”CssMinimizer“ 的搜索结果
打包入口,从一个或多个入口打包打包文件输出位置webpack本身只能编译JavaScript处理模块化。编译CSS等其它资源需要借助loader。扩展webpack的功能。开发模式下运行项目并热更新。开发模式development和生产模式...
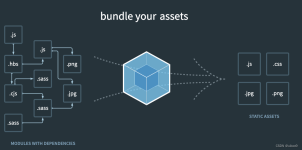
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器。
如果项目有git仓库」我们刚才改了代码,暴露的结果是,会新增很多文件和文件夹,为了防止新增的这些东西,对我们自己写的代码有影响,需要我们提前把修改的东西,提交到git仓库的历史区!但是 Eslint ,它不仅仅可以...
大概有和我一样的同学,毕业后工作的一段时间内都对项目配置文件产生抗拒的心理,每天只敢,生怕动了些什么,它就跑不动了...这种行为大概持续了大半年的时间,只要涉及项目配置文件,全权丢给我的导师,这种不负...
本文内容如下 性能优化相关内容 如果你都有了答案,可以忽略本文章,或去webpack学习导图寻找更多答案 性能优化两大方面 一,开发环境性能优化 优化: 构建速度,代码调试 HMR热模块更新(代码调试) ...
本文内容如下 webpack中的概念和文件结构 如果你都有了答案,可以忽略本文章,或去webpack学习导图寻找更多答案 配置打包html 在上一篇,已经配置过了,内容包括:自动引入JS,修改title...//安装: ... mode: 'develo
重构Webpack系列之六 ---- 配置文件 一、基本用法 webpack的配置文件不尽相同。这是因为webpack的配置文件是JavaScript文件,文件内导出了一个webpack配置的对象,然后webpack会根据该配置定义的属性进行处理。...
webpack常用配置记录
0.还在学习中… webpack 中文文档 1.概念 webpack 是一个JS的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从入口点构建一个 依赖图,然后将你项目中所需的模块组合成 bundles。 1.1 相关术语 ...
初识webpack
本文内容如下 性能优化相关内容 如果你都有了答案,可以忽略本文章,或去webpack学习导图寻找更多答案 区分模式打包 根据开发环境或生产环境而使用不同的配置,因为有些配置是开发模式使用,有些是生产环境使用 ...
webpack.config.js const path = require('path'); module.exports = { mode: "production", // "production" | "development" | "none" // Chosen mode tells webpack to use its built-in optimizations ...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地