”Umi.js“ 的搜索结果
选择项目类型选择创建工具选择源启用 Prettier(可选)启用Dva可选配置。
UMI.JS umi.cms 2.9 api 的简约 js 库 文件 ============ 数据模块 ============ 其他模块
Umi 是蚂蚁金服的底层前端框架 中文可发音为乌米,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备。同时有强大的插件扩展各种功能。 什么时候不用 umi ...
初识Umi.JS
标签: ajax javascript 服务器
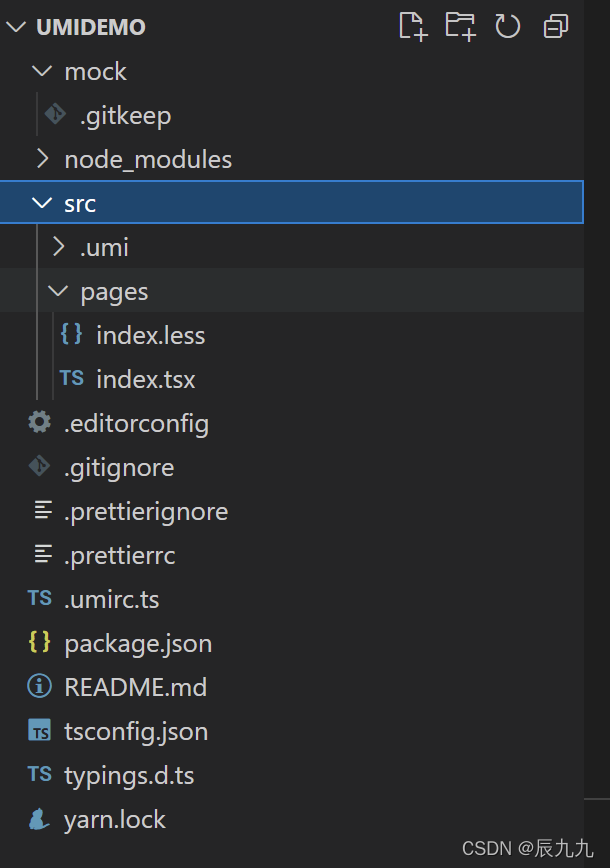
umi.js安装 npm install -g umi 查看umi.js版本 umi -v 创建umi项目 先找个地方建个空目录。 $ mkdir myapp && cd myapp 通过官方工具创建项目 $ yarn create @umijs/umi-app # 或 npx @umijs/...
我们还需要构建、添加第三方的lib、打包、运行等,比如使用 Babel 转换使用了新特性的 JavaScript 代码、处理 SASS 和 LESS 样式文件等。开发功能时,除了构建界面,还需要处理页面路由、获取服务端数据、管理应用...
umi.js使用方法 node环境安装 在官网下载与系统相应的node版本,node.js版本>=8.10 编辑器 推荐使用Visual Studio Code安装方法 安装umi npm install -g umi 推荐使用 yarn 代替 npm 来安装 umi...
umi使用步骤 相关配置 在.umirc.ts文件中配置hash为true时,打包完dist目录下的js和css文件会生成随机hash值 配置base则会改变首页文件的访问路径,配置的时候还要一起配置一个publicPath,一般和base相同,添加这...
umi.js使用方法node环境安装在官网下载与系统相应的node版本,node.js版本>=8.10编辑器推荐使用Visual Studio Code 安装方法安装uminpm install -g umi推荐使用 yarn 代替 npm 来安装 umi , yarn 会针对部分场景...
什么是Umi.js?umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架。你可以将它简单的理解为一个专注性能的类 next.js 前端框架,并通过约定、自动生成和解析代码等方式来辅助开发,减少我们开发者的代码量...
什么是umi.js? 插件化 内部由大量的插件组成,列如pwa按需加载 一件兼容等 开箱即用 安装一个umi依赖足以(react webpack react-router等) 约定式路由 抛开繁琐的配置(支持权限 动态路由 路由嵌套等) 通过...
umi打包优化
两种方式书写umi配置: 使用根目录下的文件.umirc.js 使用根目录下的文件config/config.js 进行路由配置时,每个配置就是一个匹配规则,并且,每个配置是一个对象,对象中的某些属性,会直接形成Route组件的属性 ...
如何在document.ejs模板中引用.umi.js配置变量 document.ejs模板可以为umi.js项目配置最为基本的配置之一,可以理解为index.html的入口。 我们知道原生的react组件,都是需要挂载到html中的指定dom元素中的。umi.js...
<!doctype html> <html> <head> <base href="/" />... content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />...title&g
convue convue是基于vite和vue3的vite插件,为您提供了一组快速开发项目的经验,类似于nuxt和umi.js.参考文档:https://ziping-li.github.io/convue/。 动机和优势umi.js目前不支持vue,并且nuxt尚未完全支持vue3和...
创建ajax请求文件 service....import { request } from 'umi'; export async function getRemoteList() { return request('/api/users', { method: 'get' }) .then(response => { return response }) .catc.
方便的convue是基于vite和vue3的vite插件,为您提供了一系列快速开发项目的经验,类似于nuxt和umi.js.参考文档: ://ziping-li.github.io/convue/。动机和优势umi.js目前不支持vue,并且nuxt尚未完全支持vue3和vite...
1.什么是umi 它是由dva的开发者云谦编写的一个新的React开发框架。它既是一个框架也是一个工具。简单的理解可以称它为一个类 next.js 的专注性能的前端框架。通过约定、自动生成和解析代码等方式来辅助开发,减少...
homepage 的作用是设置应用的跟路径,我们的项目打包后是要运行在一个域名之下的,有时候可能是运行在跟域名下,也有可能运行在某个子域名下或或域名的某个目录下,这时候我们就需要让我们的应用知道去哪里加载资源...
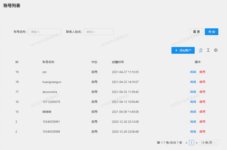
效果展示 导入 yarn add @ant-design/pro-table //使用DatePicker时间...import { defineConfig } from 'umi'; export default defineConfig({ nodeModulesTransform: { type: 'none', }, routes: [ { pa.
1,使用 umi-request 替换 umi 的配置。 安装umi-request npm i umi-request //import { request } from 'umi'; // -- 默认请求无法进行header token 认证 import request from 'umi-request'; // -- 新版设置...
创建主页面index.tsx和数据存储model.ts 内置 dva ...文件名即 namespace,model 内如果没有声明 namespace,会以文件名作为 namespace 内置 dva-loading,直接 connect loading 字段使用即可 支持 immer,通过配置 ...
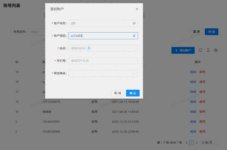
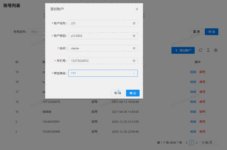
devScripts.js:5836 Warning: Instance created by `useForm` is not connected to any Form element. Forget to pass `form` prop? 官方文档解释:在modal中加上forceRender 强制加载 更新From表单内容报错 ...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地