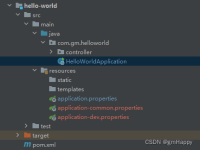
`bootstrap-prod.yml` 是 `bootstrap.yml` 的一个特定生产环境的 profile,用于在生产环境下加载特定的外部配置信息,通过激活不同的 profile 加载对应的配置。- `bootstrap-dev.yml` 是 `bootstrap.yml` 的一个特定...
”bootstrap“ 的搜索结果
bootstrap评论列表模板, bootstrap评论列表模板, bootstrap评论列表模板, bootstrap评论列表模板
bootstrap侧边导航栏简单的实现,代码比较少,实现效果良好,原文链接http://blog.csdn.net/kebi007/article/details/76038251
很实用的模板工具,基于bootstrap响应式界面设计
bootstrap3后台模板,内含大量插件和Demo,能满足绝大多数的需求。
在现有样本代表性好的条件下,可以通过Bootstrap再抽样方法扩大样本量.即在传统的数理统计基础上进行统计模拟。随着计算机技术的迅猛发展,这一技术已经渗透到许多科学领域.解决了无法采集到大样本的难题。目前...
Bootstrap入门实例,还有PPt示范。
ssh+bootstrap实现用户管理,其功能包括:hibernate实现数据的增删改查,验证码,项目访问路径拦截器,bootstrap的使用,数据分页,以及查询之后的分页。源码下载后,将hibernate.cfg.xml中的用户名以及密码改变,...
基于bootstrap实现的仿新浪微博的图片视频播放器插件,视频播放器采用html5自带的video标签实现,极其轻量
使用简单,还可以自定义空间样式、显示; eg: var options = { currentPage: 3, //当前页 totalPages: 10, //总共页数 //页面切换触发方法 onPageChanged: function...$('#example').bootstrapPaginator(options);
2.5、Flask-Bootstrap 框架 2.5.1、Flask-Bootstrap框架的简单了解 参考博文链接:https://blog.csdn.net/linshuhe1/article/details/51742474 前端开源框架 Bootstrap, 使用Bootstrap可以去创建简洁、美观的页面。...
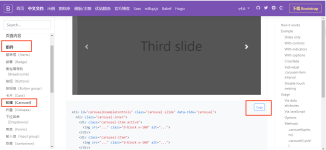
官方图标库
Bootstrap模板
BootStrap3最新后台管理模板,是学习bootstrap3不错的资料,颜色是灰色的,可以修改CSS变成您喜欢的颜色,惊喜值得推荐。
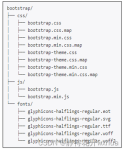
bootstrap-combined.min.css
bootstrap.bundle.js包含了popper.js这个框架,当我们在项目中引入bootstrap.bundle.min.js而不是bootstrap.min.js时,就不需要在前面引入popper.js。只在前面引入jquery.min.js就行popper.min.js 用于设置弹窗、...
bootstrap页面练习 里面有4个完整页面的练习 不是单项练习 资源齐全 包含效果图 原始文件 知识点ppt 拿来就可以用 2分绝对超值 本来想免费分享 无奈自己下资源没分啊 快来下载吧
bootstrap简介
标签: 前端 前端框架 javascript
推荐文章
- Postman传递List参数_postman传list-程序员宅基地
- 你写的代码、你朋友写的代码、GitHub上的代码 | 每日趣闻-程序员宅基地
- IBM Spectrum LSF Suites 介绍-程序员宅基地
- 数据库学习—SQL语言概述_sql操作中的撤销重做-程序员宅基地
- 手把手教你编写Python抢购脚本-程序员宅基地
- Powershell 初探_split-path -parent $myinvocation.mycommand.definit-程序员宅基地
- 图形化开放式生信分析系统开发 - 6 生信分析流程批量运行与过程控制_生信分析管理系统-程序员宅基地
- JS代码收藏大全-程序员宅基地
- 精美漂亮简洁的CSS滚动条样式及代码_漂亮滚动条-程序员宅基地
- 基于C# winform的操作系统课程设计:SPOOLING假脱机输入输出技术模拟-程序员宅基地