”css“ 的搜索结果
CSS
CSS是层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言;CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化;CSS还能够对网页中元素位置的排版进行像素级精确控制。
CSS 能够对网页中元素位置的排版进行像素级的精确控制,实现美化页面的效果,且能够做到页面的样式和结构分离。使用了CSS,就相当于女生化妆之后。
cssgrid
50种css常用的代码(实用)
css简介入门,bootstrap使用,element-ui在后面
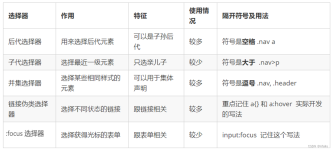
① CSS指的是层叠样式表,用来控制网页外观的一门技术② CSS发展至今,经历过CSS1.0 CSS2.0 CSS2.1 CSS3.0这几个版本,CSS3.0是CSS最新版本① 选择器就是选中你想要的元素,就是指用一种方式把你想要的那个元素选中...
文章目录CSS的发展历程CSS 网页的美容师CSS初识引入CSS样式表(书写位置)内部样式表行内式(内联样式)外部样式表(外链式)三种样式表总结(位置)CSS样式规则外链案例内链案例 CSS的发展历程 从HTML被发明开始,...
html+css网页设计源码(简洁),前端基础代码,拿来就用 评分: ⭐⭐⭐⭐⭐
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的CSS动画示例,让您的网站更加炫目多彩。
css常用代码大全,html+css代码 html+css可以很方便的进行网页的排版布局,还能减少很多不必要的代码。 一.文本设置 1、font-size: 字号参数 2、font-style: 字体格式 3、font-weight: 字体粗细 ...
HTML及CSS常用颜色英文词汇 黑色 银色 灰色 白色 茶色 红色 紫色 紫红 black silver gray white maroon red purple fuchsia #000000 #C0C0C0
原子化 CSS(Atomic CSS) 是一种用于设计和构建现代 Web 应用程序的 CSS 框架。它提出了一种将 CSS 拆分为更小、更可维护的部分的方法,以便更好地组织和管理 CSS 代码。在原子化 CSS 中,CSS 组件被拆分为更小的部分...
《HTML+CSS网页设计与布局从入门到精通》紧密围绕网页设计师在制作网页过程中的实际需要和应该掌握的技术,全面介绍了使用HTML和CSS进行网页设计和制作的各方面内容和技巧。 《HTML+CSS网页设计与布局从入门到精通》...
【CSS】css变量
标签: css javascript css3
在CSS中,如果你想让背景图片自适应元素的大小,你可以使用。应该被替换为你想要应用背景图片的元素的选择器。应该被替换为你的图片文件的路径。
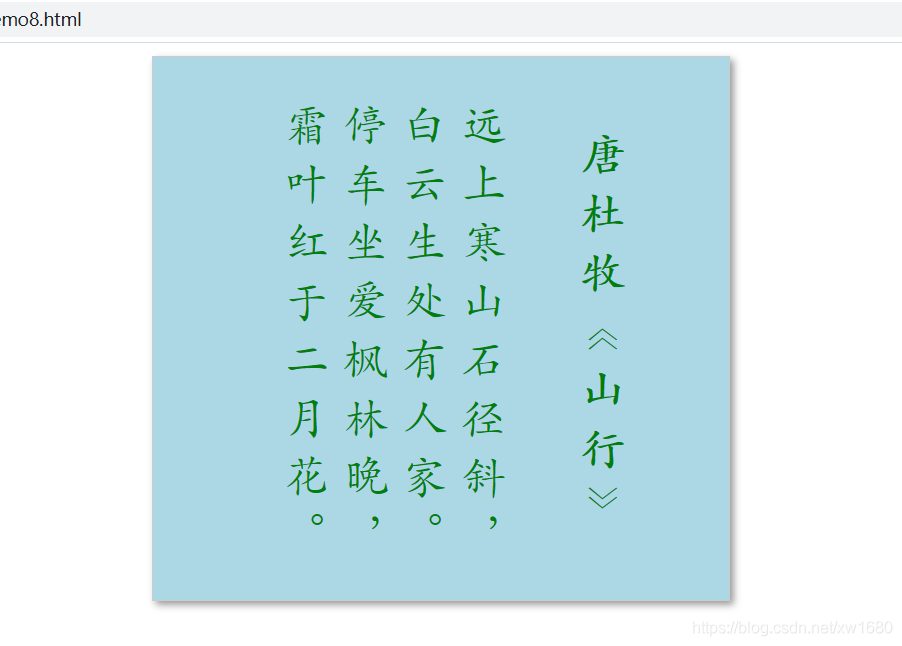
css如何让表格居中 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 关于网页设计CSS文本垂直居中的...
《CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation》写作的目的是要确保CSS不会成为开发过程或网站性能的瓶颈,确保读者可以运用一些工具、框架、预处理来提升开发效率和节约人力成本,确保所讲解的内容...
6种使用 CSS 实现三角形的技巧 1、使用 border 绘制三角形 2、使用 linear-gradient 绘制三角形 3、使用 conic-gradient 绘制三角形 4、transform: rotate 配合 overflow: hidden 绘制三角形 5、使用 clip-path...
推荐文章
- 马斯克用数字孪生开启航天工业大时代,工互2.0来了吗?-程序员宅基地
- 0737-1.6.1-CDSW分布式计算_workbench分布式计算-程序员宅基地
- 动态规划算法(2)最长回文子串详解_最长回文子串动态规划-程序员宅基地
- 2010年5月12日Go生态洞察:Google I/O即将举办的Go事件-程序员宅基地
- javaWeb网上拍卖系统--秒杀与竞拍-程序员宅基地
- 我的WCF之旅(10):如何在WCF进行Exception Handling-程序员宅基地
- iOS 直播技术及Demo_ios直播懂的-程序员宅基地
- 浅谈深度学习_深度学习csdn-程序员宅基地
- _ZN10tensorflow8internal21CheckOpMessageBuilder9NewStringEv_undefined symbol: _zn10tensorflow8internal21checko-程序员宅基地
- 【深度学习】基于PyTorch搭建ResNet18、ResNet34、ResNet50、ResNet101、ResNet152网络_resnet34 resnet101-程序员宅基地