一、不同书写顺序示例首先个人推荐的正确写法://标准属性放在兼容属性之后-webkit-border-radius: 10px 30px;border-radius:10px 30px;容易产生问题的错误写法://标准属性放在兼容属性之前border-radius:10px 30px...
”css中属性兼容性写法“ 的搜索结果
由于不同浏览器所遵循...CSS Hack技术,就是利用不同浏览器不同版本之间的CSS实现的特性差异,来满足我们需要的效果:在所有主流浏览器上显示统一的效果,或者为特定浏览器显示特定的效果。 众所周知,如果在一个css样
CSS3之flex兼容性写法
标签: css3
flex布局兼容性写法 1.设置flex容器 display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */ display: -moz-box; /* Firefox 17- */ display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS ...
css属性兼容性写法,兼容低版本主流浏览器
浏览器兼容css_CSS 样式浏览器前缀兼容性写法、生效写法
css的各种浏览器兼容写法
标签: css
这里我们不会去关注太多细节问题, 比如哪个css样式需要我们去兼容等,主要从4个方面讨论一下大的解决思路,分别是:浏览器CSS样式初始化、浏览器私有属性,CSS hack语法和自动化插件。 CSS初始化 前端的小伙伴...
css 弹性盒兼容性写法 看这个定义弹性布局盒子 display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; 定义子元素排列 -webkit-box-orient:...
1. 设置透明度在IE6中使用 filter: alpha(opacity...2. 设置行高/*\9表示兼容所有的IE浏览器*/line-height: 35px\9;3. 清除浮动.clearfix:after {content: '';height: 0;clear: both;overflow: hidden;visibility: h...
有一个浏览器,让所有的前端极度痛恨,没错,就是IE。...IE5、6、7完全不支持CSS3属性,IE8、IE9也只是支持部分的CSS3新属性,这就对我们前端提出了新的要求,就是要写出兼容低版本浏览器的代码,其实...
CSS3新属性兼容性处理
标签: css3
-webkit-transform:rotate(-3deg); /*为Chrome/Safari*/ -moz-transform:rotate(-3deg); /*为Firefox*/ -ms-transform:rotate(-3deg); /*为IE*/ -o-transform:rotate(-3...兼容写法写在前面,标准写法写在最后。 ...
今天还是变谈CSS3里的flex怎么处理兼容的flex是个非常好用的属性,如果说有什么可以完全代替 float 和 position ,那么肯定是非它莫属了,虽然现在低版本浏览器不支持,可是对于移动来说兼容性不是问题,可是在安...
各浏览器兼容性css写法 /* 针对Chrome谷歌浏览器内核支持的CSS样式 */@media screen and (-webkit-min-device-pixel-ratio:0) { 样式 /* 例如 .font1 {color:red} */} 针对Firefox浏览器的内核CSS写法: @-moz-...
/* 针对Chrome谷歌浏览器内核支持的CSS样式 */ @media screen and (-webkit-min-device-pixel-ratio:0...针对Firefox浏览器的内核CSS写法: @-moz-document url-prefix(){ 样式 / 例如 .font1 {color:red} / } ...
兼容浏览器版本Chrome 21+Opera 12.1+Firefox 22+Safari 6.1+IE 10+浏览器对最新flexbox规范的支持情况:Chrome 29+Firefox 28+Internet Explorer 11+Opera 17+Safari 6.1+ (前缀 -webkit-)Android 4.4+iOS 7.1+ ...
切入正题,以下的IE6下CSS的兼容性写法: 复制代码代码如下:/* 修正IE6振动bug */html,* html body{background-image:url(about:blank);background-attachment:fixed;}/* IE6 头部固定 */...
css3背景颜色渐变属性的兼容性写法。 一般情况下,css3背景渐变考虑兼容性的写法如下: .classname{ background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%); background: -webkit-gradient(linear, ...
