当然,最好是IETester 的更新的版本可以完全兼容WIN7,这样就省了不少功夫,呵呵。
”IE兼容性“ 的搜索结果
IE不兼容Vue的原因无非就是编译不了高于ES5的语法,因此解决IE的兼容问题就要将项目中的高级语法转化为IE可以编译的ES5语法。 在 vue-cli 中,ie 浏览器下不显示,需要下载安装 babel-polyfill(npm i babel-polyfill...
主要介绍了JS 组件系列之Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案,需要的朋友可以参考下
在ie9,360,chrome,firefox下ie9和360对其的兼容性很差,几乎就是不识别。 之前在网上看到过着问题,现在遇到了,也没找到好的方案去兼容他。 只有用padding属性来替换,比如: 问题:在input里要缩进20px;来放置...
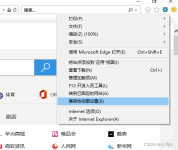
IE浏览器设置兼容性
标签: 前端 服务器 javascript
本文是软件开发网小编日常整理些关于js兼容性问题,及IE与Firefox等常用浏览器的兼容性分析,对js浏览器兼容性相关知识感兴趣的朋友一起学习吧! 1. children与childNodes IE提供的children、childNodes和firefox下...
打开IE11空白页,存在兼容性问题,发现是IE无法转ES6转为ES5 一般在webpack.base.conf.js加入以下代码 entry: { app: ["babel-polyfill", "./src/main.js"] }, 实在不行再在main.js导入 ...
这两天工作时,有很多人反映表单不能填写,这是由于兼容性问题。 以前的浏览器大部分都采用IE核心,这类浏览器体积都很小,因为他们都只是给IE披了个外衣而已,只是在IE的基础上增加了些功能,其网页显示的效果和IE...
主要介绍了IE6中的position:fixed定位兼容性写法分享,需要的朋友可以参考下
1,打开注册表 HKEY_LOCAL_MACHINE (or HKEY_CURRENT_USER) SOFTWARE Microsoft Internet Explorer Main FeatureControl FEATURE_BROWSER_EMULATI
win8系统浏览一些高级网站会出现打不开的问题,其实我们需要设置兼容性视图才能正常浏览,那么怎么设置IE8浏览器兼容性视图?其实设置IE8浏览器兼容性视图的方法很简单,接下去教程和大家分享win8系统设置IE8...
在IE6中引入一个增设的兼容性模式,文件兼容性使你能够在IE呈现你的网页时选择特定编译模式。 新的IE为了确保网页在未来的版本中都有一支的外观,IE8引入了文件兼容性。当你引入一个增设的兼容性模式, 此文章说明...
本文转载,请尊重原创。首先需要确保你的HTML页面开始部分要有DOCTYPE声明。DOCTYPE告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文档,具体会影响:对标记attributes 、properties的约束规则对浏览器的渲染模式...
本篇主要分享了如何解决hover在ie6中的兼容性问题的方法,希望会对大家学习javascript有所帮助
1.pc页面在IE11报错 最近在做PC端的页面,引入了three.js(3d动画)和vue-baidu-map(百度地图)以及vue-awesome-swiper(定制轮播,采用了高版本的swiper),在chrome浏览器和edg是没有问题的,但是在ie11以及下是...
vue2兼容IE浏览器遇见的问题
又一日历输入效果没考虑兼容性,IE通过
要是两年前,实现“兼容性的渐变效果”这个说法估计不会被提出来的,那个时候,说起渐变背景,想到的多半是IE的渐变滤镜,其他浏览器尚未支持,但是,在对CSS3支持日趋完善的今天,实现兼容性的渐变背景效果已经完全...
虽然马上要摈弃ie的使用,但是在现阶段还是在某些场景下需要用到ie,那如何才能在vue中兼容ie呢首先在main.js引入。
因为Discuz7.2在IE9浏览器中有一系列的问题,所有要在以后的开发中考虑到ie9浏览器的一些问题了,这里简单介绍下,需要的朋友可以参考下
IE6-IE11兼容性问题列表及解决办法,收集了目前IE6-IE11常见得问题解决方法
/* 页面内容显示不全,但不会出现滚动条*/ html { overflow-y: scroll; } :root { overflow-y: auto; overflow-x: hidden; } :root body { position: absolute; } body { width: 100vw;.../* ...
解决IE兼容的js.zip
标签: IE兼容解决
解决IE兼容的js 包含 browser.min.js和browser-polyfill.min.js.rar
前端项目兼容IE11
标签: 前端
2.代码填充或兼容性补丁(Polyfill):引入browser-polyfill.min.js 将新的 API ,比如 Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise 等全局对象,以及一些定义在全局对象上的方法(比如
第一种办法,是在单个的页面中,添加兼容性标记,示例代码如下: html> head> Mimic Internet Explorer 7 --> title>我的网页/title> meta ...
vue项目在IE浏览器上运行时会出现兼容性问题:JavaScript语法报错,css样式错乱。原因是在IE(以IE11为例)浏览器下,部分js的写法需要改变,部分样式在IE浏览器上不支持,以及一些IE浏览器特有的问题。 vue 只...
提示:请使用IE10以下版本浏览器或将此网站添加兼容性视图 这种情况不能忽略,看似是件小事,但是你擅自登录就会发现根本不行的,见下图。 因此,在这里我来记录一下这个问题的解决办法。 希望写过这一版之后,下次...
推荐文章
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地