”antdv“ 的搜索结果
原因:a-back-top组件没有绑定好所设置需要监听其滚动事件的元素。
首先先引入antdv2.x依赖 npm install ant-design-vue@next --save 或者 yarn add ant-design-vue@next 按需加载需要用到"babel-plugin-import" npm install babel-plugin-import --save 或者 yarn add babel-plugin...
AntDV AntDV表格指定行变色
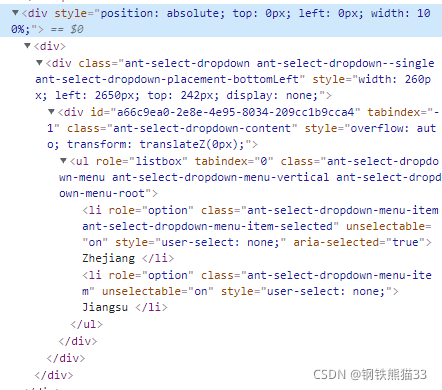
【代码】antdv+vue3 下拉框模糊搜索功能的实现。
项目需求用到了树形表格,目前暂不支持父子数据递归查询所以就手动改造了一下。 官网table: Ant Design Vue 原理:通过监听@expand,手动改变children里的数据。 HTML ... :columns="columns
antdv 的 Table表格 碰到的问题 table表格中同时使用fixed和ellipsis会造成固定列的内容溢出宽度时,会直接撑开设定的宽度,ellipsis不生效。 并且每一列的ellipsis设置都将不起作用,固定列撑开的宽度会覆盖没有...
vue3+ts+antdv 自定义列-table刷新异常问题
【代码】antdv中table组件滚动条样式修改。
{ title: '用户账号', dataIndex: 'userName', _uuid: 'userName', width: 120, formOptions: { el: 'input', placeholder: '至少四位字母或数字,初始密码与账号相同', ... { validator: (rule, v..
【代码】一、初始化项目-vue3+antdv 搭建权限管理系统。
vue结合antdv与sortable.js实现表格拖拽排序
【代码】问题:antdv 在Modal中点击打开Modal,新的Modal显示在了前一个打开的Modal的下方。
1、怎么实现antdv 中input输入框校验通过则隐藏tooltip提示框 2、tooltip提示框怎样才能固定在表单输入框旁边,并且检查代码的时候不会错位
1.使用ant-vue始终报这个警告,因为ant-vue的新版本废弃了a-locale-provide 2.解决如下: 找到App.vue,将<a-locale-provider :locale="locale"></a-locale-provider>修改为: ...a-config-provider :...
<a-upload v-model:file-list="fileList" list-type="picture-card" :before-upload="beforeUpload" @change="handleChange" :show-upload-list="false" :customRequest="customImageRequest" ...
antdv table组件封装成全局组件以及携带自定义表头展示
Ant Design antdv Vue3 表单验证rangePicker,验证图片上传。大概代码就是这样的,懂得一看就明白了。不懂的 怎么说也白搭。antdesign vue 用的人是真少。
vue+antdv 实现table表格顺序调换
customRender函数来源参考: antdv合并表格行或列 customRender: function (text, record, index) { return <helloword refName={v.code} ref={v.code} name={name}//原版为:name
antdv内a-table单元格合并方案总结 1.需求背景 最近在vue+antdv项目中需要对表格进行单元格合并处理展示: 解决方案 在a-table中设置属性:columns="columns",列表数据tableData需要是一个相同的数据排列在一起...
推荐文章
- Java WEB开发基础知识-程序员宅基地
- SQL语句操作优先级顺序_inner left优先级-程序员宅基地
- C51单片机:点击一次按键,实现LED显示状态的亮灭转变_单片机按键按一次亮一个灯-程序员宅基地
- Python 爬取红酒网站https://www.vivino.com_vivino网站爬虫-程序员宅基地
- nginx中try_files $uri $uri/ /index.html的作用 和 $uri的含义
- KUKA机器人KR3 R540维护保养——更换齿形带
- 【Qt QML】QLibrary加载共享库中的类
- WML(Wireless Markup Language - 无线标记语言)_无线标记语言的特点-程序员宅基地
- 23种设计模式(第三章结构型模式7种)_设计模式符合-程序员宅基地
- 链表中为何使用二级指针_链表初始化为什么要二级指针-程序员宅基地