一、安装webpack 1.全局安装webpack npm install -g webpack 2.初始化项目目录 npm init //可以一路回车 3.在当前项目安装webpack cnpm i webpack 4.安装webpack-cli cnpm i webpack-cli -D ,-D在开发环境中局部安装...
”Webpack4.0“ 的搜索结果
主要介绍了webpack4.0+vue2.0利用批处理生成前端单页或多页应用的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本篇文章给大家介绍两个比较简单的webpack的配置项:entry和output entry:入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图(dependency graph) 的开始。进入入口起点后,webpack 会找...
:rainbow: :rocket: 基于 webpack4.0 从零搭建的 React 中后台项目框架模板。:rocket: 说明 本项目为 React 中后台项目框架模板,方便快速进行具体项目开发。包括 Webpack4.0 配置及打包优化、React 全家桶使用...
每次要编译代码时,手动运行npm run build特别麻烦。 webpack中有几个不同的选项,可以帮助你在代码发生变化后...3.webpack-dev-middleware(是一个容器(wrapper),它可以把 webpack 处理后的文件传递给一个服务器...
1、安装NodeJS首先需要安装nodejs点击如下链接https://nodejs.org/en/download/点击打开链接选择Windows Installer点击下载,下载完成之后点击安装包进行安装,点击运行点击next点上√,然后点击Next选择安装目录...
webpack打包 生产模式:webpack main.js -o index.js 开发模式:webpack --mode developmentmain.js -o index.js 或者webpack --mode development(如果main.js在src文件夹下,那么打包出来的文件是在dist文件夹下...
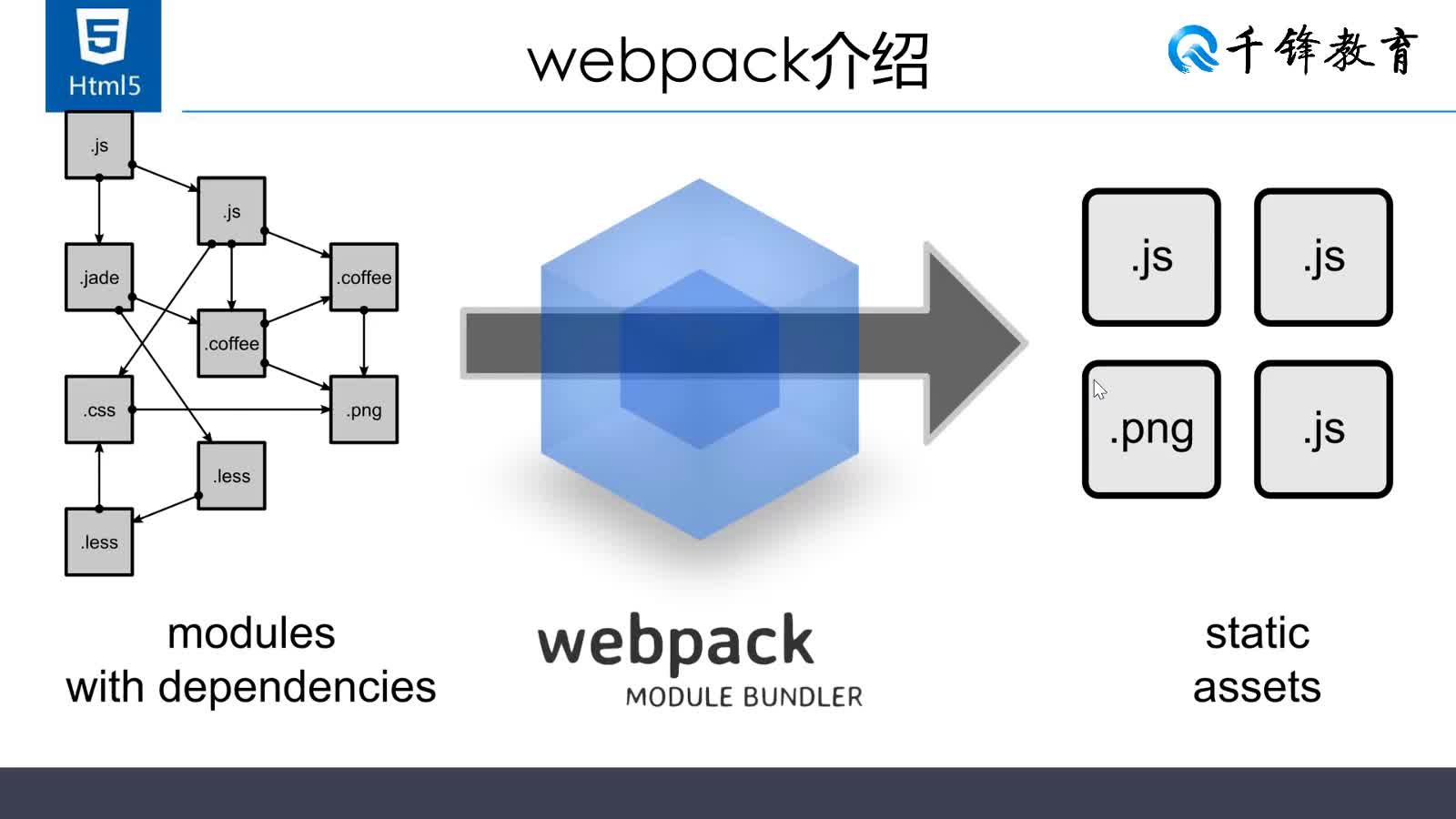
Webpack 是一个前端资源加载打包工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少页面请求。 ...
