邮编: 请输入六位数字 function setValue(){ var label = document.getElementById('label'); var textbox = label.control;...在HTML5中,可以在标签内部放置一个表单
”HTML5表单“ 的搜索结果
1: 可以使用required属性验证输入框中的内容是否为空 required属性使用于以下类型 标签: text,search,url,telephone, email,password,date pickers ...number,checkbox,radio,file ... 属性required
html5中对于表单中的按钮 id="theForm" method="post" enctype="multipart/form-data"> ...... 保存 在按钮没有关联onclick事情情况下,点击保存时会刷新页面.最好用保存这种方式
form表单是经常用到的一种提交数据的方法,经常用于登录或者注册功能。可是form表单提交会跳转至提交的链接,这对于前后端分离的项目就有点不太友好。所以说我们需要在表单提交后不跳转,...以是表单html代码:......
HTML基础之表单制作
标签: html
HTML5表单教程之input新增加的六种时间类型 今天介绍一下input在HTML5中新增加的时间类型的应用,如果在以下这几种输入框中输入的格式不正确,是无法提交的。 注意:此种类型的input在Opera10+中效果为佳,...
HTML5对表单元素提供了 patern 属性,它接受一个正则表达式。表单提交时这个正则表达式会被用于验证表单内非空的值,如果控件的值不匹配这个正则表达就会弹出提示框,并阻止表达提交。提示框内的文字可以使用 ...
HTML5 拥有多个可供选取日期和时间的新输入类型: date-选取日、月、年month-选取月、年week-选取周和年time-选取时间(小时和分钟)datetime-选取时间、日、月、年(本地时间) 下面的例子允许我从日历中选一...
在HTML5中,可以通过pattern属性添加正则表达式,从而进行表单验证(只有在点击提交的时候进行验证): Document
文章目录使用JavaScript进行表单验证使用html5自带的特性进行验证: 使用JavaScript进行表单验证 表单样式: <form action="" name="form_login"> <input placeholder="账号" type="text" name="username...
原文:http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-cross-browser-html5-forms/<br />作者:Cristian Colceriu 译者:蒋宇捷(http://blog.csdn.net/hfahe) 转载请标明 ...
1. 表单属性设置 <form>标签 表示表单标签,定义整体的表单区域 action属性 设置表单数据提交地址 method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写 2. 表单元素属性设置 ...
慢慢研究开,发现除了非空外验证外,配合正则,HTML5的验证能力还是很强大的。不过转念一想,可否再美化一下,通过这个required判断来改变表单文本框的提示样式?搜了好久,国人都没写过,发现国外友人倒是写了,拿...
1.数据表格的作用及组成 作用:显示数据,展示数据 组成: <table>用于定义表格的标签 <tr>行 <th>内容<th>表头单元格 <td>内容</td>...table>...
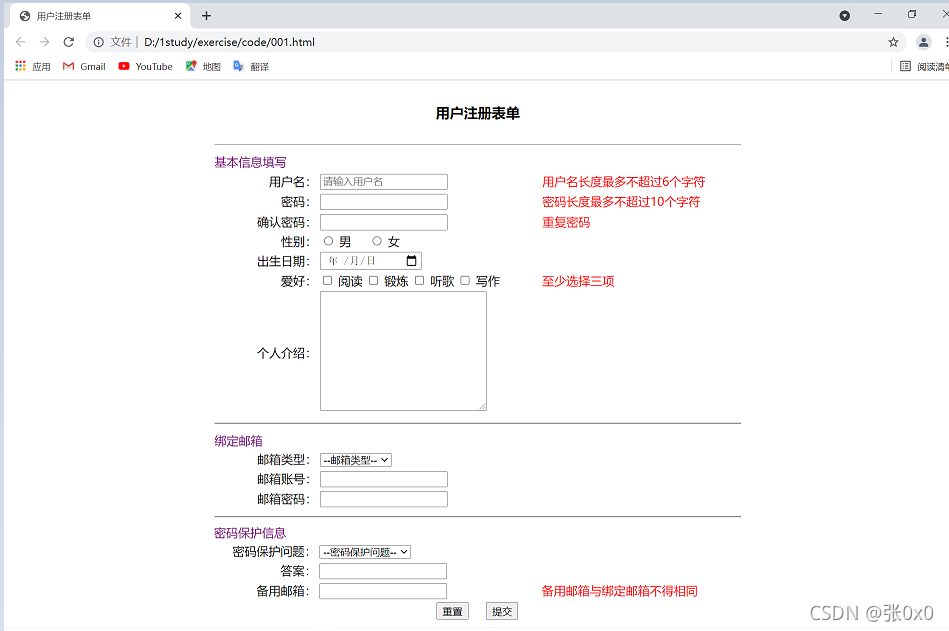
1、表单简介HTML 表单用于搜集不同类型的用户输入。表单是一个包含表单元素的区域。表单元素包括:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。下面会对常见表单元素做逐一介绍。...
表单 1.表单 2.表单应用 3.表单的初级验证
如何在html网页中提交表单直接发送到邮箱?此问题一直困扰了我很久很久,后来了解到jmail组件可以解决此问题,而且现在的付费空间基本都会有此组件。分别建立表单页和asp页面,提交表单后通过asp页面调用jmail组件,...
登录表单如果要在Html文档中创建一个登录表单以在网页上显示该表单,则必须遵循以下步骤或使用以下标记。使用这些标记或步骤,我们可以轻松创建表单。步骤1:首先,我们必须在任何文本编辑器中键入Html代码,或者在...
html中的表单标签
标签: html5
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地