”PostCSS“ 的搜索结果
PostCSS技术概述
标签: postcss
讲解分为8章: 01 PostCSS简介 02 PostCSS的安装与使用 03 PostCSS的核心概念 04 插件与使用方式 05 自动添加前缀 06 代码压缩与优化 07 兼容性和社区支持 08 实际应用场景
由于项目中的使用,又想深入了解,想着写一篇博客,以此监督自我学习 ~那么首先,让我们带着几个问题来了解一下,PostCSS。
PostCSS不是像Sass或Less一样的样式处理器,他没有自定义的语法和语义,它实际上不是一种语言,而是一种CSS语法转换的工具。PostCSS与CSS一起使用,任何有效的CSS都可以由PostCSS处理。PostCSS是CSS语法转换的工具,...
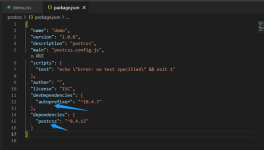
postcss的安装及使用
标签: postcss
在现代前端开发中,PostCSS已经成为一个不可或缺的工具。作为一款强大的样式处理器,PostCSS通过插件化的方式,能够将CSS扩展至超越其原生能力的边界,实现自动化预处理、功能增强、优化压缩等任务。本文将详细介绍...
postcss-windicss :test_tube: 过期的。 :warning: 不鼓励使用此软件包,因为PostCSS的API存在一些限制。 将我们用于每个专用框架/构建工具,以获取最佳的开发经验和性能。 该插件应该是使用Windi CSS的最后选择...
PostCSS 本身是一个功能比较单一的工具。它提供了一种方式用 JavaScript 代码来处理 CSS。它负责把 CSS 代码解析成抽象语法树结构(Abstract Syntax Tree,AST),再交由插件来进行处理。插件基于 CSS 代码的 AST 所...
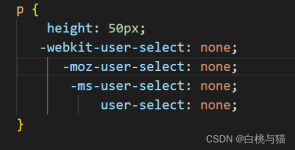
其实,Autoprefixer 正是 postcss 众多插件中的一款,postcss 提供的简洁明了API,并且文档十分详细,这为其生态建设提供了有力的支撑。预处理指的是通过特殊的规则,将非 css 文本格式最终生成 css 文件,而 post...
无postcss-less的最常见用法是将PostCSS转换直接应用于LESS源。 例如。 以LESS编写的ia主题,该主题使用添加适当的供应商前缀。 const syntax = require ( 'postcss-less' ) ; postcss ( plugins ) . process ( ...
postcss-选择器命名空间 安装 $ npm install postcss-selector-namespace 用法 var postcss = require ( 'postcss' ) var selectorNamespace = require ( 'postcss-selector-namespace' ) var output = postcss ( ) ...
PostCSS CSS变量 插件可将语法转换为静态表示形式。 该插件提供了使用大多数CSS变量功能(包括选择器级联和一些警告)的一种面向未来的方式,因为它只能看到CSS,而不能看到应用CSS的潜在动态HTML和DOM。 安装 npm ...
PostCSS汇总插件 它能做什么 使用PostCSS插件转换导入CSS文件 连接并提取处理后的样式 特征 源图支持 仅在配置请求时生成并保存源映射 生成可追溯到原始导入文件的正确源映射文件 使源相对于cwd 安装 npm install @...
PostCSS排序 插件保留规则和规则内容。 也可以作为 , , 和插件使用。 Lint和样式表的顺序为 。 产品特点 对规则和规则内容进行排序。 对属性进行排序。 按不同选项对规则进行排序。 组属性,自定义属性,...
通过安装: npm install postcss-discard-comments --save例子 var postcss = require ( 'postcss' )var comments = require ( 'postcss-discard-comments' ) ;var css = 'h1/* heading */{margin:0 auto}' ;...
PostCSS HTML语法 ...入门 首先,安装模块: npm install postcss-syntax postcss-...const postcss = require ( 'postcss' ) ; const syntax = require ( 'postcss-html' ) ( { // syntax for parse scss (non-required
postcss-log-warnings 已弃用-已弃用-已弃用这个插件已经长大,成为 ! 请切换到新的官方PostCSS插件! 已弃用-已弃用-已弃用在控制台中记录PostCSS警告。目的从PostCSS 4.1开始,单个PostCSS进程可以从其使用的所有...