此篇文档的 webpack 的版本是 4.0 github 图片出不来? 首先打开 host 文件 sudo vi /etc/hosts 接着添加以下内容 # GitHub Start 192.30.253.112 github.com 192.30.253.119 gist.github.com 199.232.28.133 as...
今天在vue实战练习中碰到了一个让我欲哭无泪的坑,记录如下: 1.如果在使用scss样式时,必须要安装node-sass,sass-loader,style-loader命令如下,编译器中打开终端在项目中输入命令,记得在安装node-sass时换一下...
通过前几章的学习我想大家已经知道了webpack到底是用来做什么的,是的,webapck是一个静态资源的打包工具,我们在之前的demo中已经对js文件进行了打包并且成功的输出了内容,此时我想提一个新的需求,我想在页面中...
webpack基础配置, webpack打包出的文件解析, webpack优化,手写webpack
一、webpack基础配置 ...在webpack4.0中,我们就需要安装webpack和webpack-cli。 // 先初始化 npm init -y // -D表示开发依赖, 上线的时候不需要 npm install webpack webpack-cli -D 安装...
/*webpack 是node写出来的node的写法*/ let path = require("path"); let HtmlWebpackPlugin = require("html-webpack-plugin");// let MiniCssExtractPlugin = require("mini-css-extract...
webpack4.0快速上手一、基础篇安装webpack全局安装本地安装配置webpackEntryOutput二、进阶篇loaderloader加载方式配置内联CLIplugins自定义插件使用使用webpack转换ts代码热更新在一个项目中同时配置开发与生产环境...
从基础到实战 手把手带你掌握新版Webpack4.0Webpack 目前无论在求职还是工作中,使用越来越普及。而想要学懂,学会Webpack更绝非易事。本课程完整讲清最新版本下的 Webpack 4 知识体系,通过 基础 + 实例 + 原理代码...
关于版本升级的报错,解决代码如下(webpack.config.js 页面,增加2处代码):constpath=require('path')//此处constVueLoaderPlugin=require('vue-loader/lib/plugin')module.exports={entry:path.join(__dirname,'...
理解webpack核心概念 借用官网的话:“webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序...
webpack4.0配置详解。 一,什么是webpack,webpack给我们解决了哪些实际问题? 这种概念介绍我这里就不多说了,可以自行百度! webpack的安装 1.npm i webpack -g 全局安装webpack,这样就能在全局使用webpack的命令...
yarn add clean-webpack-plugin -D yarn add copy-webpack-plugin -D 2、webpack.config.js const { CleanWebpackPlugin } = require('clean-webpack-plugin'); const CopyPlugin = require('copy-web...
webpack 4.0安装
标签: webpack
1.打开项目目录的终端,进入该目录的cmd控制面板 2.初始化项目 官方文档对于为什么倾向于本地安装的说明: ...npm install --save-dev webpack 4. 安装webpack-cli npm install --save-dev webpack-cli ...
之前的章节中带大家认识了webpack是什么以及如何安装webpack,不知道大家记不记得,在之前的章节中我通过npx webpack ./idnex.js这个命令对示例项目进行了打包,打包之后项目中多出了一个dist文件夹,dist文件夹中...
webpack 是一种自动打包工具。 其作用:1)代码的转换:ts —> js ; scss —> css 。 2)文件优化:打包和压缩(js,css,图片等文件),提取第三方模块等。 3)模块的合并:可以将多个模块合并为一个文件。 ...
webpack4.0 中删除了 module.loaders、NoErrorsPlugin、CommonsChunkPlugin、OccurenceOrderPlugin,将不再支持这也插件等; moudule.loader 在 webpack3.0 中进行文件的解析的时候我们的配置一般是: ...
最近项目使用的是webpack4.1.1,在使用之前是没有细看更新后版本的文档的,在使用过程中才发现还是有很大的变化。其中一个就是关于UglifyJsPlugin的配置问题。   开发环境是不需要去压缩代码,...
推荐文章
- cpickle支持的python版本_Python序列化模块pickle和cPickle-程序员宅基地
- Stream.generate-程序员宅基地
- tmux分屏解决方案_tmux的分窗口分不了-程序员宅基地
- json文件的格式转换_json格式转换-程序员宅基地
- 使用gradle build项目报错:Main class name has not been configured and it could not 问题处理-程序员宅基地
- UE4自定义点击区域的Button-程序员宅基地
- 瑞芯微RK3399搭建交叉编译环境_rk3399 qt交叉编译环境搭建-程序员宅基地
- IDM6.42.3中文版是一款全球下载最快的IDM下载工具软件-程序员宅基地
- POJ1308-程序员宅基地
- 100个免费可商用字体,你总有一天用到它-程序员宅基地