今天来聊聊这个 border-radius 属性,radius的英文意思是弧度的意思,而国人更喜欢称之为圆角,因为它可以使得我们的边框有棱有角。当年前辈们都是用图片君搞定圆角的年代或用一条条边框构造的年代已经一去不复返...
”borde-radius“ 的搜索结果
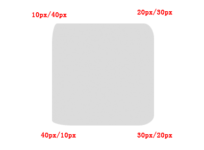
一、border-radius 完整写法: border-radius:为元素添加圆角边框。 border-radius:10px 20px 30px 40px/40px 30px 20px 10px “/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径。 水平半径和...
这个radius属性,可不只是设置圆角,还可以用来画一些简单的图形。 画个圆形 #demo1 { width:100px; height:100px; background:red; border-radius: 50%; } 上述50%就是说设置各边圆角都为50%。 那么如何画个...
关于css样式中border-radius和border-image不兼容问题
例子hubot caniuse borde-radius > CSS3 Border-radius (rounded corners)* (http://caniuse.com/#feat=border-radius):`ie:9+, firefox:3+, chrome:4+, safari:3.1+, opera:10.5+, ios_saf:3.2+, op_mini:-, ...
前面系统总结了CSS3中Gradient和RGBA的用法,今天我们在一起来看看CSS3中制作圆角的属性border-radius的具体用法。在CSS2中,大家都碰到过圆角的制作。当时,对于圆角的制作,我们都需要使用多张圆角图片做为背景,...
CSS属性 border-radius用来设置边框圆角。当使用一个半径时确定一个圆形;当使用两个半径时确定一个椭圆,这个(椭)圆与边框的交集形成圆角效果。border-radius默认值为0,不可继承。如果在CSS中对同一元素先后设置了...
实现带圆角的渐变边框(border-image和border-radius不能同时生效问题) 已知,border-image可以给边框设置渐变效果,border-radius可以设置圆角。 然而这两个是不能一起使用的; 那我就换一个思路,思路的原理是...
border-radius,国内翻译成圆角,你可能以为这个属性就是用来画圆角,没错,但是除此之外,它还可以做点别的事情。radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以创建椭圆角(如下图),...
该问题出现主要是因为ios中使用transform导致,可在期望设置overflow: hidden;的元素上(当前例子即.swiper-outbox)设置。当轮播图中,将属性设置在父级,每个图片都有border-radius,这样显得不美观.
相关介绍这个 borde-radius 属性其实也是一个简写值,它分别是 border-top-left-radius(左上圆角半径), border-top-right-radius(右上圆角半径), border-bottom-right-radius (右下圆角半径),border-bottom-left-...
边框 元素的边框 (border) 是围绕元素内容和内边距的一条或多条线,每个边框有 3 个方面:宽度、样式,以及颜色。 可以使用border-width一次性设置所有边框的宽度,也可以使用border-top-width这样的方位属性设置某...
uniapp 第一个可以拆的组件,注意下路由路径!
1. border-radius 用法 :border-radius: 1-4 / 1-4 1-4 : 一到四个描述圆角的大小参数 注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。 如果省略左下角,右上角是相同的。...borde...
这个borde-radius属性其实也是一个简写值,它分别是 border-top-left-radius(左上圆角半径), border-top-right-radius(右上圆角半径), border-bottom-right-radius (右下圆角半径),border-bottom-left-radius...
css3 border-radius不...css3 border-radius用于设置HTML元素的圆角效果,但只有IE9、chorme及firefox浏览器支持该属性,IE8及以下浏览器不兼容也不支持border-radius属性,本文章向大家介绍如何解决IE8兼容borde...
CSS3 border-top-right-radius属性实例向 div 元素的右上角添加圆角边框: div { border:2px solid; border-top-right-radius:2em; } 浏览器支持IE9+、Firefox 4+、Chrome、Safari 5+ 以及 ...定义和用法borde...
CSS3中的border-radius...border-radius可直接使用,无需加前缀(注意:firefox13取消了-moz前缀,即由原来的-moz-border-radius变为border-radius,加上前缀会造成无法显示圆角,chrome加前缀和不加前缀都可以)borde...
Qt学习笔记-QSS装饰控件
标签: Qt
运行截图如下:QDialog的样式表:QDialog{ background-color:#4CAF50; } QPushButton{ background-color: white; border: 2px solid #f... border-radius: 25px; padding: 15px 32px; } QPushButton:hover { ...
代码种设置 使用 setBackgroundDrawableResource dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);//设置背景透明 下面是自己再平板上写的一个半自定义的弹框,(这个主要是写了...
今天来聊聊这个border-radius属性,radius的英文意思是弧度的意思,而国人更喜欢称之为圆角,因为它可以使得我们的边框有棱有角。当年前辈们都是用图片君搞定圆角的年代或用一条条边框构造的年代已经一去不复返,而...
-moz(例如 -moz-border-radius)用于Firefox-webkit(例如:-webkit-border-radius)用于Safari和Chrome。 例1 #round { padding:10px; width:300px; height:50px; border: 5px solid #dedede; -moz-borde
很简单,不多解释直接上代码。
input{ outline:none; } 当我设置border-radius的时候出现了 内阴影 ui让我去掉,去掉确实有点难哈 可以选择加上一个边框进行掩盖哈,既然去不掉 那就覆盖你 input{ border:1px solid #666;...-webkit-borde...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地