”WEB前端案例“ 的搜索结果
本课件ppt主要时介绍vuejs框架的学习,从vuejs的安装使用到能够独立使用vuejs进行前端项目开发,由浅到深,从入门到进阶,确保每位同学都能以最简单的案例和方式来理解vuejs框架的使用。本课件使用于前端零基础小白...
目 录 第1章 实践概述 1 1.1 实践目标 1 1.2 实践知识地图 1 1.3 实施安排 6 1.3.1 实验部分(技术专题) 6 1.3.2 综合实践部分 11 第2章 网页设计与制作 19 2.1 实验目标 19 ...第3章 开发工具(HB
前端程序设计必看书籍,提升前端开发水平很有帮助!适合工作一定时间提升用必备书籍
课程提供了大量的案例和作业供学员掌握讲解的知识点,并在课时材料中提供扩展性阅读材料,帮助学员更好的入门前端技术。为了保证学员能有持续的学习兴趣,课程案例均采用实际可以商业化使用的项目,而且提供了完整的...
本套视频为传智2018web前端开发全套视频教程基础班+就业班,视频+源码+案例笔记,全套高清不加密~2018最新传智播客视频! 本教程是实战派课程!为传智最新web前端36期,挑战全网最全视频,没有之一.课程由教学视频+...
Web 前端学习 案例三1. 1. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <from action = '#' method='get'...
Web前端-购物车商城
标签: 前端 html javascript
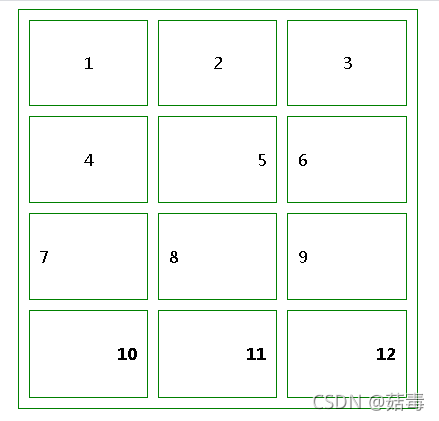
html web前端实现好玩的动态魔方
简单介绍一下div元素和span元素的用法,这里对于它们的细节不做介绍,这里所要介绍的是在何种场合应该选择何种元素,希望能够对初学者有所帮助。 一.div元素: 首先它是一个块级元素,当然也可以转换为内联元素。...
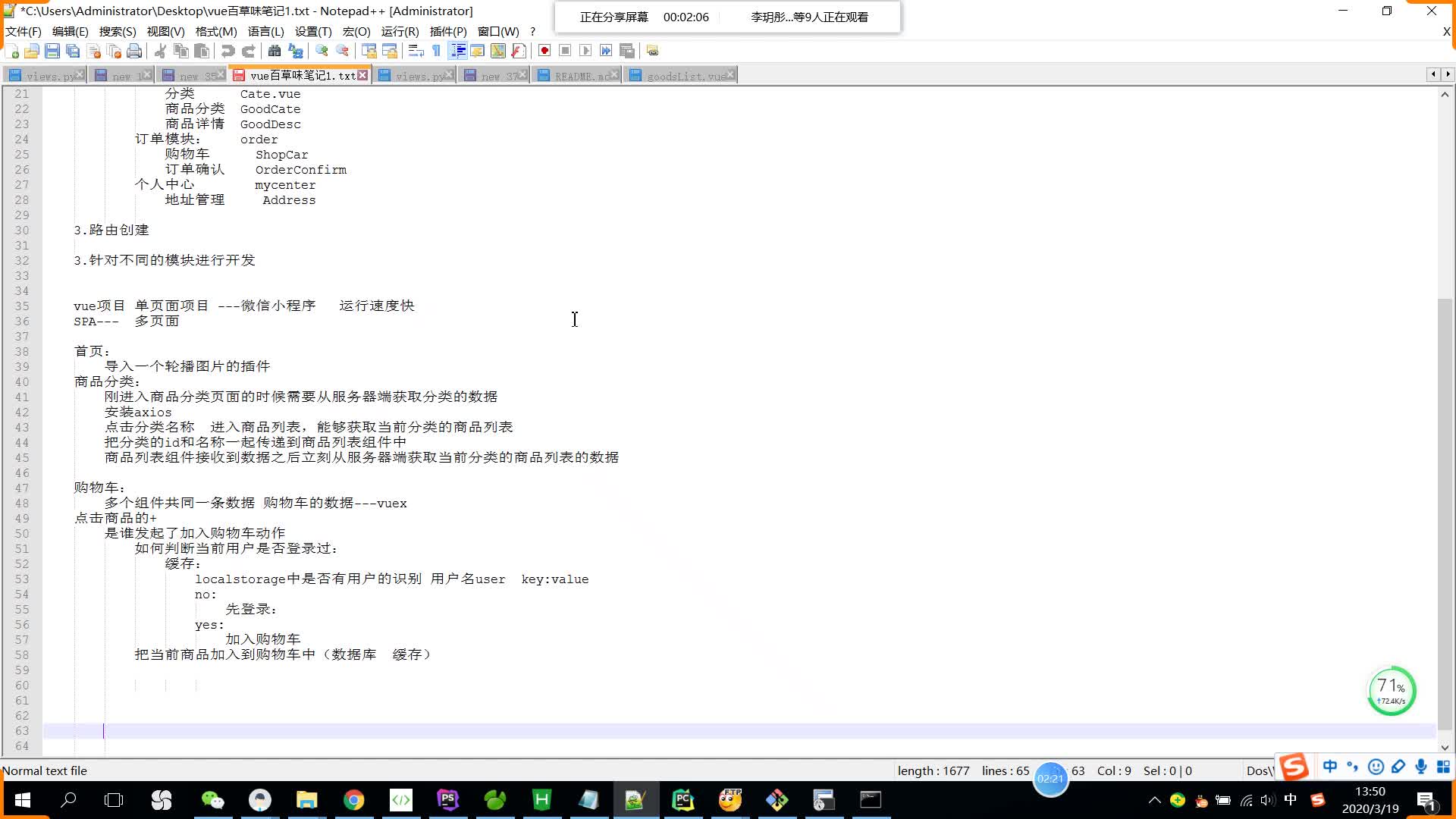
【JaveWeb教程】(10)Web前端基础:Vue快速入门 一篇文章教你轻松搞定Vue路由与打包部署 附详细示例代码案例,这篇博文的案例,没有看这篇博文,下载下来也是没什么用。
Web前端.mmap
标签: Web
内容详细有案例,汇总了各大前端知识点,vue,html,js,css,jQuery等各大知识点总结思维导图
