canvas提供了一个重要的方法toDataURL(),这个方法能把画布里的图案转变成base64编码格式的png或者其他格式的图片(根据你传入的mine类型的参数),然后返回 Data URL数据。 下面是html中的canvas画布 save ...
”canvas转化成图片“ 的搜索结果
canves的绘制的 Id,将下方的id:canvas的替换为自己的canvasID var img = document.createElement("img"); img.id = "my_img"; document.getElementsByTagName("body")[0].appendChild(img) document....
1.通用的canvas转化图片下载是没有后缀名的,这个可以有; 2.因为canvas是页面加载之后才导出,这样图像就不能导出到word,资源中先把canvas生成的图片放到img中,在隐藏canvas,然后再导出,ok
今天分享下”如何通过canvas 把页面代码转化为图片“这篇文章,文中根据实例编码详细介绍,或许对大家的编程之路有着一定的参考空间与使用价值,需要的朋友接下来跟着云南仟龙Mark一起学习一下吧。 变换编码到图片...
Canvas 转化成图片
标签: 小程序
Canvas 转化成图片 使用canvasToTempFilePathApi 例如: // 生成图片,获取临时路径(得到之后,想干嘛就干嘛了) wx.canvasToTempFilePath({ canvasId: 'myQrcode', canvas: canvas, x: 0, y: 0, width: ...
主要介绍了vue 使用html2canvas将DOM转化为图片的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas转化为图片并下载
1.通过JS技术把获取已知图片的像素值 2.获取到像素值去除A通道干扰 3.把最终的像素值一维数组转换HTML文件格式并导出到文件 4.懂JS获取文件内容的技术人员可以通过JS获取导出的文件内容,赋值给HTML标签,这样图片就...
function pxRa(cxt) {var backingStore = context.backingStorePixelRatio ||context.webkitBackingStorePixelRatio ||context.mozBackingStorePixelRatio ||context.msBackingStorePixelRatio ||context.oBackingS....
将canvas转化为图片并上传服务器,有两种思路 思路1直接将canvas转化为base64编码,将base64编码的字符串上传服务器,让后端转化为图片; 思路2需要将canvas的内容先转化为base64编码的字符串,再将字符串转化为file...
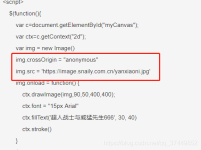
/ canvas.toDataURL 返回的是一串Base64编码的URL。...// 从 canvas 提取图片 image。//新Image对象,可以理解为DOM。完整实例:【复制粘贴到本地查看效果】// 传入 base64 图片。// 指定格式 PNG。
canvas转换图片
标签: javascript 前端 vue.js
【代码】canvas转换图片。
使用JavaScript将图片拷贝进画布要想将图片放入画布里,我们使用canvas元素的drawImage方法:// Converts image to canvas; returns new canvas element function convertImageToCanvas(image) { var canvas = ...
需要把网页部分内容做正文,并把原网页转成pdf作为附件,发送邮件给boss,将svg转成canvas显示,但是后来发现canvas也无法正常显示,最后不得已,只能将canvas标签再一次转成图片格式
vue 使用html2canvas将DOM转化为图片的方法发布时间:2020-10-02 13:04:21来源:脚本之家阅读:102作者:Peggy7一、前言我发现将DOM转化为图片是一个非常常见的需求,而自己手动转是非常麻烦的,于是找到了...
最近在做的项目中,需要将界面转换成图片保存下来并发给后台,于是在网上查看了有个html2canvas 的js库可以将HTML生成图片,保存及获取的时候直接使用图片 2、安装html2canvas npm install html2canvas --save-dev ...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">... #qianduanwz {
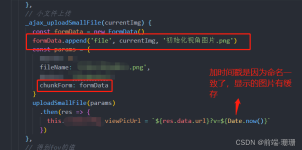
原理大概就是: 1、先将图片的file文件转成baseURL 2、创建一个image标签去接收文件获取图片的宽高和比例。 3、创建canvas画布设置画布的大小。 4、将图片绘制到canvas上面。 5、对canvas进行压缩处理,获得新的...
app 进行m端 app 开发的时候,碰上一个需求是将卡片弹窗生成图片,之前工作有用过 html2image 等插件,虽然简单便捷,但是经常会碰见一些奇奇怪怪的兼容性问题,因此此次需求采用手写 canvas 然后转成 base64 图片,...
默认在jq库里进行,引入jquery.qrcode.min.js库,将canvas图片转化为img图片,代码如下, <body> <div id=cans></div> <div id=img></div> </body> [removed] //生成canvas形式的二维码 $(#cans)....
npm install html2canvas --save 2、相应组件中引入html2Canvas import html2canvas from 'html2canvas' 3、创建需要生成图片的html <div id="sharePicBox"> <div>需要生成图片的html</div> &...
js canvas生成海报 并本地下载
使用html2canvas实现图片截图并保存至本地或在页面中以canvas的方式渲染
使用Canvas将普通图片转换成一个div标签,并使用box-shadow将整张图还原,可设置还原等级 灵感源自: 在线DEMO: 使用文档 参数 size: 整数,色块儿尺寸,单位为像素 attrs: 对象,生成html元素的属性 space: 整数,...
1.安装依赖: npminstallhtml2canvas--save 2.在vue文件中引入 ...import html2canvas from ...3.在html中定义要转换的dom片段,及要图片要挂载的位置 <Button type="primary" @click="changeImage">保...
1、安装html2Canvsnpm install html2canvas --save2、相应组件中引入html2Canvasimport html2canvas from 'html2canvas'3、创建需要生成图片的html需要生成图片的html4、html2canvas 生成canvas图片// 注意: ...
Canvas保存为图片
标签: javascript 前端 html
【代码】Canvas保存为图片。
function transform(b64Image) { const img = atob(b64Image.split(',')[1]); const image = []; let i = 0; while (i < img.length) { image.push(img.charCodeAt(i));... return new Uint.
推荐文章
- 给ASP.Net表单增加验证码_.net表单增加验证码的代码-程序员宅基地
- 【Unity】TimeLine学习笔记(一):自定义轨道(Track)_unity 2022track-程序员宅基地
- C语言模拟实现标准库函数之qsort()_c 函数库中的qsort实现-程序员宅基地
- 信息系统项目管理师 10题_关于项目工作绩效域目标和工作内容的描述,不正确的是-程序员宅基地
- 使用Javah 生成C/C++头文件的误区_c头文件生成java-程序员宅基地
- 如何用phpstudy部署一个discuz的论坛_phpstudy安装discuz-程序员宅基地
- ubuntu 执行apt-get update报错Failed to fetch_error: failed to solve: process "/bin/sh -c apt-ge-程序员宅基地
- hdu 3449(依赖背包)-程序员宅基地
- 宋词10家--一人一首成名曲_每人一首成名诗词-程序员宅基地
- ssm基于小程序的医院预约挂号系统 毕业设计-附源码260839_基于ssm的医院预约小程序-程序员宅基地