超全!! CSS选择器
”css“ 的搜索结果
如果 css.modules.localsConvention 设置开启了 camelCase 格式变量名转换(例如 localsConvention: ‘camelCaseOnly’),你还可以使用按名导入。
CSS 设置垂直居中
在CSS Selectors 4规范中,CSS 引入了一个名为 的新选择器:has(),它最终让我们可以选择父级。这意味着我们可以选择具有特定元素的父元素。目前Safari和Chrome105已经支持。
css定位 css概述: 1、css(Cascading Style Sheets)是一种语言,它用来描述HTML和XML的元素显示样式。 2、css语言中有css选择器,在selenium中也可以使用这种选择器来进行元素定位。 3、css定位方式比xpath快,...
在用html写网页时,在浏览器中往往有默认样式,而这些默认样式往往会给我们编写页面的...重置样式表有 reset.css 和normalize.css 下载连接为: https://pan.baidu.com/s/1bizdF0t5yxJ3sGX0l-sMjw 提取码:98wq ...
npm install postcss-pxtorem --save-dev //项目下安装postcss-pxtorem npm install --save lib-flexible 或 npm i -S amfe-flexible //项目下安装lib-flexible
1.2导入Animate.css文件 官网搬运代码见另一个博客Animate.css大部分情况下用这种,比较方便 2.Animate.css的使用 Animate.css基本用法 之前的animate.css用法,只需要在class里加上animated +动画名称就可以...
总结起来很简单,设置css圆角边框就是设置border-radius的值,设置的数字不同,圆角的大小也不同。通过设计css圆角边框,我们就不需要再用带框的背景图片,这不仅让页面设计更加简单,同时也有利于提升页面加载的...
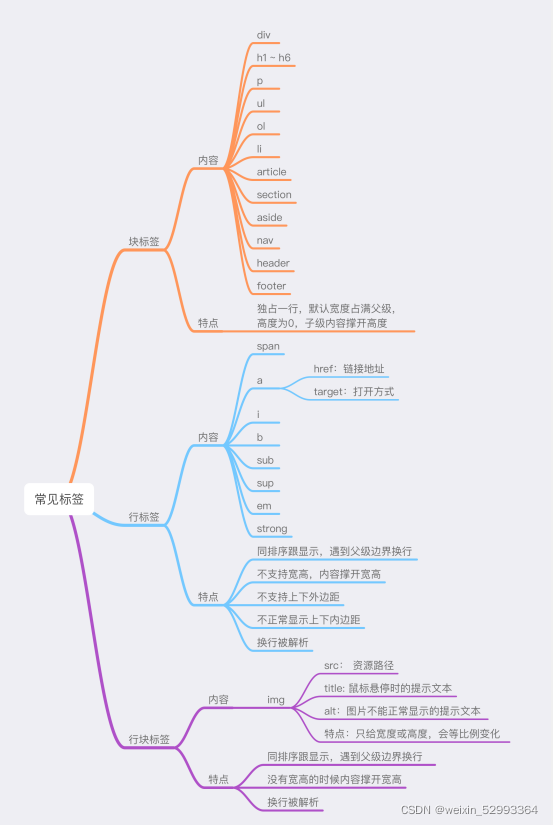
CSS基础及常用的一些标签
标签: css
有时我们需要使用ttf文件中的字体,那如何导入呢?1.将文件放入项目文件夹中;3.引入之后就可以正常使用了。2.在css文件中使用。
CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装
只是用css去实现自定义弹窗功能,理解思路和简单代码
大家都知道连续的英文或数字能是容器被撑大,不能根据容器的大小自动换行,下面是 CSS如何将他们换行的方法!对于div1、(IE浏览器)white-space:normal; word-break:break-all;这里前者是遵循标准。#wrap{white-space...
效果图: 内阴影效果实现: box-shadow: inset 0px 0px 90px 1px rgba(255, 0, 0, 0.2);
一、CSS超链接样式 二、CSS超链接样式设置 1、CSS中可以根据超链接元素的状态,设置不同的样式属性 下面为4种超链接状态: a:link - 正常状态,未访问过的超链接状态 a:visited - 已访问过状态,用户已访问过的...
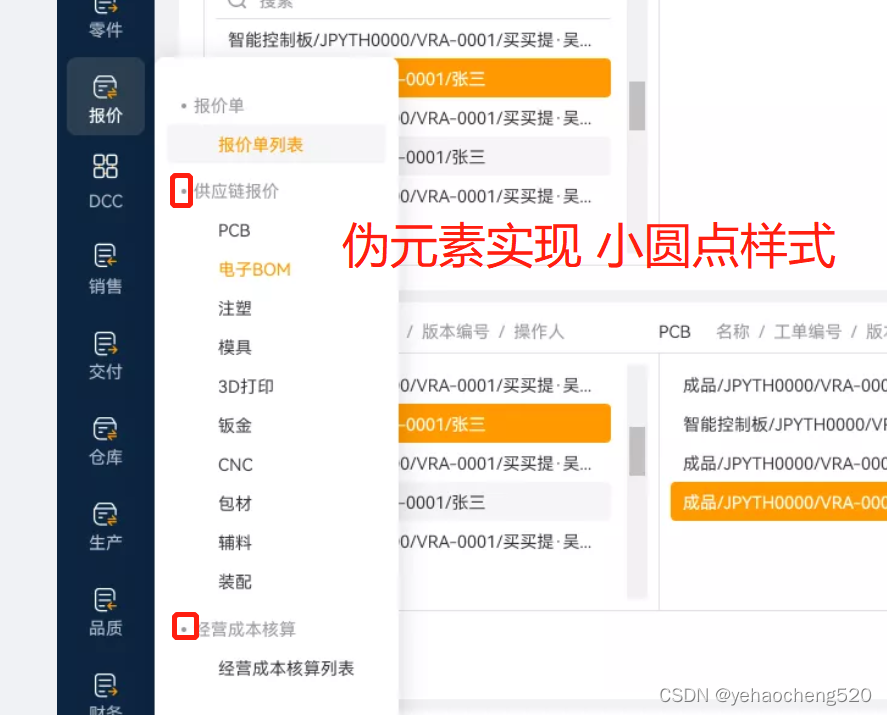
设置 text-align,并且设置伪元素 after或者 before的样式,伪...想要实现文字两端对齐效果,可以使用CSS的text-align属性。数字和英文字母则需要使用空格间隔开,再使用上述两种方法之一,就可以实现文字两端对齐了!
通常在引入第三方 UI 组件库(如 element-ui或者easyUI等等)...该方法对所有样式语法通用,即适用于 css、stylus、sass、scss 和 less。该方法适用的样式语法:sass、scss、less。该方法适用的样式语法:css、stylus。
前面说过,整个前端已经是组件化的天下:而CSS的设计就不是为组件化而生的,所以在目前组件化的框架中都在寻找一种合适的编写CSS的解决方案。在组件化中选择合适的CSS解决方案应该符合以下条件:可以编写局部css: 组件...
今天学习了一个HTML+CSS登录界面 效果图如下: 背景图片可以选取自己喜欢的,以下是实现代码: login.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录</...
你可以使用 CSS 的 cursor 属性来设置鼠标悬停在数据上时的样式。默认情况下,当鼠标悬停在一个链接上时,会显示为手型。你可以利用这个特性,将 cursor 设置为 pointer,即可让鼠标在其他需要交互的元素上放置时也...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ...meta name="viewport" content="width=device-width, initial-scale=1.0">...旋转效
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地