box-shadow前言 box-shadow是css3的一个新属性,用来实现阴影效果,阴影分为内阴影和外阴影两个效果,可以通过逗号添加多个阴影效果。 box-shadow阴影用法 ... box-shadow:insetoffset-xoffset-yblur-...
”PX4“ 的搜索结果
css单位有两种分为相对单位和绝对单位绝对单位有:px相对单位有:rem、em、vw、vh下面我们一起来了解这几个单位吧。1、rem:相对根元素字体大小来计算1rem默认为16px当根元素有font-size时1rem的单位则是font-size的...
npm install px2rem-loader lib-flexible --save 入口文件main.js加上 import 'lib-flexible/flexible.js' 在index.html加上 <meta name="viewport" content="width=device-width,initial-scale=1.0"> &...
// 根据手机的分辨率从 dp 的单位 转成为 px(像素) public static int dip2px(Context context, float dpValue) { // 获取当前手机的像素密度(1个dp对应几个px) float scale = context.getResources()....
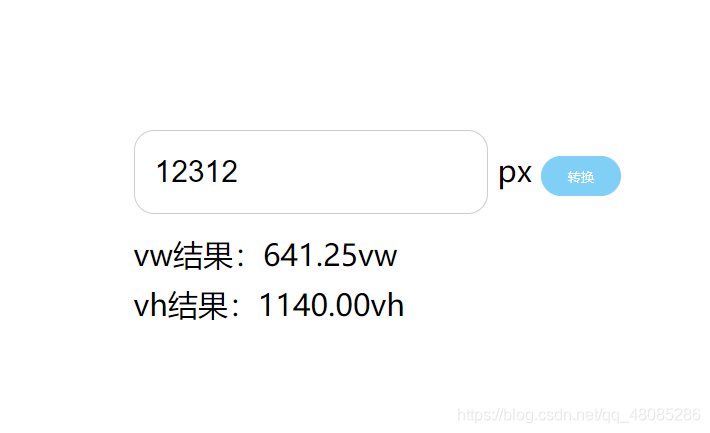
vw、px、rem换算 1vw=1%窗口宽度(也就是窗口宽度是100vw) 以固定宽度750px为例进行计算: ---------------------------------------------------------------------------------------------- 方法一、vw、px、...
随着越来新技术的诞生,跨平台的各种方案层出不穷,其跨平台所设计单位也各有不同。为了实现不同平台的尺寸转换,也出现许多新型的尺寸单位。下面详细理理具体有哪些尺寸单位。 传统平台尺寸单位: ...px转换upx
css字体小于12px写法
其实对于box-shadow,老白我也是一知半解,之前用的时候直接复制已有的,也没有仔细思考过box-shadow的数值分别对应什么,最后导致阴影的边如何自由控制,苦于懒人一个一直没有正式去学习,今天无意中看到以下这篇...
像素与毫米的转换 转换还需要知道另一个参数:DPI(每英寸多少点) ... im2px (val, type) { // val: 需要转化的值, type:mm类型, ins英寸类型 let dpi = 300 let ins, px if (type === 'mm') { ...
PX作为长度单位是怎么和cm换算的?我一直以为px只PX作为长度单位是怎么和cm换算的?我一直以为px只是像素单位,无法和cm无法直接转换,px是相对单位,相对你电脑分辨率来说的. 一般电脑图像的像素分辨率是72ppi (px ...
uni-app px与rpx的转换
/** * 将dp转换成px * @param context * @param dpValue * @return */ public static int dip2px(Context context,float dpValue){ final float scale = context.getResources ().g
1.下载lib-flexible npm i lib-flexible --save 2.引入lib-flexible import 'lib-flexible/flexible' 3.设置meta标签 ...4.安装px2rem-loader npm install px2rem-loader 5.配置px2rem-loader 在b
将已写好页面的px转化为rem(px to rem) 1.px/rem单位 px :pixel的缩写,像素的意思 rem : 是一个相对单位,1rem等于根元素的font-size值 2.为什么要实现px to rem? 移动端布局有两种:流式布局和rem布局 其中,rem...
1rem等于html根元素设定的font-size的px值 如果css里面没有设定html的font-size,则默认浏览器以1...则它换算成px为width:42px.height:35px 同理,假如一个设计稿为宽度42px,高度为35px 则换成rem,则是42/14=3re...
第一步; 先安装git软件,可以从...1、安装PIX开发工具链px4_toolchain_installer_v14_win.exe;下载链接http://dev.px4.io/starting-installing-windows.html 2、安装好,默认路径在c:/px4;你也可以更改成其他的路径
1rem等于html根元素设定的font-size的px值 如果css里面没有设定html的font-size,则默认浏览器以1rem=16px来换算。 假如我们在css里面设定下面的css html{font-size:14px} ...则换成rem,则是4...
以第一个阴影:box-shadow: 10px 10px 20px 10px rgba(255,255,0,0.5)为例: 这段代码表示阴影的水平位置为右移10px; 垂直位置为下移10px; 第三个10px代表阴影的模糊程度blur,我们也将它设置成20px; 第四个10px...
实现px和vw的转换
标签: css3
使用px单位设置页面的大小时,不进行适配处理,在不同的设备中显示结果是这样的,分辨率越大,显示的元素越小。 如下图1所示,使用的是px单位,未进行适配:iPhone5、iPhone6及iPhone6 Plus的显示效果: 控制台看到...
1厘米等于28px
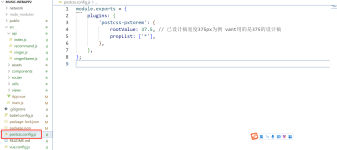
1、安装px2rem插件 npm add postcss-px2rem 2、配置 (1)在src下的utils目录中新建px2rem.js文件(没有utils就新建一个) px2rem.js // 基准大小 const baseSize = 16 // 设置 rem 函数 function setRem() { // ...
上电自检后一定要按一下开关才能解锁,但是又不想带着开关上天感觉挺麻烦的,这能不能通过设置屏蔽掉安全开关,上电后自动处于待解锁状态解锁就能飞? 解决办法:在全部参数里找safty相关的参数,这里以1.8.0为参考...
pt 和 px 有什么区别? pt 全称为 point,但中文不叫“点”,查金山词霸可以看到,确切的说法是一个专用的印刷单位“磅”,大小为 1/72 英寸。所以它是一个自然界标准的长度单位,也称为“绝对长度”。 px 全称为 ...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地