安装$ npm install postcss-namespace例子 // dependenciesvar fs = require ( "fs" )var postcss = require ( "postcss" )var namespace = require ( "postcss-namespace" )// css to be processedvar css = fs ....
安装$ npm install postcss-color-converter用法// dependenciesvar fs = require ( "fs" )var postcss = require ( "postcss" )var colorConverter = require ( "postcss-color-converter" )// css to be ...
yarn add postcss rollup-plugin-postcss --dev 用法 v2.0支持汇总v1或更高版本,但它会打印汇总v2中已弃用的警告。 重大变化: v3.0仅支持汇总v2,并且基于捆绑的提取路径将根目录中生成文件的位置定位在汇总v2中...
postcss-config 新高分安装安装@newhighsco/postcss-config : npm install --save-dev @newhighsco/postcss-config用法新的高分PostCSS规则捆绑在@newhighsco/postcss-config 。 要启用这些规则, postcss.config....
PostCSS安全重要 插件,可在样式声明中安全地添加!important 。我为什么需要它? 现在是2019年,您可能应该首先看一下影子dom和Web组件。 引用 当页面上已有CSS样式时,您要防止这些样式层叠到页面的某些部分。 这...
html-postcss 使用PostCSS在HTML中的<style>标记和内联style=属性中处理CSS。用法 var HTMLPostCSS = require ( 'html-postcss' ) ;var processor = new HTMLPostCSS ( plugins ) ;processor . process ( ...
-svgo 使用PostCSS优化内联SVG。安装使用可以: npm install postcss-svgo --save例子输入 h1 { background : url ( 'data:image/svg+xml;utf-8,<?xml version="1.0" encoding="utf-8"?><!DOCTYPE svg ...
postcss-pxtorem 的插件,可从像素单位生成rem单位。 安装 $ npm install postcss postcss-pxtorem --save-dev 用法 像素是最容易使用的单位(观点)。 它们的唯一问题是它们不允许浏览器将默认字体大小更改为16。...
npm i -D postcss-load-config 用法 npm i -S | -D postcss-plugin 安装所有必需的postcss插件并将其保存到package.json dependencies / devDependencies 然后通过选择以下格式之一创建一个postcss配置文件 ...
postcss导入 插件通过内联内容来转换@import规则。 该插件可以使用本地文件,节点模块或web_modules。 要解析@import规则的路径,它可以查看根目录(默认为process.cwd() ), web_modules , node_modules或本地...
PostCSS HexRGBA 插件,将速记十六进制方法添加到rgba()值。 输入. foo { color : rgba ( # 0fab53 , 0.8 )}. bar { background : linear-gradient ( rgba ( # fff , .1 ) , rgba ( # fff , .2 ));} 输出. foo { ...
安装$ npm install postcss postcss-url基本示例-变基// dependenciesconst fs = require ( "fs" )const postcss = require ( "postcss" )const url = require ( "postcss-url" )// css to be processedconst css = ...
postcss-pxtorem 移动端px to rem 例如设计师给出640px的设计稿,写css样式的时候,就按照640px切图,单位px。 完工后,js或者css媒体查询,设定1rem的值。例如1rem == 40px。那么我们只 需要把css文件里面的px换算...
推荐文章
- window.open和vue router新开页面_vue window.open-程序员宅基地
- Mysql 自增id、uuid与雪花id_mysql自己生成雪花算法id-程序员宅基地
- RTKLIB源码及介绍-程序员宅基地
- 时序预测 | MATLAB实现ARMA和ARIMA时间序列预测_matlab auto regressive moving average-程序员宅基地
- Windows消息拦截技术的应用(Hook钩子)_钩子拦截输出-程序员宅基地
- HTTP协议入门-程序员宅基地
- WPF 自定义柱状图 BarChart-程序员宅基地
- Python中异常捕捉try..except...finally的使用_try-except语句可以有多个finally子句a对b错-程序员宅基地
- <5>系统安全与权限_系统权限安全问题-程序员宅基地
- Linux下安装JDK_linux安装jdk1.7-程序员宅基地