opencv边界填充的一个参数BORDER_REFLECT_101 cv::BorderTypes::BORDER_REFLECT_101 这个参数是怎么回事呢? 类似于镜像添加边界,就是以最边缘的像素为对称轴,添加边界。 举例子是最直接的说明方式。 /* ...
”border“ 的搜索结果
border:0"与"border:none"的差异主要体现在性能差异和兼容差异。 1.性能差异 "border:0"表示把border定义为0px。虽然0px在页面上看不到,但浏览器会对border进行渲染,结果会得到一个0px的...
使用border-radius画圆、半圆、扇形 !!!注意:ie9以下的浏览器是不支持 border-radius属性的 border-radius的数值有三种表式方法:px、%、em。这里说明一下 em是倍数 1em=16px border-radius可以设置水平和垂直...
要求如下 ...我的做法是,对每个item添加border-right和border-bottom,然后针对右边的用nth-of-type(4n)解决。而底部的却没办法,因为你确定不了他底部有几个。这里我的做法是动态的给li增加一个类,也...
禅道bug记录 ...写了按钮发现下面的border线不显示,以为是被什么元素压住了, 最后发现我是在小程序中用的1rpx为单位,改完2rpx 就好了,但是我后来的测试的时候就再也没有复现过,先记录下。 ...
响应式Web设计经常需要我们通过百分比设置组件宽度。如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大小就会出来捣乱。下面我们将看到一组方法去...
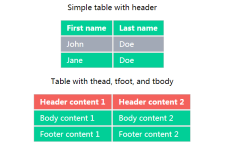
border-collapse:collapse; border:1px solid black; } separate 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 collapse 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和...
Border只能有仅只有一个Child <Border Margin="5" Padding="5" Background="LightYellow" BorderBrush="SteelBlue" BorderThickness="3,5,3,5" CornerRadius="3" VerticalAlignment="Top"> <...
在css中经常会用到border-radius来画一个圆圈的效果。但是之前并不知道为什么。今天就深入研究一下。 什么是radius radius,半径的意思。结合border边框属性,边框的半径是啥意思呢?个人的理解是给边框一个弧度,...
加overflow:hidden
官方提供的dashed border画出来一直是一个样式,不能个性化定制虚线的长度以及间距,所以用这个方法画出可个性化定制的虚线。 实现 background-image: linear-gradient(to bottom, red 0%, red 80%, transparent 50...
content-box和border-box区别以及应用场景【保证一看就彻底懂了】 首先这两个是什么? 他们是css box-sizing的两个值,是两种不同的盒模型,用content-box,元素的宽高就等于width和height的值,他的宽高不受padding...
在CSS2.1中,给元素实现圆角效果是很头疼的一件事。...下面小编向大家介绍css3 border-radius的使用方法和实例border-radius简介border-radius属性是一个最多可指定四个 border -*- radius 属性的复合属性,这个...
为了方便通用,使用 mixin 定义一个函数。(mixin是sass定义函数的关键字) ...@mixin border-1px($color) { position: relative; &:after{ display: block; position: absolute; left: ...
div class="custom-border border-color">边框宽度1px</div> <div class="scale-border "> <div class="content">边框宽度0.5px</div> <div class="border border-color">...
border:简写,定义四个边 1px solid red; border-width: px border-style: none 无(保证边框样式不为none,才能正常显示边框) solid实线 dashed虚线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>... di.
在WPF中布局的时候有几条原则: 1.不要设置面板容器的宽和高,这样便于面板容器能自适应窗口大小,如下图: 2.可以通过设置面板容器的Margin属性,来设置面板距离主界面边界的距离,如下图: ...
qss之border-image
标签: qt
参考资料 Border Image
在开发过程中经常会遇到容器的宽度为100%,但是却需要他的border为它的长度减去padding之后的长度,通过研究发现可以使用伪类实现该效果,代码如下: .examPaper_header::after { content: ''; width: 100%; ...
实现的原理是创建一个div,然后设置div的边框属性border-radius为50%,既可以实现。 示例、创建圆角div: <!DOCTYPEhtml> <htmllang="en"> <head> <basetarget="_self"> <meta...
在css样式中,很多初学css不知道怎么用css实现多色边框?...在css3中,我们可以用border-colors来制作多颜色的边框,但是也有很多人总把border-color和border-colors弄混淆,我们这里用到的是border-colors,并...
.uni-progress-bar { border-radius: 3rpx; } .uni-progress-inner-bar { border-radius: 3rpx; }
咱们接着上面的说讲了border的设置多种线条的方法和属性 接下来说 border-style:solid 和 border:1px #eeeee solid 的两者区别 1,border-style 定义和用法 border-style 属性用于设置元素所有边框的样式,或者...
1.三等分 2.传统的十字添加 3.定义块状元素的高度,边界 4.三角形 &lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head&gt; &lt;meta charset="UTF-8"... p
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地