”ajax“ 的搜索结果
ajax设置header(请求头),将token放到请求头
ajax 是无法直接导出excel的,因为ajax返回值只能是字符流,而导出excel是后台往浏览器中写入二进制的字节流浏览器弹窗下载excel文件//response设置头文件response.setContentType("application/vnd.ms-excel");...
ajax的url
标签: ajax javascript 前端
ajax实现局部前后端交互的url是后端地址
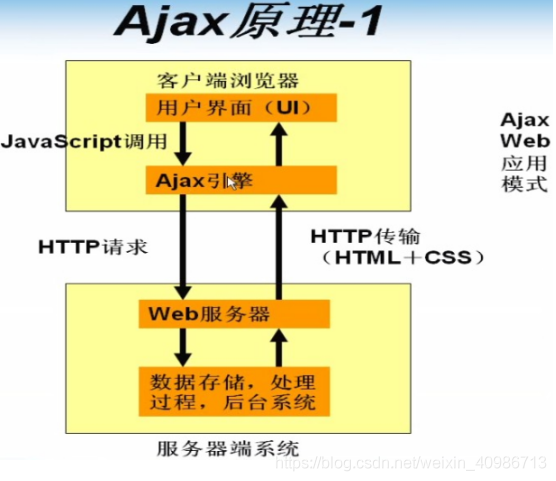
Ajax的原理: 简单来说就是 通过XmlHttpRequest对象向服务器发异步请求,从服务器获得数据,然后用 javascript 来操作DOM更新页面的技术。 JQuery提供的Ajax方法: $.ajax({ url: , type: '', dataType: '', ...
在使用Ajax时,我们经常会使用JSON来传递数据。本小节,将重点学习JSON对象、JSON数组以及如何在Ajax中传递JSON数据。 JSON简介 (1)定义JSON对象和JSON数组 ①JSON对象 a.定义JSON对象 语法: 在JavaScript中,JSON...
使用 ajax 传数组,可以有很多种方式实现,如将数组序列化成 json字符串,或者将数组转换成字符串,都能实现。这里介绍一种方式,添加属性 traditional: true,直接传 代码如下 controller package ...
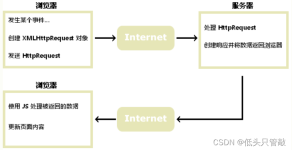
原生ajax请求的5个步骤
$.ajax({url:"http://cloud..com/",//ajax请求地址修改成自己的cache:false,//(默认:true,dataType为script和jsonp时默认为false)设置为false将不缓存此页面,建议使用默认type:"GET",//请求方式"POST"或"GET",默认...
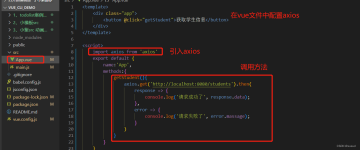
axios和ajax区别
标签: ajax 前端 javascript
axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。 简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。 axios是ajax ajax不止axios。 下面列出代码来对比一下: ...
匿名用户1级2017-09-03 回答jqueryajax常用参数:$.ajax({url:"http://cloud.keji01.com/",//ajax请求地址修改成自己的cache:false,//(默认:true,dataType为script和jsonp时默认为false)设置为false将不缓存此页面,...
使用原生ajax与jQuery ajax实现拦截器的原理与方法
1:什么是ajax?ajax作用是什么? • AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 是一种用于创建快速动态网页的技术 • AJAX可以在不刷新整个浏览器页面的情况下,通过与服务器进行...
dataType: 'text',//预期的服务器返回的数据类型,当设置了dataType:"json"时,如果后端返回了String,则ajax无法执行,去掉后ajax会自动检测返回数据类型
Java软件开发中,后台中我们可以通过各种框架,像SSH等进行对代码的封装,方便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进行封装控制,使我们只需要进行一些简单配置就可以实现;...
dataType:预期的服务器返回的数据类型出现的问题:当设置了dataType:"json"时,如果后端返回了String,则ajax无法执行。前端:$.ajax({dataType: "json",type:"post",url:"../delete",data: {"id": id},success:...
今天总结一下fetch和ajax的区别。 二、Ajax ajax的本质就是使用XMLHttpRequest对象来请求数据,下面是简单的原生js实现。 function ajax(url, fnSucc, fnFaild) { //1.创建Ajax对象 if(window.XMLHttpRequest){ ...
在项目上用到了批量删除与批量更改状态,前台使用了EasyUI的DataGrid,用到了批量更改数据状态功能。...jquery目前有两种方式可行:ajax方式一json前台代码:数组//方式一var_list={};for(vari=0;i...
Ajax的概念和原理 一、什么是Ajax? 1、Ajax本质上是一个浏览器端的技术。 2、异步刷新技术,用来在当前页面内响应不同的请求内容。 3、相当于js修改页面文档结构,只不过数据变成动态的;之前js修改页面文档DOM是...
最近在做一个项目,其中需要监听页面中不可控代码调用 ajax 请求的事件,比如说监听调用 XHR 后的 onreadystatechange、onload、onloadstart 等事件。嗯,主要是用原生的 JavaScript 实现。查了挺多资料的,大概的...
前端开发:网络请求后台数据,使用ajax向服务器发起post请求(提交数据给服务器)
推荐文章
- Javascript 字符串,内置对象,Math和date ,浏览器对象,计时器_浏览器内置math-程序员宅基地
- BP神经网络加法运算_bp网络训练集样本求和-程序员宅基地
- 记一次使用sqlmap对oracle进行like注入-程序员宅基地
- VUE-amap遇到的坑和总结_position改变后el-amap-marker消失-程序员宅基地
- 数据结构——森林和最优二叉树_数据逻辑中森林一定要连上吗-程序员宅基地
- 推荐系统——召回模型-程序员宅基地
- SAP 相关性(OD)语法作用及实例_sap od写法-程序员宅基地
- JS对象属性中get/set与getter/setter是什么_this.getter-程序员宅基地
- Android UI框架之 XUI-程序员宅基地
- h3csnmp管理命令_如何配置H3C SNMP配置实例-程序员宅基地