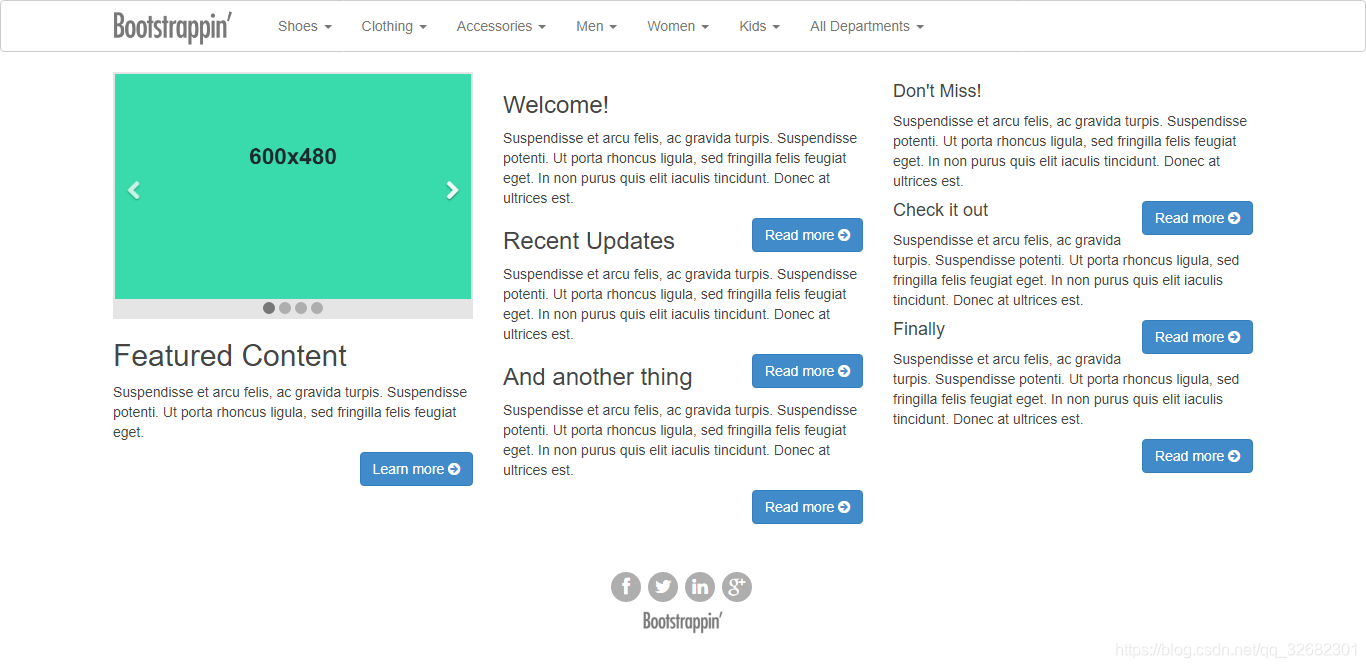
响应式布局就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。导航栏与轮播在大部分网站的头部占很高的比重,特别是导航栏,扮演着网站地图的角色。...
一、效果展示 二、主要功能 1、当界面处于大屏幕下,顶部导航栏正常显示。 2、当界面处于小屏幕下,顶部导航栏除logo之外全部隐藏,显示出Menu,通过点击Menu将导航栏的信息展示出来。...本项目中仅展示中间内容的...
不坑!非常好的bootstrap综合学习资料
一、示例 1、主页 2、博客详情页 3、在线地址 在线地址:入口 Addition:这里使用github-page将自己的静态项目免费部署到线上。 如果你只是做一些简单的静态项目做展示,付出这么大的时间和经济成本去专门购买一台...
本教程将向您讲解 Bootstrap 框架的基础,通过学习这些内容,您将...教程被分为 Bootstrap 基本结构、Bootstrap CSS、Bootstrap 布局组件和 Bootstrap 插件几个部分。每个部分都包含了与该主题相关的简单有用的实例。
《Bootstrap实战》 基于最新的Bootstrap 3撰写,在简单介绍了安装与配置之后就直奔主题,分别讨论了个人作品站点、WordPress主题、企业网站、电子商务网站和单页营销网站等几个最具代表性的应用案例,结合这些...
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地