”Vue3.x“ 的搜索结果
前段开发之详细的Vue3入门教程,特别适合小白系统学习,入门到熟练使用Vue看这一篇就够了!内容包括Vue3项目的创建,Vue2与Vue3的区别,路由,组件,各种组件之间的传值等;
Vue环境搭建及项目创建
vue3.x全套教程(实操)
标签: vue
Vue3.x
标签: javascript 前端 vue.js
什么是hook?本质是一个函数,把setup函数中使用的CompositionAPI进行了封装类似于vue2中的mixin自定义hook的优势:复用代码,让setup中的逻辑更清除易懂。
一. 学前了解 1.1 前置知识 ... CSS: 层叠样式表,包括颜色,大小,字体等,实现漂亮,布局合理的效果。...1.2 学习vue3.x的相关网站 官网:https://vuejs.org/ 中文官网:https://cn.vuejs.org/ 中文官网vue3:https:/
2.x 版本中,使用 Vue.set 来给对象新增一个属性时,这个对象的所有 watcher 都会重新运行; 3.x 版本中,只有哪一个属性的 watcher 才会重新运行。 3.diff算法优化 为虚拟DOM增加静态标志 4.生命周期钩子函数 ...
Vue3项目的创建 使用vue create proName vue create vue3-pro 自动下载安装包 或者 npm init vite-app vue3-pro 不会自动下载安装包 然后选中 Vue3,回车即可,自动下载安装包 ? Please pick a preset: Default ...
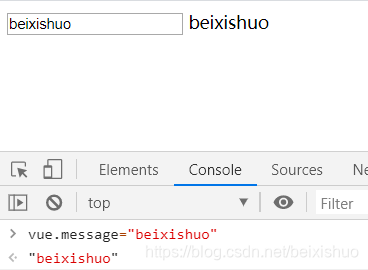
注: 部分案例来源于官网。 1. 计数器从1到1000 ...Vue 测试实例</title> <script src="https://unpkg.com/vue@next"></script> </head> <body> <div id="counter">
在vue3.x中使用应该使用vue-cropper@next版本 github详解 npm install vue-cropper@next import 'vue-cropper/dist/index.css' //组件中使用 import { VueCropper } from "vue-cropper"; 自己可以把裁剪二次...
注意目前element-ui只支持Vue2.6以下的版本,如果想在Vue3.0使用这个组件库,就要使用element-plus 注意!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 不叫element-ui了...
vue3.x使用element-ui 首先,通过npm安装 npm install element-plus --save 再把main.js文件改为: import { createApp } from 'vue' import App from './App.vue' import router from './router' import store from...
Vue3.x官网:https://v3.cn.vuejs.org/guide/installation.html; Swiper官网:https://swiperjs.com/vue; Swiper配置选项:https://www.swiper.com.cn/api/; Swiper GitHub地址:...
在vue3.x中vuex调取值在html代码里可以直接使用vue2.x的方法,但是在js里与vue2.x就有了那么一丢丢的不同 首先npm install vuex --save引入vuex 在main.js里引入store模块 import store from "./store"; const ...
1. 介绍 TypeScript 是一种由微软开发的开源、跨平台的编程语言。 它是 JavaScript 的超集,为大型应用...3. 第一个程序 function greeter(person) { return 'Hello, ' + person } let user = 'Zhangsan' console.lo
已有项目可使用vue add vuex 添加vuex 新建项目可以选择 Manually select features 自定义配置 安装好后项目文件下将创建一个store文件夹,其内部存在一个index文件 核心概念 state state类似于data,store数据存在...
vue3.x的时代,已然来临。相对于vue2.x的版本,是有很大的变化出入。 在此,仅记录vue3.x使用lodash的操作 一、安装 npm i lodash -S or yarn add lodash -S 二、使用 2.1 vue3.x使用 在需要使用lodash的组件内...
升级vue3.x版本/降级vue2.x版本/vue2.x或者3.x创建项目
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地