AxureRP8实战手册案例-免费20个-good.rp AxureUX 后台管理系统框架原型模板.rp AxureUX 交互原型Web元件库精简版 v1.1.rp AxureUX 交互原型移动端元件库精简版 v1.1.rp AXURE最全的WEB设计元件库(分享版).rplib ...
1+x考试web前端初级,里面有html,css,JavaScript各种案例代码
Bootstrap前端开发案例一,这篇文章能够帮助大家更还好的进行前端开发Bootstrap,相信大家会爱上Bootstrap
前端编码规范
JQ焦点图,一个较大的焦点图片展示,在它的下面有四个小的图片,点击下面小的图片,上面大的图片会随之变化
目录第1章 实践概述1.1 实践目标1.2 实践知识地图1.3 实施安排1.3.1 实验(技术专题)部分1.3.2 综合实践部分第2章 开发工具(HBuilder)2.1 实验目标2.2 实验任务2.3 设计思路2.4 实验实施(跟我做)2.4.1 步骤一:下载并...
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权...小白为大家收集了11个web前端开发,大企业实战项目案例+5W行源码!拿走玩去吧! 老规矩:转发+关注并私信小编:“资料”全部打包带走! 下面给大家简单介...
推荐文章
- linux分段内存管理中的GDT,LDT,GDTR,LDTR-程序员宅基地
- JSP中的EL表达式报错org.apache.jasper.JasperException_org.apache.jasper.jasperexception: 在 [31] 行处理 [/re-程序员宅基地
- H5(html5)入门教程_html5教程-程序员宅基地
- layui--layer.open参数传递问题_layer.open data-程序员宅基地
- 华为实习面试(二)_华为实习业务主管面试-程序员宅基地
- word2vec & 相关系数_word2vec文本相关性-程序员宅基地
- ubuntu kylin优麒麟中开发c/c++程序-程序员宅基地
- windows Elasticsearch启动报此处不应有Files\elascsearch-7.8.0\jdk解决办法一_启动elasticsearch报错usage 0f java_home-程序员宅基地
- 【AXI】解读AXI协议原子化访问_axi 原子访问-程序员宅基地
- HTML翻页按钮教程:如何用CSS实现漂亮的分页按钮-程序员宅基地