弹性盒( Flexible Box 或 Flexbox) 布局是CSS3提供的一种新的布局模式,是一种当页面需要适应不同的屏幕大小及设备类型时,确保元素拥有恰当行为的一种布局方式。
”css3弹性盒子“ 的搜索结果
举例1: 第1个和第3个子元素都指定了宽度,free space=flex容器宽度-设定了宽度的子元素的宽度。flex是个复合属性,属性值只有一个不带单位的数字时,与flex-grow等效, 父元素主轴长度大于子元素主轴长度总和时,子...
弹性盒子本身就是并排的,我们设置宽度即可。 用一个容器container包裹三栏,设置comtainer容器的display属性为flex,左右栏设置宽度为300px,中间栏设置flex:1,这里的1表示宽度比例,具体数值取决于其它盒子的flex...
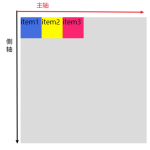
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。弹性盒子可以批量式的改变...
CSS弹性盒子.docx
标签: CSS弹性盒子
在逆战班又学习了一周,接下来讲讲我对CSS弹性盒子的理解。 弹性盒子是 CSS3 的一种新的布局模式。 CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当...
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式。 CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒...
弹性盒子是CSS3的一种新布局模式。 CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时,确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效...
一、display: flex; 当容器空间不足时,项目会等比例缩小 当容器空间有剩余时,项目不变 二、主轴方向的对齐方式 justify-content: flex-start; 项目水平方向起点对齐 ...justify-content: flex-end;...
弹性盒子flex 弹性盒子用弹性盒子来实现居中弹性盒子与浮动比较flex声明flex-direction属性flex-wrap属性justify-content属性align-items属性align-self属性,用于单个元素flex-grow属性flex-shrink属性flex-basis...
CSS3弹性盒子属性 目录CSS3弹性盒子属性设置弹性盒子:display设置在父容器上的属性flex-direction:子元素在父容器中的位置(默认row)主轴和交叉轴(侧轴)flex-wrap:子元素换行方式(默认nowrap)align-items:...
弹性盒子(css3一种新的布局) css3弹性盒子,是一种当页面需要适应不同的屏幕大小以及设备时,确保元素拥有恰当的行为布局,引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列,对齐和...
弹性盒子,是css3新增的一种布局方式,可以用更有效的方法使弹性容器的内的子元素按 照特定的方式进行排列和对齐以及空间的分配。 定义一个弹性盒子 弹性盒子的组成: 弹性容器、弹性子元素 弹性容器内包含了一...
一、CSS3 弹性盒子(Flex Box)弹性盒子是CSS3的一种新布局模式。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的...
--------- 弹性盒子 2.flex-direction 3.flex-wrap 4.flex-flow 5.align-items 6.align-content 7.justify-content 8.扩展 1.display:flex; --------- 弹性盒子 主要的属性: flex-direction:弹性盒子...
css3弹性盒子布局CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中...
CSS3弹性盒子简介
标签: 弹性盒子
CSS3 弹性盒子(Flex Box) 是一种新的布局方式,它是一种能够让页面适应不同屏幕大小的一种布局方式。 比如:它能够让我们所写的页面在pc端和手机端之间合适的转换,使看到的效果更好。 它的 fiex-direction属性 值有...
刚开始学习前端的时候,没有注意到这里,3-4月份找实习的时候也见过这个题目,在网上找到答案就敲上去了,没...弹性盒子本身就是并排的,我们设置宽度即可。 用一个容器container包裹三栏,设置comtainer容器的d...
弹性盒子属性 设置弹性盒子:display flex:块级的弹性盒子 inline-flex:行级的弹性盒子 -webkit-flex:苹果和谷歌的兼容性 搞清楚子元素和父元素 设置在父元素上的值 flex-direction:子元素在父容器中的位置...
CSS3弹性盒子(Fiexbox) 1.弹性盒子:随屏幕放大缩小盒子也放大缩小,不出现滚动条。对容器中的子元素进行排列、对齐和分配。 2.弹性盒子=弹性容器+弹性子元素 注:弹性盒子在父元素写,只定义子元素的布局。 ...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地