”Three.js“ 的搜索结果
分享课程——Three.js实战常用技巧视频教程,课程一共12章,140多节,结合了很多实战案例,课程主要针对three.js实际开发中常用的一些技巧进行讲解,提供有配套的源码和文档资料下载!希望对那些想提升Three.js技能...
three.js和高德地图结合引入obj格式模型---------------------three.js和高德地图结合引入obj格式模型---------------------three.js和高德地图结合引入obj格式模型---------------------three.js和高德地图结合引入...
一个全交互事件管理器,帮助three.js绑定交互事件更加简单 安装 npm install -S three.interaction 用法 import { Scene , PerspectiveCamera , WebGLRenderer , Mesh , BoxGeometry , MeshBasicMaterial } from '...
three.proton three.proton是使用Three.js的神奇3D粒子引擎。 它基于Proton Engine库。 它继承了质子的最api。 我认为这是最简单的Three.js粒子引擎,请查看https:/ three.proton three.proton的示例.proton是使用...
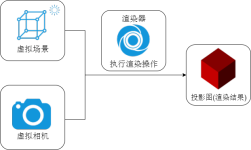
Three.js封装了WebGL的底层细节,是一款运行在浏览器中的 3D 引擎,可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象,目前在Git上已经拥有90k+的star。
点击docs,进入本地的three文档。下载node_modules包。点击版本号,进入gethub。2.下载three.js。下载完之后,解压缩包,1.进入gethub。
基于vue3,threeJS,3D智慧园区 实现了建筑物分层展示 快递车视角 自动巡视 司机视角 承接three开发,vue开发微信yang9551986
使用Three.js,无需学习WebGL,就可以使用JavaScript以直观的方式创建精美的3D图形。 通过这本书,您将学习如何利用WebGL和现代浏览器的全部潜能,直接在浏览器中创建和制作精美的3D场景并为其设置动画。 它从Three...
然后我可能会停止更新此项目,而改为为Three.js官方做出贡献。 三.WebGPU渲染器 实验Three.js WebGPU渲染器 / 通过Chrome Canary上的chrome:// flags打开#enable-unsafe-webgpu进行演示。 链接
Three.js可以用来展示产品模型、建立交互式场景、游戏开发、数据可视化、教育和培训等等
探索THREE.IK:为Three.js带来逼真的骨骼动画 项目地址:https://gitcode.com/jsantell/THREE.IK THREE.IK 是一个专为Three.js框架设计的逆动力学(Inverse Kinematics, IK)解决方案。如果你是一位热衷于3D游戏开发...
编写canvas的方法
THREE.js-PathTracing-Renderer 在Three.js WebGL框架之上,具有全局照明和渐进式渲染的实时PathTracing。 现场演示 演示了一些用于射线追踪的原始形状。 将射线追踪与射线行进相结合,并在真实的物理天空下模拟了...
three.js,一个WebGL引擎,...src目录里面包含了threejs的所有实现代码和接口文件docs目录包含了threejs的所有帮助文档example目录里面包含了threejs所有的样例程序editor目录里面包含了threejs自带的场景编辑工具。
three.js,模块化:Three.js被设计成模块化,开发者可以根据需要加载特定的组件,这样既可以减少最终加载的代码量,也可以避免加载不必要的功能。 丰富的特性:Three.js提供了大量的3D图形特性,包括摄像机控制、...
官方文档Three.js是基于原生WebGL封装运行的三维引擎,Three.js是一个3D JavaScript库。
该资源是 Three.js 的官网源码,解压后下载依赖包即可使用。 使用该资源的好处有: 可以用于自己部署镜像官网,提高查阅文档的效率以提升学习效率; 可以打开 GUI 图像界面,以便操控界面图形样式等,有助于个人...
mixamo-three.js 使用Mixamo模型和动画进行Three.js测试
three.js,Three.js 是一个开源的WebGL库,它提供了一套简单的API,使得开发者在浏览器中创建和显示3D图形变得容易。
three.js,丰富的特性:Three.js提供了大量的3D图形特性,包括摄像机控制、灯光、加载器、3D对象、材质、动画、阴影、反射、折射、散射、粒子系统等。 社区支持:由于其流行性,Three.js拥有一个活跃的社区,提供大量...
script src =" build/three-ik.js " > </ script >用法您可以像这样使用ES6导入: import { IK , IKChain , IKJoint , IKBallConstraint , IKHelper } from 'three-ik' ; 这是一个完整的示例(如果通过...
three.js 弹窗html页面示例,可用于3d模型点击弹窗显示
three.js,Three.js提供了简洁的API,使得即使是没有深入了解图形编程的开发者也能够快速开始3D项目的开发。
完全可用的three.js 加载项目文件案例,你值得拥有!
推荐文章
- Opencv--Qt5编译与配置-程序员宅基地
- 原创:原生CSS实现 多选框 加动画_css原生多选矿-程序员宅基地
- vue-element-ui table表格中遍历集合数组中的集合元素 ,并且实现列合并_vue table遍历取出里面的数组合并成新的数组-程序员宅基地
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地