本文通过设置Access-Control-Allow-Origin来实现跨域。 例如:客户端的域名是client.runoob.com,而请求的域名是server.runoob.com。 如果直接使用ajax访问,会有以下错误: XMLHttpRequest cannot load ...
”ajax跨域问题“ 的搜索结果
Jsonp(JSON with Padding)是资料格式 json 的一种“使用模式”,可以让网页从别的网域获取资料。...利用 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JS...
求解决办法 代码如下: ajax{ url :“http://xxxx/app”...求方法 您可能感兴趣的文章:跨域请求之jQuery的ajax jsonp的使用解惑AJAX跨域请求json数据的实现方法jQuery.ajax 跨域请求webapi设置headers的解决方案JQuer
场景:目前有项目A(基于servlet的WEB项目),和项目B(基于spring boot的WEB项目),使用同一CAS提供单点登陆,如今须要两个项目互相调用接口数据,因此涉及到ajax的跨域请求java调研:通过调研发现目前的ajax跨域解决...
ajax跨域请求,jsp页面+后台实例。
虽然ajax很好,但在使用起来也会有一定的限制,出于安全考虑,不允许跨域通信。如果尝试从不同的域请求数据,会出现安全错误。(下面例子1可以直观看出) 同源策略限制 同源策略阻止从一个域上加载的脚本获取或操作...
当请求为cross domain request是,会先发一个OPTIONS请求确认服务器的跨域支持情况,在发送原来的请求,所以对于服务器,需要对OPTIONS请求做一次xiang'yin遇到的问题对于前后端分离的应用,使用ajax跨域请求时,...
java的web项目中由于前后台分离导致每次请求springmvc的session都不一样,所以无法在session中保存数据解决方法:ajax 跨域请求前台处理,红色字段为ajax处理跨域属性function login() { $.ajax({ url:"...
一个ajax跨域请求的demo实例,前端采用jquery的ajax,后端采用tomcat集成的HttpServlet的方法接受前端的数据和返回数据
Nginx 实现AJAX跨域请求 AJAX从一个域请求另一个域会有跨域的问题。那么如何在nginx上实现ajax跨域请求呢?要在nginx上启用跨域请求,需要添加add_header Access-Control*指令。如下所示: location /{ add_header ...
前台使用ajax进行数据请求,后台使用symfony框架提供数据接口,遇到跨域问题。 *解决办法* 修改symfony框架中的web/.htaccess文件,添加以下内容: Header append Access-Control-Allow-Origin "*" Header...
跨域基本概念: 同源: 协议名:http 地址一样(目录相同) 端口号:默认80 上述三个条件一样则为同源 不同源: 协议、地址、端口号三者中有一个不一样 跨域: 不同源的网站之间互相发送请求 浏览器默认...
AJAX其实就是异步的js和xml通过ajax可以在浏览器中发送异步请求。最大优势无刷新获取数据优点1.可以无需刷新页面与服务器进行通信2.允许根据用户事件更新部分页面内容当然也存在其缺点问题比如跨域问题等!...
主要介绍了基于CORS实现WebApi Ajax 跨域请求解决方法,需要的朋友可以参考下
Ajax如何进行跨域请求?这篇文章主要为大家详细介绍了Ajax跨域请求的原理,Ajax怎么样做跨域请求?具有一定的参考价值,感兴趣的小伙伴们可以参考一下
主要介绍了Ajax请求WebService跨域问题的解决方案,本文给大家介绍的非常详细,具有参考借鉴价值,需要的朋友可以参考下
JQury实现Ajax跨域访问
标签: 源码 工具
NULL 博文链接:https://jacky68147527.iteye.com/blog/261877
一般情况下都是用在同一域下的...但是如果请求是发生在不同的域下,请求就无法执行,并且会抛出异常提示不允许跨域请求,接下来介绍利用iframe实现ajax跨域通信感兴趣的朋友可以了解下,或许对你学习ajax跨域有所帮助
本文实例为大家分享了ajax获取跨域数据的具体代码,供大家参考,具体内容如下 1.效果图 2.源码 <html> <head> [removed][removed] [removed] function getData(keyword) { var url=...
主要介绍了jquery+ajax实现跨域请求的方法,详细介绍了前台及后台的处理方法,是非常实用的技巧,需要的朋友可以参考下
Ajax本身是不支持跨域的,而我们在开发工作中,可能会遇到本地开发环境未配置相关代码,需要到其他服务器上获取数据的情况,尤其在用html5开发app的过程中,前后台完全分离,使用Ajax进行数据交互,这种情况非常常见...
文章目录一、XMLHttpRequest对象后端准备实现一个简易的ajax请求1.open()2.xhr.readyState3.xhr.onreadystatechange()4.xhr.status5.send()二、同源策略与跨域1.什么是跨域?2.同源策略三、实现跨域的几种方式1.JSONP...
但是呢,ajax存在一个跨域问题。为什么会存在这个问题,大家可以自行百度一下,我就不介绍了。下面直接说解决方案。在flask中有一个方法是make_response(),是返回响应的函数。通过这个函数能返回一个响应,json_data...
方法一:HTML5新的标准中,增加了” Cross-Origin Resource Sharing”特性,这个特性的出现使得跨域通信只需通过配置http协议头来即可解决。 Cross-Origin Resource Sharing 详细解释见: ...Cross-Origin Res
基于ajax方式的跨域请求jsonp的前后台代码
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,...
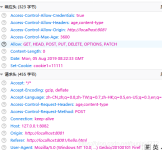
前端ajax请求后端接口出现跨域问题,如下图。 翻译:因为响应头没有”Access-Control-Allow-Origin”,所以接口拒绝把数据返回给前端。 什么是Access-Control-Allow-Origin? Access-Control-Allow-Origin是HTML5中...
推荐文章
- 外包干了2个月,技术退步明显。。。。。
- Copilot Venture Studio創始合伙人楊林苑確認出席“邊緣智能2024 - AI開發者峰會”
- Python协程(上)-程序员宅基地
- linux 磁盘管理
- 【华为】华为防火墙双机热备
- 企业计算机服务器中了helper勒索病毒怎么办?Helper勒索病毒解密处理流程
- 简单聊聊JavaScript数组作为索引
- SpringCloud学习笔记1——入门篇_子模块继承之后,提供作用:锁定版-程序员宅基地
- (基于matlab自写代码)语音信号的短时分析,计算平均能量,短时过零数_matlab求语音信号短时过零率的函数-程序员宅基地
- Ubuntu服务器创建新用户及解决新用户登录Access denied问题