”ant-design-vue嵌入html“ 的搜索结果
manageOptionCodes : '--'}}// 自定义html的弹窗popover(){// 上面的index好像是第几个参数就是return function (index) {let result = "";if(this.swindleAccountList[index].manageOptionCodes){let manageOpti.....
【代码】ant-design-vue Table+Form表单实现表格内置表单验证,可自定义验证规则,触发必填项。
版本二:基于 Vue-cli3.0 + Ant Design Vue + JSPlumb 开发( simple 分支 )。 特性 :check_mark_button: 支持画布重绘、拖拽、放大、缩小功能 :check_mark_button: 支持鼠标滚轮缩放画布功能 :check_mark_button: ...
this.$confirm提示信息显示多行文本
Ant Design Pro 使用了 umi.js(中文名: 乌米)进行页面路由管理在 router.config.js 中使用了配置式的路由export default {routes: [{ path: '/', component: './a' },{ path: '/users',routes: [{ path: '/users/...
vue3 中脚手架按需引入 ant-design-vue全流程
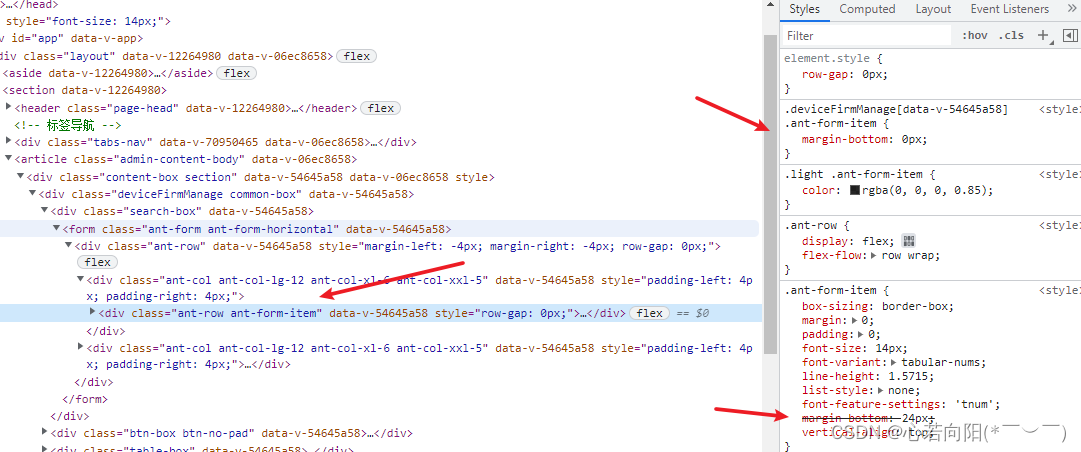
审查元素,一直觉得是css引入顺序导致,...背景:该项目使用iframe嵌入到其他项目中,需要和其他项目保持风格一致,所以需要修改样式。之前采用的是引入变量的形式修改的主题色,在本地都是ok的,打包上线就出了问题。
ant-design框架table中插入图片(已解决)
1、多选删除过第一次后,下次多选选中的数据累加之前删除的数据 第一次删除 第二次删除 细心的你会发现,第二次只选中了两条数据,但是得到确是跟之前删除的累加总和了,如果第三次选中2条,则就是5条了 ...
现在是只能在滑动结束时触发伸缩事件改变列的宽度,在滑动过程中列的宽度不变 我想要在滑动过程中改变的列的宽度,实时变化的宽度。而不是在滑动结束时才改变宽度</p>
用于在 vxe-table 表格中适配 ant-design-vue 组件的渲染
AntDesignVue动态创建下拉菜单
cnpm install vue 安装vue cnpm install --global vue-cli 安装vue-cli 初始化项目结构: vue init webpack vue-project 下面的操作可以一直回车默认,如果你代码规范要求比较严格,可以打开ESLint【y】,自己搞的...
AntDesign-React与VUE有点不一样,第一篇深入了解React的概念之一:JSX 一、什么是JSX 使用JSX声明一个变量(REACT当中的元素): const element =<h1>Hello,world!</h1>; JSX是一种JavaScript...
e后端需要自己搭平台,无奈前端资源不够,只能自己摸索着开发,好在需求不难,以这篇文章开头记录一些坑,望后续能够解决 1.iframe内嵌网页 <iframe :src = "test" id = "mytest" ><...
1.先看效果 2.写法 1.标签 <a-cascader :options="bizSelectData" @change="onChangeBiz" placeholder="请选择业务" :fieldNames="fieldNames"/> 2.定义data里的自定义字段 //自定义级联框的字段格式 ...
最近利用ant-design-pro开发项目要实现之前的项目嵌入到新项目里来,并且根据和后台的接口返回的数据显示侧边栏菜单。既然是是利用别人的架构那当然是从文档中找实现的方法,终于不负苦心人在...
最近在项目开发过程中遇到一个table嵌套table的
一、需求 通过统计类别和用户类型两个下拉框选择条件,右边通过全部、近1天等选择时间,列表的’企业名称‘列和’调用次数‘列,表头和列数据都是动态的,表头即企业名称/用户名称,调用次数/消费金额。...
spring boot 与 Ant Design of Vue 创建前端工程以及引入ant design of vue(一)公众号腾讯视频 公众号 大家可以直接微信扫描上面的二维码关注我的公众号,然后回复20200309 里面就会给到源代码的下载地址同时会...
Ant Design Vue框架的按需引入的全部组件汇总
【代码】ant design vue中table的列表中显示图片。
【代码】Ant-Design Table可编辑行增加下拉框。
<template> <div> <a-modal title="标题" :visible="visible" :width="600" :confirmLoading="confirmLoading" :maskClosable="false" @ok="handleOk" @cancel="handleCancel" ...template sl.
该应用是基于 Vue + vuex 实现的,页面的 UI 则是使用了 Antd-design-vue 库来完成的。 特点 简洁的界面及展示必要的天气信息 支持县级、区级天气 自定义查询天气支持中文、拼音输入 ..... 天气接口 天气接口: 该...
推荐文章
- python学习第三个坑-程序员宅基地
- PytorchTotrial5_ModernCNN_torch trial-程序员宅基地
- NP管理器和MT哪个强_MT管理器相信大家都很熟悉的[勉强],功能可以说非常强大,开发逆向的时候经常需要用到。...-程序员宅基地
- unity学习笔记_unity .autodestruct-程序员宅基地
- 网络算法——基于堆的Prim算法和基于并查集的Kruskal算法_prim算法用并查集吗-程序员宅基地
- RuntimeError: Expected all tensors to be on the same device, but found at least two devices, cuda:1-程序员宅基地
- 数组的两种传递方式_数组传递-程序员宅基地
- html点击按钮跳转到另一个界面_网页制作:一个简易美观的登录界面-程序员宅基地
- C语言彩色版贪吃蛇——图形界面Easyx的简单使用_c easyx实现登录-程序员宅基地
- 全球公链进展| Shibarium已上线;opBNB测试网PreContract硬分叉;Sui 主网 V1.7.1 版本_shibarium上线-程序员宅基地