一、placeholder修改样式兼容性写法: 由于placeholder是h5新特性之一,目前还有兼容性问题,所以这样写以兼容各浏览器。 input::-webkit-input-placeholder{ color:red; } input::-moz-placeholder{ /* ...
CSS浏览器兼容性写法小结
标签: css兼容
* , ie6,ie7可以识别; _和- , ie6可以识别; !important ,表示高优先级,ie7及以上,firefox都支持,ie6...-webkit- ,针对safari,chrome浏览器的内核CSS写法 -moz-,针对firefox浏览器的内核CSS
CSS兼容浏览器的写法 主要是坑爹的IE浏览器,身为前端开发在写PC端项目的时候,需要在CSS样式上进行最基本最简单的样式适配的方法,这些也是必要掌握的。 文章目录CSS兼容浏览器的写法前言一、兼容不同浏览器1、针对...
css实现文字渐变色(兼容性写法、渐进增强、平稳退化) 一、第一种方法通过background-clip实现 原理:为文字设置渐变背景颜色,并设置透明颜色字体,使用background-clip:text对背景进行裁剪,留下文本部分的背景,...
今天在写布局的时候发现的一个bug,如果不这样就达不到预期的效果,无法两行排列,原来ie6、ie7下对display:inline-block不支持,所以需要用到css hack才可以
它是css3的新功能,用于指定元素的长度. 例如,您可以使用calc()为元素的边框,边距,填充,字体大小和宽度属性设置动态值. 为什么是动态值?因为我们使用表达式来获取值. 但是calc()的最大优点是可以用于流体布局...
感觉这个页面比较有普遍性,下面就说说我的解决思路,以及是如何重构的,请同学们在看的同时,先自己分析一下这个页面的结构,以及为什么会出问题?这样理解会更加深刻一些,那幺现在就开始愉快的标准之路吧. 找Bug ...
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIVCSS设计的网,就应该更注意IE6IE7FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果!Java中文网海量权威开发资料,欢迎游客会员...
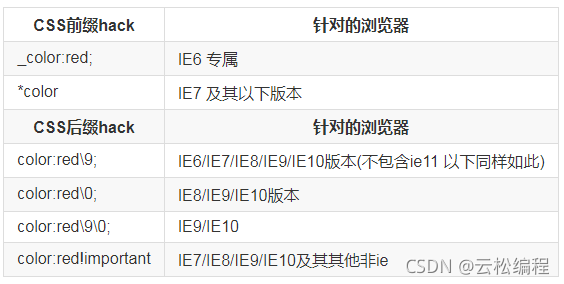
简单的记录一下css兼容ie的写法: color:#FF5246; //一般浏览器识别 color:#acacac\9; //IE8,IE9及以上版本识别 *color:#3c3c3c; //IE7识别 _color:#f4f4f4; //IE6识别 在正常的css代码后加 ‘/9’ 只有在IE浏览器...
https://www.cnblogs.com/duyingxuan/p/6517933.html
推荐文章
- EVO-CNN-LSTM-multihead-Attention能量谷算法优化模型结合多头注意力机制多维时序预测-程序员宅基地
- Objective-C 中的id到底是什么-程序员宅基地
- 好记性不如烂笔头---Archlinux优化简介-程序员宅基地
- 3DREM16P-7X/250YG24-8K4V比例减压阀放大器-程序员宅基地
- python文件操作(open()、write()、writelines()、read()、readline()、readlines()、seek()、os)_python open writeline-程序员宅基地
- 分布式限流实战--redis实现令牌桶限流_分布式令牌限流-程序员宅基地
- 【Linux】文件系统-程序员宅基地
- python实现ks算法_python, 在信用评级中,计算KS statistic值-程序员宅基地
- 类加载过程 与 代码的执行顺序_类加载后代码的执行顺序-程序员宅基地
- Oracle LiveLabs实验:Introduction to Oracle Spatial Studio_oracle_spatial 可视化-程序员宅基地