项目如何构架与测试。CSS3:CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。...
”WEB前端案例“ 的搜索结果
前端web常用的基础案例
标签: 前端 css javascript
【代码】前端web常用的基础案例。
适合初学者的Web前端案例:HTML、CSS、Javascript、DOM、BOM 通过一个个小案例进行学习,非常详细的Web案例源代码
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。2.网页编辑:网页...
感兴趣的可以加入前端自学交流群:1145459155 HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、 JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。 ...
适合刚接触web前端的小白,教材适应html+css+javescript的新手学习,附带课程内的案例源码及课程的结课设计,包括期末大作业(非遗网站介绍,爱奇艺视频网站介绍的设计及源码
WEB前端开发-案例汇总(81例),前端资源大汇总;适合初学者进阶,几乎涵盖前端开发所有案例,可供学习及设计参考。
非常漂亮的100个前端案例,包含幻灯片切换、图片缩放、相册、放大镜、图片拖着滚动等等,只有你想不到。
大数据Web前端案例-商城后台管理系统
大数据Web前端案例-市政土木
大数据Web前端案例-商城后台管理系统(英文版)
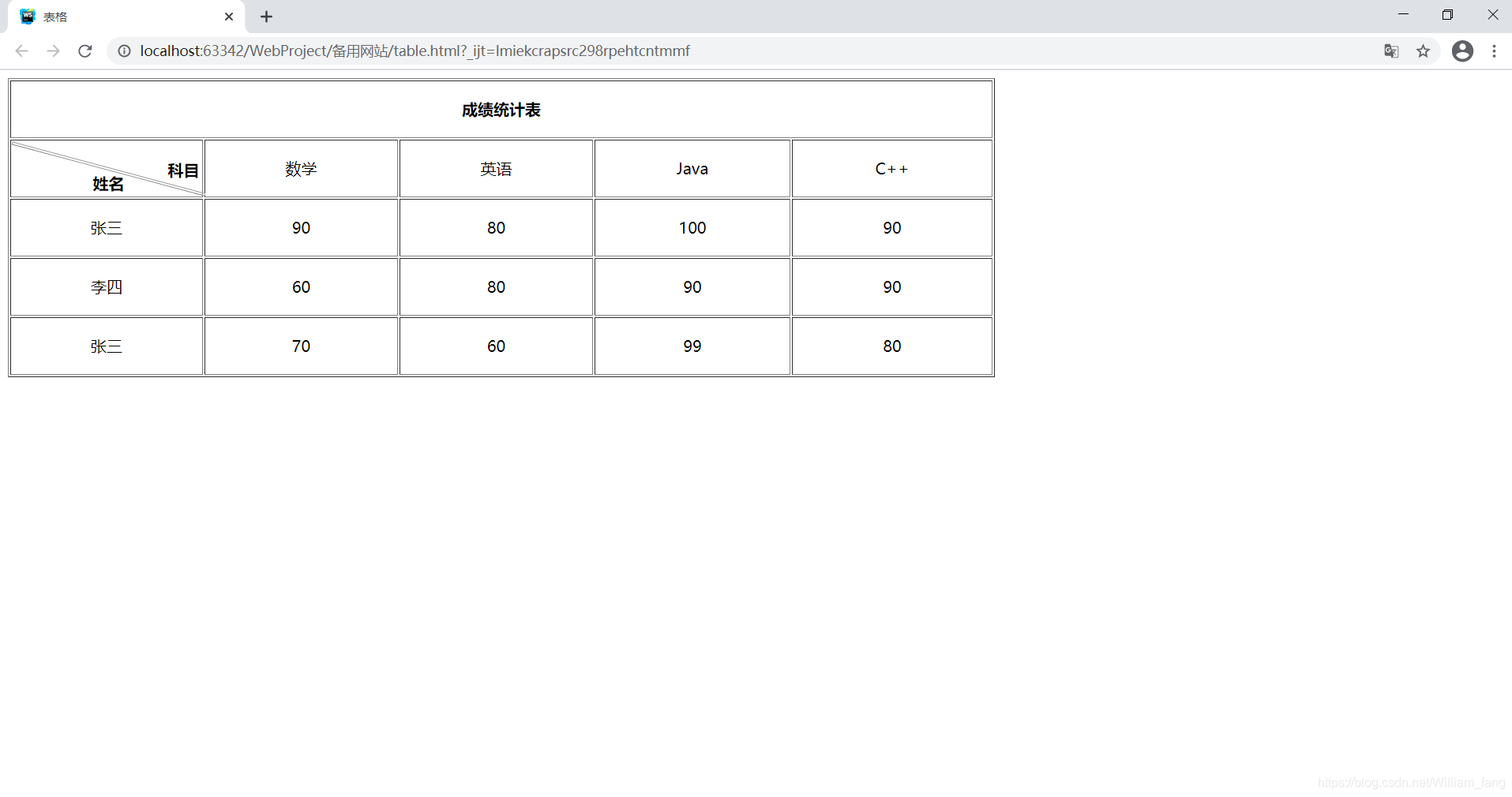
Web前端案例2-表格
标签: 前端
Web前端开发案例教程(HTML5+CSS3)(微课版)_源代码.zip
介绍了web前端技术基础html+css+js的运用教程,通过一个小案例学习
Web前端开发案例教程(HTML5+CSS3)(微课版)_PPT课件.zip
制作404页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录和注册页面设计</title> <style> /*通配选择器*/ ... m...
综合案例(简易留言板);综合案例;综合案例;综合案例;节点和节点的操作;综合案例;删除留言功能:首先在添加li时,给li中增加一个a链接,给所有的a链接注册单击事件,找到a的父节点li,进行删除即可。;综合案例;综合...
WEB前端-案例汇总
标签: WEB前端案例
WEB前端-案例汇总;史上最全的前端资源大汇总;适合初学者进阶,几乎涵盖前端开发所有案例。
《Delphi Web前端开发教程——基于TMS WEB Core框架》PDF本教程适合对使用Delphi TMS WEB Core 创建 Web 应用程序感兴趣的初学者和高级开发人员。学习本教程只需要免费的 Delphi 社区版以及 TMS WEB Core 的试用版就...
效果图 用到的图片 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> body{ background: url("../...
web前端——好玩的魔方.zip
标签: web
web前端,展示动态的魔方。
WEB前端开发初级教案.pdf
Web前端案例_QQ登录界面实现 这篇写一个关于web前端的实现案例。 1.目的:利用div+css实现网页版QQ登录前端界面
《Web前端设计基础——HTML5、CSS3、JavaScript》张树明版前十章课后习题答案
综合案例(无缝轮播图); 综合案例; 综合案例;案例展示:;案例分析: 编写一个简单的留言板页面 单击“发布”按钮,显示用户发布的留言 在每个留言的右边提供一个“删除”链接,用来删除留言;案例实现:;案例实现:;...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地